HTML-----第二章表格及样式
1.回顾
2.本章重点
2.1.表格
2.2.CSS样式入门
2.3.基础选择器
3.具体内容
3.1.表格
3.1.1.表格概述
概念:以行列对齐的方式显示数据。
作用:用于呈现数据
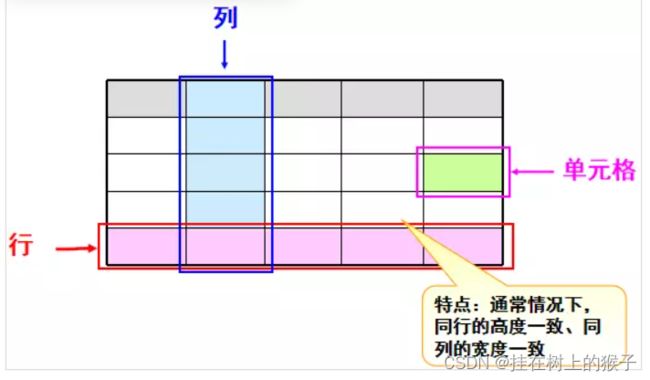
3.1.2.表格结构
基本结构:
3.1.3.表格属性
学生信息表
学号
姓名
性别
年龄
1001
张三
男
20
1001
张三
男
20
班级人数:2人
3.1.4.表格合并
姓名
性别
出生日期
年
月
日
张三
男
1999
01
01
李四
女
1998
01
01
3.1.5.表格嵌套

菜单1
菜单2
菜单3
菜单4
菜单5
菜单6
菜单7
菜单8
菜单9
菜单10
左边
中间
右边
3.2.CSS样式入门
3.2.1.为什么需要CSS
通过定义CSS样式表,能让网页具有美观一致的界面,可以将网页制作得更加绚丽多彩。一个样式文件可以作用于多个页面,具有更好的易用性和扩展性,通过修改样式文件,能制作出内容相同,而外观不同的多姿多彩的页面。
通过CSS可以实现内容和样式分离。方便后期维护。
3.2.2 CSS概念
Cascading Style sheet 层叠样式表 : 层叠性
3.2.3 CSS应用
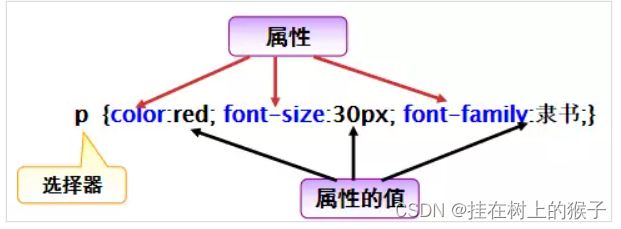
3.2.3.1 内部样式表
语法格式:
....
注意:所有符号用英文
3.2.3.2 外部样式表
外部样式表的使用步骤: 1.定义好html页面内容 2.新建一个单独的css文件 3.在css文件中直接定义样式内容 4.在html文件中引用css文件
css1.css
h1{
color:red;
}
.ys1{
color:green;
}
.ys2{
color:blue;
}
css2.css
h1{
color:gray;
}
.ys1{
color:orange;
}
.ys2{
color:pink;
}
New Document
这是表题内容
这是P标签内容
这是P标签内容
好处:一个样式文件可以作用于多个页面,具有更好的易用性和扩展性,通过修改样式文件,能制作出内容相同,而外观不同的多姿多彩的页面。
3.2.3.3 行内样式表
内容
3.3.基础选择器
3.3.1 标签选择器
使用html标签名定义样式,匹配到的html元素,自动应用定义的样式
静夜思
床前明月光,
疑是地上霜。
举头弯明月,
我是郭德纲。
3.3.2 类选择器
进行更细致化或更灵活的样式控制要使用类样式
使用类样式(类选择器)的步骤:
1. 定义类样式: 在style标签中用".样式名"的方式定义类样式
2. 使用类样式: 在需要使用类样式的元素中通过class属性引用样式名
New Document
这是标题内容
这是第1个P标签
这是第2个P标签
这是第3个P标签
这是第4个P标签
- 这是第1个li
- 这是第2个li
- 这是第3个li
- 这是第4个li
3.3.3 id选择器
id选择器: identifier 唯一的
id属性定义的元素在整个页面必须唯一,也就是id名是不能重复
id一般用于定义页面的布局元素 div,span
id在js中用于js获取对象的时候使用
id定义样式的步骤:
1. 在style标签中用 "#id名"的方式定义样式
2. 在需要使用id样式的元素中通过id属性引用id名来使用样式
New Document
这是标题内容
这是第1个P标签
这是第2个P标签
这是第3个P标签
这是第4个P标签
- 这是第1个li
- 这是第2个li
- 这是第3个li
- 这是第4个li