【JavaEE进阶】实现验证码
文章目录
- 实现说明
- Kaptcha插件介绍
-
- 插件原理
- 引入依赖
- ⽣成验证码
- Kaptcha详细配置
- 准备⼯作
- 约定前后端交互接⼝
-
- 需求分析
- 接⼝定义
- 实现服务器后端代码
- ⭕总结
实现说明
随着安全性的要求越来越⾼,⽬前项⽬中很多都使⽤了验证码,验证码的形式也是多种多样,更复杂的图形验证码和⾏为验证码已经成为了更流⾏的趋势.

验证码的实现⽅式很多,⽹上也有⽐较多的插件或者⼯具包可以使⽤,这里博主选择使⽤Google的开源项⽬Kaptcha来实现.
Kaptcha插件介绍
Kaptcha是Google的⼀个⾼度可配置的实⽤验证码⽣成⼯具.代码: 代码链接
⽹上有很多⼈甚⾄公司基于Google的kaptcha进⾏了⼆次开发.我们选择⼀个直接适配SpringBoot的开源项⽬:项目地址
下⾯简单介绍下插件的使⽤
插件原理
验证码可以客⼾端⽣成,也可以服务器⽣成.对于普通的字符验证码,后端通常分两部分.
-
⼀是⽣成验证码内容,根据验证码内容和⼲扰项等,⽣成图⽚,返回给客⼾端
-
⼆是把验证码内容存储起来,校验时取出来进⾏对⽐.
kaptcha插件选择把验证码存储在Session⾥
引入依赖
想要使用该插件,我们需要引入以下依赖
<dependency>
<groupId>com.oopsguy.kaptcha</groupId>
<artifactId>kaptcha-spring-boot-starter</artifactId>
<version>1.0.0-beta-2</version>
</dependency>
⽣成验证码
该插件提供了两种⽅式⽣成验证码
-
通过代码来⽣成( 参考文档 不再介绍)
-
仅通过配置⽂件来⽣成验证码(推荐)
博主这里实现也是使用验证码进行实现
Kaptcha详细配置
关于Kaptcha详细配置如下表所示:
| 配置项 | 配置说明 | 默认值 |
|---|---|---|
| kaptcha.border | 图⽚边框,合法值:yes,no | yes |
| kaptcha.border.color | 边框颜⾊,合法值:r,g,b(and optionalalpha)或者white,black,blue. | black |
| kaptcha.image.width | 图⽚宽 | 200 |
| kaptcha.image.height | 图⽚⾼ | 50 |
| kaptcha.producer.impl | 图⽚实现类 | com.google.code.kaptcha.impl.DefaultKaptcha |
| kaptcha.textproducer.impl | ⽂本实现类 | com.google.code.kaptcha.text.impl.DefaultTextCreator |
| kaptcha.textproducer.char.string | ⽂本集合,验证码值从此集合中获取 | abcde2345678gfynmnpwx |
| kaptcha.textproducer.char.length | 验证码⻓度 | 5 |
| kaptcha.textproducer.font.names | 字体 | Arial,Courier |
| kaptcha.textproducer.font.size | 字体⼤⼩ | 40px. |
| kaptcha.textproducer.font.color | 字体颜⾊,合法值:r,g,b或者white,black,blue. | black |
| kaptcha.textproducer.char.space | ⽂字间隔 | 2 |
| kaptcha.noise.impl | ⼲扰实现类 | com.google.code.kaptcha.impl.DefaultNoise |
| kaptcha.noise.color | ⼲扰颜⾊,合法值:r,g,b或者white,black,blue. | black |
| kaptcha.obscurificator.impl | 图⽚样式:⽔纹com.google.code.kaptcha.impl.WaterRipple⻥眼com.google.code.kaptcha.impl.FishEyeGimpy阴影com.google.code.kaptcha.impl.ShadowGimpy | com.google.code.kaptcha.impl.WaterRipple |
| kaptcha.background.impl | 背景实现类 | com.google.code.kaptcha.impl.DefaultBackground |
| kaptcha.background.clear.from | 背景颜⾊渐变,开始颜⾊ | light grey |
| kaptcha.background.clear.to | 背景颜⾊渐变,结束颜⾊ | white |
| kaptcha.word.impl | ⽂字渲染器 com.google.code.kaptcha.text.impl.DefaultWordRenderer | |
| kaptcha.session.key | session | key KAPTCHA_SESSION_KEY |
| kaptcha.session.date | session date | KAPTCHA_SESSION_DATE |
使⽤ kaptcha.items可以 配置多个验证码⽣成器
kaptcha.items 是⼀个Map,key为验证码⽣成器名称,value为验证码⽣成器的配置
kaptcha:
items:
home:
path: /home/captcha
session:
key: KAPTCHA_SESSION_KEY
date: KAPTCHA_SESSION_DATE

配置后,可以直接访问http://XXXX:port/home/captcha即可⽣成验证码
了解了该插件后,我们来开始做项目
准备⼯作
创建项⽬,引⼊SpringMVC的依赖包,把前端⻚⾯放在项⽬中(这里博主直接给出)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>验证码</title>
<style>
#inputCaptcha {
height: 30px;
vertical-align: middle;
}
#verificationCodeImg{
vertical-align: middle;
}
#checkCaptcha{
height: 40px;
width: 100px;
}
</style>
</head>
<body>
<h1>输入验证码</h1>
<div id="confirm">
<input type="text" name="inputCaptcha" id="inputCaptcha">
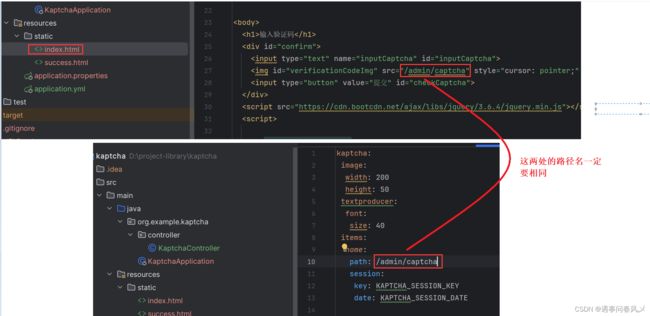
<img id="verificationCodeImg" src="/admin/captcha" style="cursor: pointer;" title="看不清?换一张" />
<input type="button" value="提交" id="checkCaptcha">
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$("#verificationCodeImg").click(function(){
$(this).hide().attr('src', '/admin/captcha?dt=' + new Date().getTime()).fadeIn();
});
$("#checkCaptcha").click(function () {
$.ajax({
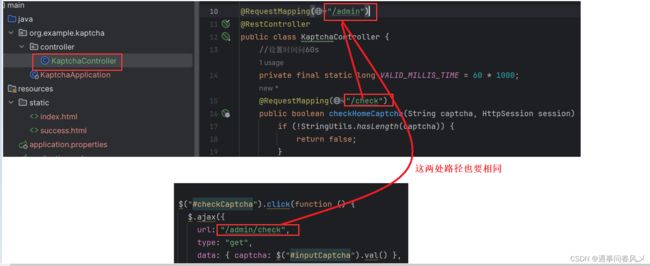
url: "/admin/check",
type: "get",
data: { captcha: $("#inputCaptcha").val() },
success: function (result) {
if (result) {
location.href = "success.html";
} else {
alert("验证码错误");
$("#inputCaptcha").val("");
}
}
});
});
</script>
</body>
</html>
success.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>验证成功页</title>
</head>
<body>
<h1>验证成功</h1>
</body>
</html>
约定前后端交互接⼝
需求分析
界⾯如下图所⽰
后端需要提供两个服务
-
⽣成验证码,并返回验证码
-
校验验证码是否正确:校验验证码是否正确
接⼝定义
接口一:⽣成验证码
请求:
GET /admin/captcha
响应:图片内容
浏览器给服务器发送⼀个 GET /admin/captcha 这样的请求,服务器返回⼀个图⽚,浏览器显⽰在⻚⾯上
接口二:校验验证码是否正确
请求:/admin/check
POST /admin/check
captcha=xn8d
captcha:⽤⼾输⼊的验证码
响应:
true
根据⽤⼾输⼊的验证码,校验验证码是否正确true:验证成功.false:验证失败
实现服务器后端代码
我们分为三步完成
第一步引入依赖,上面已讲过了,直接引入就好
第二步通过配置创建验证码⽣成器
配置如下:
kaptcha:
image:
width: 200
height: 50
textproducer:
font:
size: 40
items:
home:
path: /admin/captcha
session:
key: KAPTCHA_SESSION_KEY
date: KAPTCHA_SESSION_DATE
第三步,验证码校验
这里我们需要根据前端传回来的验证码与服务器session中取得值做一个比对
除此之外我还添加了验证码为null时,返回false。以及一个验证码得时效性,当超过一定时间,该验证码就不能够再进行验证了,返回false
代码实现如下:
@RequestMapping("/admin")
@RestController
public class KaptchaController {
//设置时间问60s
private final static long VALID_MILLIS_TIME = 60 * 1000;
@RequestMapping("/check")
public boolean checkHomeCaptcha(String captcha, HttpSession session) {
if (!StringUtils.hasLength(captcha)) {
return false;
}
//获取验证码
String savedCaptcha = (String) session.getAttribute(Constants.KAPTCHA_SESSION_KEY);
//获取验证生成时间
Date sessionDate = (Date) session.getAttribute(Constants.KAPTCHA_SESSION_DATE);
if (captcha.equalsIgnoreCase(savedCaptcha)) {
if (sessionDate == null || System.currentTimeMillis() - sessionDate.getTime() < VALID_MILLIS_TIME)
return true;
}
return false;
}
}
⭕总结
关于《【JavaEE进阶】实现验证码》就讲解到这儿,感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下!