HTML列表、表格、表单、超链接、音视频标签、内嵌
HTML列表、表格、表单、超链接、音视频标签、内嵌
- 列表
-
- 1、无序列表
- 2、有序列表
- 3、无序有序列表嵌套练习
- 4、效果展示
- 表格
-
- 1、作用
- 2、表格标签
- 3、表格的常用属性
- 表单
-
- 1、用途
- 2、标签
- 3、注意事项
- 4、表格表单页面布局练习
- 5、效果展示
- 超链接
-
- 1、作用
- 2、标签
- 音频标签
- 视频标签
- 内嵌框架标签
列表
1、无序列表
标签符号:
格式:
| 取值 | 作用 |
|---|---|
| disc | 实心圆点 |
| circle | 空心圆点 |
| square | 实心方块 |
2、有序列表
标签符合
格式:
| 取值 | 作用 |
|---|---|
| 1 | 显示数字 |
| A | 显示大写字母 |
| a | 显示小写字母 |
| Ⅰ | 显示大写罗马数字 |
| i | 显示小写罗马数字 |
无序列表和有序列表之间可以相互嵌套:一个列表作为另一个列表的一部分,即多层列表。
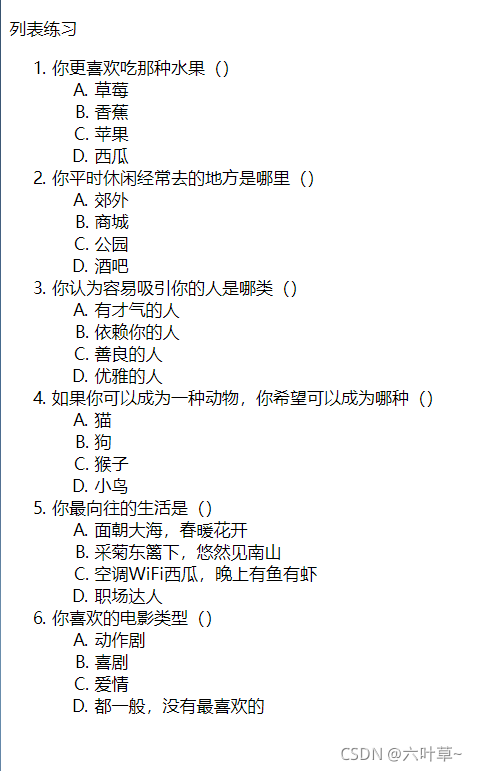
3、无序有序列表嵌套练习
// 无序有序列表嵌套练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人喜好</title>
</head>
<body>
<p>列表练习</p>
<ol>
<li>你更喜欢吃那种水果()</li>
<ol type="A">
<li>草莓</li>
<li>香蕉</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
<li>你平时休闲经常去的地方是哪里()</li>
<ol type="A">
<li>郊外</li>
<li>商城</li>
<li>公园</li>
<li>酒吧</li>
</ol>
<li>你认为容易吸引你的人是哪类()</li>
<ol type="A">
<li>有才气的人</li>
<li>依赖你的人</li>
<li>善良的人</li>
<li>优雅的人</li>
</ol>
<li>如果你可以成为一种动物,你希望可以成为哪种()</li>
<ol type="A">
<li>猫</li>
<li>狗</li>
<li>猴子</li>
<li>小鸟</li>
</ol>
<li>你最向往的生活是()</li>
<ol type="A">
<li>面朝大海,春暖花开</li>
<li>采菊东篱下,悠然见南山</li>
<li>空调WiFi西瓜,晚上有鱼有虾</li>
<li>职场达人</li>
</ol>
<li>你喜欢的电影类型()</li>
<ol type="A">
<li>动作剧</li>
<li>喜剧</li>
<li>爱情</li>
<li>都一般,没有最喜欢的</li>
</ol>
</ol>
</body>
</html>
4、效果展示
表格
1、作用
(1)用来布局:内容比较整齐时使用
(2)作为信息管理页面的控件使用
2、表格标签
| 标签名 | 作用 | |
|---|---|---|
|
定义一个表格 | |
|
语义标签,表示表格的头部 | |
|
语义标签,表示表格的主体部分 | |
|
表示表格的行,一个tr表示一行 | |
|
表示列头,文字会自动加粗,居中 | |
|
表示表格中的单元格 | |
|
表示表格的标题 |
3、表格的常用属性
1)跨列(合并列):一个单元格占据多列,在中添加属性colspan,该属性的值为占据的列数。
2)跨行(合并行):一个单元格占据多行,在中添加属性rowspan,该属性的值为占据的行数
3)表格的边框属性:border,用来设置边框线的粗细。
4)表格的填充属性:cellpadding,表示的是单元格的内容和单元格边框之间的距离。
5)单元格的间距属性:cellspacing,表示的是单元格之间的距离。
6) 7) (1)用户注册 (1)所有的表单控件(标签)都可以有id属性,id的属性值不能重复 (2)所有的表单控件都有value属性,value属性的值会提交给远程服务器 (3)所有的表单控件都有name属性,在后台可以通过name属性值找到对应的标签 (4)disabled属性表示input是否可用(置灰) (5)readonly属性表示input的值是只读的 (6)单行文本输入框()的属性placeholder起提示的作用 (7)required属性表示input是必须要输入的 (8)maxlength属性表示input输入的最大长度 (9)tabIndex属性用于设置表单控件的tab顺序 (10)title属性用来设置鼠标经过时的提示文字 当用户点击文字、图像、视频等页面元素时,页面会发生跳转。我们叫这些页面元素为超链接。 如何通过超链接实现’锚点’,提高页面的检索速度 作用:将页面显示在指定的位置。border=‘边框线的宽度’ align是’表格在页面中的对齐方式’ ,bgcolor是’表格的背景色’ , background’背景图片’
(3)align=‘行的对齐方式’ bgcolor=‘行的背景色’ background=‘背景图片’表单
1、用途
(2)收集信息
(3)信息反馈–调查问卷
(4)搜索引擎2、标签
标签及表单控件
作用
表单标签,所有的表单控件必须放在该标签下
单行输入文本框
密码框
重置按钮:,若没有value属性,按钮上默认显示’重置’ 只有放在中才有效
提交按钮:将表单数据提交给action指定的URL
单选按钮,属性’checked’表示选中
复选框
数字
日期选择框
时间选择框
隐藏控件
select下拉列表控件
option与select连用,表示下拉项
textarea文本区,可以输入多行、多列数据
按钮控件
普通按钮,不含默认的动作(功能)
重置按钮,重置表单控件
提交按钮,将表单控件的值提交给远程服务器
用于显示文本
3、注意事项
4、表格表单页面布局练习
// 表格表单页面布局练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="#" method="GET">
<table>
<tr>
<th colspan="8" width="800" align="left"><font color="purple">绑定MSN/QQ账号(找到MSN/QQ上的朋友一起玩,或当他们加入关系时,第一时间通知您)</font></th>
</tr>
<tr>
<th width="200" align="right">
<label>账号类型</label>
</th>
<th width="100">
<select>
<option value="请选择类型">请选择类型</option>
<option value="MSN">MSN</option>
<option value="QQ ">QQ</option>
</select>
</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th width="100" align="right">
<label>MSN账号</label>
</th>
<th>
<input type="text">
</th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th width="100" align="right">
<label>MSN密码</label>
</th>
<th width="100">
<input type="password">
</th>
</tr>
</table>
<hr>
<table>
<tr>
<th width="800" colspan="8" align="left"><font color="purple">创建您的雅虎邮箱</font></th>
</tr>
<tr>
<th width="200" align="right">
<label>选择您的雅虎邮箱:</label>
</th>
<th width="100">
<input type="text">
</th>
<th width="200">
@
<select>
<option value="请选择类型">请选择邮箱类型</option>
<option value="MSN">yahoo.cn</option>
<option value="QQ ">QQ.cn</option>
</select>
</th>
<th width="100">
</th>
</tr>
<tr>
<th width="100" align="right">
<label>密码:</label>
</th>
<th width="100">
<input type="passward">
</th>
</tr>
<tr>
<th width="200" align="right">
<label>再次输入密码:</label>
</th>
<th width="100">
<input type="passward">
</th>
</tr>
<tr>
<th width="100" align="right">
<label>真实姓名:</label>
</th>
<th width="100">
<input type="text">
</th>
</tr>
<tr>
<th width="100" align="right">
<label>性别:</label>
</th>
<th width="100">
<input type="radio" name="sex" id="S1">
<label for="S1">男</label>
</th>
<th width="100">
<input type="radio" name="sex" id=S2 >
<label for="S2">女</label>
</th>
</tr>
<tr>
<th width="100" align="right">
<label>居住城市:</label>
</th>
<th width="100">
<select>
<option value="请选择省">请选择省</option>
<option value="陕西">陕西</option>
<option value="山西">山西</option>
</select>
</th>
<th width="100">
<select>
<option value="请选择市">请选择市</option>
<option value="汉中">汉中</option>
<option value="西安">西安</option>
</select>
</th>
</tr>
<tr>
<th width="100" align="right">
<label>隐私设置</label>
</th>
<th width="100">
<select>
<option value="请选择谁可以访问">请选择谁可以访问</option>
<option value="仅好友可见">仅好友可见</option>
<option value="任何人">任何人</option>
</select>
</th>
</tr>
</table>
<hr>
<table>
<tr>
<th colspan="8" width="800" align="left"><font color="purple">密码保护信息(以下信息用于取回密码以及处理其他账户问题,请您慎重填写并牢记)</font></th>
</tr>
<tr>
<th width="200" align="right">
<label>
密码保护问题:
</label>
</th>
<th width="100">
<select>
<option value="请选择一个问题">请选择一个问题</option>
<option value="你喜欢的电影类型">你喜欢的电影类型</option>
<option value="你平时休闲经常去的地方是哪里">你平时休闲经常去的地方是哪里</option>
</select>
</th>
</tr>
<tr>
<th width="100" align="right">
<label>答案:</label>
</th>
<th width="100">
<input type="text">
</th>
</tr>
<tr>
<th width="100 " align="right">
<label>生日:</label>
</th>
<th width="200">
<input type="text">
年
</th>
<th width="200">
<select>
<option value="请选择月">请选择月份</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
月
</th>
<th width="200">
<input type="text">
日
</th>
<th width="100">
<input type="checkbox" id="chk1" checked>
<label for="chk1">保密年龄</label>
</th>
<th width="100">
</th>
<th width="100"></th>
<th width="100">
</th>
</tr>
<tr>
<th width="100" align="right">
<label>备用邮箱:</label>
</th>
<th width="100">
<input type="text">
</th>
</tr>
</table>
<hr>
<table>
<tr>
<th width="800" colspan="8" align="left"><font color="purple">注册校验</font></th>
</tr>
<tr>
<th width="200" align="right">
<label>
输入校验码:
</label>
</th>
<th width="200">
<input type="text">
</th>
<th></th>
<th></th>
<th>看不清,换一张!</th>
</tr>
</table>
</form>
</body>
</html>
5、效果展示
超链接
1、作用
2、标签
中属性作用
‘href’
值是要跳转的页面的地址,通常用’#'表示空链接
‘target’
新页面打开的方式,取值有’_self’和’_blank’
‘_self’
表示在原窗口打开页面,是’target’属性的默认值
‘_blank’
表示在新窗口中打开页面
第一步:在'锚点'位置给标签添加id属性
第二步:在超链接位置中标签的href属性值为'#id名'
音频标签
音频标签属性
作用
‘controls’
表示的是标签带有控制按钮
‘autoplay’
表示是否可以进行自动播放
‘loop’
表示循环播放
‘src’
表示音频文件的地址
‘preload’
页面加载时音频也加载,并预备播放,若使用了’autoplay’属性则该属性被忽略
视频标签
视频标签属性
作用
‘src’
表示视频文件的url
‘controls’
表示标签带有播放控制的按钮
‘autoplay’
表示是否可以进行自动播放
‘poster’
表示在视频文件下载时显示的图片
‘loop’
表示循环播放
‘height’
表示视频播放器的高度
‘width’
表示播放器的宽度
内嵌框架标签
语法:你可能感兴趣的:(HTML学习,html5,html,前端)