django电子商务网站的设计与实现(程序+开题报告)
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表
开题报告内容
研究背景: 随着互联网的普及和电子商务的快速发展,越来越多的企业和个人开始利用电子商务平台进行商品交易。然而,目前市场上的电子商务网站在设计和实现方面存在一些问题,如用户体验不佳、功能不完善等。因此,对电子商务网站的设计与实现进行研究具有重要的现实意义。
研究意义: 本研究旨在通过对电子商务网站的设计与实现进行深入研究,提高电子商务网站的用户体验和功能完善度,从而促进电子商务的发展。具体来说,本研究将探讨如何优化用户界面设计,提升用户操作便捷性;如何完善商品分类和信息展示功能,提高用户购物体验;以及如何通过技术手段提高网站的性能和安全性等方面的问题。
研究目的: 本研究的主要目的是通过对电子商务网站的设计与实现进行深入研究,提出一套完整的解决方案,以解决现有电子商务网站存在的问题。具体目标包括:1)优化用户界面设计,提升用户操作便捷性;2)完善商品分类和信息展示功能,提高用户购物体验;3)通过技术手段提高网站的性能和安全性。
研究内容: 本研究的内容主要包括以下几个方面:1)用户界面设计优化:通过对用户需求的调研和分析,设计出符合用户习惯和期望的用户界面,提升用户操作便捷性;2)商品分类和信息展示功能的完善:通过对现有电子商务网站的商品分类和信息展示功能的分析和比较,提出改进方案,提高用户购物体验;3)网站性能和安全性的提升:通过采用先进的技术和工具,对电子商务网站进行性能优化和安全加固,提高网站的响应速度和数据安全性。
进度安排:
2022年9 月15日——2022年10月7日
2、开题答辩、报告修改提交及前期检查
2022年10 月8日——2022年10月25日
3、需求分析、总体设计
2022年10 月26日——2022年11月5日
4、详细设计
2022年11 月6日——2022年11月15日
5、程序编写、调试、实现相应功能
2022年11 月16日——2023年1月5日
6、中期检查
2022年12 月20日——2022年12月30日
7、测试、修改、完善
2023年1 月13日——2023年2月19日
8、论文初稿
2023年2 月20日——2023年3月1日
9、修改完善论文
2023年3 月2日——2023年4月8日
10、答辩及整理资料
2023年4 月17日——2023年5月25日
参考文献:
[1] 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[2] 郭鹤楠. 基于Django和Python技术的网站设计与实现[J]. 数字通信世界, 2023, (06): 60-62.
[3] 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[4] 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[5] 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[6] 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[7] 陈佳佳, 邱晓荣, 熊宇昊, 段莉华. 基于Python的人脸识别技术研究[J]. 电脑知识与技术, 2023, 19 (08): 34-36+39.
[8] 王雄伟, 侯海珍. 大数据专业Python程序设计课程建设探究[J]. 知识窗(教师版), 2023, (10): 117-119.
[9] 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[10] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
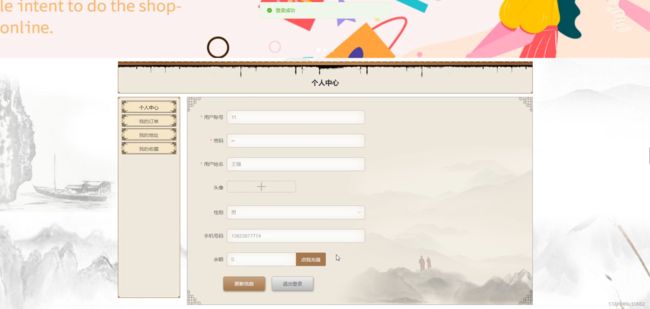
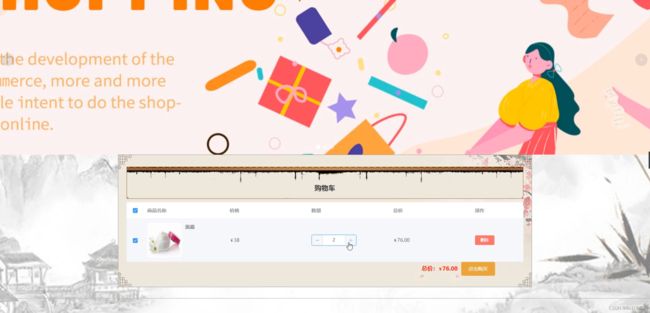
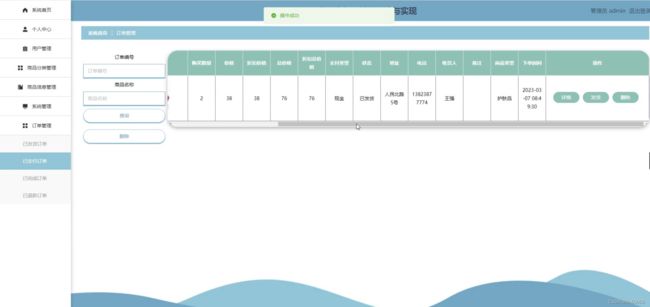
程序界面:
源码、数据库获取↓↓↓↓