SHAREPOINT2010的网站品牌化(沙盒解决方案)
[转 http://www.cnblogs.com/love007/archive/2012/02/29/2373652.html]
概述
Microsoft Visual Studio 2010 中的 SharePoint 开发工具提供了一种简单有效的方法,用来对使用沙盒解决方案将品牌应用到 Microsoft SharePoint 2010 网站所需的文件和代码进行打包和部署。本文介绍了使用可部署到运行 SharePoint Foundation 2010 或 SharePoint Server 2010 的 SharePoint 2010 场的自定义母版页、级联样式表文件(CSS 文件)和图像创建沙盒兼容品牌解决方案的最佳做法。
面向沙盒的原因
为早期版本的 SharePoint 产品和技术开发的业务解决方案只有一种部署方法。面向 Windows SharePoint Services 3.0 或 Office SharePoint Server 2007 场的 SharePoint 解决方案必须由服务器场管理员在服务器场级别范围内部署。因为服务器场解决方案部署要求将自定义文件的范围限定在前端 Web 服务器,所以会对服务器场的运行状况带来一定风险。此外,大多数服务器场解决方案会在 Web 服务器上的全局程序集缓存中安装自定义程序集 DLL,这样允许内部的代码以完全信任方式运行。因此,许多服务器场管理员要求 SharePoint 解决方案必须先经过冗长的代码检查和严格的测试过程,然后才能部署在 Sharepoint 场中。有些 SharePoint 环境中的服务器场管理员要求更甚,完全禁止 SharePoint 解决方案的服务器场级别部署。
SharePoint 2010 引入了新的沙盒体系结构,能提供有价值的服务器场级别部署替代方法。与服务器场解决方案部署不同,沙盒解决方案部署不需要服务器场管理员。相反,作为沙盒解决方案开发的 SharePoint 解决方案可由网站集范围内的业务用户上载和激活。这样可大大地加快自定义 SharePoint 解决方案投入服务的过程。沙盒解决方案还用于在面向不允许服务器场解决方案部署的环境(如 SharePoint Online)的 Visual Studio 2010 中开发自定义 SharePoint 解决方案。
关于新的沙盒体系结构,有重要的一点您应该完全了解。设计和开发与沙盒兼容的 SharePoint 解决方案将增加您的部署选项。这是因为您可以将已开发为面向沙盒的 SharePoint 解决方案部署为沙盒解决方案或服务器场解决方案,而这仅仅因为将 SharePoint 解决方案开发为沙盒解决方案并不意味着总是必须将其部署为沙盒解决方案。
本文包含沙盒解决方案如何提供更大的灵活性的示例。在不允许服务器场级别解决方案部署的 SharePoint 场中,用户可在网站集上下文内上载和激活 SharePoint 解决方案。在另一个没有这些限制的 SharePoint 场中,相同的 SharePoint 解决方案可部署为服务器场解决方案,这样就能获取更高水平的性能和可维护性。这样,当沙盒的约束不会阻止您完成所需操作时,您就会有总是面向沙盒的设计动力。
沙盒的开发技术
在开发沙盒解决方案时,很多 SharePoint 开发人员技术无法使用。例如,沙盒解决方案无法在 Web 服务器文件系统上的 SharePoint 根目录或任何其他位置部署文件。这意味着您无法将品牌文件部署到服务器场解决方案中的常用位置,如 IMAGES 目录或 LAYOUTS 目录。相反,您必须在托管网站集范围内的内容数据库内部设置品牌文件,如图像和 CSS 文件。
在为沙盒解决方案编写代码时,还有其他一些值得注意的限制。尽管您可以访问 SharePoint Foundation 2010 的服务器端对象模型,但如果与在服务器场解决方案中编写代码时提供的功能相比,沙盒解决方案中提供的功能非常有限。
通常,若要设计高级别的沙盒解决方案,首先要添加一个或多个功能。当您向沙盒解决方案添加某个功能时,可以为该功能分配一个网站级别或网站集级别的激活范围。但是,沙盒解决方案不能包含服务器场级别或 Web 应用程序级别激活范围的功能。
在开始开发沙盒解决方案时,必须区分在网站集范围内激活的功能和在网站范围内激活的功能,这点很重要。这是因为配置为在网站集范围内激活的功能将在用户激活包含它的沙盒解决方案时自动激活,而配置为在网站范围内激活的功能将不会自动激活。这些功能必须由用户手动激活或使用自定义代码激活。出于此原因,您一般应设计至少有一个功能配置为在网站集范围内激活的沙盒解决方案。这样您便能在用户激活您的沙盒解决方案时加以控制。
您可以在沙盒解决方案内部向功能添加功能接收器,正如对服务器场解决方案所做的一样。但是请注意,您为沙盒解决方案中的功能接收器编写的代码将在 SharePoint Foundation 沙盒代码服务中执行,并且受沙盒体系结构的约束。幸运的是,您可以访问服务器端对象模型中的基本功能,这样一来,您能够将网站集中的所有网站配置为使用自定义母版页和自定义 CSS 文件。
使用模块配置文件
在创建品牌化 SharePoint 2010 网站的 SharePoint 解决方案时,需要部署自定义文件,如母版页、CSS 文件和图像。在创建沙盒解决方案时,不能依赖服务器场解决方案(其中的自定义文件部署在 Web 服务器文件系统上的 SharePoint 根目录中)中的常用技术。相反,您必须使用 Module 元素(模块)从文件模板配置这些文件的实例。
例如,假设您要将名为 MyCustomLayout.master 的母版页部署到首要网站中的母版页样式库,则可以先创建范围限于网站集级别的功能,然后在包含自定义品牌解决方案的 HTML 布局的功能目录中添加名为 MyCustomLayout.master 的模板文件,最后将包含以下 Module 元素(用于配置 MyCustomLayout.master 的实例)的元素清单添加到母版页样式库中。
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="MasterPageGallery" Url="_catalogs/masterpage" >
<File Url="MyCustomLayout.master" Type="GhostableInLibrary" >
<Property Name="UIVersion" Value="4" />
<Property Name="ContentTypeId" Value="0x010105" />
</File>
</Module>
</Elements>
在创建这样一个 Module 元素来配置文档库(如母版页样式库)中的文件时,您一定要使用文档库根目录的网站相对路径来配置 Module 元素的 Url 属性。在将母版页提供给母版页样式库时,Module 元素的 Url 属性应始终使用_catalogs/masterpage 的标准路径进行配置。
在将文件设置为位于文档库范围内时,每个 File 元素(模块)都应包含具有 GhostableInLibrary 值的类型属性,如上面的代码示例所示。在 SharePoint 2010 中设置母版页时,还应在 File 元素中添加两个 Property 元素以配置两个重要属性 UIVersion 和 ContentTypeId。
SharePoint Foundation 使用母版页的 UIVersion 属性来区分为新 SharePoint 2010 用户界面 (UI) 和为 Office SharePoint Server 2007 的旧 UI 设计的母版页。如果基于 SharePoint 2010 UI 设计母版页,则应使用值 4 配置 UIVersion 属性。如果已基于旧 UI 设计母版页,则可以使用直观升级方案中的值 3 来配置 UIVersion 属性。
ContentTypeId 属性用于区分 SharePoint Server 2010 发布网站使用的母版页和页面布局。在部署母版页时,应使用正确的母版页 ContentTypeId 值进行配置,该值为0x010105。
将 CSS 文件和图像部署到样式库
在 Office SharePoint Server 2007 中,发布功能创建一个名为“样式库”的特殊文档库,Microsoft 使用该库来部署发布网站中使用的标准 CSS 文件和图像文件。样式库还经常被使用 CSS 文件和图像文件的 Web 设计人员和开发人员作为部署目标使用,以便将品牌元素应用于 Office SharePoint Server 2007 发布网站。
为 SharePoint Server 2010 场开发通用和可重用的品牌解决方案时无法使用样式库,因为该库只存在于发布网站中。您在创建其他类型的网站(如团队网站、空白网站或文档工作区)时,Windows SharePoint Services 3.0 不会创建样式库。幸运的是,这在 SharePoint 2010 中不再成为问题了。
在 SharePoint 2010 中,每个网站集都有自己的样式库。这是因为 Microsoft 已将创建样式库的标准设置说明从发布功能移到了全局网站定义中。SharePoint Foundation 2010 每次创建新网站集时都会将样式库添加到首要网站。这使得样式库成为在通用品牌解决方案中部署 CSS 文件和图像文件的理想之选。
创建 Branding101 项目
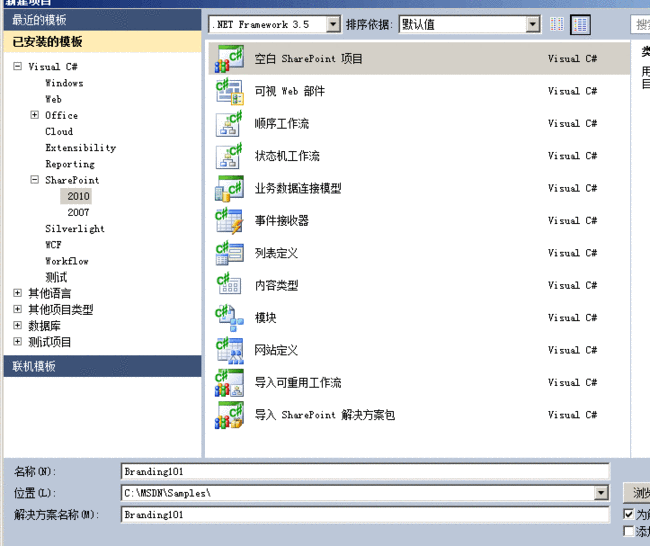
现在,该使用 Visual Studio 2010 中的 SharePoint 开发工具执行创建通用品牌解决方案的步骤了。您可以先创建一个名为 Branding101 的空白 SharePoint 项目,如图 1 所示。
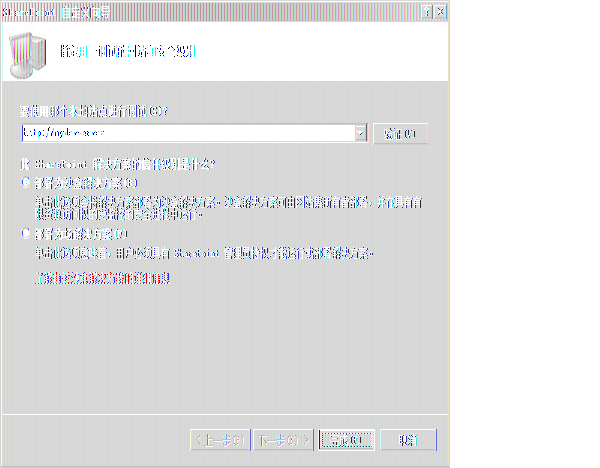
在创建新的 SharePoint 项目时,SharePoint 自定义向导会提示您提供本地 SharePoint 测试网站的 URL,并选择“部署为沙盒解决方案”或“部署为场解决方案”进行测试。请确保选择“部署为沙盒解决方案”,如图 2 所示。
创建并部署自定义母版页
创建自定义品牌解决方案的第一步是创建新的自定义母版页。首先创建一个新的“模块”项目项,用于将自定义母版页部署到母版页样式库。
在 Visual Studio 2010 的解决方案资源管理器中,右键单击“Branding101”项目节点。在“项目”菜单上,选择“添加”,再选择“新建项”。
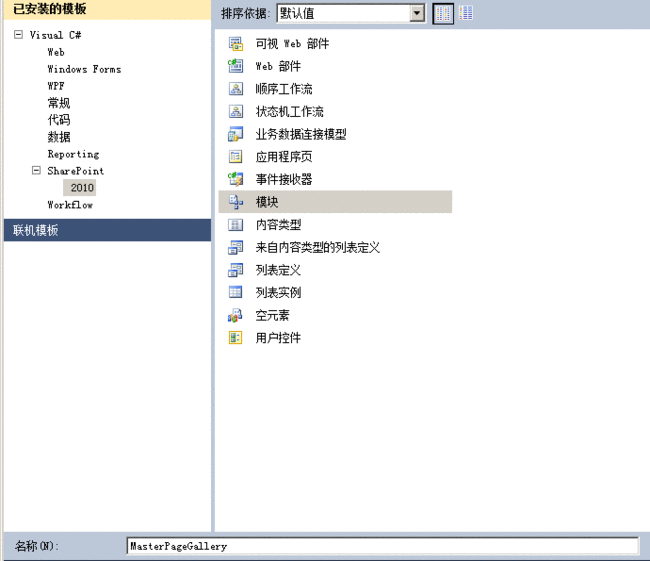
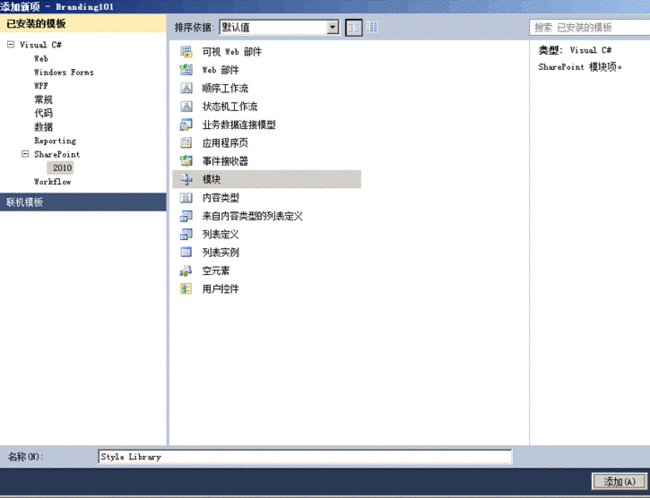
在“添加新项”对话框中,新建一个名为 MasterPageGallery 的“模块”项目项,如图 3 所示。
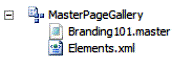
创建新模块后,该模块将包含一个名为 Elements.xml 的元素清单和一个名为 Sample.txt 的示例元素文件。右键单击 Sample.txt 文件,并将其重命名为 Branding101.master,如图 4 所示。
下一步是修改 Branding101.master 模板文件的内容,作为自定义母版页的起始点。常用的方法是从名为 v4.master 的标准 SharePoint 2010 母版页复制和粘贴文本。使用 Windows 资源管理器找到 v4.master 模板文件,该文件存在于以下路径中。
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\GLOBAL\v4.master
找到 v4.master 模板文件后,打开该文件并将其内容复制到剪贴板。然后,在项目中打开 Branding101.master 模板文件并删除该文件中的所有内容。在 Branding101.master 内部粘贴 v4.master 的内容,然后保存更改。从 v4.master 成功复制内容后,关闭该模板文件而不保存任何更改。
目前,您的自定义母版页具有与标准 SharePoint 2010 母版页 v4.master 相同的内容。此时,有必要至少向 Branding101.master 添加一个快速修改,这样您便拥有了帮助确定自定义母版页的使用时间的可视反馈。可通过找到 Branding101.master 中的打开正文标记并在其正下方添加以下元素来完成此操作。
<div >Branding101.master</div>
既然已创建自定义母版页,那么就必须修改 MasterPageGallery 模块中的 Elements.xml 文件,以确保该文件在功能激活过程中正确部署到母版页样式库。打开 Elements.xml 文件,并使用以下 XML 内容更新 Module 元素及其内部 File 元素。
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="MasterPageGallery"
Path="MasterPageGallery"
Url="_catalogs/masterpage" >
<File Url="Branding101.master" Type="GhostableInLibrary" >
<Property Name="UIVersion" Value="4" />
<Property Name="ContentTypeId" Value="0x010105" />
</File>
</Module>
</Elements>
此时,您已完成对 MasterPageGallery 模块的初始操作。现在,您应该将注意力转向将用于部署此模块的功能。请注意,当您将此模块添加到 Branding101 项目时,Visual Studio 2010 中的 SharePoint 开发工具将自动创建一个名为 Feature1 的新功能。在解决方案资源管理器中找到此功能,右键单击此功能并将其重命名为 Main。
重命名此功能后,右键单击功能节点,这样您便能在“功能设计器”中看到此功能。将功能的“标题”更改为更合适的内容(如“Branding 101 示例功能”),如图 5 所示。同时,也务必将功能的“范围”从“Web”更改为“网站”,以便在网站集级别而不是在网站级别激活功能。
图 5. 功能设计器中的 Branding 101 示例功能
创建并部署自定义 CSS 文件
创建自定义母版页后,下一步是添加包含品牌解决方案的 CSS 规则的自定义 CSS 文件。如前所述,在 SharePoint 2010 中的最佳做法是,在样式库中部署自定义 CSS 文件,因为样式库同时适用于沙盒解决方案和服务器场解决方案。此方法可在运行 SharePoint Server 2010 的服务器场中使用,也可在只运行 SharePoint Foundation 的服务器场中使用。请务必注意,其他许多用于品牌化 SharePoint 2010 网站的常用方法无法提供这种程度的灵活性。
在解决方案资源管理器中,右键单击“Branding101”项目节点,并在“项目”菜单上选择“添加”,再选择“新建项”。
在“添加新项”对话框中,新建一个名为“样式库”的“模块”项目项,如图 6 所示。
新“模块”项目项最初包含一个名为 Elements.xml 的元素清单和一个名为 Sample.txt 的示例元素文件。右键单击 Sample.txt 并将该文件重命名为 Styles.css。
接下来,右键单击“样式库”模块节点,并在“项目”菜单上,选择“添加”,再选择“新建文件夹”,以便在“样式库”模块中创建一个新的子文件夹。将该文件夹命名为 Branding101。
创建该文件夹后,您可以在解决方案资源管理器中将 styles.css 文件拖动到该文件夹中。
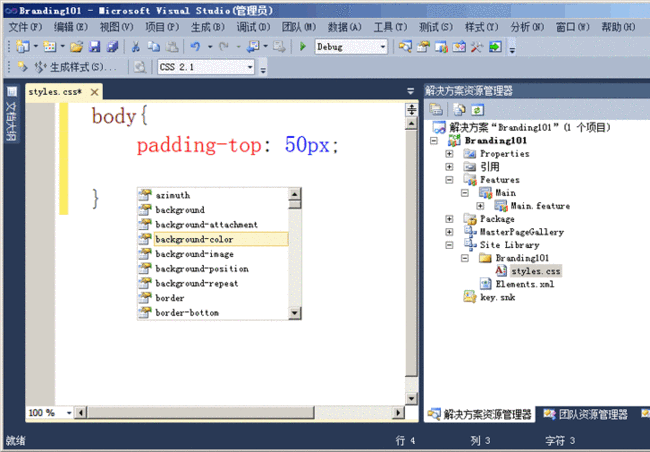
将 styles.css 文件移到“Branding101”文件夹之后,打开该文件并删除所有现有内容。然后,为正文标记添加简单的 CSS 规则,并确保 IntelliSense 正常工作。添加以下上边距属性,以便获得一些有关正确链接到该 CSS 文件的时间的可视反馈。
body {
padding-top: 50px;
}
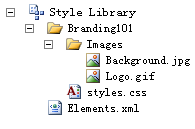
下一步是向项目中添加一些图像文件。最佳方法是添加样式库中的自定义图像文件,这样就更易于从自定义 CSS 文件中引用这些图像文件。在“Branding101”文件夹中,创建“Images”文件夹,并向该文件夹添加一些图像文件。此示例使用两个图像:一个图像文件名为 Background.jpg,用作页面正文的重复背景图像;另一个图像名为 Logo.gif,用作网站徽标。
向“Images”文件夹添加图像文件后,您可以通过 styles.css 中的 CSS 规则轻松地引用这些图像文件。若要对此进行演示,请向 styles.css 文件添加以下更新以将 Background.jpg 用作页面正文的重复背景图像。
body {
padding-top: 50px;
background-image: url('Images/Background.jpg');
background-repeat: repeat;
}
此时,您已完成了使用样式库的初始工作。与使用之前创建的 MasterPageGallery 模块不同,您不必手动修改 Elements.xml 文件。Visual Studio 2010 中的 SharePoint 开发工具可在后台添加所有适当的 File 元素。此外,您还可以继续向“Images”文件夹添加更多图像文件,这些图像文件将自动部署在样式库中的正确位置。
添加功能接收器以应用品牌属性
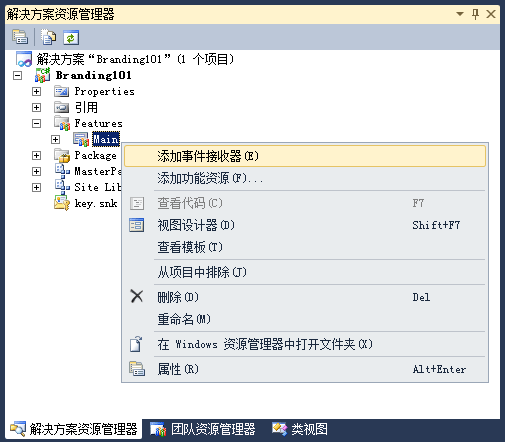
既然已添加两个“模块”项目项来部署自定义母版页和自定义 CSS 文件,现在可以编写一些代码来使用这两个项目项。为此,向名为“Main”的功能添加功能接收器。在解决方案资源管理器中,右键单击“Main”功能节点,然后选择“添加事件接收器”以添加功能接收器类。
在功能接收器类中,必须覆盖和实现 FeatureActivated 和 FeatureDeactivating 这两个方法。编码时,首先要清除并重构功能接收器类的源文件,如下面的示例所示。
using System;
using System.Runtime.InteropServices;
using Microsoft.SharePoint;
namespace Branding101.Features.Main {
[Guid("cc5874a5-695b-49d2-9cd2-4fa12be83874")]
public class MainEventReceiver : SPFeatureReceiver {
public override void FeatureActivated(
SPFeatureReceiverProperties properties) {
// TODO: add activation code here.
}
public override void FeatureDeactivating(
SPFeatureReceiverProperties properties) {
// TODO: add deactivation code here.
}
}
}
现在,让我们了解一下激活主要功能时必须执行的操作。首先,必须确定母版页样式库中的 Branding101.master 的路径,以便将网站配置为将 Branding101.master 用作其母版页。请注意,必须相对于宿主 Web 应用程序的根目录推测母版页的路径。然后,必须枚举当前网站集中的所有网站,并更新每个网站的某些属性以使用自定义母版页和自定义 CSS 文件。下面的 FeatureActivated 方法实现用于更新每个网站必需的 SPWeb 属性。
public override void FeatureActivated(
SPFeatureReceiverProperties properties) {
SPSite siteCollection = properties.Feature.Parent as SPSite;
if (siteCollection != null) {
SPWeb topLevelSite = siteCollection.RootWeb;
// Calculate relative path to site from Web Application root.
string WebAppRelativePath = topLevelSite.ServerRelativeUrl;
if (!WebAppRelativePath.EndsWith("/")) {
WebAppRelativePath += "/";
}
// Enumerate through each site and apply branding.
foreach (SPWeb site in siteCollection.AllWebs) {
site.MasterUrl = WebAppRelativePath +
"_catalogs/masterpage/Branding101.master";
site.CustomMasterUrl = WebAppRelativePath +
"_catalogs/masterpage/Branding101.master";
site.AlternateCssUrl = WebAppRelativePath +
"Style%20Library/Branding101/Styles.css";
site.SiteLogoUrl = WebAppRelativePath +
"Style%20Library/Branding101/Images/Logo.gif";
site.UIVersion = 4;
site.Update();
}
}
}
SPWeb 对象的 MasterUrl 属性用于将网站页和应用程序页重定向为链接到自定义母版页,如 Branding101.master。上面的代码示例通过将 Web 应用程序相对于网站的路径与网站相对于首要网站中母版页样式库的路径组合,推测 Branding101.master 的路径,值始终为 _catalogs/masterpage。
注释:
除 MasterUrl 属性之外,此示例还更新名为 CustomMasterUrl 的 SPWeb 属性。更新 CustomMasterUrl 属性仅在包含“页面”文档库中的发布页面的发布网站中很重要。CustomMasterUrl 属性用于为发布页面重新分配母版页。向 SharePoint Foundation 网站中的 CustomMasterUrl 属性分配新值不会产生任何影响,也不会导致任何问题。
AlternateCssUrl 属性用于将网站中的页面链接到名为 Styles.css 的自定义 CSS 文件。与 AlternateCssUrl 属性关联的链接行为由 SharePoint CssLink 控件实现,该控件在所有标准 SharePoint 2010 母版页的标头部分定义。SharePointCssLink 控件还添加指向名为 CoreV4.css 的基本 CSS 文件的链接,因此应包含在任何面向 SharePoint 2010 的自定义母版页中。
尽管本文中的品牌解决方案依赖使用 AlternateCssUrl 属性链接到自定义 CSS 文件的方法,但请注意,某些品牌解决方案采用的是另一种链接到自定义 CSS 文件的方法,即使用CSSRegistration 控件。例如,您可以将以下CssRegistration 元素添加到自定义母版页的标头部分,以链接到样式库中的 CSS 文件。
<SharePoint:CssRegistration name="<% $SPUrl:~sitecollection/Style Library/styles.css %>" After="corev4.css" runat="server" />
通过 AlternateCssUrl 属性使用 CssRegistration 控件的一个好处是,允许您链接到多个 CSS 文件。另一个好处是在具有由网站中的某些页面(并非全部)使用的 CSS 文件的情况下,可在各页面中使用 CssRegistration 控件。但是,使用CssRegistration 控件也有缺点,因为该控件依赖于 $SPUrl 表达式,这要求宿主服务器场运行 SharePoint Server 2010。如果您的品牌解决方案有机会在只运行 SharePoint Foundation 的服务器场中使用,您应该会选择使用AlternateCssUrl 属性链接到自定义 CSS 文件的方法,而不会选择使用 CssRegistration 控件。
本示例中将使用 SiteLogoUrl 属性,因为该属性能提供快速有效的方法来替换页面左上角的网站图像。请注意,与 SiteLogoUrl 属性关联的行为由 SharePoint SiteLogoImage 控件实现,该控件在标准 SharePoint 2010 母版页(如 v4.master)的标题行部分定义。
UIVersion 属性用于配置当前网站应在 SharePoint 2010 网站的 UI 模式下运行还是在旧 UI 模式(在将 Office SharePoint Server 2007 网站迁移到 SharePoint 2010 时使用)下运行。UIVersion 属性设置主要影响 CssLink 控件是链接到为 SharePoint 2010 创建的名为 corev4.css 的新标准 CSS 文件还是链接到专用于 Office SharePoint Server 2007 中样式页的名为 core.css 的旧标准 CSS 文件。本文中的示例将值 4 分配给 UIVersion 属性以确保页面链接到 corev4.css 而不是 core.css。
到目前为止,您已了解 Branding101 解决方案在功能激活过程中配置当前网站集中每个网站的重要 SPWeb 属性的方法以及这样做的原因。本节描述了应在功能禁用过程中执行的代码。移除所有自定义品牌元素以将当前网站集返回到原始状态是有必要的。
下面的示例是 FeatureDeactivating 方法的实现,即将所有页面返回到使用标准母版页 v4.master 并移除指向自定义 CSS 文件和自定义网站徽标的链接。
public override void FeatureDeactivating(
SPFeatureReceiverProperties properties) {
SPSite siteCollection = properties.Feature.Parent as SPSite;
if (siteCollection != null) {
SPWeb topLevelSite = siteCollection.RootWeb;
// Calculate relative path of site from Web Application root.
string WebAppRelativePath = topLevelSite.ServerRelativeUrl;
if (!WebAppRelativePath.EndsWith("/")) {
WebAppRelativePath += "/";
}
// Enumerate through each site and remove custom branding.
foreach (SPWeb site in siteCollection.AllWebs) {
site.MasterUrl = WebAppRelativePath +
"_catalogs/masterpage/v4.master";
site.CustomMasterUrl = WebAppRelativePath +
"_catalogs/masterpage/v4.master";
site.AlternateCssUrl = "";
site.SiteLogoUrl = "";
site.Update();
}
}
}
向品牌子网站添加事件接收器
您应该添加多个项目项来完成 Branding101 项目。您还需要一种方法,使得在已激活 Branding101 功能的网站集中创建子网站时,自动将自定义品牌元素应用到这些子网站。为此,您必须在 Windows SharePoint Services 3.0 或 Office SharePoint Server 2007 中使用功能装订。但是,SharePoint 2010 增加了对名为 WebProvisioned 的新事件的支持,从而将这项工作简化了很多。
在解决方案资源管理器中,右键单击“Branding101”项目节点,并在“项目”菜单上选择“添加”,再选择“新建项”。在“添加新项”对话框中,新建一个名为 ChildSiteInit 的“事件接收器”项目项。
在创建新的事件接收器项目项时,“SharePoint 自定义向导”将提示您选择所需的类型。请选择“Web 事件”类型的事件接收器。在对话框底部的“处理以下事件”下,选择“已配置网站”选项。
单击“完成”后,Visual Studio 2010 中的 SharePoint 开发工具将添加一个名为 WebProvisioned 的新事件处理程序和一个 Elements.xml 文件,该文件包含在当前网站集中注册此事件处理程序所需的 Receivers 元素。添加此事件的好处是此事件会在每次创建新子网站时发生。这使得编写用于将相关 SPWeb 属性从首要网站复制到新子网站的代码变得非常容易。下面演示了所需的代码。
using System;
using Microsoft.SharePoint;
namespace Branding101.ChildSiteInit {
public class ChildSiteInit : SPWebEventReceiver {
public override void WebProvisioned(
SPWebEventProperties properties) {
SPWeb childSite = properties.Web;
SPWeb topSite = childSite.Site.RootWeb;
childSite.MasterUrl = topSite.MasterUrl;
childSite.CustomMasterUrl = topSite.CustomMasterUrl;
childSite.AlternateCssUrl = topSite.AlternateCssUrl;
childSite.SiteLogoUrl = topSite.SiteLogoUrl;
childSite.Update();
}
}
}
部署和测试
Branding101 项目的开发工作现已完成。为了总结需要完成的工作,使用四个主要项目项生成 SharePoint 项目:
- 在第一个项目项中,您添加了带有自定义母版页的“模块”,并将其配置为在母版页样式库中配置此母版页的实例。
- 在第二个项目项中,您添加了面向样式库的“模块”,以配置自定义 CSS 文件和多个图像文件的实例。
- 在第三个项目项中,您添加了带有代码的功能接收器,用于枚举当前网站集中的所有网站,并配置每个网站的 SPWeb 属性以链接到自定义母版页和自定义 CSS 文件。
- 在最后一个项目项中,您添加了事件接收器,以便使用必需的品牌特征自动初始化新子网站。
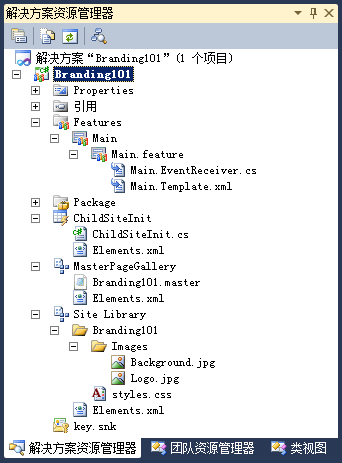
现在,最终项目应生成为图 11 所示的形式。
现在应该测试您的工作。在解决方案资源管理器中,右键单击“Branding101”项目节点,再单击“部署”。Visual Studio 2010 会将项目生成到名为 Branding101.wsp 的解决方案包中。Visual Studio 随后会将项目的输出解决方案包上载到测试网站的解决方案库并激活。部署完成后,您应该能导航到测试网站并确认该网站正在使用自定义母版页和自定义 CSS 文件。
尽管您的开发工作已完成,但设计工作才刚刚开始。现在,您面临的问题是编辑母版页和 CSS 文件以创建美观的设计。如果您愿意,可以继续使用 Visual Studio 2010 设计母版页和 CSS 文件。
您在 Visual Studio 2010 中编辑母版页和 CSS 文件时,可以很轻松地测试自己的工作。例如,先尝试对 Branding101.master 中的 HTML 或 styles.css 中的 CSS 规则做一些小更改。接下来,再次运行“部署”命令,然后刷新浏览器中的当前页面以查看更改效果。
您还应该考虑另一种有价值的设计方法,即将 SharePoint Designer 2010 融入到设计工作中。例如,您可以使用 SharePoint Designer 2010 打开测试网站,然后在高级编辑模式下打开母版页 Branding101.master。使用此方法最大的好处是 SharePoint Designer 2010 提供了 SharePoint 网站的母版页设计体验,这种体验比 Visual Studio 2010 中提供的任何工具都好得多。SharePoint Designer 2010 还为 CSS 编辑体验提供了不少便利。
有很重要的一点您需要了解,SharePoint Designer 不会让您直接编辑母版页的模板(如 Banding101.master)或 CSS 文件的模板(如 styles.css)。相反,您在 SharePoint Designer 2010 中工作时,需要对存储在内容数据库中的已配置实例进行自定义更改。但是,这不会成为多大问题,因为您只需知道如何从 SharePoint Designer 2010 复制并粘贴到 Visual Studio 2010 即可。
在 SharePoint Designer 2010 中对母版页进行设计自定义后,您可以只将代码视图中的自定义母版页的内容复制到剪贴板。然后,切换回 Visual Studio 2010 并将剪贴板内容粘贴到 Branding101.master 的模板文件。您可以使用同一方法从 SharePoint Designer 复制 styles.css 的自定义内容并将其粘贴到 Visual Studio 2010 中的 styles.css 的模板版本。
结论
现在,您真正能做到两全其美了。您可以利用 SharePoint Designer 2010 的优势来创建美观的品牌解决方案,也可以将品牌工作打包为一个解决方案包,该解决方案包可在任何运行 SharePoint Foundation 或 SharePoint Server 2010 的服务器场中部署为沙盒解决方案或服务器场解决方案。