js前端分页之jQuery
锋利的js前端分页之jQuery
大家在作分页时,多数是在后台返回一个导航条的html字符串,其实在前端用js也很好实现。
调用pager方法,输入参数,会返回一个导航条的html字符串。方法的内部比较简单。
1 /**
2 * pageSize, 每页显示数
3 * pageIndex, 当前页数
4 * pageCount 总页数
5 * url 连接地址
6 * pager(10, 1, 5, 'Index')使用方法示例
7 */
8 function pager(pageSize, pageIndex, pageCount, url) {
9 var intPage = 7; //数字显示
10 var intBeginPage = 0;//开始的页数
11 var intEndPage = 0;//结束的页数
12 var intCrossPage = parseInt(intPage / 2); //显示的数字
13
14 var strPage = "<div class='fr'><span class='pageinfo'>第 <font color='#FF0000'>" + pageIndex + "/" + pageCount + "</font> 页 每页 <font color='#FF0000'>" + pageSize + "</font> 条</span>";
15
16 if (pageIndex > 1) {
17 strPage = strPage + "<a class='pageNav' href='" + url + "?pageIndex=1&pageSize=" + pageSize + "'><span>首页</span></a> ";
18 strPage = strPage + "<a class='pageNav' href='" + url + "?pageIndex=" + (pageIndex - 1) + "&pageSize=" + pageSize + "'><span>上一页</span></a> ";
19 }
20 if (pageCount > intPage) {//总页数大于在页面显示的页数
21
22 if (pageIndex > pageCount - intCrossPage) {//当前页数>总页数-3
23 intBeginPage = pageCount - intPage + 1;
24 intEndPage = pageCount;
25 }
26 else {
27 if (pageIndex <= intPage - intCrossPage) {
28 intBeginPage = 1;
29 intEndPage = intPage;
30 }
31 else {
32 intBeginPage = pageIndex - intCrossPage;
33 intEndPage = pageIndex + intCrossPage;
34 }
35 }
36 } else {
37 intBeginPage = 1;
38 intEndPage = pageCount;
39 }
40
41 if (pageCount > 0) {
42 for (var i = intBeginPage; i <= intEndPage; i++) {
43 {
44 if (i == pageIndex) {//当前页
45 strPage = strPage + " <a class='current' href='javascript:void(0);'>" + i + "</a> ";
46 }
47 else {
48 strPage = strPage + " <a class='pageNav' href='" + url + "?pageIndex=" + i + "&pageSize=" + pageSize + "' title='第" + i + "页'>" + i + "</a> ";
49 }
50 }
51 }
52 }
53
54
55 if (pageIndex < pageCount) {
56 strPage = strPage + "<a class='pageNav' href='" + url + "?pageIndex=" + (pageIndex + 1) + "&pageSize=" + pageSize + "'><span>下一页</span></a> ";
57 strPage = strPage + "<a class='pageNav' href='" + url + "?pageIndex=" + pageCount + "&pageSize=" + pageSize + "'><span>尾页</span></a> ";
58 }
59 return strPage+"</div>";
60
61 }
试用这个方法试试
1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title></title>
6 <script src="Script/ajax-pager.js"></script>
7 <script src="Script/jquery-1.8.0.js"></script>
8 <script type="text/javascript">
9 $(function () {
10 loadData(1, 10);
11
12 //分页条点击事件
13 $(document.body).on('click', '.pageNav', function () {
14 var pageSize = Number(getQueryString('pageSize', $(this).attr('href')));
15 var pageIndex = Number(getQueryString('pageIndex', $(this).attr('href')));
16 loadData(pageIndex, pageSize);
17 return false;//不跳转页面
18 });
19 });
20
21 //加载数据
22 function loadData(pageIndex, pageSize) {
23 $.getJSON('Content/CustomersData.txt', { pageIndex: pageIndex, pageSize: pageSize }, function (data) {
24 var beginIndex = (pageIndex - 1) * pageSize;
25 var endIndex = pageIndex * pageSize - 1;
26 var tbodyHtml = '';
27 for (var i = beginIndex; i < endIndex; i++) {
28 if (!data.Rows[i]) {
29 break;
30 }
31 var tbody = '<tr><td>{0}</td><td>{1}</td><td>{2}</td><td>{3}</td><td>{4}</td><td>{5}</td>';
32 tbody += '<td>{6}</td><td>{7}</td><td>{8}</td><td>{9}</td><td>{10}</td></tr>';
33 tbody = tbody.format(data.Rows[i].CustomerID, data.Rows[i].CompanyName, data.Rows[i].ContactName,
34 data.Rows[i].ContactTitle, data.Rows[i].Address, data.Rows[i].City,
35 data.Rows[i].Region ? data.Rows[i].Region : '', data.Rows[i].PostalCode, data.Rows[i].Country,
36 data.Rows[i].Phone, data.Rows[i].Fax ? data.Rows[i].Fax : '');
37 tbodyHtml += tbody;
38 }
39 $('#tb').find('tbody').first().html(tbodyHtml);
40 var pageCount = parseInt((data.Total / pageSize)) + (data.Total % pageSize ? 1 : 0);
41 $('#dvPager').html(pager(pageSize, pageIndex, pageCount, 'CustomersData.txt'));
42 }
43 );
44 }
45
46 //字符串格式化
47 String.prototype.format = function (args) {
48 var result = this;
49 var reg;
50 if (arguments.length > 0) {
51 if (arguments.length == 1 && typeof (args) == "object") {
52 for (var key in args) {
53 if (args[key] !== undefined) {
54 reg = new RegExp("({" + key + "})", "g");
55 result = result.replace(reg, args[key]);
56 }
57 }
58 } else {
59 for (var i = 0; i < arguments.length; i++) {
60 if (arguments[i] !== undefined) {
61 reg = new RegExp("({)" + i + "(})", "g");
62 result = result.replace(reg, arguments[i]);
63 }
64 }
65 }
66 }
67 return result;
68 };
69
70 //获取url参数
71 function getQueryString(name, url) {
72 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
73 url = url && url.indexOf('?') >= 0 ? url.substring(url.indexOf('?'), url.length) : window.location.search;
74 var r = url.substr(1).match(reg);
75 if (r != null) return unescape(r[2]); return null;
76 }
77 </script>
78 </head>
79 <body>
80 <table id="tb" border="1" cellpadding="0" cellspacing="0">
81 <thead>
82 <tr>
83 <th width="90px;">CustomerID</th>
84 <th width="240px;">CompanyName</th>
85 <th width="130px;">ContactName</th>
86 <th width="140px;">ContactTitle</th>
87 <th width="205px;">Address</th>
88 <th width="90px;">City</th>
89 <th width="50px;">Region</th>
90 <th width="80px;">PostalCode</th>
91 <th width="80px;">Country</th>
92 <th width="95px;">Phone</th>
93 <th width="95px;">Fax</th>
94 </tr>
95 </thead>
96 <tbody></tbody>
97 </table>
98 <div id="dvPager"></div>
99 </body>
100 </html>
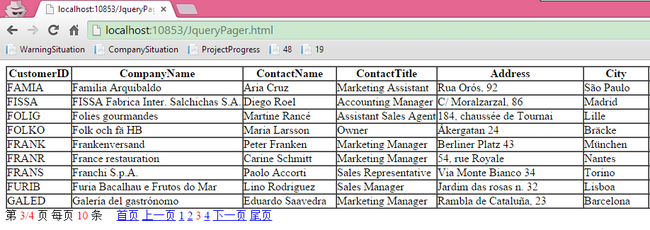
看下效果
列有点多,我只截图了部分,界面好丑,加点样式,用bootstrap来美化下
使用Nuget安装bootstrap
加上样式后
虽说不是特别漂亮,但还是对得起观众吧。
代码下载https://github.com/dengjianjun/JsPager
如果觉得对你有帮助,请点个赞,谢谢!
不足与错误之处,敬请批评指正!
标签:
js