- 【前后端联调】MethodArgumentNotValidException
宣布无人罪
前后端联调javatomcatspringbootspring
【前后端联调】MethodArgumentNotValidException01问题描述前后端联调,前端传了一个参数是null,但是这个参数设置了校验不能为null,所以报了这个错误handleMethodArgumentNotValidException,132]-Validationfailedforargument[0]inpubliccom.ruoyi.common.core.domain
- 数据报表-自定义公式运算
kk star
javajepBI数据报表
本专栏用于解析自己开源的项目代码,作为复盘和学习使用。欢迎大家一起交流本样例说明源码开源在:ruoyi-reoprtgitee仓库ruoyi-reportgithub仓库欢迎大家到到项目中多给点star支持,对项目有建议或者有想要了解的欢迎一起讨论需求背景在报表数据处理中,用户先使用数据库中的字段向数据源读取到了需要的数据,或者使用字典将数据进行转化。对于一些特殊的字段,希望能进行一定的运算后,将
- 报表系统-连接数据库操作
kk star
javaBI报表数据库
本专栏用于解析自己开源的项目代码,作为复盘和学习使用。欢迎大家一起交流本样例说明源码开源在:ruoyi-reoprtgitee仓库ruoyi-reportgithub仓库欢迎大家到到项目中多给点star支持,对项目有建议或者有想要了解的欢迎一起讨论连接数据库这一模块整体参考的是AJ-report的模块:去掉了目前不支持的数据库格式,仅保留了mysql和sqlserverhttps://gitee.
- RuoYi、Vue CLI 和 uni-app 结合构建跨端全家桶方案
速易达网络
vue.jsjavascript低代码
将RuoYi、VueCLI和uni-app结合构建跨端全家桶方案,可以实现一套代码管理后台系统(PC)和移动端应用(H5/小程序/App)。以下是整合思路和关键步骤:技术栈分工RuoYi:后端框架(SpringBoot+MyBatis)VueCLI:PC管理后台前端(基于Vue2+ElementUI)uni-app:移动端应用(一套代码编译到H5/小程序/App)整体架构关键实现步骤1.后端统一A
- UniApp完美对接RuoYi框架开发企业级应用
速易达网络
uni-app
UniApp完美对接RuoYi框架的完整方案及可开发系统类型,结合企业级实践与开源项目经验整理而成,涵盖技术对接、系统设计及实战案例。一、UniApp与RuoYi对接全流程1.后端配置(RuoYi-Vue/RuoYi-Cloud)跨域支持在网关层添加跨域配置类,允许UniApp请求:@ConfigurationpublicclassCorsConfig{@BeanpublicWebFilterco
- 基于 Vue + RuoYi 架构设计的商城Web/小程序实训课程
速易达网络
springbootuni-appvue.js
以下是基于Vue+RuoYi架构设计的商城Web/小程序实训课程方案,结合企业级开发需求与教学实践,涵盖全栈技术栈与实战模块:一、课程概述目标:通过Vue前端+RuoYi后端(SpringBoot)开发企业级电商系统,实现多终端(Web/H5/小程序)适配,覆盖从架构设计到部署上线的全流程。周期:8周(建议每日3小时)适合人群:具备基础Java/Vue知识的开发者,熟悉HTML/CSS/JavaS
- 手搓钉钉小程序登陆(借助RuoYi框架)
脑袋大大的
钉钉生态创业者专栏钉钉小程序
文章讲述如何在开发钉钉小程序的时候,实现免登陆功能,本系统基于RuoYiSpringBoot3版本测试,有些类找不到可以去RuoYi官网查看。前言钉钉小程序开发时,需要实现免登陆功能,即用户在钉钉小程序无需账号密码登录,后续进入小程序,也不需要再次登录。主要流程在钉钉小程序端获取authCode将authCode发送到服务器后端服务器获取AccessToken,通过authCode获取获取user
- ruoyi-实现表格按照属性排序
javachen__
vue.jsjavascriptelementuiruoyi
......{{parseTime(scope.row.loginTime)}}/**排序触发事件*/handleSortChange(column,prop,order){this.queryParams.orderByColumn=column.prop;this.queryParams.isAsc=column.order;this.getList();},
- 若依微服务版增加服务sql输出
阳光正好2024
vue相关开发若依框架使用java数据库开发语言
在项目中需要输出sql进行调试,在nacos的配置中的根下添加下面的配置:logging:level:com.ruoyi:debugorg.springframework:warn#添加配置com.ying:debug
- Loggers 配置解析(log4j.xml)
龙卷_
日志框架log4jxml单元测试
Loggers配置解析我们通过下面的例子来理解log4j的Loggers配置是如何决定日志输出规则的。这个配置结合了根Logger和自定义Logger,并实现了分模块、分级别的日志记录策略。理解关键在于层级关系、继承机制和级别过滤的相互作用。日志输出规则层级继承所有Logger默认继承根Logger配置com.ruoyi.admin.log及其子包的日志优先使用自定义Logger配置。即有子类的情
- 关于使用get请求传递map的理解和示例
胡斌附体
vuerequestinterceptergetmap
背景。ruoyi框架的pc端使用了这种方式,但小程序端与pc端用到的request不相同。调用接口报错。处理后前端。对request请求拦截做处理,使用与pc端相同逻辑。transform是将对象中每一个字段值做拆解拼接成url参数,使用&分隔。这是拦截request请求。给出了截图和js。constinstall=(Vue,vm)=>{Vue.prototype.$u.http.setConfi
- ruoyi-flowable-plus中satoken的配置使用
胡斌附体
satokenruoyi拦截器登录配置
背景。在排查用户登录信息时。原以为时token生成时获取用户信息异常,于是排查satoken的配置方式等等。这里就顺便把相关内容梳理一下satoken的github地址应该是挺好用,我是没太用过,以后注意在项目中要配置的拦截器可以看到配置中权限接口的实现部分。在实际登录时。调用这一段代码StpUtil.login...会触发拦截器实现了satokenlistner接口的拦截器待续
- 【Java树形菜单系统设计与实现】
软件205
springbootjava
Java树形菜单系统设计与实现ruoyi实现根据用户ID查询菜单树根据给定的父节点ID构建出树形结构的子菜单。递归地为当前菜单节点构建完整的子树结构查找特定父节点所有直接子节点判断是否有子节点简化ruoyi实现根据用户ID查询菜单树publicListselectMenuTreeByUserId(StringuseNo){Listmenus=null;if(SecurityUtils.isAdmi
- ruoyi框架重复提交限制解读
胡斌附体
国际化ruoyi前后端重复提交拦截器缓存注解
背景:这里使用到的框架是ruoyi-flowable-plus0.8.X-vform分支1.如果发现怎么也找不到这句话【不允许重复提交,请稍候再试】算是中奖了。因为如果靠全局搜索你可能前后端代码都无法找到存在的地方。根本原因:是中文编码导致乱码。2.限制重复提交的原理(学到了)1.后端通过缓存实现2.通过声明**注解**【@repeatSubmit】实现3.在Api层方法配置注解就可以使用4.还可
- 1若依系统配置部署
若依系统简介若依概述若依微服务版RuoYi-Cloud,基于SpringBoot、SpringCloud&Alibaba、OAuth2的前后端分离的后台管理系统。RuoYi-Cloud是一个JavaEE企业级快速开发平台,基于经典技术组合(SpringBoot、SpringCloud&Alibaba、OAuth2、Vue、Element-UI),内置模块如:部门管理、角色用户、菜单及按钮授权、数据
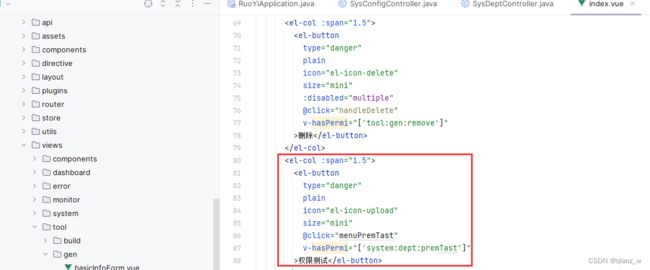
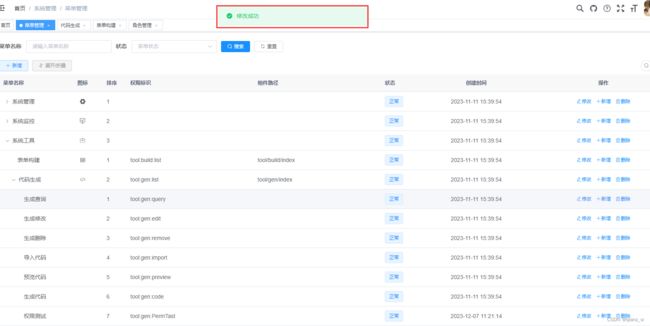
- ruoyi-plus-could 负载均衡 通过 Gateway模块配置负载均衡
攀小黑
负载均衡gatewayjava
这个很简单的,其实都不用配置。在nacos中ruoyi-gateway.yml配置文件里面:其实他已经给我们配置好了,只要uri:lb有【lb】就表示负载均衡配置我们只需要在启动服务的时候改下端口就可以。然后通过小工具测试下:结果非常可观日志也没有问题!百度半天没想到这么简单
- 图解 SpringCloud 微服务架构
龙域S
架构springcloud微服务
国产Star破10w+的开源项目,前端包括管理后台+微信小程序,后端支持单体和微服务架构。功能涵盖RBAC权限、SaaS多租户、数据权限、商城、支付、工作流、大屏报表、微信公众号等等功能:Boot仓库:https://gitee.com/zhijiantianya/ruoyi-vue-proCloud仓库:https://gitee.com/zhijiantianya/yudao-cloud视频教
- RuoYi前后端分离框架将前端dist资源集成到Jar包中独立部署
mister-big
RuoYi-Vue使用前端jarjava
一、背景.NET体系下通常采用服务端渲染(如RazorPages)或直接包含前端资源,而JavaSpringBoot项目虽支持静态资源打包,但VueCLI工程需要独立的构建流程。主管要求将编译后的Vue工程直接嵌入JAR包中方便维护,本人不推荐这样,原因有三:第一、VueCLI需要npmrunbuild生成dist,而Java项目通过Maven/Gradle打包,二者生命周期不同步;其次前端每次修
- 若依前后端分离Spring Security新增手机号登录
qq_39845279
spring数据库java
备忘贴转自:【若依RuoYi短信验证码登录】汇总_数据库_z_xiao_qiang-RuoYi若依配置Security:按照Security的流程图可知,实现多种方式登录,只需要重写三个主要的组件,第一个用户认证处理过滤器,第二个用户认证token类,第三个,自定义短信登录身份认证。/***参考UsernamePasswordAuthenticationToken类,继承AbstractAuthe
- RuoYi-Vue前后端分离版集成Cas单点登录
Wen先森
javavue.js前端javascriptjava
后端1.添加CAS依赖在common模块pom添加spring-security-cas依赖:org.springframework.securityspring-security-cas2.修改配置文件在admin模块下的application.yml配置文件中添加:#CAS相关配置start#CAS服务器配置cas:server:host:#CAS服务地址url:http://host:por
- ruoyi-vue前后端分离实现统一登录认证登录
woshiyouxiuren
vue.js前端javascript
1、功能描述本系统作为其他系统的子系统,不使用自己的登录页面,从统一平台跳转到本平台。所以本平台需要作为子系统进行统一认证登录。功能:1.从统一平台使用携带认证票据的链接进入本系统;2.定时校验认证是否过期;3.上述两个失败后均跳转到特定网址;参考网址:https://blog.csdn.net/csdn_avatar_2019/article/details/1293069272、前端2.1新增
- Docker Compose一分钟快速部署RuoYi-Cloud
luo_code
运行环境后端学习数据库docker容器运维后端java数据库
1.准备好docker.tar.gz压缩包2.使用tar解压这个压缩包解压之后的目录下有所有需要预先准备的文件以及docker-compose.yaml文件,docker-compose.yaml文件内容如下:name:devsoftservices:mysql:image:mysql:8.0.24restart:alwayscontainer_name:mysqlenvironment:-MYS
- RuoYi前后端分离框架集成手机短信验证码(一)之后端篇
mister-big
RuoYi-Vue使用java
一、背景本项目基于RuoYi3.8.9前后端分离框架构建,采用SpringSecurity实现系统权限管理。作为企业级应用架构的子模块,系统需要与顶层项目实现用户数据无缝对接(以手机号作为统一用户标识),同时承担用户信息采集的重要职能。为此,我们在保留原有账号密码登录方式的基础上,创新性地集成了手机号验证码登录/注册功能,既满足了企业级用户管理的标准化需求,又优化了终端用户的使用体验。二、短信集成
- 对接聚水潭-胜算接口
天天上天庭
python开发语言
获取胜算账单数据【奇门接口】官方API:获取胜算账单数据【奇门接口】-聚水潭ERP开放平台对接胜算接口的时候,需要注意无法直接使用奇门的JKD,需要重写奇门的请求方法,因为有部分参数,奇门JDK中不存在,需要手动填写。比如:target_app_key等。测试DEMO:importcom.ruoyi.common.utils.StringUtils;importjava.io.IOExceptio
- 项目练习:Kaptcha验证码功能(springboot+vue)
生产队队长
前端SpringAllspringbootvue.js
文章目录一、后端代码二、前端代码一、后端代码Kaptcha是一个Google开源、可自由配置的图片验证码生成工具,可以根据属性来设置自己想要的基本意义上的验证码1、pom坐标pro.fessionalkaptcha2.3.32、配置文件这里有两种模式packagecom.ruoyi.framework.config;importjava.util.Properties;importorg.spri
- RuoYi前后端分离框架集成UEditorPlus富文本编辑器
mister-big
前端java
一、背景采用若依框架搭建了一个小型的电子书项目,项目前端、后端、移动端就一人,电子书的章节内容是以富文本内容进行呈现的,产品设计人员直接给了一个第三方收费的富文本编辑器截图放到开发文档中,提了一沓需求点,概况下来就是要做成下图中的样子。作为一个后端开发人员为了尽量满足产品对富文本编辑器上丰富的功能按钮的执念,对着搜索引擎与AI一顿疯狂的输入,大致得出UEditorPlus富文本编辑器可行,在与产品
- RuoYi 使用达梦数据库 MySQL迁移达梦数据库
AloneMou
其他MySQL数据库mysql
达梦数据库使用达梦数据库安装路径:/home/aite/dmdbms达梦数据库版本RuoYi-VueV3.8.7版本达梦数据库目录说明cd/home/aite/dmdbmsls-l总用量80drwxr-xr-x10aiteaite122885月3114:41bindrwxr-xr-x2aiteaite40965月3114:37bin2drwxrwxr-x3aiteaite40965月3114:41
- SpringBoot--排除指定的bean--方法/实例
Java技术猿
springbootjavaspring后端职场和发展
简介说明本文介绍SpringBoot如何排除某个指定的类(不将它扫描到容器中)。本文说的这种情况是排除本来使用@Component等加入容器的类。如果想要排除自动配置(即:自定义starter,通过spring.factories来指定的配置类),见此文:SpringBoot--排除自动配置类--方法/实例_IT利刃出鞘的博客-CSDN博客需求使用RuoYi(若依)源码,不想用RuoYi自带的权限
- 深入掌握若依微服务:ruoyi-cloud 134集视频资源全解析
洪言忱Jewel
深入掌握若依微服务:ruoyi-cloud134集视频资源全解析【下载地址】若依微服务ruoyi-cloud134集视频资源下载若依微服务ruoyi-cloud134集视频资源下载本仓库提供若依微服务(ruoyi-cloud)134集视频资源的下载,包括视频网盘地址、源码地址以及详细的讲解和运行部署视频项目地址:https://gitcode.com/Open-source-documentati
- Nginx 反向代理 MinIO 及 ruoyi-vue-pro 配置 MinIO 详解
码农研究僧
配置nginxvue.jsminiojavaruoyi-vue-pro
目录前言1.nginx配置2.配置minio(Demo要点)3.实战要点3.1前端配置3.2后端配置3.3应用前言如何在ruoyi-vue-pro上使用minio上传文件,通过Ngnix再次转发路径相关的minio推荐阅读:云服务器中的MinIO配置HTTPS过程(图文)详细分析Java中的Minio类各API(附win配置安装)(全)相关的Java阅读:java框架零基础从入门到精通的学习路线附
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str