你还在用JSON.parse(JSON.stringify(o)) 深拷贝对象吗?JavaScript 中深拷贝对象的现代方式
您知道吗,JavaScript 现在有一种本地内置的方法可以进行对象的深层复制? 没错,这个 structuredClone 函数内置于 JavaScript 运行时中:
jsx
复制代码
const calendarEvent = { title: "Builder.io Conf", date: new Date(123), attendees: ["Steve"] } // const copied = structuredClone(calendarEvent)
您是否注意到在上面的示例中我们不仅复制了对象,还复制了嵌套数组,甚至 Date 对象?
一切都按照预期工作:
js
复制代码
copied.attendees // ["Steve"] copied.date // Date: Wed Dec 31 1969 16:00:00 cocalendarEvent.attendees === copied.attendees // false
没错, structuredClone 不仅可以做到以上,还可以:
- 克隆无限嵌套的对象和数组
- 克隆循环引用
- 克隆各种 JavaScript 类型,例如
Date、Set、Map、Error、RegExp、ArrayBuffer、Blob、File、ImageData等等 - 转移任何可转移对象(Transfer any transferable objects )
例如,下边这种代码也会按预期工作:
js
复制代码
const kitchenSink = { set: new Set([1, 3, 3]), map: new Map([[1, 2]]), regex: /foo/, deep: { array: [ new File(someBlobData, 'file.txt') ] }, error: new Error('Hello!') } kitchenSink.circular = kitchenSink // ✅ All good, fully and deeply copied! const clonedSink = structuredClone(kitchenSink)
为什么不只用对象展开呢?
值得注意的是,我们正在谈论的是深拷贝。如果您只需要进行浅拷贝,即不拷贝嵌套对象或数组的副本,那么我们可以只进行对象展开:
jsx
复制代码
const simpleEvent = { title: "Builder.io Conf", } // ✅ no problem, there are no nested objects or arrays const shallowCopy = {...calendarEvent}
或者使用下边的任意一个方法
jsx
复制代码
const shallowCopy = Object.assign({}, simpleEvent) const shallowCopy = Object.create(simpleEvent)
但是一旦我们嵌套了内容,我们就会遇到麻烦:
jsx
复制代码
const calendarEvent = { title: "Builder.io Conf", date: new Date(123), attendees: ["Steve"] } const shallowCopy = {...calendarEvent} // oops - we just added "Bob" to both the copy *and* the original event shallowCopy.attendees.push("Bob") // oops - we just updated the date for the copy *and* original event shallowCopy.date.setTime(456)
正如您所看到的,我们没有获得该对象的完整副本。
嵌套日期和数组仍然是两者之间的共享引用,如果我们想编辑那些认为我们只是更新复制的calendarEvent的内容,这可能会给我们带来重大问题。
为什么不使用 JSON.parse(JSON.stringify(x)) ?
啊,是的,这是个常用的技巧,并且具有出色的性能,但有一些 structuredClone 可以解决的缺点。
以此为例:
jsx
复制代码
const calendarEvent = { title: "Builder.io Conf", date: new Date(123), attendees: ["Steve"] } // JSON.stringify converted the `date` to a string const problematicCopy = JSON.parse(JSON.stringify(calendarEvent))
如果我们记录 problematicCopy ,我们会得到:
jsx
复制代码
{ title: "Builder.io Conf", date: "1970-01-01T00:00:00.123Z" attendees: ["Steve"] }
这不是我们想要的! date 应该是 Date 对象,而不是字符串。
发生这种情况是因为 JSON.stringify 只能处理基本对象、数组和原子类型。任何其他类型都可以以难以预测的方式处理。例如,日期被转换为字符串。而 Set 只是转换为 {} 。
JSON.stringify 甚至完全忽略某些内容,例如 undefined 或函数。
例如,如果我们使用此方法复制 kitchenSink 示例:
jsx
复制代码
const kitchenSink = { set: new Set([1, 3, 3]), map: new Map([[1, 2]]), regex: /foo/, deep: { array: [ new File(someBlobData, 'file.txt') ] }, error: new Error('Hello!') } const veryProblematicCopy = JSON.parse(JSON.stringify(kitchenSink))
会得到:
jsx
复制代码
{ "set": {}, "map": {}, "regex": {}, "deep": { "array": [ {} ] }, "error": {}, }
哎,是的,我们必须删除最初为此使用的循环引用,因为 JSON.stringify 如果遇到其中之一,只会抛出错误。
So while this method can be great if our requirements fit what it can do, there is a lot that we can do with structuredClone (aka everything above that we failed to do here) that this method cannot.
因此,如果我们的要求满足它的条件,这个方法会很棒,但我们可以用 structuredClone 做很多事情(也就是上面我们在这里未能做的事情),而这个方法却做不到。
为什么不 使用Lodash 的 _.cloneDeep ?
目前,Lodash 的 cloneDeep 函数已经是解决这个问题的一个非常常见的解决方案。
事实上,这确实按预期工作:
jsx
复制代码
import cloneDeep from 'lodash/cloneDeep' const calendarEvent = { title: "Builder.io Conf", date: new Date(123), attendees: ["Steve"] } // ✅ All good! const clonedEvent = structuredClone(calendarEvent)
但是,这里只有一个警告。根据我的 IDE 中的导入成本扩展,它会打印我导入的任何内容的 kb 成本,这个函数压缩后总共有 17.4kb(压缩后为 5.3kb):
假设您只导入该函数。如果您以更常见的方式导入,却没有意识到 Tree Shaking 并不总是按您希望的方式工作,您可能会意外地仅针对这一功能导入多达 25kb 的数据
虽然这对任何人来说都不会是世界末日,但在我们的例子中根本没有必要,尤其是当浏览器已经内置 structuredClone 时。
structuredClone 不能克隆什么
函数不能被克隆
他们将抛出 DataCloneError 异常:
jsx
复制代码
// Error! structuredClone({ fn: () => { } })
DOM 节点
还会抛出 DataCloneError 异常:
jsx
复制代码
// Error! structuredClone({ el: document.body })
Property descriptors, setters, and getters
类似的类似元数据的功能也不会被克隆。
例如,使用 getter 时,会克隆结果值,但不会克隆 getter 函数本身(或任何其他属性元数据):
jsx
复制代码
structuredClone({ get foo() { return 'bar' } }) // Becomes: { foo: 'bar' }
Object prototypes
原型链不会被遍历或重复。因此,如果您克隆 MyClass 的实例,则克隆的对象将不再被认为是此类的实例(但此类的所有有效属性都将被克隆)
jsx
复制代码
class MyClass { foo = 'bar' myMethod() { /* ... */ } } const myClass = new MyClass() const cloned = structuredClone(myClass) // Becomes: { foo: 'bar' } cloned instanceof myClass // false
Full list of supported types
更简单地说,以下列表中未列出的任何内容都无法克隆:
Array, ArrayBuffer, Boolean, DataView, Date, Error types (those specifically listed below), Map , Object but only plain objects (e.g. from object literals), Primitive types, except symbol (aka number, string, null, undefined, boolean, BigInt), RegExp, Set, TypedArray
Error types 错误类型
Error, EvalError, RangeError, ReferenceError , SyntaxError, TypeError, URIError
Web/API types
AudioData, Blob, CryptoKey, DOMException, DOMMatrix, DOMMatrixReadOnly, DOMPoint, DomQuad, DomRect, File, FileList, FileSystemDirectoryHandle, FileSystemFileHandle, FileSystemHandle, ImageBitmap, ImageData, RTCCertificate, VideoFrame
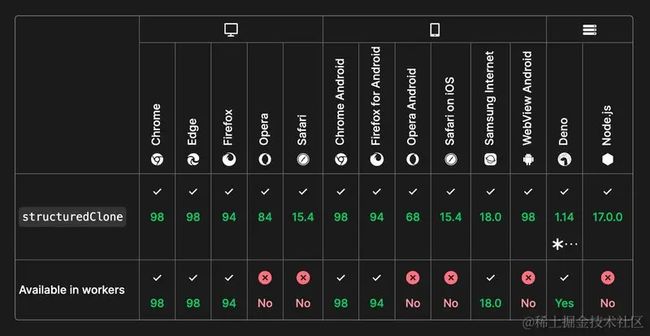
浏览器和运行时支持
基本上所有主流浏览器都支持 structuredClone ,甚至 Node.js 和 Deno。
请注意 Web Workers 的支持更有限的警告:
Source: MDN 来源:MDN
结论
虽然已经等了很长时间了,但我们现在终于有了 structuredClone 来让 JavaScript 中的深度克隆对象变得轻而易举。
原文地址:Deep Cloning Objects in JavaScript, the Modern Way
作者:xuejianxinokok
链接:https://juejin.cn/post/7315126213696782374
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。