常用界面设计组件 —— 容器组件
-
- 2.6 容器组件
-
- 2.6.1 QGroupBox
- 2.6.2 QScrollArea
- 2.6.3 QToolBox
- 2.6.4 QTabWidget
- 2.6.5 QStackedWidget
2.6 容器组件
为了将界面上的各个组件的分布设计得更加美观,经常 使用一些容器类,如 QgoupBox、QtabWidget、 QToolBox等。
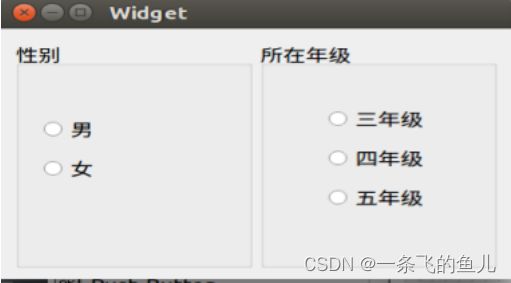
2.6.1 QGroupBox
实例效果:
代码化UI设计:
#ifndef WIDGET_H
#define WIDGET_H
#include #include "widget.h"
#include 可视化UI设计
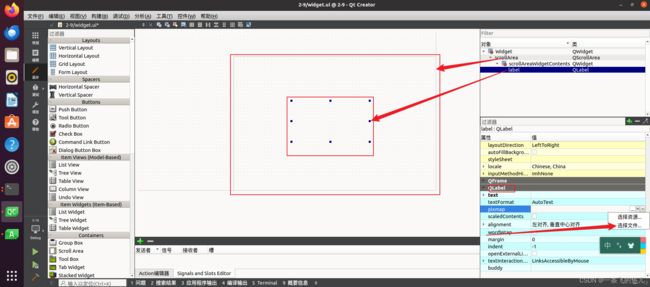
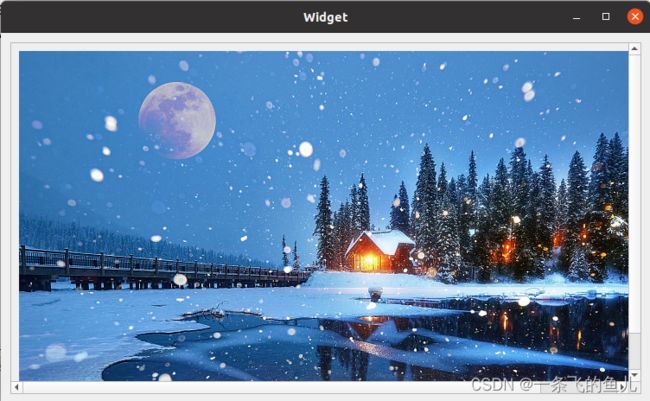
2.6.2 QScrollArea
实例化效果:
代码化UI设计:
/* widget.h */
#ifndef WIDGET_H
#define WIDGET_H
#include #include "widget.h"
#include "ui_widget.h"
#include 可视化UI设计
可以选择垂直布局选项
最终的效果 可以看到页面显示不全,有滑动拉条显示
2.6.3 QToolBox
QToolBox类提供了一列选项卡窗口,当前项显示在当前 选项卡下面,适用于分类浏览、内容展示、操作指引这 一类的使用场景。
代码化UI设计:
#include "widget.h"
#include "ui_widget.h"
#include 可视化UI设计:
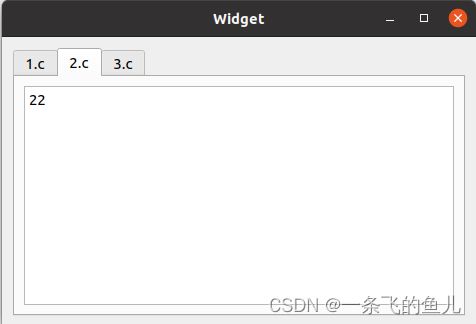
2.6.4 QTabWidget
QTabWidget 的一种带标签页的窗口,在这种类型的窗 口中可以存储多个子窗口,每个子窗口的显示可以通过 对应的标签进行切换。
实例效果:
代码化UI设计
#include "widget.h"
#include "ui_widget.h"
#include 可视化UI设计:
2.6.5 QStackedWidget
QStackedWidget列提供了堆叠窗体的效果。在实际应用中,堆叠窗体多与列表框QlistWidget和下拉列表框 QCombobox配合使用。
实例效果
代码化UI设计
#include "widget.h"
#include "ui_widget.h"
#include 可视化UI设计
信号和槽之间也可以用代码方式:
#include "widget.h"
#include "ui_widget.h"
#include