前端可排程的vue 排程甘特图
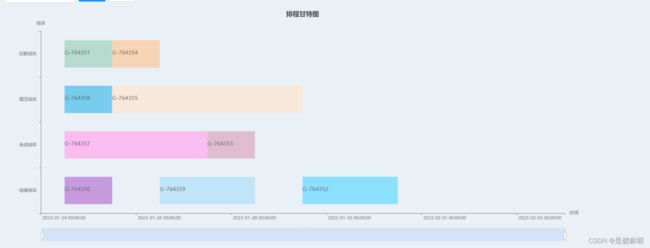
话不多说 直接上图 结合全网的开源码,又根据echart 图 做出了前端可排程的vue 排程甘特图
首先要引入echart 模板 这里就不再赘述了 在这里插入图片描述
之后对它进行魔改 将横轴改为时间 纵轴改为所需要展示的东西名称
仅对option 进行更改即可
然后自己引入数据源
const dataSource = [
{
id: 1,
versionCode: '2023131134241',
lineCode: 'P1111',
lineName: '组装线体',
orderNo: 'G-764356',
productName: '防爆灯',
beginTime: '2023-01-24 00:00:00',
endTime: '2023-01-25 00:00:00',
},
{
id: 2,
versionCode: '2023131134242',
lineCode: 'P1112',
lineName: '合成线体',
orderNo: 'G-764357',
productName: '螺丝灯',
beginTime: '2023-01-24 00:00:00',
endTime: '2023-01-27 00:00:00',
},
{
id: 3,
versionCode: '2023131134243',
lineCode: 'P1113',
lineName: '辊压线体',
orderNo: 'G-764358',
productName: '鼠标灯',
beginTime: '2023-01-24 00:00:00',
endTime: '2023-01-25 00:00:00',
},
{
id: 4,
versionCode: '2023131134244',
lineCode: 'P1111',
lineName: '组装线体',
orderNo: 'G-764359',
productName: '布料灯',
beginTime: '2023-01-26 00:00:00',
endTime: '2023-01-28 00:00:00',
},
{
id: 5,
versionCode: '2023131134245',
lineCode: 'P1114',
lineName: '切割线体',
orderNo: 'G-764351',
productName: '飘带灯',
beginTime: '2023-01-24 00:00:00',
endTime: '2023-01-25 00:00:00',
},
{
id: 6,
versionCode: '2023131134246',
lineCode: 'P1111',
lineName: '组装线体',
orderNo: 'G-764352',
productName: '石板灯',
beginTime: '2023-01-29 00:00:00',
endTime: '2023-01-31 00:00:00',
},
{
id: 7,
versionCode: '2023131134247',
lineCode: 'P1112',
lineName: '合成线体',
orderNo: 'G-764353',
productName: '铁板灯',
beginTime: '2023-01-27 00:00:00',
endTime: '2023-01-28 00:00:00',
},
{
id: 8,
versionCode: '2023131134248',
lineCode: 'P1114',
lineName: '切割线体',
orderNo: 'G-764354',
productName: '棉花灯',
beginTime: '2023-01-25 00:00:00',
endTime: '2023-01-26 00:00:00',
},
{
id: 9,
versionCode: '2023131134249',
lineCode: 'P1113',
lineName: '辊压线体',
orderNo: 'G-764355',
productName: '兔子灯',
beginTime: '2023-01-25 00:00:00',
endTime: '2023-01-29 00:00:00',
},
]
数据源加号后 对显示进行调整即可 在最后附上核心代码 之后有需要全部源码的小伙伴可以联系我
数据源目前是写死的哦 方便展示 ,后期可以自己定义后台接口获取
<script>
//导入包
//然后
export default {
components: { HeatMap },
name: 'cproductct',
data() {
return {
versionList: [],
queryParams: {
pageNum: 1,
pageSize: 100000,
sort: undefined,
sortType: undefined,
versionCode: undefined,
},
}
},
created() {
this.HistoryList()
},
mounted() {
this.drawLine()
},
watch: {},
computed: {},
beforeDestrory() {},
destroyed() {},
methods: {
//得到版本下拉列表
HistoryList() {
GetHistoryList().then((res) => {
if (res.code == 200) {
this.versionList = res.data
}
})
},
//得到现有版本的数据
getList() {
listCScheduleHistory(this.queryParams).then((res) => {
if (res.code == 200) {
this.dataList = res.data.result
console.log(this.dataList, ' 数据列表')
}
})
},
//柱状图
drawLine() {
var data = []
var startTime = undefined
const dataSource = [
{
id: 1,
versionCode: '2023131134241',
lineCode: 'P1111',
lineName: '组装线体',
orderNo: 'G-764356',
productName: '防爆灯',
beginTime: '2023-01-24 00:00:00',
endTime: '2023-01-25 00:00:00',
},
{
id: 2,
versionCode: '2023131134242',
lineCode: 'P1112',
lineName: '合成线体',
orderNo: 'G-764357',
productName: '螺丝灯',
beginTime: '2023-01-24 00:00:00',
endTime: '2023-01-27 00:00:00',
},
{
id: 3,
versionCode: '2023131134243',
lineCode: 'P1113',
lineName: '辊压线体',
orderNo: 'G-764358',
productName: '鼠标灯',
beginTime: '2023-01-24 00:00:00',
endTime: '2023-01-25 00:00:00',
},
{
id: 4,
versionCode: '2023131134244',
lineCode: 'P1111',
lineName: '组装线体',
orderNo: 'G-764359',
productName: '布料灯',
beginTime: '2023-01-26 00:00:00',
endTime: '2023-01-28 00:00:00',
},
{
id: 5,
versionCode: '2023131134245',
lineCode: 'P1114',
lineName: '切割线体',
orderNo: 'G-764351',
productName: '飘带灯',
beginTime: '2023-01-24 00:00:00',
endTime: '2023-01-25 00:00:00',
},
{
id: 6,
versionCode: '2023131134246',
lineCode: 'P1111',
lineName: '组装线体',
orderNo: 'G-764352',
productName: '石板灯',
beginTime: '2023-01-29 00:00:00',
endTime: '2023-01-31 00:00:00',
},
{
id: 7,
versionCode: '2023131134247',
lineCode: 'P1112',
lineName: '合成线体',
orderNo: 'G-764353',
productName: '铁板灯',
beginTime: '2023-01-27 00:00:00',
endTime: '2023-01-28 00:00:00',
},
{
id: 8,
versionCode: '2023131134248',
lineCode: 'P1114',
lineName: '切割线体',
orderNo: 'G-764354',
productName: '棉花灯',
beginTime: '2023-01-25 00:00:00',
endTime: '2023-01-26 00:00:00',
},
{
id: 9,
versionCode: '2023131134249',
lineCode: 'P1113',
lineName: '辊压线体',
orderNo: 'G-764355',
productName: '兔子灯',
beginTime: '2023-01-25 00:00:00',
endTime: '2023-01-29 00:00:00',
},
]
// 一堆颜色集,画每一个图块需要
const Colors = [
'#BB86D7',
'#FFAFF0',
'#5BC3EB',
'#B5E2FA',
'#A9D5C3',
'#73DCFF',
'#DCB0C6',
'#F9CDA5',
'#FBE6D2',
'#B5E2FA',
'#B8FFCE',
'#FFE4E2',
'#F7AF9D',
'#BBF9B4',
'#FFEE93',
'#2CEAA3',
'#ECC2C2',
'#C8CACA',
]
const { keys } = Object
let machines = dataSource.reduce((acc, cur) => {
acc[cur.lineName] ? acc[cur.lineName].push(cur) : (acc[cur.lineName] = [cur])
return acc
}, {})
let workpieces = dataSource.reduce((acc, cur) => {
acc[cur.id] ? acc[cur.id].push(cur) : (acc[cur.id] = [cur])
return acc
}, {})
let workpieceColors = {} // 颜色映射
keys(workpieces).forEach((v, i) => (workpieceColors[v] = Colors[i]))
//let data = [];
// 关键
keys(machines).forEach((k) => {
machines[k].forEach((v) => {
// beginTime endTime\
var data1 = new Date(v.beginTime)
var data2 = new Date(v.endTime)
var s1 = data1.getTime()
var s2 = data2.getTime()
let duration = s2 - s1
data.push({
name: v.id, // 图块名称
value: [k, v.beginTime, v.endTime, duration,v.orderNo,v.productName], // 名称, 起始时间, 终止时间,持续时间
itemStyle: {
normal: {
color: workpieceColors[v.id], // 图块颜色
},
},
})
})
})
//基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
tooltip: {
show: true,
trigger: 'item',
triggerOn: 'mousemove|click',
textStyle: {//数值样式
fontSize: '7px',
color: '#666'
},
formatter: function (params) {
return '生成产品 :' + params.value[5] + '
'+ '开始时间 :'+ params.value[1] +'
'+ '结束时间 :' + params.value[2] + '
'+ '备注 :'
},
},
title: {
text: '排程甘特图',
left: 'center',
},
dataZoom: [
{
type: 'slider',
filterMode: 'weakFilter',
showDataShadow: false,
top: 600,
labelFormatter: '',
},
{
type: 'inside',
filterMode: 'weakFilter',
},
],
grid: {
height: 500,
},
xAxis: {
type: 'category',
data: [
'2023-01-24 00:00:00',
'2023-01-25 00:00:00',
'2023-01-26 00:00:00',
'2023-01-27 00:00:00',
'2023-01-28 00:00:00',
'2023-01-29 00:00:00',
'2023-01-30 00:00:00',
'2023-01-31 00:00:00',
'2023-02-01 00:00:00',
'2023-02-02 00:00:00',
'2023-02-03 00:00:00',
],
// min: startTime,
// scale: true,
show: true,
name: '时间',
nameLocation: 'end',
axisTick: {
show: true,
},
axisLabel: {
formatter: '{value} ',
},
},
yAxis: {
type: 'category',
data: keys(machines),
name: '线体',
nameLocation: 'end',
axisTick: {
show: true,
}, // data: ,
axisLabel: {
formatter: '{value} ',
},
},
series: [
{
name: 'xilie',
type: 'custom',
renderItem: function (params, api) {
var categoryIndex = api.value(0)
var start = api.coord([api.value(1), categoryIndex])
var end = api.coord([api.value(2), categoryIndex])
var height = api.size([0, 1])[1] * 0.6
var rectShape = echarts.graphic.clipRectByRect(
{
x: start[0],
y: start[1] - height / 2,
width: end[0] - start[0],
height: height,
},
{
x: params.coordSys.x,
y: params.coordSys.y,
width: params.coordSys.width,
height: params.coordSys.height,
},
)
return (
rectShape && {
type: 'rect',
// transition: ['shape'],
shape: rectShape,
style: api.style(),
}
)
},
label: {
show: true,
position: 'center',
formatter: function (params) {
return params.value[4]
},
textStyle: {
fontSize: '15px',
color: '#666',
lineHeight: 70,
},
},
itemStyle: {
opacity: 0.8,
},
encode: {
x: [1, 2],
y: 0,
},
// data: data,
data: data,
},
],
})
},
},
}
script>