canvas绘制欧盟盟旗(European Union Flag)
![]()
查看专栏目录
canvas实例应用100+专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重要的帮助。
文章目录
-
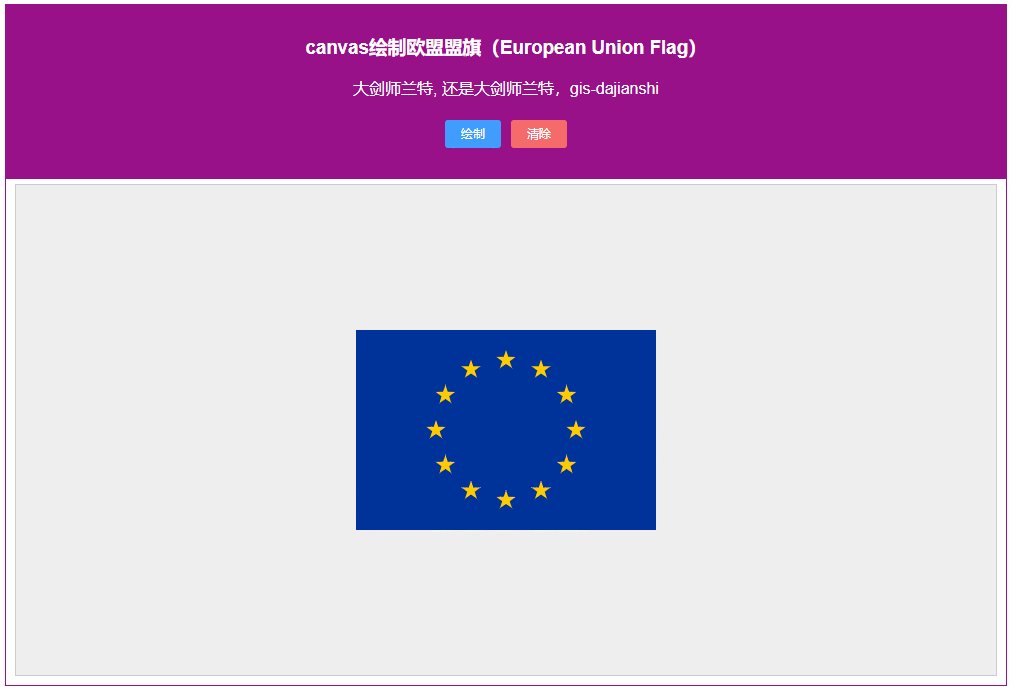
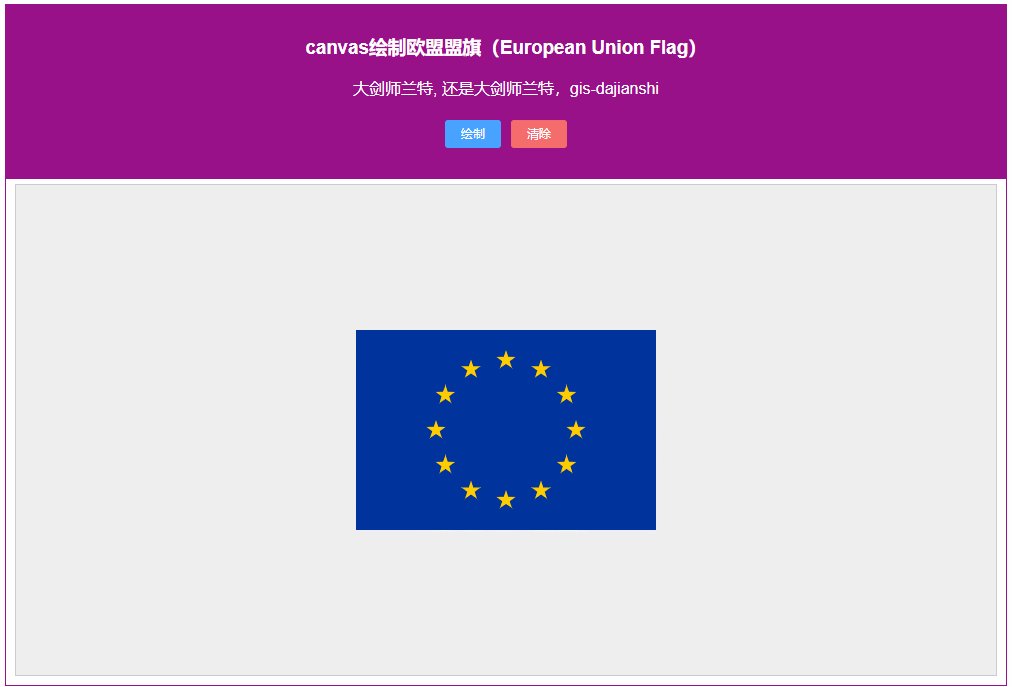
- 示例效果图
- 示例源代码(共105行)
- canvas基本属性
- canvas基础方法
如何使用canvas绘制欧盟盟旗呢?思路很简单,绘制蓝色矩形3:2比例,绘制12颗金色五角星,上下做一个布局就可以了。欧洲联盟盟旗是欧洲联盟的旗帜,该旗背景色是蓝色,旗面呈长方形,其长度是宽度的一倍半。等分间隔分布的十二个金星形成一个不可见的圆。
示例效果图
示例源代码(共105行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: [email protected]
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2024-01-25
*/
<template>
<div class="djs_container">
<div class="top">
<h3>canvas绘制欧盟盟旗(European Union Flag)</h3>
<div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div>
<h4>
<el-button type="primary" size="mini" @click="draw()">绘制</el-button>
<el-button type="danger" size="mini" @click="clearCanvas()">清除</el-button>
</h4>
</div>
<div class="dajianshi ">
<canvas id="dajianshi" ref="mycanvas" width="980" height="490"></canvas>
</div>
</div>
</template>
<script>
export default {
data() {
return {
ctx: null,
canvas: null,
}
},
mounted() {
this.setCanvas()
},
methods: {
clearCanvas() {
this.ctx.clearRect(0, 0, this.canvas.width, this.canvas.height);
},
setCanvas() {
this.canvas = document.getElementById('dajianshi');
if (!this.canvas.getContext) return;
this.ctx = this.canvas.getContext("2d");
},
draw() {
// 欧盟盟旗: 长宽 3:2 ;蓝色 300*200 ,中心点:490*245, 半径70
// 绘制蓝底
this.drawRect(this.ctx, 340, 145, 300, 200, '#00339B');
// 绘制12个金星
for (let i = 0; i < 12; i++) {
let degree=360/12;
let x = Math.cos( i * degree/ 180 * Math.PI) * 70 + 490;
let y = -Math.sin(i * degree /180 * Math.PI) * 70 + 245;
this.drawStar(this.ctx, x, y, 10, 4, 0, '#FFCC00', 'transparent');
}
},
drawRect(ctx, x, y, w, h, fillColor) {
ctx.beginPath();
ctx.fillStyle = fillColor;
ctx.fillRect(x, y, w, h);
},
drawStar(ctx, x, y, R, r, angle, fillColor, strokeColor) { //中心点x,中心点y,大半径R,小半径r,旋转角度angle
ctx.beginPath();
for (var i = 0; i < 5; i++) {
ctx.lineTo(Math.cos((18 + i * 72 - angle) / 180 * Math.PI) * R + x, -Math.sin((18 + i * 72 - angle) /
180 * Math.PI) * R + y);
ctx.lineTo(Math.cos((54 + i * 72 - angle) / 180 * Math.PI) * r + x, -Math.sin((54 + i * 72 - angle) /
180 * Math.PI) * r + y);
}
ctx.closePath();
ctx.fillStyle = fillColor;
ctx.strokeStyle = strokeColor;
ctx.lineWidth = 3;
ctx.lineJoin = "round";
ctx.fill();
ctx.stroke();
}
}
}
</script>
<style scoped>
.djs_container {
width: 1000px;
height: 680px;
margin: 50px auto;
border: 1px solid #991188;
position: relative;
}
.top {
margin: 0 auto 0px;
padding: 10px 0;
background: #991188;
color: #fff;
}
.dajianshi {
margin: 5px auto 0;
border: 1px solid #ccc;
width: 980px;
height: 490px;
background-color: #eee;
}
</style>
canvas基本属性
| 属性 | 属性 | 属性 |
|---|---|---|
| canvas | fillStyle | filter |
| font | globalAlpha | globalCompositeOperation |
| height | lineCap | lineDashOffset |
| lineJoin | lineWidth | miterLimit |
| shadowBlur | shadowColor | shadowOffsetX |
| shadowOffsetY | strokeStyle | textAlign |
| textBaseline | width |
canvas基础方法
| 方法 | 方法 | 方法 |
|---|---|---|
| arc() | arcTo() | addColorStop() |
| beginPath() | bezierCurveTo() | clearRect() |
| clip() | close() | closePath() |
| createImageData() | createLinearGradient() | createPattern() |
| createRadialGradient() | drawFocusIfNeeded() | drawImage() |
| ellipse() | fill() | fillRect() |
| fillText() | getImageData() | getLineDash() |
| isPointInPath() | isPointInStroke() | lineTo() |
| measureText() | moveTo() | putImageData() |
| quadraticCurveTo() | rect() | restore() |
| rotate() | save() | scale() |
| setLineDash() | setTransform() | stroke() |
| strokeRect() | strokeText() | transform() |
| translate() |