vue实例化
文章目录
- 1. 创建一个vue实例
- 2. 声明式渲染
-
- 2.1 关于{{}}插值表达式
- 2.2 使用JavaScript语法
- 2.3 关于数据编程
- 3. 实例上的方法
-
- 3.1 实例上的常用方法
- 4.实例化多个Vue
- 5. Vue操作 DOM 元素
1. 创建一个vue实例
通过vue函数来创建一个vue 实例,
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可嵌套的、可复用的组件树组成。
let wm = new Vue({
//选项
})
虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
(ViewModel 的缩写) 这个变量名表示 Vue 实例。
当创建一个Vue实例是,我们可以传入一个选项对象(有时我会称之为配置对象).
一个Vue应用偶一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的 ,可复用的组件数组成.
2. 声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
2.1 关于{{}}插值表达式
插值表达式,表达式,赋值运算,计算,三元表达式,但是尽量少在这里写逻辑计算
<div id="app">
{{msg}}
</div>
<script>
let vm = new Vue({
el:'#app',
data:{
msg:"hello world",
}
})
</script>
如何确定现在的数据已经和DOM建立了关联,变成响应式的呢
将js中的new Vue 复制给一个全局变量app.此时app就是Vue实例化对象,未来可能会用它来搞很多事情,但是最常用到它的时候,是通过this关键字来使用它
这样我妈们就已经成功的创建了一个 Vue 应用,{{}}这样渲染数据的方式看起来和我们 es6 中学习的字符串模板非常相似.
但是Vue 在背后已经做了非常多的工作,现在我们的数据和 DOM 已经建立了关联,所有的东西都是响应式的.
现在我们如何验证数据已经被称响应式了呢?
我们已经将 new Vue 赋值给了一个全局变量vm ,此时的 vm 就是 Vue 的实例化对象,未来可能会用它做很多的事情.
我们在控制台中输入下面的diamante,页面中的值将会发生相应的改变:
vm.msg = "你好 世界"
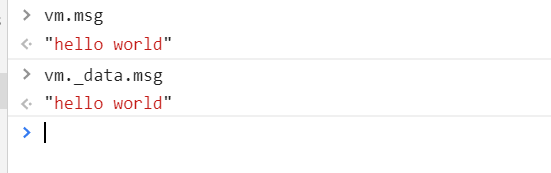
有没有发现一件事情,我们修改的语句用的是 vm.msg ,难道不应该是 vm.data.msg 吗?
这是因为当我们创建一个 Vue 实例化的时候,data 身上的属性也会自动挂载到 vm 身上.通过这两种方法都可以访问到 msg , 但是通常我们会使用 vm.msg 访问(因为可以少些一点代码啊><)

2.2 使用JavaScript语法
在我们的模板中,我们一直都只绑定简单的属性键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。
示例代码:
<div id="app">
<!-- 数字操作 -->
<p>{{ number + 2 }}</p>
<!-- 三目运算 -->
<p>{{ ok ? 'YES' : 'NO' }}</p>
<!-- 字符串翻转 -->
<p>{{ message.split('').reverse().join('') }}</p>
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
message: 'Hello World',
number: 10,
ok: true,
}
})
</script>

但是有个限制就是,每个绑定双大括号(Mustache语法)里面都只能包含单个表达式
2.3 关于数据编程
Vue关注的是数据变化,不需要在像以前一样关注DOM的变化
比如我想在2秒之后让页面发生变化,我们只需要在2秒后更改数据就可以了.
<div id="app">
{{msg}}
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
msg: 'Hello World',
}
})
setTimeout(function () {
vm.$data.msg = "你好 世界"
},2000)
</script>
这里面 vm 是 Vue 的实例对象,这个对象上有 $data 属性,其值就是选项对象(就是在实例化 Vue 时传入的对象)中的 data 属性值,
这个示例在2秒后通过app对象将 data 中的msg的值改变了, 因为Vue是始终在关注着msg这个数据,一旦数据发生变化,就会触发Vue的响应式, 继而改变视图显示
3. 实例上的方法
除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。通过实例对象使用属性时,属性前面都需要带上前缀 $,以便与用户定义的属性区分开来.
<div id="app">
{{a}}
</div>
<script>
let msg = { a: 1 };
let vm = new Vue({
el: '#app',
data: msg,
})
console.log( vm.$data === msg) // => true
console.log( vm.$el === document.getElementById('app') ) // => true
</script>
3.1 实例上的常用方法
vm.$attrs // 用户获取父组件传递给子组件的属性,除了props接受的属性和class,style外的属性
vm.$data // vm 上的数据
vm.$watch // 监听
vm.$el // 当前el元素
vm.$set // 后加的属性实现响应式
vm.$options // vm 配置 上的 所有属性
vm.$nextTick(()=>{}) // 异步方法,等待渲染dom完成后来获取vm
vm.$refs // 获取dom元素或者组件实例的引用
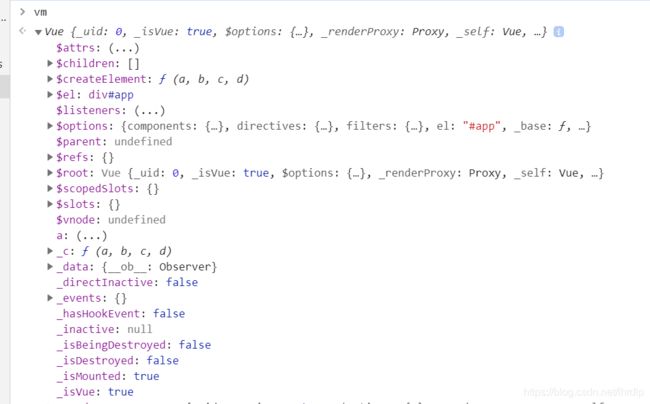
当我们实例化了一个 vue 对象的时候我们也可以在控制台上打 vue 的实例化对象,

可以看到这里面有很多的属性和方法.
4.实例化多个Vue
我们可以在页面上同时实例化多个Vue, 不同的实例接管页面上不同的区域.
看下如下的示例:
<div id="app">
<p>{{name}}{{price}}元一斤</p>
</div>
<div id="box">
<p>{{name}}今年{{age}} 岁了</p>
</div>
<script>
let vm1 = new Vue({
el:'#app',
data:{
name:"香蕉",
price:6,
}
})
let vm2 = new Vue({
el:'#box',
data:{
name:"希文",
age:18,
}
})
</script>
通过实例我们了解 两个实例 vm1和 vm2 接管了不同的 DOM 元素.
5. Vue操作 DOM 元素
虽然Vue是数据驱动的,但是有的时候我们就需要自己手动的获取到DOM元素,对DOM元素进行操作,那么该如何处理呢.
我们可以在需要操作的DOM元素中使用ref属性,ref属性的值是自己定义的名字
然后我们可以在mounted函数中通过Vue实例的$refs属性获取操作dom元素.
<div id="app">
<div ref="why"></div>
</div>
<script>
let msg = { a: 1 };
let vm = new Vue({
el: '#app',
data: msg,
mounted(){
console.log(this.$refs.why)
}
})
</script>
因为可以在多个 DOM 元素上使用 ref,所以 Vue 实例的 $refs 属性获取的是所有具有 ref 属性的 DOM 元素的集合, 因为如果我们想获取一个确定的 DOM 元素就需要再通过当初的 ref值获取.
简而言之: 就是ref 如果在 dom 元素上this.$refs.名字 是获取dom元素
此时就获取到了 DOM 元素, 然后就可以采用原生的JavaScript 对 DOM 进行操作
<div id="app">
<div ref="why"></div>
</div>
<script>
let msg = { a: 1 };
let vm = new Vue({
el: '#app',
data: msg,
mounted(){
console.log(this.$refs.why)
let box = this.$refs.why;
box.style.width = '500px';
box.style.height = '300px';
box.style.backgroundColor= "pink";
}
})
</script>
Vue 接管的DOM元素之外的元素使用ref是获取不了的,值是undefined