HTML小白入门学习-文本格式标签
一、前言
上节内容中我们介绍了HTML是什么,怎么用,能做什么,有什么效果。通过上次的介绍,我们大概了解了HTML中的超文本意味着超出文本范围限制的,比如图像、音频、视频等。我们可以利用不同的HTML标签来对这些不同格式的东西在网页上的展示效果进行不同的配置。
本篇文章先来介绍一下关于我们日常使用最多的文本类型的HTML标签进行一个简单介绍。
二、元素分类
开始介绍标签前,先对HTML的元素类别进行简单介绍一下。上节中我们说到元素就是指“标签+标签属性+标签所包裹的内容”。元素大致可以分为两类,分别是块元素、内联元素。
-
块元素
(1)块元素都是一个元素占领一行的空间的;
(2)块元素会形成一个矩形的块状区域,在文档中占据空间;
(3)块元素允许我们去定义它的宽度和高度,还可以定义它在盒模型中的margin,padding,border这结果参数(后续文章会详细介绍,可先忽略。)
(4)块元素可以像一个容器一样去包裹其他的块元素或内联元素。
-
内联元素(行内元素)
(1)内联元素可以多个共同出现在一行里面,所以又叫行内元素;
(2)内联元素是没有具体形状的,所以它的宽度和高度是没办法定义的,它的宽高都是由它所包裹的内容大小来决定的;
(3)内联元素是没办法设置一些于高度相关的属性的,比如margin-top,margin-bottom等。
(4)内联元素没办法设置高度相关属性,但是可以设置宽度相关属性,比如左右填充、外间距。
(5)内联块状元素是比较特殊的一种元素,它同时拥有内联元素和块元素的特点,不仅可以在一行内显示,还可以设置宽度、高度等。
接下来介绍的标签都是这两种类型的标签元素。
三、基础标签
记得在上节内容中,我们简单介绍过了几个关于文本的标签,分别是标签题
标签、水平线标签
。
1、
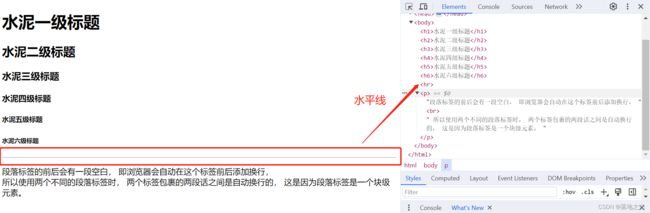
标题标签共有6个级别,从1到6分别表示从重要到没那么重要的程度,表现在网页上就是包裹在标题标签里的字体的粗细、大小来展示其重要程度的大小。一般的,
标签是表示最重要的标题。 我们在使用标题标签时应该要注意的是:标签语义化使用。
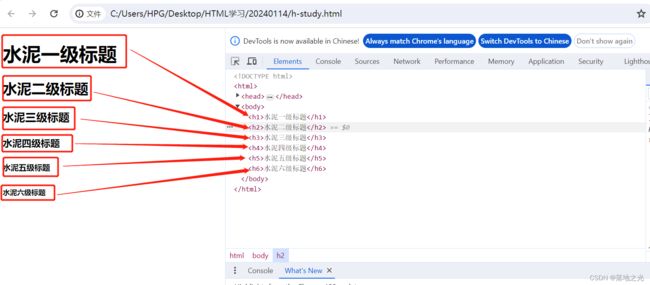
要明确标题标签的使用目的,用
DOCTYPE html>
<html>
<head>
<title>标题标签-水泥学习title>
<meta charset="UTF-8">
head>
<body>
<h1>水泥一级标题h1>
<h2>水泥二级标题h2>
<h3>水泥三级标题h3>
<h4>水泥四级标题h4>
<h5>水泥五级标题h5>
<h6>水泥六级标题h6>
body>
html>
2、
标签 段落标签比较简单,主要用来包裹一段文字,这个标签有一些相关属性可以设置段落文本的对齐方式的,但是目前HTML5是不支持的,所以不推荐使用属性配置,目前都是通过样式来设置。
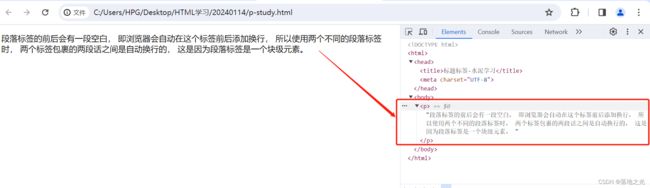
段落标签的前后会有一段空白,即浏览器会自动在这个标签前后添加换行,所以使用两个不同的段落标签时,两个标签包裹的两段话之间是自动换行的,这是因为段落标签是一个块级元素。
<p>段落标签的前后会有一段空白,
即浏览器会自动在这个标签前后添加换行,
所以使用两个不同的段落标签时,
两个标签包裹的两段话之间是自动换行的,
这是因为段落标签是一个块级元素。
p>
换行标签是一个单边标记标签,它是一个空元素,不像其他元素那样成双成对。我们在使用时要注意的就是这个标签实际上是一个换行符,作用相当于换行键,但是有些小伙伴可能因为平时写word的习惯用这个标签来创建一个段落,这是不对的,要明确这个标签的语义化使用。
<p>段落标签的前后会有一段空白,
即浏览器会自动在这个标签前后添加换行,
<br/>
所以使用两个不同的段落标签时,
两个标签包裹的两段话之间是自动换行的,
这是因为段落标签是一个块级元素。
p>
4、水平线标签
水平线标签其实就是horizon(水平线)的缩写,表示在网页上创建一条水平分割线,进而在视觉上将文本进行分割,起到一个分离文本的作用。

四、格式标签
介绍了几个基本的文本标签后,接下来我们来认识一些常用的格式标签。格式标签其实就是用来在编写文本时,对文本进行一些格式的设置。我们可以看看word上的几个常用的文本格式设置项,如下图所示,分别是加粗、斜体、下划线、删除线、下标、上标。
1. 加粗标签、
在html中标签、标签都能够让包裹其中的文本字体加粗,但是两者还是有所不同的。
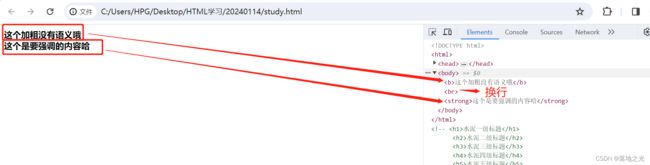
标签就是单纯的加粗字体,你可能只是单纯地想要让这个字变粗变大变好看一些,只是纯外观上的希望它加粗,这种情况下就是用标签,不带有任何语义化的需求。
标签则是语义化的加粗标签,它意味着包裹在这个标签中的文本信息就是重点,是要突出要强调的部分,虽然在外观上也是加粗了,但是浏览器对它的解读却会有不一样,如果你添加了文本阅读插件来阅读你的网页文本,那么在识别到这个标签时,阅读的语气、口气都会加重,因为它知道这是你需要强调的内容,而阅读到标签的内容时,就不会有这种效果,因为它单纯就是加粗字体,没有其他语义化的表示。
<b>这个加粗没有语义哦b>
<br/>
<strong>这个是要强调的内容哈strong>
2. 斜体标签、
跟上面提到的加粗标签一样,在html中能够让文本字体变成斜体的标签也有两种,但是两者依旧是一个注重外表,一个注重内涵。
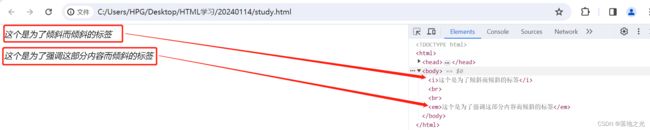
标签就是注重外表的标签,包裹在它里面的文本字体都会把变成斜体,它不会管你是什么内容,只要你想变成斜体,就可以让你变成斜体,不带有其他语义化的含义。
标签则是更加注重内涵的标签,虽然它也是能让字体变成斜体,但是不是随便什么文本都可以的,它是要挑选出要强调、要突出、很重要的内容,是带有语义化的。同样的如果让一个阅读器进行阅读,一样会对要强调的内容进行强调语气,而对于注重外表的那个标签就不会有特殊处理了。
<i>这个是为了倾斜而倾斜的标签i>
<br/>
<br/>
<em>这个是为了强调这部分内容而倾斜的标签em>
3. 下划线标签、
下划线标签是给网页中的文本加上一条下划线,能够实现这个效果的标签也有两个,不过这两个标签还是不同的。
标签就是underline,单纯地给文本添加下划线,没有任何语义。
标签标识文档中新插入的文本,会跟删除线标签一起使用,给删除的文本画上一条删除线,再给新插入替换的文本加上下划线。
<u>这个就是单纯地画一条下划线u>
<br/>
<br/>
<ins>这个标签标识文档中新插入的文本ins>
4、删除线标签、
这两个标签都能给文本画上一条删除线,但是所代表的含义是不一样的。
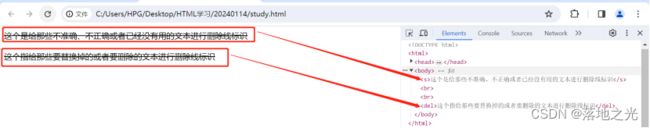
标签是指给那些不准确、不正确或者已经没有用的文本进行删除线标识,而是指给那些要替换掉的或者要删除的文本进行删除线标识,两者所表示的语义是不同的,大家要规范使用哦。
<s>这个是给那些不准确、不正确或者已经没有用的文本进行删除线标识s>
<br/>
<br/>
<del>这个指给那些要替换掉的或者要删除的文本进行删除线标识del>
5、上标标签、下标标签
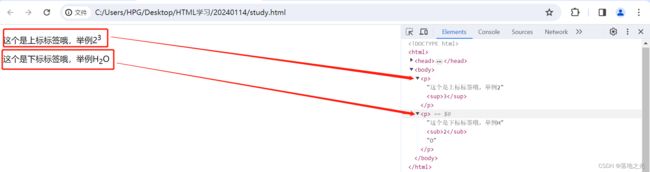
这两个标签分别能将包裹在其中的内容设置为上标和下标,在我们要在网页上表示一些化学元素符号如H₂O、数学运算幂次方2³等文本时,就可以利用这两个标签,来实现想要的效果了。
<p>这个是上标标签哦,举例2<sup>3sup>p>
<p>这个是下标标签哦,举例H<sub>2sub>Op>
6、预格式标签
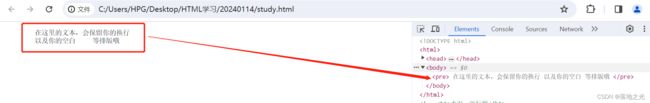
这个标签可以将包裹在其中的文本的排版效果直接展示在网页上,比如换行、空格等格式排版,它可以会帮你原封不动地展示出来。
<pre>
在这里的文本,会保留你的换行
以及你的空白 等排版哦
pre>
五、结语
本节内容先简单介绍几个常用的文本标签,大家一定要多加练习,不需要将每个标签都记得很熟悉,但至少知道有这么个标签并且用来干嘛的,能够有一定印象即可,到要用的时候记不起来具体使用方法没关系,可以直接百度查询详细的使用方法。下节我们将继续针对文本类型的标签进一步给大家介绍一些其他的重要标签。