PySide6学习笔记(QTableWidget附案例)
QTableWidget是一个用来显示表格的类,表格中的每个单元格(item)由QTableWidgetItem提供,QTableWidget继承自QTableView,如果要使用自定义模型,应该使用QTableView。
1、创建
创建QTableWidget一般有两种方法,如下:
# 方法一:在实例化类时候传递行列参数
self.talbeWidget = QTableWidget(5,4)
# 方法二:先实例化类,然后再调整表格的大小
self.talbeWidget = QTableWidget()
self.tableWidget.setRowCount(5)
self.tableWidget.setColCount(6)2、基于item的操作
对于item的常规操作可以使用函数setText()、setIcon()、setFont()、setForeground()和setBackground()等,来设置item(单元格)的文本,图标,字体,前景色和背景色等。
想要增/删item,可以使用setItem(row,column,item)将item插入表格中,使用takeItem(row,column)删除item。增加item的代码如下:
item = QTableWidgetItem('textItem')
self.tableWidget.setItem(row,collumn,item)合并单元格,使用setSpan()函数,用法如下:
'''
setSpan(self,row:int,column:int,rowSpan:int,columnSpan:int)-->None
'''
# 合并单元格,把第1行0列开始的,1行,2列单元格合并
self.tableWidget.setSpan(1,0,1,2)
# 设置单元格信息
item = QTableWidgetItem('这是一个合并单元格')
# 设置单元格信息水平居中对齐
item.setTextAlignment(Qt.AlignCenter)
# 把单元格对象添加到tableWidget对象中
self.tableWidget.setItem(1,0,item)
3、基于行列的操作
使用rowHeight(row:int)可以获取行的高度,使用columnWidth(col:int)可以获取列的宽度。使用能够hideRow(row:int)/hideColumn(col:int)/showRow(row:int)/showColumn(col:int)可以隐藏和显示行/列。使用selectRow(row:int)和selcetColumn(col:int)可以选择行/列。使用showGrid()函数的结果可以判断是否显示网格。使用函数insertRow()、insertColumn()、removeRow()、removeColumn()函数可以增加和删除行/列。使用rowCount()函数可以获取表格的行数,使用columnCount()获取表格的列数。使用clear()函数可以清空表格。
如果要对单元格急性排序,使用sortItems()函数,作用是基于column和order对所有行进行排序,默认是升序排列,也可以传递Qt.DescendingOrder实现降序排列。
4、导航
导航功能继承自QAbstractItemView,它提供了一个标准接口,用于通过信号/槽机制与模型进行互动,使子类你能够随着模型更改而保持最新状态。QAbstactItemView为键盘和鼠标导航、窗口滚动、项目编辑与选择提供标准支持。
5、表头(标题)
标头(标题)的相关操作继承自QTableView,使用verticalHeader()函数可以获取表格的垂直表头,使用horizontalHeader()函数可以获取表格的水平表头。两者都返回QHeaderView,并且QHeaderView是QAbstractItemView的子类,为QTableWidget(QTableView)提供表头视图。如果不想看到行或列,可以使用hide()函数进行隐藏。
创建表头的最简单方法是使用setHorizontalHeaderLabels()函数和setVerticalHeaderLabels()函数,两者都将字符串列表作为参数,为表格的行和列简单的文本标题。
# 获取表格的行数
rowCount = self.tableWidget.rowCount()
# 使用列表的表达式生成垂直表头
self.tableWidget.setVerticalHeaderLables([f'row{i} for i in range(rowCount)])基于QTableWidgetItem 创建比较复杂表头(标题),如下:
# 创建一个表头单元格对象
cusHeaderItem = QTableWidgetItem("cusHeader")
# 给单元格对象设置一个图标
cusHeaderItem.setIcon("images/harmony.png")
# 设置单元格文本上下居中对齐
cusHeaderItem.setTextAlignment(Qt.AlignVCenter)
# 设置单元格的文本颜色
cusHeaderItem.setForeground(QBrush(QColor(255,0,0,0)))
# 设置表格的水平表头索引为第2行为上面的单元格对象
cusHeaderItem.setHorizonalHeaderItem(2,cusHeaderItem)6、自定义小部件
列表试图中显示项目默认使用标准委托进行渲染和编辑。但是有些任务需要在表格中插入自定义小部件,而使用setIndexWidget()函数可以解决这个问题。使用indexWidget()可以查找自定义小部件,如果不存在则返回空。
'''
setIndexWidget(self,index:PySide6.QtCode.QModelIndex,widget:PySide6.QWidgets.QWidget) -->None
'''需要注意的是,传递的index是一个模型的索引。
# 自定义小部件
# 获取表格对象的模型
model = self.tableWidget.model()
# 使用表格对象的模型索引,在指定位置单元格设定自定义的小部件
self.tableWidget.setIndexWidget(model.index(4,2),QLineEdit('自定义小部件'))
self.tableWidget.setIndexWidget(model.index(4,3),QSplitBox())上面是基于index的方法,也可以通过setCellWidget()函数实现一样的效果,如下:
self.tableWidget.setCellWidget(4,1,QPushButton("单元格中为一个按钮"))7、调整行/列的大小
可以通过QHeaderView来调整表格的行/列,每个QHeadView包含1个方向orientation()和N个section(通过count()函数获取N),section表示行/列的一个基本单元,QHeaderView的很多方法都和section相关.可以使用moveSection(from:int,to:int)和resizeSection(logicalIndex:int,size:int)移动和调整行/列的大小。QHeaderView提供了一些方法来控制标题移动、单击、大小调节行为:使用setSectionMovable(movable:bool)可以开启移动行为,使用setSectionClickable(clickable:bool)使其可以单击,使用setSectionResizeMode()可以设置大小。
以上的行为会触发如下槽函数:移动触发sectionMoved(),调整大小触发sectionResized(),单击鼠标触发sectionClicked()及sectionHandleDoubleClicked(),此外当添加或者删除section时,触发sectionCountChanged()
setSectionResizeMode()支持两种调节方式,即全局设置和局部设置,参数如下:
# 全局
setSectionResizeMode(self,mode:QHeaderView.ResizeMode) -->None
# 局部
setSectionResizeMode(self,logicalInde:int,mode:QHeaderView.ResizeMode) -->NoneQHeaderView.ResizeMode 支持的参数如下:
QHeaderView.Interactive :值为0,用户可以调整大小,也可以使用resizeSection()函数编程调整
QHeaderView.Stretch :值为1,用户无法改变,QHeaderView自动调整大小以填充空间
QHeaderView.Fixed :值为2,用户无法调整大小,只能使用resizeSection()函数编程调整
QHeaderView.ResizeToContents: 值为3,QHeaderView将根据整列或者整行的内容自动将节调整为最佳大小,用户无法编程调整
可以使用hideSection()和showSection()隐藏和显示行/列。
8、拉伸填充剩余空间
默认情况下,表格中的单元格不会自动扩展以填充剩余空间,但可以通过拉伸最后应该i而标题(行或列)填充剩余空间。使用horizontalHeader()函数verticalHeader()函数可以获取QHeaderView,并通过setStretchLastSection(True)启动拉伸剩余空间。
9、坐标系
有时候需要对行/列的索引和小部件坐标进行转换,rowAt(y:int)函数可以u返回视图中y坐标对应的行,rowViewportPosition(row:int)函数返回行数row对应y坐标。对于列,可以使用columnAt()函数和columnViewportPosition()函数获取x坐标与列索引之间的关系。示例如下:
row = self.tableWidget.currentRow()
rowPosition = self.tableWidget.rowViewPortPosition(row)
rowAt = self.tableWidget.rowAt(rowPosition)10、信号与槽
QTableWidget提供了很多信号,其中有关item的和QListWidget中一样,除此之外,还提供了有关Cell相关的信号,使用方法和item类似:
cellActivated(row:int,column:int)
cellChanged(row:int,column:int)
celllClicked(row:int,column:int)
cellDoubleClicked(row:int,column:int)
cellEntered(row:int,column:int)
cellPressed(row:int,column:int)
currentCellChanged(currentRow:int,currentColumn:int,previousRow:int,PreviousColumn:int)
currentItemChanged(currentRow:int,currentColumn:int,previousRow:int,PreviousColumn:int)
itemActivated(item:QTableWidgetItem)
itemClicked(item:QTableWidgetItem)
itemDoubleClicked(item:QTableWidgetItem)
itemEntered(item:QTableWidgetItem)
itemPressed(item:QTableWidgetItem)
itemSelectChanged()
11、一个QTableWidget控件的使用案例完整代码(摘自《PySide6/PyQt6快速开发与实战》),使用Vs Code +anaconda3 (python312+pyside6),验证运行正常。
from PySide6.QtWidgets import *
from PySide6.QtGui import *
from PySide6.QtCore import *
import sys
import os
os.chdir(os.path.dirname(__file__))
class QTableWidgetDemo(QMainWindow):
addCount = 0
insertCount = 0
def __init__(self, parent=None):
super(QTableWidgetDemo, self).__init__(parent)
self.setWindowTitle("QTableWidget案例")
self.resize(500, 600)
self.text = QPlainTextEdit('用来显示QTableWidget相关信息:')
self.tableWidget = QTableWidget(5, 4)
# 增删行
self.buttonDeleteRow = QPushButton('删除行')
self.buttonAddRow = QPushButton('增加行')
self.buttonInsertRow = QPushButton('插入行')
layoutH = QHBoxLayout()
layoutH.addWidget(self.buttonAddRow)
layoutH.addWidget(self.buttonInsertRow)
layoutH.addWidget(self.buttonDeleteRow)
self.buttonAddRow.clicked.connect(lambda: self.onAdd('row'))
self.buttonInsertRow.clicked.connect(lambda: self.onInsert('row'))
self.buttonDeleteRow.clicked.connect(lambda: self.onDelete('row'))
# 增删列
self.buttonDeleteColumn = QPushButton('删除列')
self.buttonAddColumn = QPushButton('增加列')
self.buttonInsertColumn = QPushButton('插入列')
layoutH2 = QHBoxLayout()
layoutH2.addWidget(self.buttonAddColumn)
layoutH2.addWidget(self.buttonInsertColumn)
layoutH2.addWidget(self.buttonDeleteColumn)
self.buttonAddColumn.clicked.connect(lambda: self.onAdd('column'))
self.buttonInsertColumn.clicked.connect(lambda: self.onInsert('column'))
self.buttonDeleteColumn.clicked.connect(lambda: self.onDelete('column'))
# 选择
self.buttonSelectAll = QPushButton('全选')
self.buttonSelectRow = QPushButton('选择行')
self.buttonSelectColumn = QPushButton('选择列')
self.buttonSelectOutput = QPushButton('输出选择')
layoutH3 = QHBoxLayout()
layoutH3.addWidget(self.buttonSelectAll)
layoutH3.addWidget(self.buttonSelectRow)
layoutH3.addWidget(self.buttonSelectColumn)
layoutH3.addWidget(self.buttonSelectOutput)
self.buttonSelectAll.clicked.connect(lambda: self.tableWidget.selectAll())
# self.buttonSelectAll.clicked.connect(self.onSelectAll)
self.buttonSelectRow.clicked.connect(lambda: self.tableWidget.selectRow(self.tableWidget.currentRow()))
self.buttonSelectColumn.clicked.connect(lambda: self.tableWidget.selectColumn(self.tableWidget.currentColumn()))
self.buttonSelectOutput.clicked.connect(self.onButtonSelectOutput)
# self.buttonSelectColumn.clicked.connect(self.onCheckNone)
layout = QVBoxLayout(self)
layout.addWidget(self.tableWidget)
# layout.addWidget(self.tableWidget2)
layout.addLayout(layoutH)
layout.addLayout(layoutH2)
layout.addLayout(layoutH3)
layout.addWidget(self.text)
widget = QWidget()
self.setCentralWidget(widget)
widget.setLayout(layout)
self.initItem()
# selection
# self.listWidget.setSelectionMode(QAbstractItemView.SingleSelection)
self.tableWidget.setSelectionMode(QAbstractItemView.ExtendedSelection)
# self.tableWidget.setSelectionBehavior(QAbstractItemView.SelectRows)
self.tableWidget.setSelectionBehavior(QAbstractItemView.SelectItems)
# 行列标题
rowCount = self.tableWidget.rowCount()
columnCount = self.tableWidget.columnCount()
self.tableWidget.setHorizontalHeaderLabels([f'col{i}' for i in range(columnCount)])
self.tableWidget.setVerticalHeaderLabels([f'row{i}' for i in range(rowCount)])
cusHeaderItem = QTableWidgetItem("cusHeader")
cusHeaderItem.setIcon(QIcon("images/android.png"))
cusHeaderItem.setTextAlignment(Qt.AlignVCenter)
cusHeaderItem.setForeground(QBrush(QColor(255, 0, 0)))
self.tableWidget.setHorizontalHeaderItem(2,cusHeaderItem)
# 自定义控件
model = self.tableWidget.model()
self.tableWidget.setIndexWidget(model.index(4,3),QLineEdit('自定义控件-'*3))
self.tableWidget.setIndexWidget(model.index(4,2),QSpinBox())
self.tableWidget.setCellWidget(4,1,QPushButton("cellWidget"))
# 调整行列宽高
header = self.tableWidget.horizontalHeader()
# # header.setStretchLastSection(True)
# # header.setSectionResizeMode(QHeaderView.Stretch)
# header.setSectionResizeMode(QHeaderView.Interactive)
# header.resizeSection(3,120)
# header.moveSection(0,2)
# # self.tableView.resizeColumnsToContents()
# header.setStretchLastSection(True)
self.tableWidget.resizeColumnsToContents()
self.tableWidget.resizeRowsToContents()
# headerH = self.tableWidget.horizontalHeader()
# 排序单元格
# self.tableWidget.sortItems(1,order=Qt.DescendingOrder)
# 合并单元格
self.tableWidget.setSpan(1, 0, 1, 2)
item = QTableWidgetItem('合并单元格')
item.setTextAlignment(Qt.AlignCenter)
self.tableWidget.setItem(1,0,item)
# 显示坐标
buttonShowPosition = QToolButton(self)
buttonShowPosition.setText('显示当前位置')
self.toolbar.addWidget(buttonShowPosition)
buttonShowPosition.clicked.connect(self.onButtonShowPosition)
# 上下文菜单
self.menu = self.generateMenu()
self.tableWidget.setContextMenuPolicy(Qt.CustomContextMenu) ######允许右键产生子菜单
self.tableWidget.customContextMenuRequested.connect(self.showMenu) ####右键菜单
# 信号与槽
self.tableWidget.currentItemChanged[QTableWidgetItem, QTableWidgetItem].connect(self.onCurrentItemChanged)
self.tableWidget.itemActivated[QTableWidgetItem].connect(self.onItemActivated)
self.tableWidget.itemClicked[QTableWidgetItem].connect(self.onItemClicked)
self.tableWidget.itemDoubleClicked[QTableWidgetItem].connect(
lambda item: self.text.appendPlainText(f'"{item.text()}"触发itemDoubleClicked信号:'))
self.tableWidget.itemChanged[QTableWidgetItem].connect(
lambda item: self.text.appendPlainText(f'"{item.text()}"触发itemChanged信号:'))
self.tableWidget.itemEntered[QTableWidgetItem].connect(
lambda item: self.text.appendPlainText(f'"{item.text()}"触发itemEntered信号:'))
self.tableWidget.itemPressed[QTableWidgetItem].connect(
lambda item: self.text.appendPlainText(f'"{item.text()}"触发itemPressed信号:'))
self.tableWidget.itemSelectionChanged.connect(lambda: self.text.appendPlainText(f'触发itemSelectionChanged信号:'))
self.tableWidget.cellActivated[int,int].connect(lambda row,column:self.onCellSignal(row,column,'cellActivated'))
self.tableWidget.cellChanged[int,int].connect(lambda row,column:self.onCellSignal(row,column,'cellChanged'))
self.tableWidget.cellClicked[int,int].connect(lambda row,column:self.onCellSignal(row,column,'cellClicked'))
self.tableWidget.cellDoubleClicked[int,int].connect(lambda row,column:self.onCellSignal(row,column,'cellDoubleClicked'))
self.tableWidget.cellEntered[int,int].connect(lambda row,column:self.onCellSignal(row,column,'cellEntered'))
self.tableWidget.cellPressed[int,int].connect(lambda row,column:self.onCellSignal(row,column,'cellPressed'))
self.tableWidget.currentCellChanged[int,int,int,int].connect(lambda currentRow,currentColumn,previousRow,previousColumn:self.text.appendPlainText(f'row:{currentRow},column:{currentColumn},触发信号:currentCellChanged,preRow:{previousRow},preColumn:{columnCount}'))
def initItem(self):
# flag+check
item = QTableWidgetItem('flag+check1')
item.setFlags(Qt.ItemIsSelectable | Qt.ItemIsEditable | Qt.ItemIsEnabled|Qt.ItemIsUserCheckable)
item.setCheckState(Qt.Unchecked)
self.tableWidget.setItem(2,0,item)
item = QTableWidgetItem('flag+check2')
item.setFlags(Qt.NoItemFlags)
item.setCheckState(Qt.Unchecked)
self.tableWidget.setItem(2,1,item)
# setText
item = QTableWidgetItem()
item.setText('右对齐+check')
item.setTextAlignment(Qt.AlignRight)
item.setCheckState(Qt.Checked)
self.tableWidget.setItem(3, 0, item)
# setIcon
item = QTableWidgetItem(f'setIcon')
item.setIcon(QIcon('images/music.png'))
item.setWhatsThis('whatsThis提示1')
self.tableWidget.setItem(3, 1, item)
# setFont、setFore(Back)ground
item = QTableWidgetItem(f'setFont、setFore(Back)ground')
item.setFont(QFont('宋体'))
item.setForeground(QBrush(QColor(255, 0, 0)))
item.setBackground(QBrush(QColor(0, 255, 0)))
self.tableWidget.setItem(3, 2, item)
# setToolTip,StatusTip,WhatsThis
item = QTableWidgetItem(f'提示帮助')
item.setToolTip('toolTip提示')
item.setStatusTip('statusTip提示')
item.setWhatsThis('whatsThis提示2')
self.tableWidget.setMouseTracking(True)
self.tableWidget.setItem(3, 3, item)
# 开启statusbar
statusBar = self.statusBar()
statusBar.show()
# 开启whatsThis功能
whatsThis = QWhatsThis(self)
self.toolbar = self.addToolBar('help')
# 方式1:QAction
self.actionHelp = whatsThis.createAction(self)
self.actionHelp.setText('显示whatsThis-help')
# self.actionHelp.setShortcuts(QKeySequence(Qt.CTRL | Qt.Key_H))
# self.actionHelp.setShortcuts(QKeySequence(Qt.CTRL | Qt.Key_H))
self.toolbar.addAction(self.actionHelp)
# 方式2:工具按钮
tool_button = QToolButton(self)
tool_button.setToolTip("显示whatsThis2-help")
tool_button.setIcon(QIcon("images/help.jpg"))
self.toolbar.addWidget(tool_button)
tool_button.clicked.connect(lambda: whatsThis.enterWhatsThisMode())
# 初始化表格
for row in range(self.tableWidget.rowCount()):
for col in range(self.tableWidget.columnCount()):
item = self.tableWidget.item(row, col)
if item is None:
_item = QTableWidgetItem(f'row:{row},col:{col}')
self.tableWidget.setItem(row, col, _item)
def generateMenu(self):
menu = QMenu(self)
menu.addAction('增加行', lambda: self.onAdd('row'), QKeySequence(Qt.CTRL | Qt.Key_N))
menu.addAction('插入行', lambda: self.onInsert('row'), QKeySequence(Qt.CTRL | Qt.Key_I))
menu.addAction(QIcon("images/close.png"), '删除行', lambda: self.onDelete('row'), QKeySequence(Qt.CTRL | Qt.Key_D))
menu.addSeparator()
menu.addAction('增加列', lambda: self.onAdd('column'), QKeySequence(Qt.CTRL|Qt.SHIFT | Qt.Key_N))
menu.addAction('插入列', lambda: self.onInsert('column'), QKeySequence(Qt.CTRL|Qt.SHIFT | Qt.Key_I))
menu.addAction(QIcon("images/close.png"), '删除列', lambda: self.onDelete('column'), QKeySequence(Qt.CTRL|Qt.SHIFT | Qt.Key_D))
menu.addSeparator()
menu.addAction('全选', lambda: self.tableWidget.selectAll(), QKeySequence(Qt.CTRL | Qt.Key_A))
menu.addAction('选择行', lambda: self.tableWidget.selectRow(self.tableWidget.currentRow()), QKeySequence(Qt.CTRL | Qt.Key_R))
menu.addAction('选择列', lambda: self.tableWidget.selectColumn(self.tableWidget.currentColumn()), QKeySequence(Qt.CTRL |Qt.SHIFT| Qt.Key_R))
menu.addAction('输出选择', self.onButtonSelectOutput)
menu.addSeparator()
menu.addAction(self.actionHelp)
menu.addAction('显示当前位置',lambda :self.onButtonShowPosition())
return menu
def showMenu(self, pos):
self.menu.exec(QCursor.pos()) # 显示菜单
def contextMenuEvent(self, event):
menu = QMenu(self)
menu.addAction('选项1')
menu.addAction('选项2')
menu.addAction('选项3')
menu.exec(event.globalPos())
def onButtonSelectOutput(self):
indexList = self.tableWidget.selectedIndexes()
itemList = self.tableWidget.selectedItems()
_row =indexList[0].row()
text = ''
for index,item in zip(indexList,itemList):
row = index.row()
if _row == row:
text = text +item.text()+ ' '
else:
text =text + '\n'+ item.text()+ ' '
_row=row
self.text.appendPlainText(text)
def onCurrentItemChanged(self, current: QTableWidgetItem, previous: QTableWidgetItem):
if previous == None:
_str = f'触发currentItemChanged信号,当前项:"{current.text()}",之前项:None'
elif current == None:
_str = f'触发currentItemChanged信号,当前项:None,之前项:"{previous.text()}"'
else:
_str = f'触发currentItemChanged信号,当前项:"{current.text()}",之前项:"{previous.text()}"'
self.text.appendPlainText(_str)
def onItemClicked(self, item: QTableWidgetItem):
self.tableWidget.currentRow()
_str1 = f'当前点击:"{item.text()}"'
if item.checkState() == Qt.Unchecked:
item.setCheckState(Qt.Checked)
_str2 = f'"{item.text()}"被选中'
else:
item.setCheckState(Qt.Unchecked)
_str2 = f'"{item.text()}"被取消选中'
self.text.appendPlainText(f'"{item.text()}"触发itemClicked信号:')
self.text.appendPlainText(_str1)
self.text.appendPlainText(_str2)
return
def onItemActivated(self, item: QTableWidgetItem):
self.text.appendPlainText(f'"{item.text()}"触发itemActivated信号:')
return
def onCellSignal(self,row,column,type):
_str = f'row:{row},column:{column},触发信号:{type}'
self.text.appendPlainText(_str)
def onAdd(self, type='row'):
if type == 'row':
rowCount = self.tableWidget.rowCount()
self.tableWidget.insertRow(rowCount)
self.text.appendPlainText(f'row:{rowCount},新增一行')
elif type == 'column':
columnCount = self.tableWidget.columnCount()
self.tableWidget.insertColumn(columnCount)
self.text.appendPlainText(f'column:{columnCount},新增一列')
def onInsert(self, type='row'):
if type == 'row':
row = self.tableWidget.currentRow()
self.tableWidget.insertRow(row)
self.text.appendPlainText(f'row:{row},插入一行')
elif type == 'column':
column = self.tableWidget.currentColumn()
self.tableWidget.insertColumn(column)
self.text.appendPlainText(f'column:{column},新增一列')
def onDelete(self, type='row'):
if type == 'row':
row = self.tableWidget.currentRow()
self.tableWidget.removeRow(row)
self.text.appendPlainText(f'row:{row},被删除')
elif type == 'column':
column = self.tableWidget.currentColumn()
self.tableWidget.removeColumn(column)
self.text.appendPlainText(f'column:{column},被删除')
def onCheckAll(self):
self.text.appendPlainText('点击了“全选”')
count = self.tableWidget.count()
for i in range(count):
item = self.tableWidget.item(i)
item.setCheckState(Qt.Checked)
def onCheckInverse(self):
self.text.appendPlainText('点击了“反选”')
count = self.tableWidget.count()
for i in range(count):
item = self.tableWidget.item(i)
if item.checkState() == Qt.Unchecked:
item.setCheckState(Qt.Checked)
else:
item.setCheckState(Qt.Unchecked)
def onCheckNone(self):
self.text.appendPlainText('点击了“全不选”')
count = self.tableWidget.count()
for i in range(count):
item = self.tableWidget.item(i)
item.setCheckState(Qt.Unchecked)
def onButtonShowPosition(self):
row = self.tableWidget.currentRow()
rowPositon = self.tableWidget.rowViewportPosition(row)
rowAt = self.tableWidget.rowAt(rowPositon)
column = self.tableWidget.currentColumn()
columnPositon = self.tableWidget.columnViewportPosition(column)
columnAt = self.tableWidget.columnAt(columnPositon)
_str = f'当前row:{row},rowPosition:{rowPositon},rowAt:{rowAt}'+ \
f'\n当前column:{column},columnPosition:{columnPositon},columnAt:{columnAt}'
self.text.appendPlainText(_str)
if __name__ == "__main__":
app = QApplication(sys.argv)
demo = QTableWidgetDemo()
demo.show()
sys.exit(app.exec())
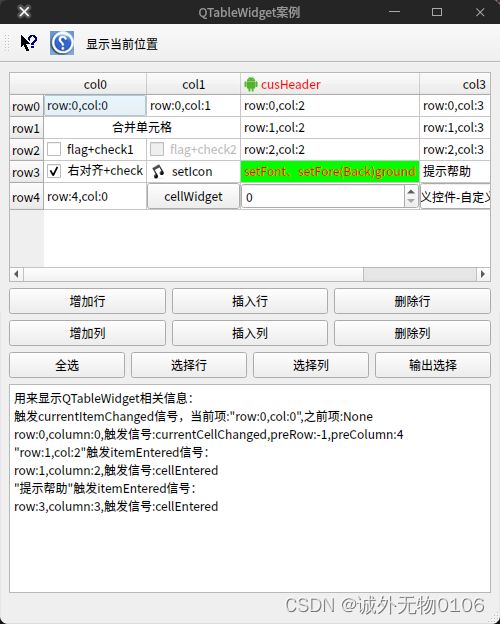
运行后的效果如下图:
通过把上面代码逐行敲到Vs Code中成功运行,学习了QTableWidget及很多Python和PySide6的知识点,特撰写此笔记。