qt初入门5:字体设置和元对象系统的练习
空闲时间,参考课本demo,做一下练习。
字体的颜色主要用QPalette类,调色板的作用,控制着窗口部件的颜色和外观,包括背景色、前景色、文本颜色、边框颜色等。
字体的显示样式主要用Font类,用于管理字体。
元对象的使用(QObject派生类都具有与之相关联的元对象):
主要练习通过元对象系统,获取类名,属性等,这里可以设置一些类信息和属性信息,然后使用。
只贴出必要代码,其他的都是信号,槽,以及控件的基础使用。
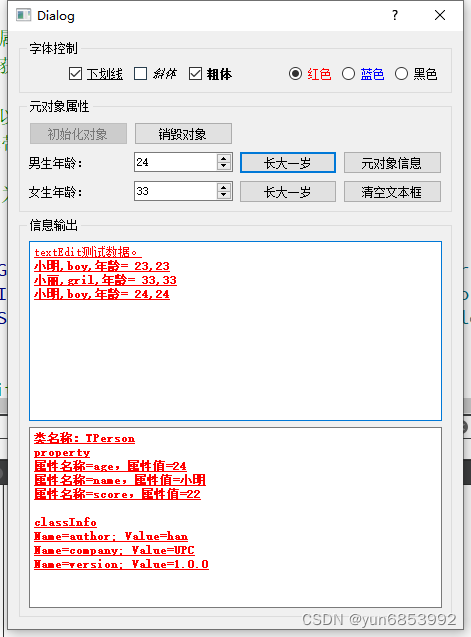
1:主要是字体的处理。
这里测试时发现,TextEdit在设置字体斜体和粗体时,文本框中在ui上设置的文本无法生效,其他正常。
//字体颜色的控制
void Dialog::init()
{
connect(ui->rb_red, SIGNAL(clicked()), this, SLOT(do_setFontColor()));
connect(ui->rb_blue, SIGNAL(clicked()), this, SLOT(do_setFontColor()));
connect(ui->rb_black, SIGNAL(clicked()), this, SLOT(do_setFontColor()));
}
//Plain Text Edit 和TextEdit 一样
void Dialog::do_setFontColor()
{
QPalette plet = ui->te_Display->palette();
QPalette plet1 = ui->pte_Display->palette();
if(ui->rb_red->isChecked())
{
plet.setColor(QPalette::Text, Qt::red);
plet1.setColor(QPalette::Text, Qt::red);
}
else if(ui->rb_blue->isChecked())
{
plet.setColor(QPalette::Text, Qt::blue);
plet1.setColor(QPalette::Text, Qt::blue);
}
else
{
plet.setColor(QPalette::Text, Qt::black);
plet1.setColor(QPalette::Text, Qt::black);
}
ui->te_Display->setPalette(plet);
ui->pte_Display->setPalette(plet1);
}
//字体显示样式的控制 斜体和粗体类似 setItalic setBold
void Dialog::on_cb_underline_clicked(bool checked)
{
QFont font = ui->te_Display->font();
font.setUnderline(checked); //其他可以参考
ui->te_Display->setFont(font);
QFont font1 = ui->te_Display->font();
font1.setUnderline(checked); //其他可以参考
ui->pte_Display->setFont(font1);
}
2:元对象系统的练习
2.1 设置必要的类信息
Q_CLASSINFO("author","han")
Q_CLASSINFO("company","UPC")
Q_CLASSINFO("version","1.0.0")
2.2 通过元对象系统QMetaObject获取对应的类信息:
QObject *obj=m_boy;
const QMetaObject *meta = obj->metaObject();
for (int i=meta->classInfoOffset();iclassInfoCount();++i)
{
QMetaClassInfo classInfo=meta->classInfo(i);
ui->pte_Display->appendPlainText(QString("Name=%1; Value=%2").arg(classInfo.name()).arg(classInfo.value()));
}
2.3 设置必要的属性信息:
//属性信息 类型 名称 READ/GET 方法和 WRITE/SET 方法:指定获取和设置属性值的方法。可以使用 MEMBER、READ、WRITE、RESET 或 NOTIFY 关键字来定义这些方法。
Q_PROPERTY(int age READ getAge WRITE setAge NOTIFY ageChanged)
Q_PROPERTY(QString name MEMBER m_name); //属性对应成员
Q_PROPERTY(int score MEMBER m_score);
//需要有上面对应的成员变量m_name 和m_score
// 以及上面提到的函数getAge setAge(int value); 和信号函数: ageChanged(int value);
2.4:对应的属性信息赋值方法
//专门设计一个基于object的类TPerson m_boy是对应的一个类对象
m_boy = new TPerson("小明", this); //这种设置父对象会由父对象释放?
m_boy->setAge(12);
//初始化 内部变量和界面要一致
ui->sb_boy_dis->setValue(22);
//需要绑定槽函数 触发日志的打印
m_boy->setProperty("age", 22);
m_boy->setProperty("score", 22);
m_boy->setProperty("sex", "boy"); //动态的
connect(m_boy, SIGNAL(ageChanged(int)), this, SLOT(do_ageChanged(int)));
connect(m_gril, &TPerson::ageChanged, this, &Dialog::do_ageChanged);
2.5:通过property获取设置的对应属性
//即对应槽函数内部逻辑do_ageChanged(int value)
TPerson* person = qobject_cast(sender());
QString his_name = person->property("name").toString();
QString his_sex = person->property("sex").toString();
int his_age = person->property("age").toInt();
int his_age1 = person->getAge();
QString display = QString("%1,%2,年龄= %3,%4").arg(his_name).arg(his_sex).arg(his_age).arg(his_age1);
ui->te_Display->append(display);
2.6:通过元对象系统QMetaObject获取相关的属性
#include
void Dialog::on_pbn_info_clicked()
{
if(m_boy ==nullptr ||m_gril == nullptr)
{
ui->pte_Display->setPlainText("成员对象为空,请先构造。");
return;
}
QObject *obj=m_boy;
const QMetaObject *meta = obj->metaObject();
ui->pte_Display->setPlainText("类名称:"+QString(meta->className()));
//对应的属性信息
ui->pte_Display->appendPlainText("property");
// for (int i=0;ipropertyCount();i++)
for (int i=meta->propertyOffset();ipropertyCount();i++)
{
QMetaProperty property = meta->property(i);
const char* propName = property.name();
QString propValue=obj->property(propName).toString();
QString str=QString("属性名称=%1,属性值=%2").arg(propName).arg(propValue);
ui->pte_Display->appendPlainText(str);
}
//对应的类信息
ui->pte_Display->appendPlainText("");
ui->pte_Display->appendPlainText("classInfo");
for (int i=meta->classInfoOffset();iclassInfoCount();++i)
{
QMetaClassInfo classInfo=meta->classInfo(i);
ui->pte_Display->appendPlainText(QString("Name=%1; Value=%2").arg(classInfo.name()).arg(classInfo.value()));
}
}