微信小程序开发学习—Day3
文章目录
- 11、页面导航
-
-
- 11.1、什么是页面导航
- 11.2、小程序中实现页面导航的两种方式
- 11.3、声明式导航
-
- (1)、导航到 tabBar 页面
- (2)、导航到非 tabBar 页面
- (3)、后退
- 11.4、编程式导航
-
- (1)、导航到 tarBar 页面
- (2)、导航到非 tarBar 页面
- (3)、后退导航
- 11.5、导航传参
-
- (1)、声明式导航传参
- (2)、编程式导航参数
- (3)、在 onLoad 中接收参数
-
- 12、下拉刷新事件
-
-
- 12.1、什么是下拉刷新
- 12.2、启动下拉刷新
- 12.3、配置下拉刷新窗口的样式
- 12.4、监听页面的下拉刷新事件
- 12.5、停止下拉刷新的效果
-
- 13、上拉触底事件
-
-
- 13.1、什么是上拉触底
- 13.2、监听页面的上拉触底事件
- 13.3、配置上拉触底距离
-
- 14、WXS 脚本
-
-
- 14.1、什么是 wxs
- 14.2、wxs 的应用场景
- 14.3、基础语法
-
- (1)、内嵌 wxs 脚本
- (2)、使用外链的 wxs 脚本
-

11、页面导航
11.1、什么是页面导航
页面导航指的是页面之间的相互跳转。
例如,浏览器中实现页面导航的方式有如下两种:
- < a> 连接
- location.href
11.2、小程序中实现页面导航的两种方式
- 声明式导航
- 在页面上声明一个 导航组件
- 通过点击 组件实现页面跳转
- 编程式导航
- 调用小程序的导航 API,实现页面的跳转
11.3、声明式导航
(1)、导航到 tabBar 页面
tarBar 页面指的是被配置为 tarBar 的页面。
在使用 组件跳转到指定的 tarBar 页面时,需要指定 url
属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 switchTab
代码实现:
导航到消息页面
效果如下:
(2)、导航到非 tabBar 页面
非 tarBar 页面指的是没有被配置 tarBar 的页面。
在使用 组件跳转到普通的非 tarBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate
代码实现:
<navigator url="/pages/info/info" open-type="navigate">导航到info页面navigator>
效果如下:
(3)、后退
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后退的
代码实现:
<navigator open-type="navigateBack" delta="1">后退navigator>
效果如下:
注意:为了简便,如果只是后退到上一个页面,则可以省略delta 属性,因为其默认值就是1。
11.4、编程式导航
(1)、导航到 tarBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tarBar 页面。其中 Object 参数对象的属性列表如下:
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转的 tarBar 页面的路径,路径后不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
代码实现:
页面结构:
<button bindtap="gotoMessage">跳转到message页面button>
通过编程式导航,跳转到 tarBar 页面:
gotoMessage() {
wx.switchTab({
url: '/pages/message/message'
})
}
效果如下:
(2)、导航到非 tarBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tarBar 的页面。其中 Object 参数对象的属性列表如下:
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转的 tarBar 页面的路径,路径后不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
代码实现:
页面结构:
<button bindtap="gotoInfo">跳转到info页面button>
通过编程式导航,跳转到 info 页面
gotoInfo() {
wx.navigateTo({
url: '/pages/info/info'
})
}
效果如下:
(3)、后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表如下:
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转的 tarBar 页面的路径,路径后不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
代码实现:
页面结构:
<button bindtap="goBack">后退button>
编程式导航,后退到上一页面
goBack() {
wx.navigateBack()
}
效果如下:
11.5、导航传参
(1)、声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
代码实现:
<navigator url="/pages/info/info?name=zs&age=20">跳转到info页面navigator>
效果如下:
(2)、编程式导航参数
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数。
代码实现:
页面结构:
<button bindtap="gotoInfo2">跳转到info页面button>
通过编程式导航,跳转到 info 页面,并携带参数
gotoInfo2() {
wx.navigateTo({
url: '/pages/info/info?name=ls&age=22',
})
}
效果如下:
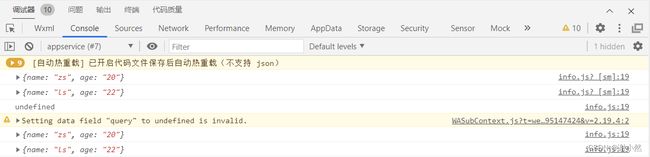
(3)、在 onLoad 中接收参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到。
代码实现:
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log(options);
}
效果如下:
12、下拉刷新事件
12.1、什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
12.2、启动下拉刷新
启动下拉刷新有两种方式:
- 全局开启下拉刷新
- 在 app.json 的 window 节点中,将 enablePullDownRefesh 设置为 true
- 局部开启下拉刷新
- 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第2种方式,为需要的页面单独开启下拉的效果。
12.3、配置下拉刷新窗口的样式
在全局页面的 .json 配合文件在中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口的样式。
- backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16进制的颜色值
- backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
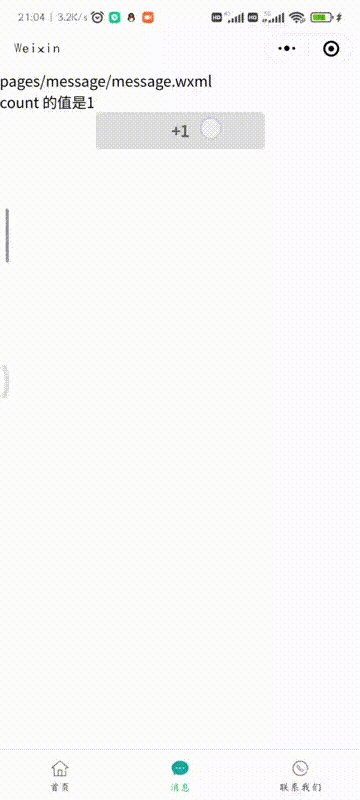
12.4、监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉新事件。
例如:在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1
代码实现:
<view>count 的值是{{count}}view>
<button bindtap="addCount">+1button>
data: {
count: 0
},
// +1 按钮点击事件的处理函数
addCount() {
this.setData({
count: this.data.count + 1
})
}
再出发页面的下拉刷新事件的时候,如果要把 count 的值重置为0。
代码实现:
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh:function () {
// console.log('触发了页面下拉效果');
this.setData({
count: 0
})
}
效果如下:
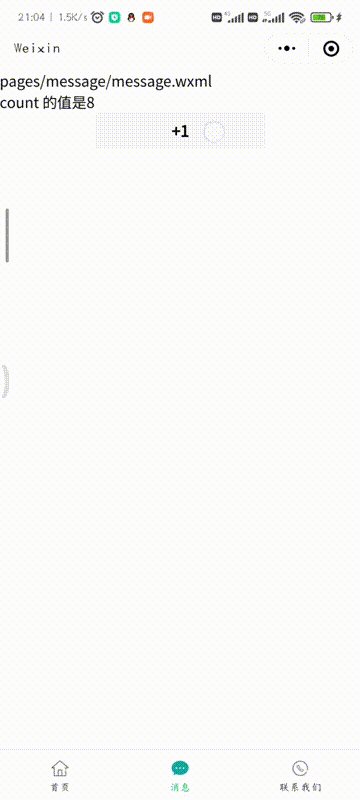
12.5、停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。
代码实现:
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh:function () {
// console.log('触发了页面下拉效果');
this.setData({
count: 0
})
wx.stopPullDownRefresh()
}
效果如下:
13、上拉触底事件
13.1、什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多的数据的行为。
13.2、监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。
代码实现:
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom:function() {
console.log('触发了上拉触底的效果');
}
效果如下:
13.3、配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50 px。
14、WXS 脚本
14.1、什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
14.2、wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数,因此,小程序中 wxs 的典型应用场景是“过滤器”。
14.3、基础语法
(1)、内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 标签内。wxml 文件中的每个 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称。
代码实现:
<view>{{m1.toUpper(userName)}}view>
<wxs module="m1">
module.exports.toUpper = function (str) {
return str.toUpperCase()
}
wxs>
效果如下:
(2)、使用外链的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中:
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径。
代码实现:
<view>{{m2.toLower(country)}}view>
<wxs src="../../utils/tools.wxs" module="m2">wxs>
在 tools.wxs 脚本中的方法如下:
function toLower(str) {
return str.toLowerCase()
}
module.exports = {
toLower: toLower
}
效果如下:
未完待续……