- SpringBoot(2) —— 什么是微服务架构
原来是小别扇
SpringBootspringboot分布式java
微服务1.什么是微服务?微服务是一种架构风格(前面学习的RestFul风格也就是一种风格,但是它是接口风格,而微服务是一种架构风格,我们学习过的架构风格有后端开发的MVC3层架构和MVVM前端架构),它要求我们在开发一个应用的时候,这个应用必须构建成一系列小服务的组合;可以通过http的方式进行互通。要说微服务架构,先得说说过去我们的单体应用架构。2.单体应用架构所谓单体应用架构(allinone
- JS - 手写 instanceof 和 new 关键字
DavidZ_13
手写实现代码javascript前端node.js经验分享笔记其他web
目录instanceof解释手写实现new关键字解释手写实现instanceof解释instanceof是JavaScript中的运算符,用于检查一个对象是否是另一个对象的实例,其实现原理如下:当使用instanceof运算符时,会调用对象的[[Symbol.hasInstance]]方法,该方法在对象的原型链上递归查找,判断目标对象是否为指定类的实例,如果在原型链中找到指定类的原型对象,则返回t
- web api 与html 部署,详解.net core webapi 前后端开发分离后的配置和部署
万小柯要努力学习
webapi与html部署
背景:现在越来越多的企业都采用了在开发上前后端分离,前后端开发上的分离有很多种,那么今天,我来分享一下项目中得的前后端分离。B/SSaas项目:(这个项目可以理解成个人中心,当然不止这么点功能)前端:node.js+vue后端:.netcorewebapi前端安装node.js跟创建vue项目这些不是这篇文章的重点,重点在于项目完成后的部署。.netcorewebapi创建后,默认就创建了一个ww
- Element Plus上传图片前,对图片进行压缩
hongkid
vue.jsjavascriptecmascript
在使用ElementPlus(一个基于Vue3的现代组件库)进行文件上传时,你可能希望在上传图片之前对其进行压缩以减少文件大小,从而提高上传速度和节省存储空间。为了实现这一功能,你可以结合使用JavaScript库来处理图片的压缩。下面是一个简单的示例,展示如何在ElementPlus中使用compressorjs进行图片压缩:安装必要的依赖:首先需要安装compressorjs,可以通过npm或
- Vue3配置vite.config.js代理解决跨域问题
码喽的自我修养
vue2/3从基础到起飞前端工程搭建javascript开发语言ecmascriptvue.js前端nginx
前言:当浏览器发出一个请求时,只要请求URL的协议、域名、端口三者之间任意一个与当前页面URL不同,就称为跨域。跨域一般出现在开发阶段,由于线上环境前端代码被打包成了静态资源,因而不会出现跨域问题,这篇文章主要给大家介绍了关于Vue3配置vite.config.js解决跨域问题的相关资料,创作不易,如果能帮助到带大家,欢迎收藏+关注哦问题再现后台报错:AccesstoXMLHttpRequesta
- 前端使用 Element Plus架构vue3.0实现图片拖拉拽,后等比压缩,上传到Spring Boot后端
慧香一格
java微服务web前端架构springboot
图片拖拉拽等比压缩上传为了在前端对图片文件进行等比压缩后再上传到后端,可以使用canvas元素来实现图片的压缩。以下是一个详细的实现步骤:前端实现图片等比压缩:使用canvas元素对图片进行压缩。前端上传压缩后的图片:使用el-upload组件上传压缩后的图片。后端接收并保存图片:在SpringBoot中接收上传的图片并保存。下面是一个详细的实现示例。1.前端实现图片等比压缩首先,确保你已经安装了
- Web前端最全Koa 基础篇(二)—— 路由与中间件(1),前端组件化架构实践
2401_84447112
程序员前端中间件架构
最后如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】基本使用router.get(“/”,asyncctx=>{ctx.body=“h
- 情人节用js写一个爱心代码
金刚廉神兽
javascript前端htmlhtml5开发语言
情人节快乐!你可以用JavaScript写一个简单的爱心代码。以下是一个示例代码,使用HTML5canvas绘制一个爱心图形:LoveHeartvarcanvas=document.getElementById("loveHeart");varctx=canvas.getCon
- 软件架构原理与实战:深入理解BFF模式及其在微服务中的应用
AI天才研究院
AI实战AI大模型企业级应用开发实战大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍随着互联网的不断发展,软件架构也不断演进,微服务架构成为了当前最流行的软件架构之一。微服务架构将软件应用程序划分为一系列小的服务,每个服务都独立部署和扩展。这种架构的优点在于它的灵活性、可扩展性和容错性。在微服务架构中,服务之间通过网络进行通信,因此需要一种适合网络通信的架构模式。这就是BFF模式的诞生。BFF(BackingFrontend)模式是一种软件架构模式,它将前端应用程序与
- Vue.js 组件开发:从基础到进阶
学不完了是吧
Vuevue.js
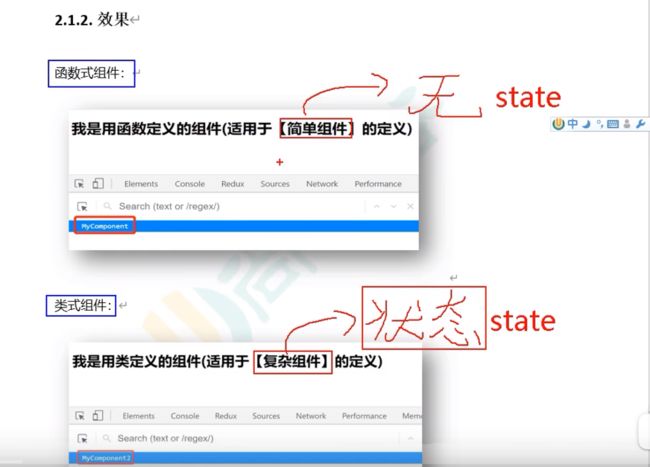
Vue.js是一个渐进式的JavaScript框架,其核心理念之一就是基于组件的开发。组件可以极大地提高代码的复用性、可维护性和可测试性。本篇文章将从基础到进阶,带你了解Vue.js的组件开发方法和最佳实践。什么是组件?在Vue.js中,组件是一个具有独立功能的可复用模块。组件可以包含HTML模板、CSS样式和JavaScript逻辑。通过组件化开发,可以将复杂的页面分解为多个易于管理的部分。组件
- JavaScript网页设计案例:响应式动态购物车
学不完了是吧
jsjavascript
在现代网页开发中,购物车是电子商务网站的重要功能之一。通过JavaScript,我们可以实现一个响应式动态购物车,提供用户友好的体验,并展示前端开发的核心能力。案例需求我们的购物车需要实现以下功能:动态添加商品:用户可以从商品列表中选择并添加商品到购物车。实时更新:购物车的商品数量、价格和总金额自动更新。修改商品数量:用户可以调整购物车中商品的数量。移除商品:用户可以从购物车中移除商品。结算功能:
- 盘点JavaScript中所有声明变量的方式及特性
李游Leo
前端编程语言ECMAScriptjavascript开发语言ecmascript
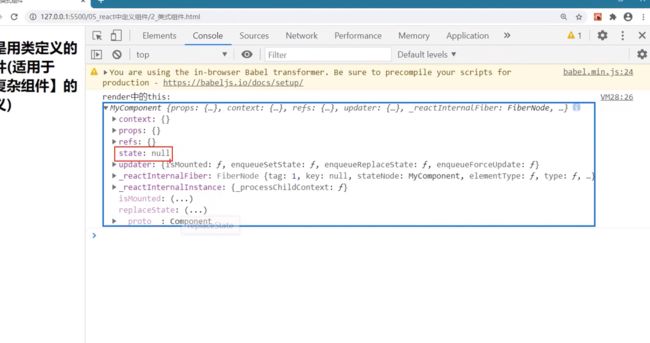
在JavaScript中,变量的定义是编程的基础,而JavaScript提供了多种灵活的方式来定义变量。本文将详细盘点JavaScript中所有变量定义的方式,包括传统的var、let、const,以及通过this、window、top等对象定义变量的方式,并结合代码示例进行说明。一、传统变量定义方式var语法:varvariable_name[=initial_value];特性:函数作用域或全
- this、self、window、top 在 JavaScript 中的区别深入研究
李游Leo
ECMAScript编程语言前端javascript开发语言ecmascript
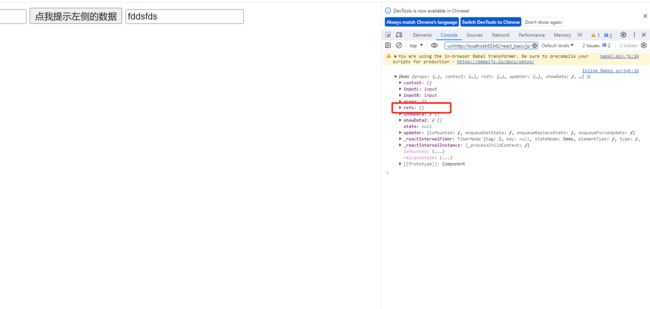
在JavaScript开发中,this、self、window、top是四个常用的概念,它们在不同的上下文中有着不同的用途和含义。理解它们的区别对于编写健壮的JavaScript代码至关重要。本文将详细解释这四个概念的区别,并通过代码示例进行验证。一、this的含义与用法基础概念this是一个关键字,它在JavaScript中指向当前执行上下文的对象。this的值取决于函数的调用方式。例如,在全局
- JavaScript原型链与继承:优化与扩展的深度探索
李游Leo
ECMAScript编程语言前端原型模式javascript开发语言
在JavaScript的世界里,万物皆对象,而每个对象都有一个与之关联的原型对象,这就构成了原型链的基础。原型链,简单来说,是一个由对象的原型相互连接形成的链式结构。每个对象都有一个内部属性[[Prototype]](在大多数浏览器中可以通过__proto__属性访问,不过__proto__是非标准属性,更推荐使用Object.getPrototypeOf()方法来获取原型),它指向该对象的原型对
- 编程语言中的常见Bug及解决方案
李游Leo
前端Python编程语言bugjavascriptphppythongo
在编程过程中,不同语言有其独特的特性和挑战,这也导致了各种常见Bug的出现。本文将总结几种主流编程语言中的常见Bug,包括JavaScript、Python、C/C++、Java和Go,并提供相应的解决方案和案例。一、JavaScript中小数相加精度不准确的Bug在JavaScript中,进行小数相加时,由于浮点数的精度问题,可能会导致结果不准确。例如:letadd1=0.1+0.2;conso
- JavaScript电子网页时钟效果(canvas版)
李游Leo
前端javascriptecmascript前端
先上代码:分部翻页电子时钟body{display:flex;justify-content:center;align-items:center;height:100vh;background-color:#333;margin:0;}canvas{background-color:#000;border:5pxsolid#555;}constcanvas=document.getElementB
- 盘点原生JavaScript中直接触发事件的方式
李游Leo
前端javascript开发语言ecmascript
JavaScript提供了多种方式来直接触发事件,无论是在用户交互、程序逻辑处理或是数据更新时。本文将全面探讨原生JavaScript中各种事件触发方式,并通过深入的技术案例分析,帮助开发者掌握这些方法在实际开发中的应用。使用dispatchEvent原生JavaScript中触发事件的核心方法是dispatchEvent。这个方法允许开发者为任何DOM元素触发几乎任何类型的事件,包括但不限于点击
- CSS特效 —— 蛇形左右扭动的效果
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS特效——蛇形左右扭动的效果引言基础概念示例一:基本的蛇形动画HTML结构CSS样式代码解释示例二:增加动画的复杂度CSS样式代码解释示例三:多条蛇形元素HTML结构CSS样式代码解释示例四:改变蛇形元素的形状CSS样式代码解释示例五:加入碰撞效果CSS样式代码解释功能使用思路思路一:控制动画的重复次数思路二:调整动画方向思路三:使用JavaScript控制动画实际开发中的使用技巧自行拓展内容
- 2025年React前端路线图:从初级到高级
倔强青铜3
React成神之路前端react.js前端框架javascript
2025年React前端路线图:从初级到高级原文链接:2025ReactFrontendRoadmap:BeginnertoSeniorLevel作者:tak089译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!1.初级(入门级)目标:
- 如何在 Typecho 中实现 Joe 编辑器标签自动填充
6v6博客
编辑器android
如何在Typecho中实现Joe编辑器标签自动填充在Typecho的文章编辑过程中,如果你使用Joe编辑器,可能会希望输入#标签后能自动提取并填充到文章的标签输入框中,以提高工作效率。接下来,我们将详细介绍如何通过开发一个Typecho插件来实现这一功能。6v6博客地址:6v6.ren一、功能实现原理这个功能的实现依赖于JavaScript来监听Joe编辑器中的输入事件,通过正则表达式提取出#开头
- workman服务端开发模式-应用开发-总架构逻辑说明
龙哥·三年风水
PHP长链接分布式分布式phpgateway
一、后台管理端(操作页面端)管理员用浏览器打开页面管理端后,页面管理端会自动检测,如果本地cookie不存在的情况下,跳转到登录页面,如果本地cookie存在的情况下,跳转到首页。登录的情况下,就不说,后面在业务架构里面会说明的。在登录页面输入邮箱账号、密码、验证码,点击提交。提交之前会在前端进行类型及相应的格式验证,如果验证结果都是OK的情况下,将参数提交到api接口中,等待返回结果。如果api
- AIGC时代的Vue或React前端开发
GISer_Jinger
JavascriptReactVueAIGCvue.jsreact.js
在AIGC(人工智能生成内容)时代,Vue开发正经历着深刻的变革。以下是对AIGC时代Vue开发的详细分析:一、AIGC技术对Vue开发的影响代码生成与自动化AIGC技术使得开发者能够借助智能工具快速生成和优化Vue代码。例如,通过自然语言处理模型(如ChatGPT),开发者可以描述组件的功能和样式需求,然后自动生成包含模板、脚本和样式的完整组件代码。这不仅大大提高了开发效率,还减少了人为错误的可
- 刷题前必学!二叉树!用JavaScript学数据结构与算法
JavaScript算法与数据结构-HowieCong务必要熟悉JavaScript使用再来学!一、树是什么?数据结构中的树,对于现实世界中的树简化——树根抽象为“根节点”,树枝抽象为“边”,树枝的两个端点抽象为“结点”,树叶抽象为“叶子结点”计算机中的树如下:二、树的重点树的层次计算规则:根结点所在的那一层为第一层,其子节点为第二层,以此类推结点和树的高度计算规则:叶子结点高度为1,每向上一层
- WSL开发环境配置(linux + python + nodejs + docker)
Lilixxs
环境搭建基础设施linux运维服务器
配置要求及目标总体目标:完整的Linux开发环境可开发基于node.js的前端程序可开发基于python的后端程序(仅日常程序,不包含机器学习程序)可运行docker容器,用于快速搭建测试环境Linux环境要求支持centos发行版类似的操作方式和指令(如使用rpm、dnf进行软件包管理)登录用户具有root权限(执行高权限命令,输入sudo即可执行)可从国内源更新软件基本优化:内核指令优化、禁用
- 「前端工具」postman接口测试工具详解
吴维炜
前端就那么回事postman前端工具API开发工具RESTfulAPIpostman自动化测试
Postman是一款流行的API开发工具,用于构建和测试RESTfulAPI。以下是Postman的一些关键特性和使用方法的详解:1.界面和基本操作工作区:Postman的主界面,用于显示集合、环境和全局变量。请求构建器:用于输入请求的URL、HTTP方法、请求头、请求体等。响应区:显示服务器的响应,包括状态码、响应头和响应体。2.创建请求GET请求:获取资源。POST请求:提交新资源。PUT请求
- 5 分钟 JS 设计模式 - 单例与观察者模式(第19节)
星核日记
《5分钟JS说》javascript设计模式观察者模式开发语言前端ecmascript
目录5分钟JS说第19节:JavaScript设计模式引言1.什么是设计模式?1.1设计模式的分类1.2为什么需要设计模式?2.单例模式2.1单例模式的核心思想2.2实现单例模式2.2.1基本实现2.2.2目录结构2.2.3代码注释2.3单例模式的应用场景3.工厂模式3.1工厂模式的核心思想3.2实现工厂模式3.2.1简单工厂模式3.2.2目录结构3.2.3代码注释3.3工厂模式的应用场景4.观察
- Java EE之第14章JSON数据交互和RESTful支持
大马戏团里的一头猪
JAVAEE企业级应用开发教程
第14章JSON数据交互和RESTful支持14.1JSON数据交互14.1.1JSON概述14.1.2JSON数据转换14.2RESTful支持14.2.1什么是RESTful14.1JSON数据交互JSON是近几年才流行的一种新的数据格式,它与XML非常相似,都是用于存储数据的;但JSON相对于XML来说,解析速度更快,占用空间更小14.1.1JSON概述JSON(JavaScriptObje
- 【SpringMVC】——Json数据交互处理
Y小夜
ssm框架json
个人主页:【Y小夜】作者简介:一位双非学校的大二学生,编程爱好者,专注于基础和实战分享,欢迎私信咨询!入门专栏:【MySQL,Java基础,Rust】热门专栏:【Python,Javaweb,Vue框架】感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️目录Json概述Json构成要素JSON与JavaScript的关系JSON的优点JSON的应用JSON工具的使用返回json字符串统一
- 【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】1.25 视觉风暴:NumPy驱动数据可视化
精通代码大仙
numpypythonnumpypython信息可视化
1.25视觉风暴:NumPy驱动数据可视化目录视觉风暴:NumPy驱动数据可视化百万级点云实时渲染优化CT医学影像三维重建实战交互式数据分析看板开发地理空间数据可视化进阶WebAssembly前端渲染融合1.25.1百万级点云实时渲染优化1.25.2CT医学影像三维重建实战1.25.3交互式数据分析看板开发1.25.4地理空间数据可视化进阶1.25.5WebAssembly前端渲染融合视觉风暴:N
- 【自学笔记】JavaWeb的重点知识点-持续更新
Long_poem
笔记javaweb
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录JavaWeb知识点一、基础概念二、项目结构三、Tomcat服务器四、数据库连接(JDBC)五、前端技术六、高级技术总结以下是JavaWeb知识点的MD格式罗列:JavaWeb知识点一、基础概念静态Web与动态Web静态Web:页面内容固定不变,每次访问都返回相同的内容。动态Web:页面内容可以根据请求或用户输入而变化。网站访
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息