目录
一、项目整体框架
二、myProject 文件夹
(一)settings.py 作用
1. 链接数据库
2. 注册应用app
3. 中间件middleware
4. 模板templates
5. 后台 admin 管理
6. 多语言
7. 静态文件路径前缀
8. SASS 样式文件设定
9. 主键的默认类型
(二)urls.py 作用
三、myApp 文件夹
(一)apps.py 作用
(二)urls 文件夹
(三)views 文件夹
(四)templates 文件夹
1. base.html
2. 模板文件
(五)models 文件夹
(六)migrations 文件夹
(七)static 文件夹
四、manage.py
五、.vscode 文件夹
六、环境搭建 & 项目创建
一、项目整体框架
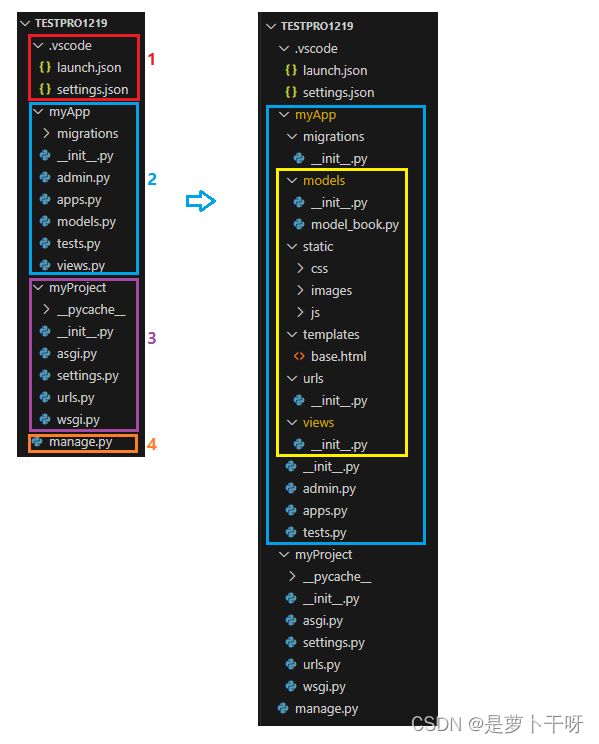
如下图,该项目有三个文件夹(.vscode、myApp、myProject)和一个执行py文档(manage.py)
说明:.vscode文件夹主要针对vscode软件的使用。
接下来几节内容,将详细的讲解图中这几个模块。
二、myProject 文件夹
主要针对 settings.py 和 urls.py 这两个重要模块讲解。
(一)settings.py 作用
settings.py 主要针对项目的基础配置。一旦建立好里面的内容,后面大概率是不会更新修改。
1. 链接数据库
以链接postgreSQL数据库为例。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2',
'PORT': '5432',
'NAME': 'MyDB',
'USER': 'postgres',
'PASSWORD': 'admin',
'HOST': 'XX.XXX.X.X',
},
}
postgreSQL数据库的常用操作软件是PgAdmin,可参考另一篇文章:Backend - PgAdmin(PostgreSQL 工具)-CSDN博客
2. 注册应用app
INSTALLED_APPS = [
# 创建项目时,即存在
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 开发时,添加应用
'admin_reorder', # Django Admin 后台管理
'myApp', # Django application 项目应用
]3. 中间件middleware
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.locale.LocaleMiddleware', # 多语言
# 'django.middleware.csrf.CsrfViewMiddleware', # 跨域请求
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'admin_reorder.middleware.ModelAdminReorder', # Django admin 后台管理
]4. 模板templates
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates', # 模板的引擎
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 模板文件所在目录 BASE_DIR/templates
'APP_DIRS': True, # 是否在应用App中的templates目录里查找模板
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.i18n', # 多语言(i18n上下文渲染器)
],
},
},
]5. 后台 admin 管理
ADMIN_REORDER = (
{'app': 'auth',
'label': _('Auth Part'),
'models': ('auth.User', 'auth.Group',),
},
{'app': 'myApp',
'label': _('Book Part'),
'models': ('myApp.BookType',),
},
)6. 多语言
LANGUAGE_CODE = 'en'
LOCALE_PATHS = [
os.path.join(BASE_DIR, 'locale'), # 存放翻译文件
]
USE_I18N = True # 开启多语言
LANGUAGES = ( # 设置多语言
('en', 'English'),
('zh-hans', '中文简体'),
)7. 静态文件路径前缀
STATIC_URL = 'static/'8. SASS 样式文件设定
INSTALLED_APPS = [
…
'sass_processor', # SASS / SCSS
]
STATICFILES_FINDERS = [
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
'sass_processor.finders.CssFinder',
]
SASS_PROCESSOR_ROOT = os.path.join(BASE_DIR, "luoboPro/static/") # SASS / SCSS
# 或者 SASS_PROCESSOR_ROOT = os.path.join(BASE_DIR,'static','css')
使用SASS文件,参考另一篇文章: Frontend - SASS / SCSS 文件使用-CSDN博客
9. 主键的默认类型
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField' (二)urls.py 作用
urls.py 主要针对views视图文件、多语言文件等路由的配置。
注意:为了方便项目管理,可以在myApp目录下创建urls文件夹,放置不同功能的url。
# 1. myProject/urls.py文件
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('myApp/', include('myApp.urls.book_url')), # myApp文件夹下创建一个urls文件夹,放置所有url文件
]
# 2. myApp/urls文件夹下
# (1) 创建__init__.py 文件
# (2) 创建book_url.py文件, 内容如下:
from django.urls import path
from myApp.views import views_book
from django.contrib.auth.decorators import login_required
urlpatterns = [
path('url_book_create/', login_required(views_book.BookCreate.as_view()), name='url_book_create'), # book create
]
三、myApp 文件夹
主要包括 urls 路由文件、views 视图文件、templates 模板文件、models 数据库模型文件、migrations 迁移文件、static 静态文件。如图,左边是创建Django项目时自动创建的文件(蓝色方框),右边是整理后的文件(黄色方框)。
(一)apps.py 作用
配置该应用的基础信息。
# myApp/app.py
from django.apps import AppConfig
class MyappConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'myApp'
同时,settings.py里要注册该APP。
# myProject/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myApp', # 注册项目APP
](二)urls 文件夹
手动创建的新文件夹。用于统一存放 urls 路由文件。
注意:需要新增一个__init__.py 初始化文件(空文件,无需开发内容,但必须存在该文件)。
myApp/urls文件夹下
# (1) 创建__init__.py 文件
# (2) 创建book_url.py文件, 内容如下:
from django.urls import path
from myApp.views import views_book
from django.contrib.auth.decorators import login_required
urlpatterns = [
path('url_book_create/', login_required(views_book.BookCreate.as_view()), name='url_book_create'), # Book create
]
还需要在myProject目录下的 urls.py 文件引入(该篇文章前面的第二节中有讲过)。
(三)views 文件夹
手动创建的新文件夹。用于统一存放 views 视图文件。
注意:需要新增一个__init__.py 初始化文件(空文件,无需开发内容,但必须存在该文件)。
# myApp/views/views_book.py
from django.views import View
from django.shortcuts import render
class BookCreate(View):
def get(self, request):
return render(request, 'book/book_create.html', {})
def post(self, request):
pass
# myApp/urls/book_url.py文件
urlpatterns = [
path('url_book_create/', login_required(views_book.BookCreate.as_view()), name='url_book_create'), # book create
](四)templates 文件夹
手动创建的新文件夹。用于统一存放 templates 模板文件。
1. base.html
{% load static %}
Test
{% block content %} {% endblock %}
2. 模板文件
{% extends "base.html" %}
{% load static %}
{% block content %}
Book
去有风的地方,遇见你~~
{% endblock %}
(五)models 文件夹
手动创建的新文件夹。用于统一存放 models 数据库模型文件。
注意:需要新增一个__init__.py 初始化文件(空文件,无需开发内容,但必须存在该文件)。
(六)migrations 文件夹
创建项目时自动创建的文件夹。用于统一存放 migrations 迁移文件(每次执行迁移命令时,就会自动生成一个新的迁移文件,所有迁移文件得保留,不要删除,否则会影响下次的迁移) 。
(七)static 文件夹
手动创建的新文件夹。用于统一存放 css、js、images等静态文件。
四、manage.py
作用:启动程式;迁移数据库等
如,执行启动程式命令:
python manage.py runserver迁移数据库命令:
# 生成迁移文件
python manage.py makemigrations
# 执行迁移
python manage.py migrate
五、.vscode 文件夹
具体介绍,可参考另一篇文章:VSCode & PyCharm-CSDN博客
六、环境搭建 & 项目创建
参考另一篇文章:虚拟环境配置(python 安装、Django等依赖安装、创建&运行Django等)_python虚拟环境安装库-CSDN博客