- 与机器学习的邂逅--自适应神经网络结构的深度解析
想成为高手499
机器学习与人工智能机器学习神经网络人工智能
引言随着人工智能的发展,神经网络已成为许多应用领域的重要工具。自适应神经网络(AdaptiveNeuralNetworks,ANN)因其出色的学习能力和灵活性,逐渐成为研究的热点。本文将详细探讨自适应神经网络的基本概念、工作原理、关键技术、C++实现示例及其应用案例,最后展望未来的发展趋势。自适应神经网络的基本概念什么是自适应神经网络?自适应神经网络是一种能够根据输入数据的变化和环境的动态特性自动
- 自适应神经网络架构:原理解析与代码示例
chian-ocean
机器学习神经网络人工智能深度学习
个人主页:chian-ocean文章专栏自适应神经网络结构:深入探讨与代码实现1.引言随着深度学习的不断发展,传统神经网络模型在处理复杂任务时的局限性逐渐显现。固定的网络结构和参数对于动态变化的环境和多样化的数据往往难以适应,导致了过拟合或欠拟合的问题。自适应神经网络(AdaptiveNeuralNetworks,ANN)为此提供了一种新的解决方案,它可以根据数据特征和训练情况自动调整网络结构,从
- Java并发编程:线程安全的策略与实践
喵手
零基础学Javajava安全开发语言
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者,工作日常接触到最多的就是Java语言啦,所以我都尽量抽业余时间把自己所学到所会的,通过文章的形式进行输出,希望以这种方式
- kafka 学习笔记3-传统部署Kraft模式集群——筑梦之路
筑梦之路
kafka学习笔记
部署kafka集群规划一般模式下,元数据在zookeeper中,运行时动态选举controller,由controller进行Kafka集群管理。kraft模式架构下,不再依赖zookeeper集群,而是用三台controller节点代替zookeeper,元数据保存在controller中,由controller直接进行Kafka集群管理。ip主机名角色nodeid192.168.100.131
- 【AI论文】迈向大型推理模型:大型语言模型增强推理综述
东临碣石82
人工智能语言模型自然语言处理
摘要:语言长久以来被视为人类推理不可或缺的工具。大型语言模型(LLM)的突破激发了利用这些模型解决复杂推理任务的浓厚研究兴趣。研究人员已经超越了简单的自回归词元生成,引入了“思维”的概念——即代表推理过程中间步骤的词元序列。这一创新范式使LLM能够模仿复杂的人类推理过程,如树搜索和反思性思维。近期,一种新兴的学习推理趋势采用强化学习(RL)来训练LLM掌握推理过程。这种方法通过试错搜索算法自动生成
- 寄存器 reg
一条九漏鱼
verilog开发实战指南fpga开发
理论学习组合逻辑最大的缺点就是存在竞争冒险问题,会增加电路的不稳定性和不确定性,使用时许逻辑可以极大的避免这种问题,使得系统更加的稳定。时序逻辑最基础的单元就是寄存器,寄存器有存储功能,一般是D触发器(DFlipFlop,DFF)组成。由时钟脉冲控制,每个D触发器能够存储一位二进制码。D触发器的功能:在时钟信号的边沿下,将信号从输入端D送到输出端Q;同步复位D触发器moduleflip_flop(
- 学习ASP.NET Core的身份认证(基于JwtBearer的身份认证4)
gc_2299
网页编程JwtBear身份认证
本文学习并记录builder.Services.AddAuthentication().AddJwtBearer函数中配置类的主要属性及用途。AddJwtBearer函数原型如下图所示,划红线的为常用形式,主要设置JwtBearerOptions类型的常用属性或事件。 JwtBearerOptions类中的属性虽多,但从参考文献的示例来看,大多没有直接设置,主要是对TokenValidati
- 学习ASP.NET Core的身份认证(基于JwtBearer的身份认证1)
gc_2299
网页编程JWT身份认证JwtBear
本文开始学习基于JWT的身份认证基本用法,相比Cookie、Session等方式,JWT要复杂一些,除了注册认证服务之外,还需提供JWTToken的生成函数或生成类,以便在访问需授权的函数之前获取Token。参考文献1-7中大部分示例都是基于WebApi项目,本文基于Microsoft.AspNetCore.Authentication.JwtBearer包,参照参考文献中的代码,实现最简单的
- PostgreSQL - pgvector 插件构建向量数据库并进行相似度查询
花千树-010
RAG数据库postgresqlAI编程
在现代的机器学习和人工智能应用中,向量相似度检索是一个非常重要的技术,尤其是在文本、图像或其他类型的嵌入向量的操作中。本文将介绍如何在PostgreSQL中安装pgvector插件,用于存储和检索向量数据,并展示如何通过Python脚本向数据库插入向量并执行相似度查询。一、安装PostgreSQL并配置pgvector插件1.安装PostgreSQL首先,确保你已经安装了PostgreSQL。可以
- 全面解析NVIDIA显卡:从入门级到旗舰级显卡详解
花千树-010
大模型人工智能算法智能电视
在选择显卡时,了解不同显卡的性能和适用场景是非常重要的。无论你是预算有限的入门用户,还是追求极致性能的游戏玩家,亦或是专业的内容创作者和深度学习研究人员,NVIDIA都有适合你的显卡。本篇博文将详细列举NVIDIA显卡的各项配置,从低到高逐一整理,并给出适用的使用场景。入门级显卡NVIDIAGeForceGT1030CUDA核心数:384基础频率:1227MHz加速频率:1468MHz显存:2GB
- 《CPython Internals》阅读笔记:p177-p220
codists
读书笔记python
《CPythonInternals》学习第11天,p177-p220总结,总计44页。一、技术总结1.memoryallocationinC(1)staticmemeoryallocationMemoryrequirementsarecalculatedatcompiletimeandallocatedbytheexecutablewhenitstarts.(2)automaticmemeorya
- 《CPython Internals》阅读笔记:p250-p284
python
《CPythonInternals》学习第14天,250-p284总结,总计25页。一、技术总结介于我觉得作者写得乱七八糟的,读完我已经不想说话了,所以今日无技术总结。二、英语总结(生词:2)1.spawn(1)spawn:来自于词根expandere。(2)expandere:ex-("out")+pandere("tospread")spawn原来的意思是“spreadingoutoffish
- 免费下载:汽车SoC学习笔记(含安全岛)
不懂汽车的胖子
汽车学习笔记
文末附下载方法目录1SoC是什么...31.1SoC历史发展...31.2SoC定义...41.3SoC的特征...61.4SoC的优点...61.5SoC的缺点...72SoC需求来源...73SoC架构...83.1SoC架构...83.2SoC芯片分类...93.2.1模拟SoC(AnalogSoC):...93.2.2数字SoC(DigitalSoC):...93.2.3混合SoC(Mix
- 直播预告丨精度优于AlphaFold,基于深度学习实现生物大分子及其互作的三维结构预测
「MeetAI4S」系列直播第6期将于1月15日19:00准时开播,HyperAI超神经有幸邀请到了南开大学统计与数据科学学院教授郑伟,他本次分享的主题是「AlphaFold3王座未稳,来自学术界的反超:基于深度学习的生物大分子及其互作的三维结构预测」。蛋白质的功能取决于其独特的三维结构,近年来,基于深度学习等人工智能技术的蛋白质结构预测发展迅猛,AlphaFold甚至获得了2024年诺贝尔化学奖
- 【C++算法笔记】最基础篇------高精度算法
孙小健的资料站
算法学习笔记c++算法笔记
个人笔记:只提供学习代码和其步骤思路,仅供参考学习,已提前在相关编译器中提前运行并保证代码运行。为什么要用高精度算法:longlong的存储大小为9*10^19,即超过20位的数字将无法使用基本数据类型存储和计算,所以我们要使用其他方法存储设计。涉及基础知识:基本输入输出,字符串及数组的基本运用基础步骤:1.对字符串s1,s2进行承接2.将a1与a2相加的和存入a33.从左向右进位并出现逆序#in
- AI代码生成工具的未来:杨立昆的洞见与AI革命
前端
近年来,人工智能(AI)领域取得了令人瞩目的进展,特别是以大型语言模型为代表的AI技术,在自然语言处理、图像生成等领域展现出强大的能力。然而,深度学习先驱杨立昆(YannLeCun)却对现有的AI系统提出了尖锐的批评,他认为目前的AI系统“理解能力远不如猫”,缺乏对真实世界的理解和常识。这引发了人们对AI未来发展方向的思考,也为我们探讨AI代码生成工具,以及AI技术对人类社会的影响提供了新的视角。
- AI时代的前端开发:技能提升与职业发展之路
前端
在瞬息万变的科技时代,个人职业发展的重要性日益凸显。提升技能,不断学习,已经不再是锦上添花,而是立足之本,是我们在竞争激烈的职场中脱颖而出的关键。而人工智能(AI)技术的快速发展,为我们提供了前所未有的机遇,特别是对于前端开发领域,AI正以前所未有的速度改变着我们的工作方式和学习方式。AI赋能前端开发:个性化学习路径前端开发领域的技术栈庞大而复杂,涵盖HTML、CSS、JavaScript、各种框
- 未来教育:AI知识库如何重塑学习体验
知识管理知识库知识库软件
在科技日新月异的今天,教育领域正经历着前所未有的变革。人工智能(AI)技术的快速发展,特别是AI知识库的广泛应用,正在重塑我们的学习体验,使之变得更加高效、个性化和智能化。本文将深入探讨AI知识库如何影响未来教育,以及它如何为学习者提供前所未有的学习体验。一、AI知识库:教育领域的智能助手AI知识库,作为结合了人工智能技术的知识管理系统,不仅能够存储和处理海量信息,还能通过自然语言处理、机器学习等
- AscendC从入门到精通系列(一)初步感知AscendC
人工智能深度学习
1什么是AscendCAscendC是CANN针对算子开发场景推出的编程语言,原生支持C和C++标准规范,兼具开发效率和运行性能。基于AscendC编写的算子程序,通过编译器编译和运行时调度,运行在昇腾AI处理器上。使用AscendC,开发者可以基于昇腾AI硬件,高效的实现自定义的创新算法。算子开发学习地图:2从helloworld出发感受AscendC2.1使用AscendC写核函数包含核函数的
- Web三维CAD绘制一个窗户模型
前言本文使用mxcad3d在网页中创建一个简单的三维窗户模型,mxcad3d提供了丰富的三维建模功能和便捷的API,使得创建各种三维模型变得简单方便,最终效果如下图:环境搭建和入门首先学习mxcad的基本使用方法,可通过官方的入门教程来搭建一个最基本的项目模板,依次查看教程:安装Node.js以及VSCode开发工具、创建mxcad开发项目、API文档接口使用说明。压缩包下载解压后需要在项目目录下
- 【TVM 教程】内联及数学函数
ApacheTVM是一个端到端的深度学习编译框架,适用于CPU、GPU和各种机器学习加速芯片。更多TVM中文文档可访问→https://tvm.hyper.ai/作者:TianqiChen尽管TVM支持基本的算术运算,但很多时候,也需要复杂的内置函数,例如exp取指函数。这些函数是依赖target系统的,并且在不同target平台中可能具有不同的名称。本教程会学习到如何调用这些target-spe
- 学习笔记:UART(二)
weixin_58038206
学习笔记
设计一包数据可以参考这样设计intfputc(intch,FILE*f){usart_data_transmit(g_uartHwInfo.uartNo,(uint8_t)ch);while(RESET==usart_flag_get(g_uartHwInfo.uartNo,USART_FLAG_TBE));returnch;}这是重定向,然后就可以使用printf打印调试。voidUSART0_
- mindspore编译报错
小乐快乐
深度学习神经网络
1、重新创建个工程后无法正常运行,2、使用代码为:华为提供的机器学习监督学习中的代码[quote][size=2][url=forum.php?mod=redirect&goto=findpost&pid=1364937&ptid=165780][color=#999999]回复:HS12发表于2021-10-3018:16[/color][/url][/size]报错信息
- ai照片放大python源码_AI新时代-大牛教你使用python+Opencv完成人脸解锁(附源码)...
weixin_39639505
ai照片放大python源码
好吧,伙计们,我回来了。说我拖更不写文章的可以过来用你的小拳拳狠命地捶我胸口....那么今天我们来讲关于使用python+opencv+face++来实现人脸验证及人脸解锁。代码量同样不多,你可以将这些代码运用在其它一些智能领域,如智能家居,进门的时候判断你是谁,也可以加入机器学习判断来的人是客人还是熟人。在讲之前我们会先适当的拓扑一下关于人脸识别的知识点。OK废话少说下面开始正是话题。解锁原理:
- 做python少儿编程教程-超好玩的Python少儿编程
weixin_37988176
1.作者有14年的计算机培训经验,能抓住青少年的学习心理。2.超过180分钟的视频讲解,可下载也可扫码直接观看。《超好玩的Python少儿编程》是写给青少年读者的编程学习用书,主要通过游戏及作品的实例来讲解Python的编程方法,引导青少年在快乐中学习编程。通过游戏编程实例及有趣的作品,让青少年参与其中,培养他们独立分析问题和解决问题的能力,提高他们的探索精神,为今后进一步深入学习编程打好基础。《
- 架构验证的时间
张友邦
架构与设计架构设计soa文档
架构设计的各种方法论是为把事情变得更简单易懂而准备的,它们帮我们梳理复杂应用的逻辑头绪,把我们不能一下子掌握的事情通过一种有条不紊的途径消化掉。可以说,把事情变得更简单是架构设计的远景和目标。但这种简单是有条件的,实用就是它的条件。所谓实用就是要满足各种各样外部环境并尽可能的提供更多的指标,这些指标包括可伸缩性、可维护性、学习曲线、稳定性等。所谓的尽可能就意味着需要有一个平衡点,我们需要通过各种努
- 【黑马-SpringCloudAlibaba】学习笔记10-Seata:实现分布式事务控制
言谶
分布式学习java
Seata介绍2019年1月,阿里巴巴中间件团队发起了开源项目Fescar(Fast&EaSyCommitAndRollback),其愿景是让分布式事务的使用像本地事务的使用一样,简单和高效,并逐步解决开发者们遇到的分布式事务方面的所有难题。后来更名为Seata,意为:SimpleExtensibleAutonomousTransactionArchitecture,是一套分布式事务解决方案。Se
- 大模型-LangChain4j 学习总结
小哇666
大模型大模型langchain
通过网盘分享的文件:langchain4j-study-test大模型学习后整理.rar链接:https://pan.baidu.com/s/1HpHzVaGotD6cfeaszEwEQg?pwd=73sy提取码:73sy
- 大厂面试系列:JVM中有哪些内存区域,分别都是用来干嘛的?
石杉的架构笔记
面试求职java面试jvm内存划分类加载
添加VX:ruyuan0220,回复:CSDN,领取更多精品学习资料!目录背景知识大厂面试背景引入到底什么是JVM的内存区域划分?存放类的方法区执行代码指令用的程序计数器Java虚拟机栈Java堆内存核心内存区域的全流程串讲其他内存区域本文小结背景知识我们先聊了一下相关的背景知识:JVM类加载这块的机制,简单介绍一下。大家需要搞明白的是,在什么情况下会触发类的加载?加载之后的验证、准备和解析分别是
- 线性回归:从基础到进阶的全面解析
tester Jeffky
大模型线性回归机器学习算法
线性回归:从基础到进阶的全面解析线性回归是机器学习中最基本的算法之一,广泛应用于预测和分析。本文将详细介绍线性回归的基本概念、数学原理、实现方法以及在实际应用中的注意事项。我们将通过丰富的代码示例来展示如何从头开始构建一个简单的线性回归模型,并逐步深入到更复杂的场景。1.线性回归的基本概念1.1什么是线性回归?线性回归是一种用于建模两个或多个变量之间关系的统计方法。它假设因变量(目标变量)与一个或
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc


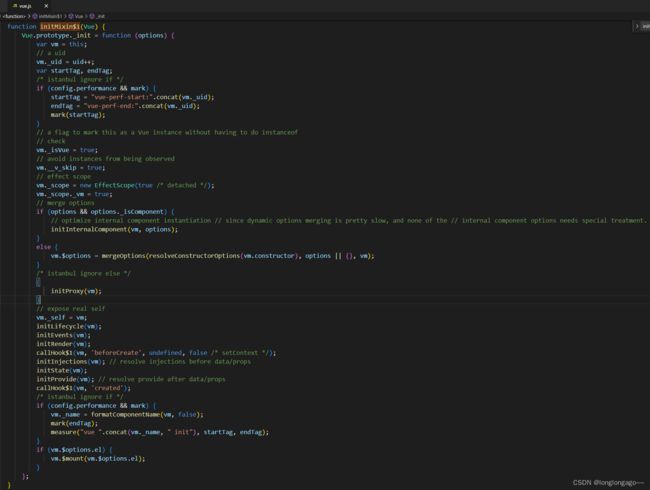
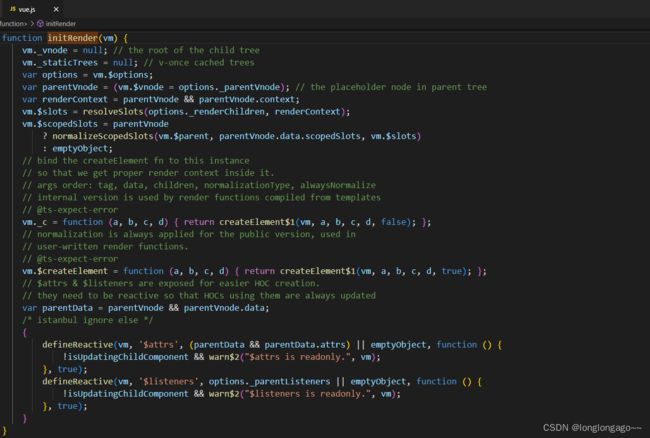
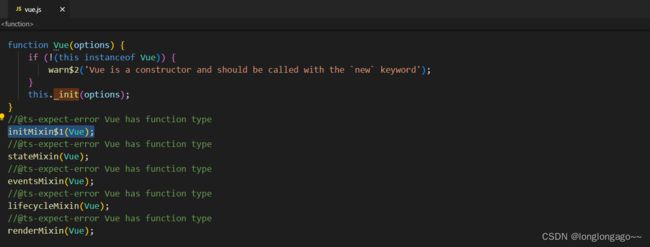
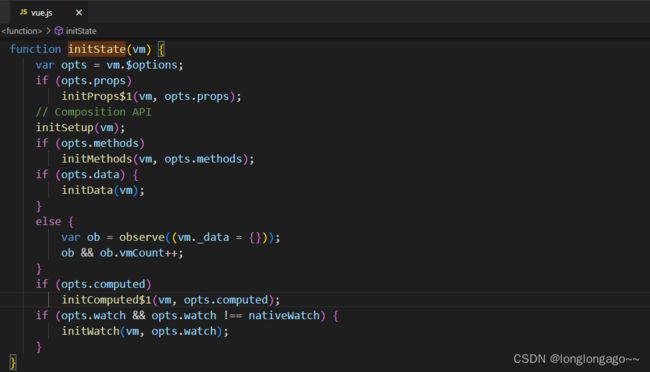
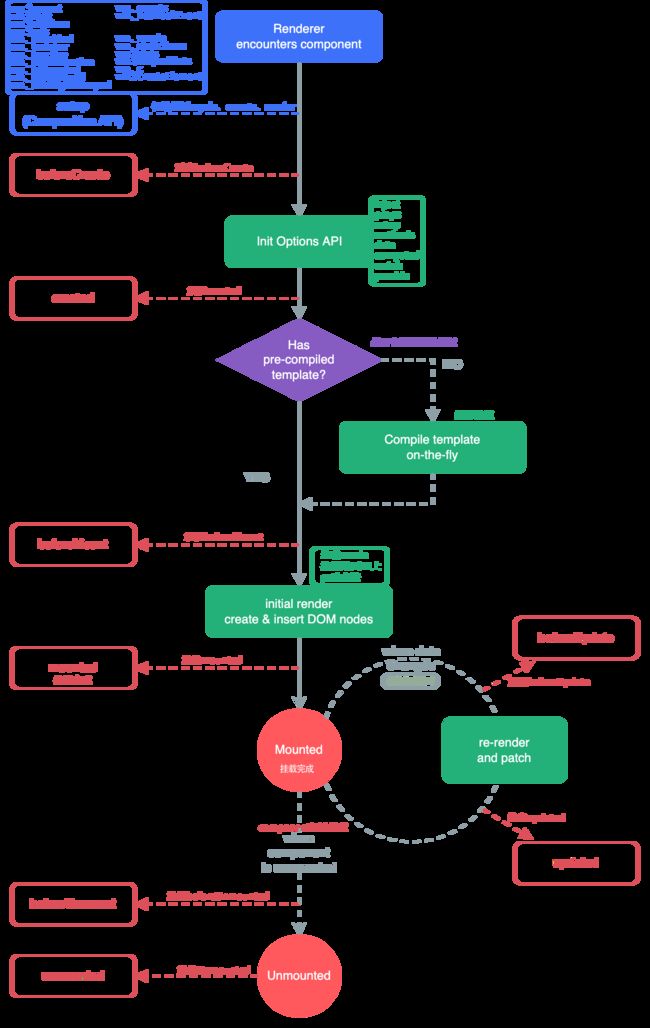
 # 三、vue节点vnode
# 三、vue节点vnode