- vue入门学习时,按照官方的教程生成的vue3项目后,命令行运行npm install出现一堆warn,然后运行npm run dev报错,项目启动失败
67号人生
vue小白学习vue.js学习npmcrypto.hashvue官方示例项目失败
日期:2025年6月27日星期五农历六月初三VUE版本:vue3IDE:vscodevue入门学习时,按照官方的教程生成的vue3项目后,命令行运行npminstall出现一堆warn,然后运行npmrundev报错,项目启动失败运行npminstall出现一堆warn运行npmrundev报错解决办法通过nvm安装较高版本的nodejs,或者手动冲nodejs官网下载。虽然vue官方推荐node
- 【合集】Qt Widgets Designer 手册(中译版)
LSssT.
QtWidgetsDesigner手册【中译版】qt开发语言
官网链接:https://doc.qt.io/qt-6/qtdesigner-manual.htmlQtWidgetsDesigner手册QtWidgetsDesigner是使用QtWidgets设计和构建图形用户界面(GUI)的Qt工具。有关使用QtQuick的用户界面设计,请参阅QtDesignStudio。您可以采用所见即所得(W-Y-S-I-W-Y-G,whatyouseeiswhatyo
- RabbitMQ是一个开源的消息代理和队列服务器
大霸王龙
pythonrabbitmq开源服务器
RabbitMQ是一个开源的消息代理和队列服务器,它基于AMQP(AdvancedMessageQueuingProtocol,高级消息队列协议)协议实现,同时也支持其他消息协议如STOMP、MQTT等。作为一个可靠的消息传递服务,RabbitMQ在分布式系统中广泛应用于异步处理、应用解耦、流量控制等场景。以下是对RabbitMQ的详细介绍,内容字数控制在3000字以内。一、RabbitMQ的基本
- 音视频会议服务搭建(设计方案-两种集成方案对比)-03
卜锦元
流媒体websocket音视频webrtcgolang音视频gonode.jswebrtcc++redismysql
前言在开始计划之前,查阅了不少资料。一种方案是Go层做信令业务,nodejs层来管理和mediasoup的底层交互,通过客户端去调用Go层;第二种方案是客户端直接调用nodejs层来跟mediasoup去交互;最终,当然不出意料的选择了项目复杂的构建方案,为性能去考虑。EchoMeet架构方案对比分析1.两种架构方案概览方案A:Go+Node.js双系统架构(当前方案)前端Vue3+mediaso
- pytorch小记(二十七):深入理解 PyTorch 中的 `.contiguous()`:内存布局与数据不变性
pytorch小记(二十七):深入理解PyTorch中的`.contiguous`:内存布局与数据不变性深入理解PyTorch中的`.contiguous()`:内存布局与数据不变性一、张量连续性(contiguity)概念二、`.contiguous()`的作用三、`.contiguous()`是否改变数值?四、与`.clone()`的区别五、常见使用场景六、总结深入理解PyTorch中的.co
- Github 2025-07-01 开源项目月报 Top16
根据GithubTrendings的统计,本月(2025-07-01统计)共有16个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量TypeScript项目5JupyterNotebook项目4Python项目4Rust项目2JavaScript项目1非开发语言项目1Shell项目1Dockerfile项目1Java项目1C++项目1Vue项目1各种有趣主题的精彩清单创建周期:3
- 从 Vue 到 React:React.memo + useCallback 组合技
目录一、Vue与React的组件更新机制对比二、React.memo是什么?三、常见坑:为什么我用了React.memo还是会重新渲染?四、解决方案:useMemo/useCallback缓存引用五、Vue3中有类似的性能控制需求吗?六、组合优化小技巧总结七、不过话又说回来一、Vue与React的组件更新机制对比在Vue中,组件的更新依赖于响应式系统的依赖追踪:父组件更新时,Vue会判断data是
- iOS 上架效率提升指南:五个团队角色与工具链协同实践
2501_91590906
httpudphttpswebsocket网络安全网络协议tcp/ip
在一个主要用Flutter开发的零售SaaS项目中,我们有5个关键岗位:移动开发、后端、产品经理、UI设计、运维。大多数成员日常工作环境是Windows或Linux,团队里仅有一台远程Mac可用于iOS构建。以下按角色顺序,复盘一次iOSApp上架过程中他们如何分工,以及各自使用到的工具,如无Mac用appuploader上架,真实记录从打包到审核的全链路。①移动开发工程师:编写功能、调试构建任务
- cocos2d pod_Cocos2D-X权威指南(第2版)[按需印刷]
weixin_39685697
cocos2dpod
第一部分基础篇本部分内容第1章认识Cocos2D-X第2章搭建跨平台的开发环境第3章Cocos2D-X中的核心类第4章Cocos2D-X中的图片渲染类第5章Cocos2D-X中的动作、特效与动画第6章Cocos2D-X中的菜单项和文本渲染系统第7章Cocos2D-X中的事件处理机制和UI控件第8章Cocos2D-X中的瓦片地图集第9章Cocos2D-X中的声音、存储和网络第10章Cocos2D-X
- Flutter基础(ListView.builder)
ListView.builder最基本的形式需要两个参数:itemCount:列表项的总数。itemBuilder:一个回调函数,用于构建每个列表项。ListView.builder(itemCount:10,//列表项总数(这里是10个)itemBuilder:(context,index){//返回一个Widget作为列表项returnListTile(title:Text('项目$index
- 如何在VUE中播放RTSP 实时视频,延迟要小于300毫秒?
近期研究在VUE中播放RTSP实时视频,客户要求延迟低于300毫秒,并且要求支持多路同时播放,支持H.265格式视频,比较了下目前市场上常见的几种方案,以供大家参考!一、海康威视官方WEB解决方案:海康威视官方提供了两种WEB解决方案,即无插件方案和有插件方案。1.无插件方案实际采用的是服务器转码推流的方式,因为需要转码两次,导致延迟比较高,多路播放或者播放高清视频容易卡顿或者花屏,无法满足客户需
- 基于Vue.js的图书管理系统前端界面设计的javascript逻辑部分
前文,我们实现了一个使用Vue3构建的图书管理系统的html部分,接下来我们看一下JavaScript逻辑部分。html部分以及整个系统的完整代码可以查看我的文章:基于Vue.js的图书管理系统前端界面设计-CSDN博客一、Vue3简介Vue3是渐进式JavaScript框架Vue.js的第三个主要版本,它延续了Vue易于上手、灵活性高和高效的特点,并在性能、可维护性和开发体验上进行了显著提升。(
- 主流视频流格式及 Vue3 实现方案
玛卡巴卡半夜不睡觉
html5前端vue.js
1.HLS(HTTPLiveStreaming)技术原理:基于HTTP的流媒体协议,使用.m3u8索引文件+.ts分片文件。特点:高兼容性(尤其iOS)、10+秒延迟、支持自适应码率。Vue3实现(video.js):npminstallvideo.jsvideojs-contrib-hlsimport{ref,onMounted,onUnmounted}from'vue';importvideo
- Vue学习之路04----响应式基础
利刃之灵
#Vue基础vue.js前端
响应式基础ref()(基本类型的响应式数据)在组合式API中,推荐使用ref()函数来声明响应式状态,ref能定义基本类型的,也能定义对象类型的:import{ref}from'vue'letcount=ref(0)ref()接收参数,并将其包裹在一个带有.value属性的ref对象中返回,在模版中则不需要:{{count}}按钮1按钮2import{ref}from"vue";exportdef
- GtkSharp跨平台WinForm实现
文章目录跨平台架构设计跨平台项目配置GtkSharp串口通讯实现跨平台部署配置Linux系统配置macOS系统配置相关学习资源GTK#跨平台开发跨平台.NET开发Linux开发环境macOS开发环境跨平台UI框架对比容器化部署开源项目参考性能优化与调试跨平台架构设计基于GTKSystem.Windows.Forms框架,我们可以实现真正的跨平台WinForm串口通讯应用:共享代码层macOS环境L
- 深度剖析 LNK 参数隐藏攻击 (ZDI-CAN-25373)
1、漏洞描述ZDI-CAN-25373是一个Windows快捷方式文件(.LNK)漏洞,它允许攻击者通过精心制作的恶意快捷方式文件来执行隐藏的恶意命令。攻击者通过在.LNK文件的COMMAND_LINE_ARGUMENTS结构中填充大量空白字符(如空格、水平制表符、换行符等)来隐藏恶意命令。这些填充字符使得恶意负载在WindowsUI中不可见,从而规避了检测。2.LNK文件格式结构详解Window
- .NET MAUI跨平台串口通讯方案
冰茶_
C#通讯编程#串口通讯.netIOTMAUI串口通讯
文章目录MAUI项目架构设计平台特定实现接口定义Windows平台实现Android平台实现MAUI主界面实现依赖注入配置相关学习资源.NETMAUI开发移动端开发平台特定实现依赖注入与架构移动应用发布跨平台开发最佳实践性能优化测试与调试开源项目参考MAUI项目架构设计MAUIApp共享业务逻辑串口服务接口Windows实现Android实现iOS实现macOS实现System.IO.PortsA
- 阿里云一句话语音识别
前端:阿里云语音识别应用(一句话语音识别){{isRecording?'停止录音':'开始录音'}}识别结果:{{recognitionResult}}WebSocket状态:{{websocketStatus}}使用的音频格式:{{usedMimeType}}import{ref,onMounted,onUnmounted}from'vue'//状态管理constisRecording=ref(
- vue3 组件函数式调用
xx小怪兽
vue.js前端javascript
做一个消息提示框组件,封装成vue实例,然后函数式调用1、先准备一个想要做的提示组件文件Message.vue2、新建Message.js文件,内容是提供一个能够显示Message组件的函数3、挂载到全局指令上准备一个DOM容器,里面装消息提示组件;然后将组件编译为虚拟DOM,利用render函数渲染到DOM容器里。//导入消息提示组件import{createVNode,render}from'
- vue文本插值
翻滚吧键盘
vuevue.jsjavascriptecmascript
好的,我们来详细讲解Vue中最基础的数据展示方式:文本插值和在其内部使用的JavaScript表达式。1.文本插值(TextInterpolation)知识点:文本插值是Vue中最基本的数据绑定形式。它使用“Mustache”语法(双大括号{{}})将数据直接渲染到HTML的文本内容中。核心作用:将Vue实例中setup函数返回的数据,动态地显示在页面的指定位置。响应式:当大括号内所依赖的数据发生
- ESP32S3接入讯飞在线语音识别教程及配套源代码
2401_88800025
高级技术笔记高级笔记语音识别人工智能音视频嵌入式硬件单片机
1.准备工作1.1硬件准备ESP32-S3开发板(推荐ESP32-S3-WROOM-1)麦克风模块(如SPH0645LM4H或WM8978)MicroSD卡模块(可选,用于存储语音文件)扬声器模块(可选,用于播放识别结果)1.2软件准备安装ArduinoIDE(推荐2.0版本以上)安装ESP32-S3开发支持注册讯飞开放平台账号并创建应用获取讯飞语音识别API的AppID、APIKey和APISe
- UI TARS 和 Magentic-UI的区别和差异
frank0060071
ui运维
UI-TARS和Magentic-UI都是当前前沿的AI驱动自动化工具,但它们在设计理念技术架构和应用场景上存在显著差异。以下是两者的核心区别和对比分析:1.开发背景与目标定位UI-TARS由字节跳动开发,专注于跨平台GUI自动化,强调通过自然语言指令实现端到端的任务执行(如打开应用填写表单等),目标是成为通用型视觉语言模型代理,减少人工干预核心定位:多模态感知与自动化执行,适用于需要高精度界面操
- C实现RGBA转NV12
静止了 所有的花开
c语言算法rgbanv12yuv
staticinlineuint8_tclip(intv){returnv255?255:v;}//计算alpha混合后的rgbstaticinlinevoidget_rgba_blend(constuint8_t*rgba,intidx,uint8_tbg_r,uint8_tbg_g,uint8_tbg_b,intsrc_w,intsrc_h,inti,intj,uint8_t*r,uint8_
- android15 锁屏灭屏 去掉指纹解锁动画效果
鹏程万里_user
Androidandroid
锁屏灭屏状态下,指纹解锁时,去掉指纹解锁动画效果(这个动画效果是android原生设计)frameworks/base/packages/SystemUI/src/com/android/systemui/biometrics/AuthRippleController.ktprivatefunshowUnlockRippleInternal(biometricSourceType:Biometri
- vue中cdn方式引入和构建工具创建代码的不同
翻滚吧键盘
vuevue.jsjavascript前端
你观察得非常准确,而且这个问题直击了现代JavaScript开发中两种不同模块化思想的核心。是的,你总结的完全正确。为什么会有const{createApp,ref}=Vue;和import{createApp,ref}from'vue';这两种不同的方式呢?答案在于代码的来源和作用域完全不同。我们用一个比喻来解释。方式一:CDN-公共广播系统你可以把使用CDN的方式,想象成在你的办公室里安装了一
- 完美的Docker界面!优雅而不简单,那就是Arcane
❀͜͡傀儡师
docker容器
要说DockerUI项目,知名的其实就那么几个,目前感觉备用的比较多的还是老牌的portainer,不过portainer从早几个版本就已经没有中文更新了,加上国产NAS目前大都自带非常好用的管理界面,所以很多时候自带的Docker就能做到绝大部分操作。但在对容器的更新以及存储卷上,各家NAS都还没有做到很好的适配,而很多时候部分容器不是新版本功能差距很大,这时候就需要第三方协助了。Github地
- Vue3 首款 3D 数字孪生编辑器
❀͜͡傀儡师
3d编辑器
对于多数前端开发者而言,用ThreeJS打造炫酷的数字孪生场景并不容易,需掌握大量专业知识。现在这个基于Vue3、ThreeJS和NaiveUI的数字孪生开发框架——Astral3DEditor正式开源,为Web3D开发带来新转机。Astral3DEditor的在这里插入图片描述1.优势功能丰富:支持多种3D模型格式,可导入导出多类型模型,方便资源整合。它还提供插件系统,可扩展更多功能。同时,支持
- vue3学习笔记
朝凡FR
其他学习笔记vue.js前端
目录vue3学习笔记数据绑定'v-bind'简写为':',语法v-bind:id='变量'v-on指令通过v-on:event="method"语法工作,简写语法:@event="method"v-model绑定到你在其上设置的数据属性,并使其与````保持同步v-model修饰符.trim,将删除输入之前或之后的空格;.lazy修饰符导致v-model使用change事件代替使用自定义事件将数据
- CppCon 2018 学习:A Little Order! Delving into the STL sorting algorithms
虾球xz
CppCon学习c++排序算法
记录一下一个编译器加密的算法#include#include#include#include#include#include#includenamespacedetail{//编译期伪随机key:每个字符对应不同keytemplateconstexprstd::uint8_tkey8(){returnstatic_cast((N*31+57)^0xAA);}}//namespacedetail//
- Vue 图片加载失败显示默认图片
数字浪儿
vuevue.js前端javascript
方法一:通过onerror属性加载默认图片exportdefault{data(){return{img:'',//访问图片的ip地址defaultImg:`this.src='${require('@/assets/images/right/default-person.png')}'`,};},}方法二:通过@error方法加载默认图片exportdefault{data(){return{i
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =
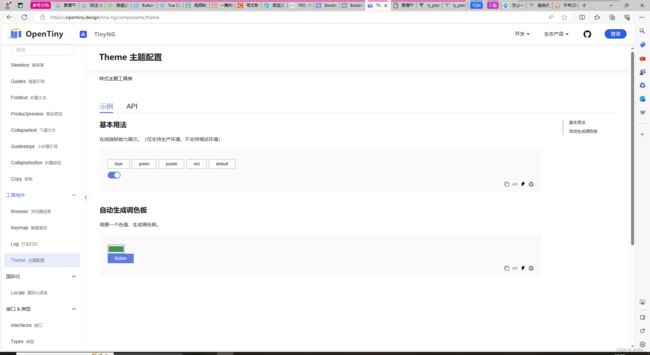
 2. iviewui
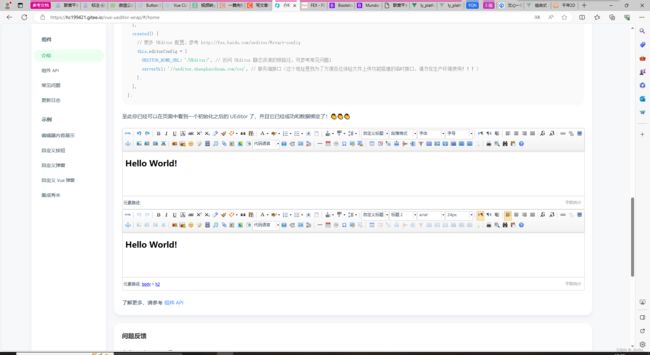
2. iviewui 8.vue-ueditor-wrap
8.vue-ueditor-wrap