IDEA使用指南
文章目录
- 1:IDEA介绍
-
- 1.1:简介
- 1.2:功能优势
- 2:IDAE 使用
-
- 2.1:下载安装
- 2.2:工程结构
- 2.3:导航介绍
- 3:IDEA配置
-
- 3.1:全局setting配置
-
- 3.1.1:Appearance & Behavior 外观和行为
-
- ①:Appearance 外观
- ②:Menus and Toolbars 菜单和工具栏
- ③:System Settings 系统设置
- ④:File Colors 文件颜色
- ⑤:Scopes 领域
- ⑥:Notifications 通知
- ⑦:Quick Lists 快速列表
- ⑧:Path Variables 路径变量
- 3.1.2:Keymap 快捷键
- 3.1.3:Editor 编辑
-
- ①:General 一般设定
- ②:Font 字体
- ③:Color Scheme 颜色方案
- ④:CodeStyle 代码样式
- ⑤:Inspections 检查
- ⑥:File Encoding 文件编码
- ⑦:File and Code Template 文件和代码模板
- ⑧:其余省略
- 3.1.4:Plugins 插件
-
- ⑴:Translation 翻译插件
- ⑵:Rainbow Brackets 彩色括号插件
- ⑶:FindBugs-IDEA Bug寻找检测插件
- ⑷:CodeGlance 代码缩略图插件
- ⑸:Mybatis Log Plugin sql打印插件
- ⑹:Easy code 代码生成插件
- ⑺:JRebel 热部署插件
- 3.1.5:Version Control 版本控制
-
- ①:GitHub
- ②:SVN
- ③:Git
- 3.1.6:Build,Exception,Deployment构建执行部署
-
- ①:Build Tools 构建工具
- ②:Compiler 编译器
- ③:Debugger 调试器
- ④:Deployment 部署
- ⑤:Application Servers应用服务器
- 3.1.7:Languages & Frameworks 语言和框架
- 3.1.8:Tools 常用工具
- 3.2:项目配置 Project Structure
-
- 3.2.1:Project
- 3.2.2:Modules
-
- ①:Modules-Sources
- ②:Modules-Paths
- ③:Modules-Dependencies
- 3.2.3:Libraries
- 3.2.4:Facets
- 3.2.5:Artifacts
- 3.2.6:SDKS
- 3.2.7:Global libraries
- 4:IDEA的快捷键
-
- 4.1:idea的常用快捷键
- 4.2:eclipse的常用快捷键
- 5:IDEA中Git的使用
-
- 5.1:安装Git
- 5.2:如何从远程拉去git库代码?
- 5.3:更新
- 5.4:提交代码
- 6:IDEA中Debug的使用
1:IDEA介绍
1.1:简介
IDEA 全称 IntelliJ IDEA,是java编程语言开发的集成环境。IntelliJ在业界被公认为最好的java开发工具,尤其在智能代码助手、代码自动提示、重构、JavaEE支持、各类版本工具(git、svn等)、JUnit、CVS整合、代码分析、 创新的GUI设计等方面的功能可以说是超常的。IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主。它的旗舰版本还支持HTML,CSS,PHP,MySQL,Python等。免费版只支持Java,Kotlin等少数语言。
1.2:功能优势
● 丰富的导航模式
IDEA提供了丰富的导航查看模式,例如Ctrl+E显示最近打开过的文件,Ctrl+N显示你希望显示的类名查找框(该框同样有智能补充功能,当你输入字母后IDEA将显示所有候选类名)。在最基本的project视图中,你还可以选择多种的视图方式
● 对于单元测试框架JUnit的支持
● 编码辅助
Java规范中提倡的toString()、hashCode()、equals()以及所有的get/set方法,你可以不用进行任何的输入就可以实现代码的自动生成,从而把你从无聊的基本方法编码中解放出来
● XML的完美支持
xml全提示支持:所有流行框架的xml文件都支持全提示
● 动态语法检测
任何不符合java规范、自己预定义的规范、累赘都将在页面中加亮显示
● 代码检查
对代码进行自动分析,检测不符合规范的,存在风险的代码,并加亮显示。
● 对JSP的完全支持
不需要任何的插件,完全支持JSP。
● 正则表达式的查找和替换功能
查找和替换支持正则表达式,从而提高效率。
● 完美的自动代码完成
智能检查类中的方法,当发现方法名只有一个时自动完成代码输入,从而减少剩下代码的编写工作。
● 版本控制完美支持
集成了市面上常见的所有版本控制工具插件,包括git、svn、github,让开发人员在编程的工程中直接在intellij idea里就能完成代码的提交、检出、解决冲突、查看版本控制服务器内容等等。
2:IDAE 使用
2.1:下载安装
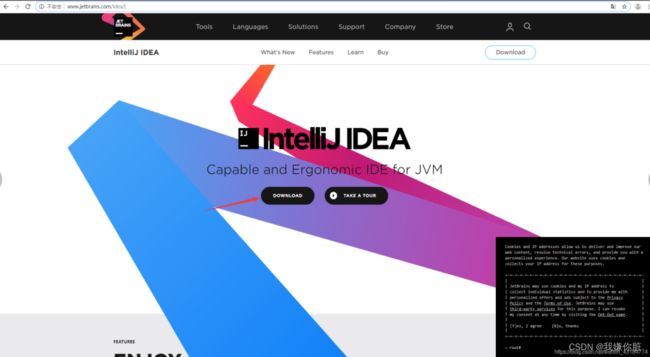
①:首先进入idea官网:http://www.jetbrains.com/idea/,点击页面中的“DOWNLOAD”
(建议从官网进行下载,否则其他地方下载会被各种广告或软件捆绑使用)

②:进入到下载页面,自己选择不同的系统下的IDEA进行下载
UItimate 为付费版,可以免费试用,一般针对的是企业使用
Community 为社区版,可以免费使用,主要针对的是 Java个人开发用户。
以下分别是“ 下载选择页面 ” 和 “ UItimate与Community版之间的区别 ”

③ 选择下载好的.exe文件,点击进行安装 → 选择路径 → 勾选相关服务插件 →一直下一步傻瓜式安装即可


2.2:工程结构
idea中的Project相当于eclipse系中的workspace
idea中的Module相当于eclipse系中的Project
idea中一个Project可以包括多个Module
eclipse中一个Workspace可以包括多个Project
公司项目一般是一个parent统领若干module,parent 统一项目自身版本、依赖版本、插件版本等,module对应不同服务,可作为数据存取服务、service服务、api服务、restful服务、客户端服务等。
IDEA左侧显示的是Project,一个Project可以有多个Modules,如果想快速切换项目,File -> Open Recent
Eclipse左侧显示的是workspace,一个workspace可以有多个Project,但Eclipse有Working Set,可以将Project分类显示,如果想快速切换项目,File -> Switch Workspace


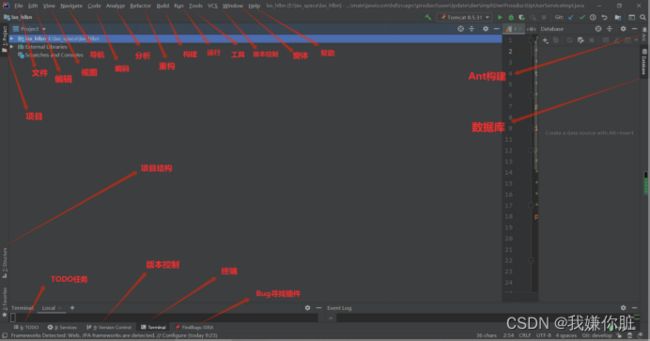
2.3:导航介绍
3:IDEA配置
3.1:全局setting配置
可以通过Settings功能来设置个性化的IDEA。Settings文件是IDEA的配置文件,可以设置主题,项目,插件,快捷键等。

打开他的方式有三种:
1. 菜单栏 - File - Settings
2. Ctrl + Alt + s
3. 工具栏 - Sttings按钮

3.1.1:Appearance & Behavior 外观和行为
①:Appearance 外观
②:Menus and Toolbars 菜单和工具栏
③:System Settings 系统设置
配置启动时是否打开项目,项目打开方式,保持文件方式,退出时的方式等。

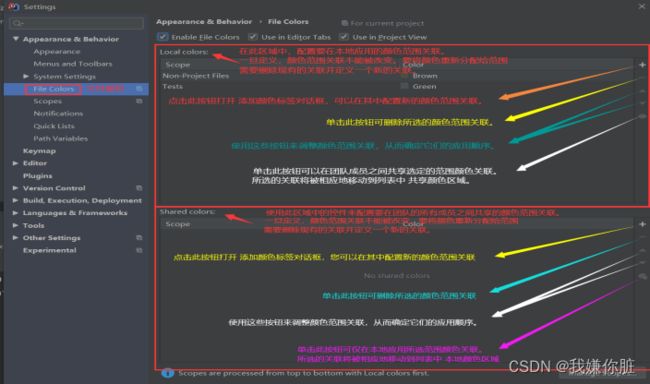
④:File Colors 文件颜色
使用此页面设置不同的背景颜色,以区分项目文件,文件夹和特定的包 范围。这些设置适用于以下UI元素:
1.编辑器选项卡的标题
2.导航列表 按照名称搜索文件或类时
3.项目视图

⑤:Scopes 领域
一个scope是各种操作适用的一组文件。使用这个对话框,您可以为各种IntelliJ IDEA操作定义范围,例如, 查找用法,或 代码检查。保持默认即可。
⑥:Notifications 通知
使用此页面启用和禁用有关某些事件的通知,更改其演示文稿,并选择启用其日志记录。保持默认即可。

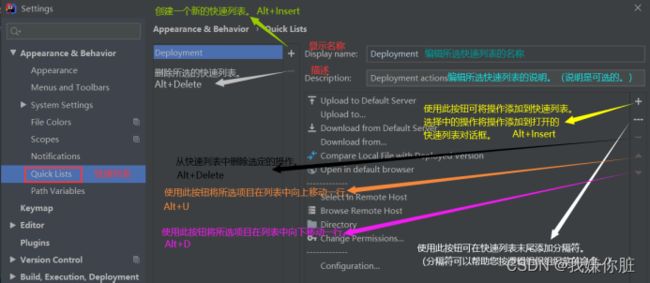
⑦:Quick Lists 快速列表
使用此页面配置快速列表。一个快速列表是IntelliJ IDEA命令的弹出式菜单,由用户配置并与键盘或鼠标快捷键相关联。您可以根据需要创建尽可能多的快速列表。包含在快速列表中的每个命令都由一个序号标识。编号从数字(0到9)开始,然后按字母顺序继续

⑧:Path Variables 路径变量
在本页:
路径变量页面。使用此页进行配置路径变量和列表忽略变量。
添加/编辑变量对话框。使用此对话框为新的或现有的路径变量指定名称和值。
保持默认即可。
3.1.2:Keymap 快捷键
(后续详解 见目录 4 )
使用此页面可创建,编辑和删除特定环境的自定义键盘映射,并更改与操作相关联的快捷键。
请注意,默认键盘映射不可编辑。要重新配置快捷方式关联,请根据所需的默认设置创建子键盘映射,并根据需要进行编辑。
另一方面,只要尝试更改与某个默认键盘映射中的操作相关的键盘快捷键,就会自动创建相应键盘映射的副本。
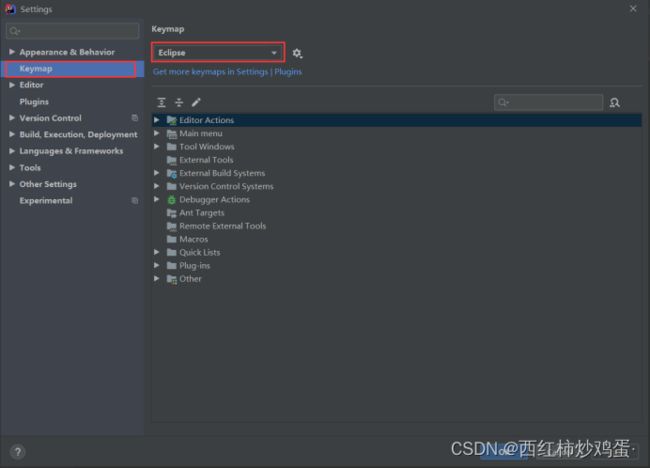
例如从eclipse转来IDEA的刚开始不习惯IDEA快捷键的使用,可以暂时使用Eclipse的
如下图:

3.1.3:Editor 编辑
①:General 一般设定
②:Font 字体
使用此部分来选择颜色和字体方案。IntelliJ IDEA提出了几个预定义的方案,其中一个是默认的。

③:Color Scheme 颜色方案
使用此页面可以自定义列表中指定的编辑器文本组件的字体类型和颜色
④:CodeStyle 代码样式
暂无
⑤:Inspections 检查
代码审查级别,一般有 error、warn 等,会爆红和警告波浪线等。如果想取消检查,可以在此处配置
⑥:File Encoding 文件编码
这里配置文件和项目的编码,也可以在 native 和 ASCII 进行转换(\XXF0 这种转中文,properties文件)
⑦:File and Code Template 文件和代码模板
⑧:其余省略
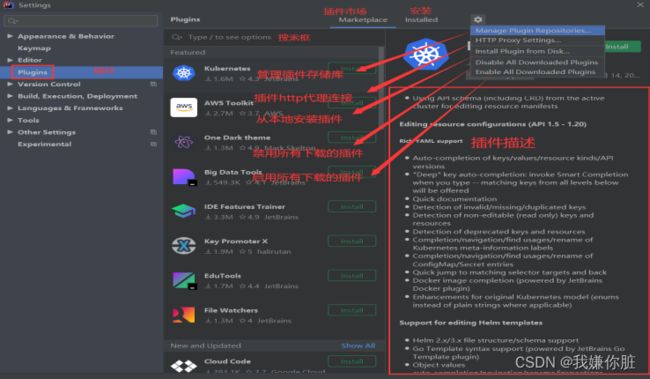
3.1.4:Plugins 插件
用于取消插件启动,安装在线和本地插件等。
https://plugins.jetbrains.com/ 这是idea的插件官方网站

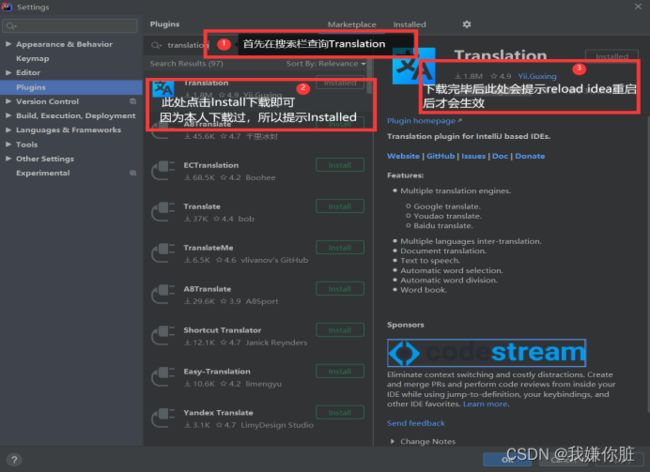
⑴:Translation 翻译插件
目前使用多数是ECTranslation插件来替换Translation插件,是因为Translation翻译的单词没有网络释义,但是ECTranslation快捷键不好用,IDEA自定义:setting–>keyMap–>搜索框输入Translate–>找到ECTranslation对应
二者大同小异:安装步骤一致
安装步骤如下:Plugins -> 搜索Translation -> 点击Install -> 重启IDEA


注意:安装完成后,IDEA中设置翻译为百度翻译:
1、谷歌翻译太慢(未用户)
2、有道翻译要钱,49元/百万字(虽然有100块体验金,但要是哪天忘记了花光这100块,还是要支付,个人用户虽然消费不高,但是还是麻烦不省心)
3、百度翻译(当月翻译字符数≤2百万,当月免费;若超过2百万字符,按照49元/百万字符支付当月超出部分费用,个人用户绝对不会超出)
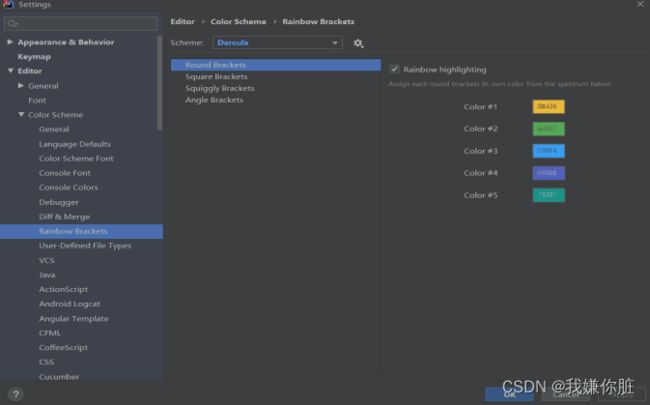
⑵:Rainbow Brackets 彩色括号插件
解决开发代码时,会用到很多的括号,比如使用到if语句,for循环等;在配置文件时,会使用到各种尖括号等;当代码稍微复杂,括号很多时,各个括号会出现对应不起来的情况,非常难以分辨和维护,使用这个插件可以鲜明的看清楚各个分支对应情况
步骤如下:Plugins -> 搜索Rainbow Brackets -> 点击Install -> 重启IDEA

下载完成后,重启idea后,通过设置页 Settings > Editor > Color scheme > Rainbow Brackets 自定义括号的颜色

效果如下:

⑶:FindBugs-IDEA Bug寻找检测插件
FindBugs是一个用于Java的缺陷检测工具,它是在IDEA中提供静态字节码分析并查找java代码中bug,它使用静态分析来查找200多个缺陷模式,例如空指针异常(NullPointerException),无限递归循环,Java库的错误使用和死锁,(覆写了 equals 方法但是没有覆写 hashCode 方法),方法忽略返回值。FindBugs可以识别大型应用程序中的数百个严重缺陷(通常每1000-2000行非注释源语句中就有一个缺陷)。
步骤如下:
会发现在现在版本新一点的idea中插件库中搜索是找不到FindBugs的。
(个人使用的IDAE也是搜索不到,使用的是如下的推荐方法)
1.首先在IDEA的官方插件库中 搜索FindBugs插件
https://plugins.jetbrains.com/

2 .搜索后,选择FindBugs-IDEA ->点击get去下载
![]()
并选择下载好的ZIP包所在的路径,点击OK即可。
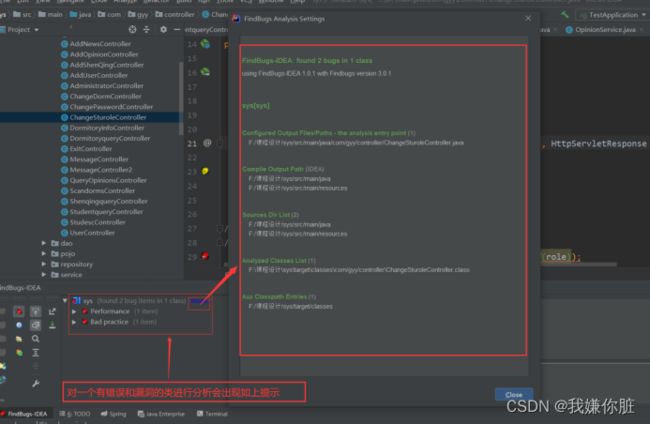
8 .分析存在错误的情况:

此上FindBugs的检测功能仅仅针对于一个类,同理可以对一个包,一个模块,一个工程进行检测
⑷:CodeGlance 代码缩略图插件
提供代码缩略图,可以通过拖动,快速拖动代码
可以在右侧看到代码缩略图,拖动阴影区域时,编辑区的代码也跟着变化
也可以在setting中对这个插件进行自定义设置
比如设置阴影的颜色,让它更显眼些
步骤如下:
1.首先在IDEA的官方插件库搜索CodeGlance 插件 https://plugins.jetbrains.com/
2.搜索后,选择CodeGlance -> 点击get去下载
3.选择版本进行下载
4.下载完成后,在IDEA中选择从本地进行上传ZIP
5.下载完成重启IDEA后,在IDEA主页面就会有如下界面:

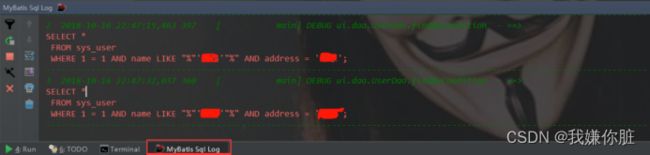
⑸:Mybatis Log Plugin sql打印插件
在我们使用mybatis时,有可能会出现一些sql异常,之前的做法都是通过log4j去记录sql日志,去设置级别以及打印sql语句。
使用log4j一般是如下的效果:

它的sql语句依旧是sql语句中参数是用占位符 ? 去表示。参数会另外显示出来。
假如sql语句较长,我们需要手动拼接起来就会比较复杂,浪费时间还解决不了问题,导致开发效率大打折扣,所以Mybatis log Plugin会很有用。
下载步骤如下:
1.首先在IDEA的官方插件库搜索 Mybatis log Plugin插件 https://plugins.jetbrains.com/
2.搜索后,选择 Mybatis log Plugin -> 点击get去下载
3.选择版本进行下载
4.下载完成后,在IDEA中选择从本地进行上传下载好的jar包
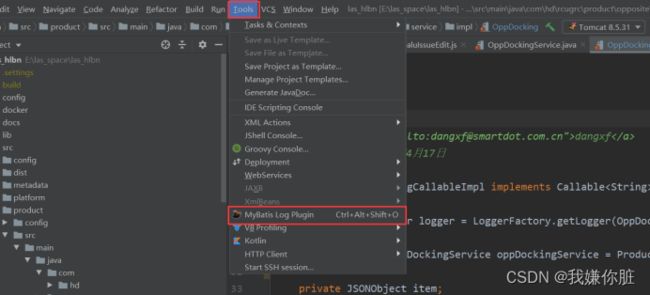
5.重启IDEA即可,下载后会在Tools导航里会存在,快捷键为crtl + alt + shift + o,以及也会有窗口。


接下来我们使用工具时,只要控制台有sql打印,我们的mybatis sql log 就会自动帮大家把sql和参数进行拼装。
⑹:Easy code 代码生成插件
easyCode是idea中一个可以直接对数据库中的表生成entity,controller,service,dao,mapper,无需任何编码,就可以实现一个典型的MVC构架的模块,简单又强大。
步骤如下:
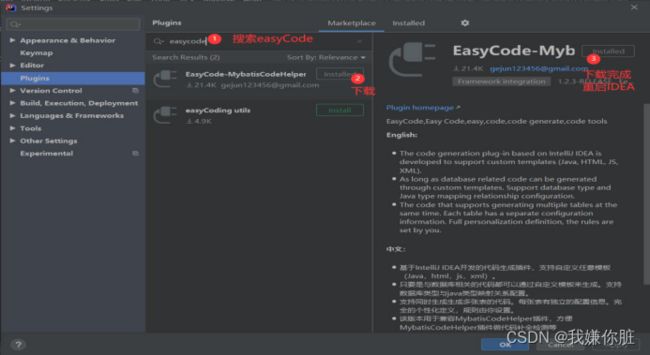
1.在IDEA的插件库中进行搜索下载并重启IDEA
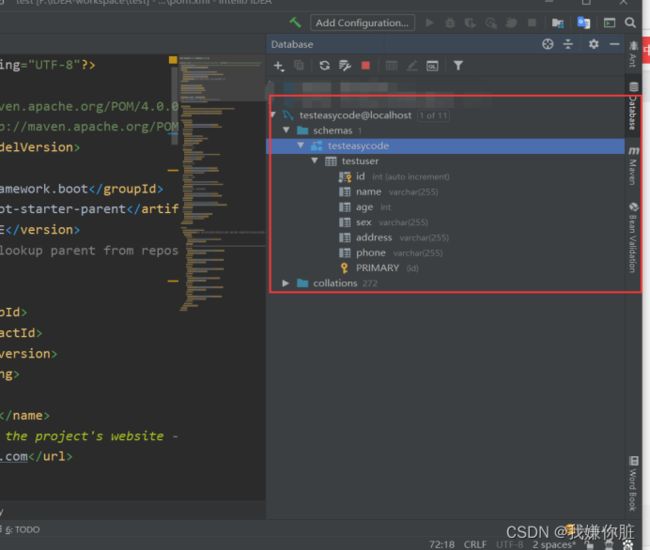
2.在数据库工具中进行创建数据库和表,方便让easyCode插件来生成代码
3 .个人做法是在连接数据库之前先进行创建了一个SpringBoot的项目,比较典型,
在springboot项目中使用easyCode进行逆向生成工程。
测试连接成功失败例如:
失败的原因 可能存在于图50中的驱动或者mysql的时区问题:
详情可参考 : https://www.cnblogs.com/qingmuchuanqi48/p/12234537.html
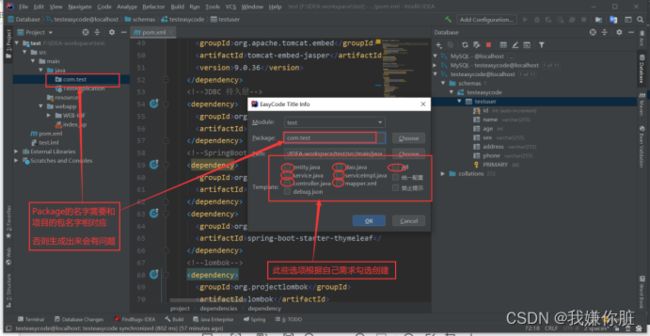
7 .生成代码
⑺:JRebel 热部署插件
JRebel是一套JavaEE开发工具。
Jrebel 可快速实现热部署,节省了大量重启时间,提高了个人开发效率。
JRebel是一款JAVA虚拟机插件,它使得JAVA程序员能在不进行重部署的情况下,即时看到代码的改变对一个应用程序带来的影响。JRebel使你能即时分别看到代码、类和资源的变化,你可以一个个地上传而不是一次性全部部署。当程序员在开发环境中对任何一个类或者资源作出修改的时候,这个变化会直接反应在部署好的应用程序上,从而跳过了构建和部署的过程,可以省去大量的部署用的时间。
JRebel是一款JVM插件,它使得Java代码修改后不用重启系统,立即生效。
IDEA上原生是不支持热部署的,一般更新了 Java 文件后要手动重启 Tomcat 服务器,才能生效,浪费时间浪费生命。目前对于idea热部署最好的解决方案就是安装JRebel插件。
个人未尝试,可参考 https://blog.csdn.net/lianghecai52171314/article/details/105637251
3.1.5:Version Control 版本控制
Git,SVN,GitHub等都可以在这里配置
①:GitHub
配置好之后可以直接从GitHub上拉代码,也可以上传代码到GitHub。

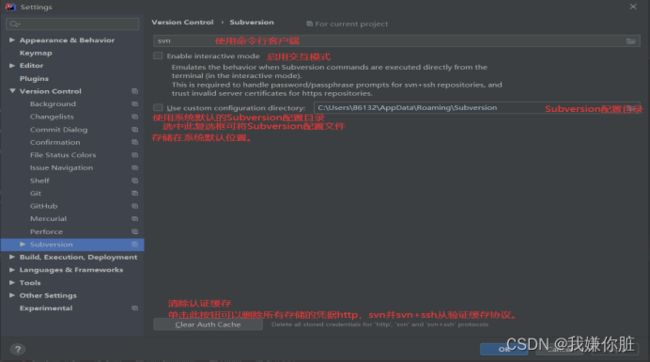
②:SVN
③:Git
(后续详解 见目录 5 )
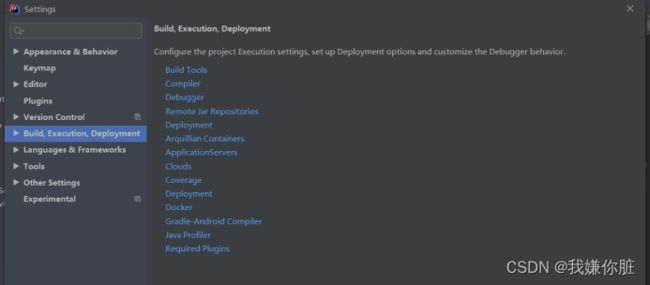
3.1.6:Build,Exception,Deployment构建执行部署
①:Build Tools 构建工具
构建工具,包含Maven,Gradle,Gant
1.maven

2.Gradle , Gant省略
②:Compiler 编译器
使用此节点配置下表中指定的常用选项,以及IntelliJ IDEA中使用的编译器的特定选项。

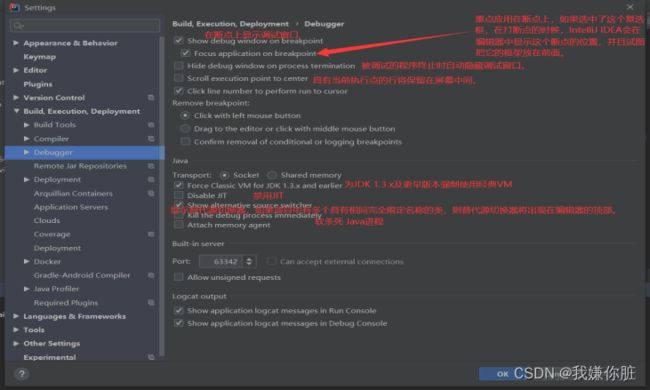
③:Debugger 调试器
使用此页面配置调试器的行为并自定义其视图,热部署也是基于此。
④:Deployment 部署
配合 ssh 等方便部署使用。
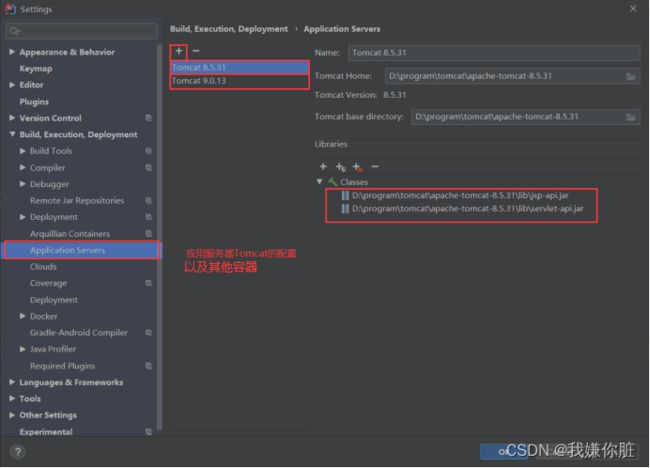
⑤:Application Servers应用服务器
这里可以配置 tomcat、jetty、jboss 等服务器。

3.1.7:Languages & Frameworks 语言和框架
语言和框架,功能是配置语言编译版本。此处都是些简单易理解的,可以根据需要进行配置,一般都是默认配置即可。
3.1.8:Tools 常用工具
常用工具,当您在左侧窗格中选择“ 工具”类别时,其主要子类别将列在对话框的右侧部分,保持默认即可

3.2:项目配置 Project Structure
“ 项目结构”对话框允许您管理项目和IDEA级别的元素,例如Modules,Facets,Libraries, Artifacts,Project和SDK


3.2.1:Project
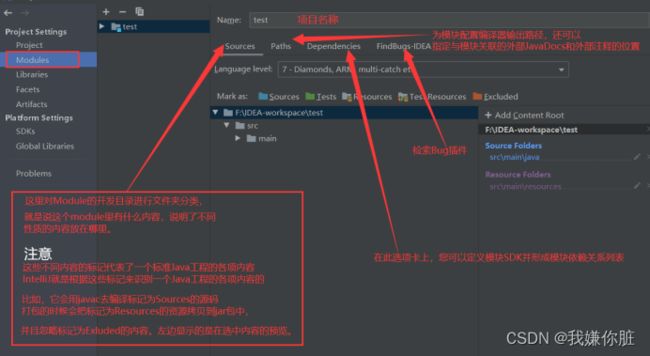
3.2.2:Modules
指定项目名称,SDK,语言级别和编译器输出路径。在“Project Structure”对话框中的类别中,现有groups, modules, facets以及Flash模块的build configurations显示在元素选择器窗格中。(Facets and build configurations显示为模块元素。)

①:Modules-Sources
对module的开发目录进行文件夹分类,以让idea明白怎么去对待他们,明确哪些是存放源代码的文件夹,哪些是存放静态文件的文件夹,哪些是存放测试代码的文件夹,哪些是被排除编译的文件夹 

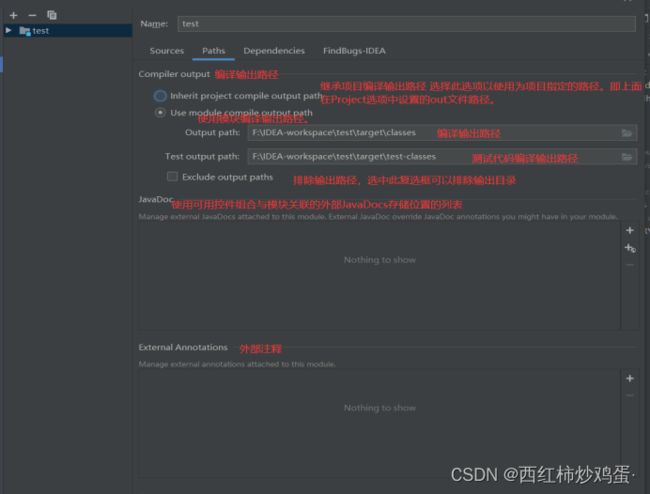
②:Modules-Paths
③:Modules-Dependencies
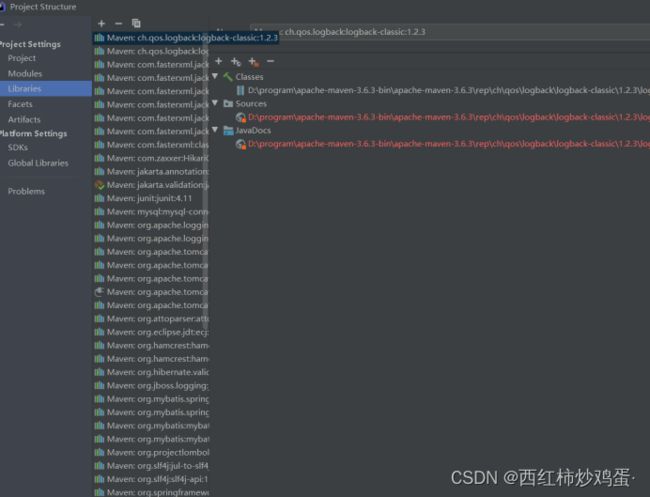
3.2.3:Libraries
在此选项卡上,您可以定义模块SDK并形成模块依赖关系列表。

首先,可以创建一个新的项目库,可以设置分类

可以添加本地jar包,网络来源的jar包,排除jar包,删除jar包。
![]()
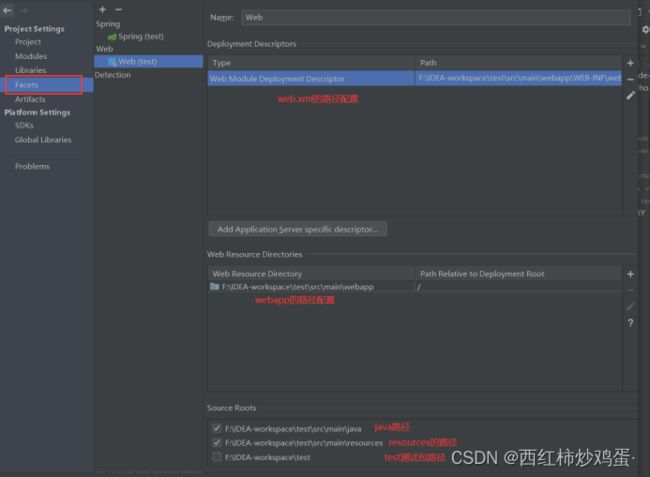
3.2.4:Facets
表示这个 module 有什么特征,比如 Web,Spring 和 Hibernate 等

3.2.5:Artifacts
Artifact是maven中的一个概念,表示某个module要如何打包,例如war exploded、war、jar、ear等等这种打包形式;
一个module有了Artifacts 就可以部署到应用服务器中了!
explode 可以理解为展开,不压缩的意思也就是 war、jar 等产出物没压缩前的目录结构
默认情况下,IDEA 的Modules和Artifacts的output目录已经设置好了,不需要更改,
打成war包的时候会自动在 WEB-INF目录下生产classes目录然后把编译后的文件放进去

3.2.6:SDKS
系统开发工具 ,全局JDK 配置
3.2.7:Global libraries
全局类库,可以配置一些常用的类库
4:IDEA的快捷键
3—3.1—3.1.2有介绍一些,下面直接标出idea和eclipse二者的快捷键

4.1:idea的常用快捷键
| 快捷键 | 说明 |
|---|---|
| Ctrl+] | 诸如{}围起来的代码块,使用该快捷键可以快速跳转至代码块的结尾处 |
| Ctrl+[ | 同上,快速跳至代码块的开始出 |
| Ctrl+Shift+Enter | 将输入的if、for、函数等等补上{}或者;使代码语句完整 |
| Shift+Enter | 在当前行的下方开始新行 |
| Ctrl+Alt+Enter | 在当前行上方插入新行 |
| Ctrl+Delete | 删除光标所在至单词结尾处的所有字符 |
| Ctrl+BackSpace | 删除光标所在至单词开头的所有字符 |
| Ctrl+向左箭头 | 将光标移至前一个单词 |
| Ctrl+向右箭头 | 将光标移至后一个单词 |
| Ctrl+向上箭头 | 向上滚动一行 |
| Ctrl+向下箭头 | 向下滚动一行 |
| Ctrl+W | 选中整个单词 |
| Ctrl+Shift+U | 切换大小写 |
| Ctrl+N | 查找类文件 |
| Ctrl+F7 | 在文件中查找符号的使用 |
| Ctrl+Shift+F7 | 在文件中高亮显示变量的使用 |
| Ctrl+Shift+N | 查找文件 |
| Ctrl+G | 定位到文件某一行 |
| Alt+向左箭头 | 返回至上次光标位置 |
| Alt+向右箭头 | 返回至后一次光标位置 |
| Ctrl+Shift+Backspace | 返回上次编辑位置 |
| Ctrl+Shift+反斜杠 | 返回后一次编辑位置 |
| Ctrl+B | 定位至变量定义的位置 |
| Ctrl+Alt+B | 定位至选中类或方法的具体实现 |
| Ctrl+Shift+B | 直接定位至光标所在变量的类型定义 |
| Ctrl+U | 直接定位至当前方法override或者implements的方法定义处 |
| Ctrl+F12 | 显示当前文件的文件结构 |
| Ctrl+Alt+F12 | 显示当前文件的路径,并可以方便的将相关父路径打开 |
| Ctrl+H | 显示当前类的继承层次 |
| Ctrl+B | 定位至变量定义的位置 |
| Ctrl+Alt+B | 定位至选中类或方法的具体实现 |
| Ctrl+Shift+B | 直接定位至光标所在变量的类型定义 |
| Ctrl+U | 直接定位至当前方法override或者implements的方法定义处 |
| Ctrl+F12 | 显示当前文件的文件结构 |
| Ctrl+Alt+F12 | 显示当前文件的路径,并可以方便的将相关父路径打开 |
| Ctrl+H | 显示当前类的继承层次 |
| Ctrl+Shift+H | 显示当前方法的继承层次 |
| Ctrl+Alt+H | 显示当前方法的调用层次 |
| F2 | 定位至下一个错误处 |
| Shift+F2 | 定位至前一个错误处 |
| Ctrl+Alt+向上箭头 | 查找前一个变量共现的地方 |
| Ctrl+Alt+向下箭头 | 查找下一个变量共现的地方 |
| Ctrl+Alt+L | 格式化代码 |
| Ctrl+Alt+I | 自动缩进行 |
| Ctrl+Alt+O | 优化import |
| Ctrl+F6 | 更改函数签名 |
| Ctrl+Z | 撤销 |
| Ctrl+Shift+Z | 重做 |
| Ctrl+X | 剪切 |
| Ctrl+C | 复制 |
| Ctrl+V | 粘贴 |
| Ctrl+Shift+J | 将选中的行合并成一行 |
| Ctrl+Z | 撤销 |
| Ctrl+Shift+Z | 重做 |
| Ctrl+F | 在当前文件中查找 |
| Ctrl+R | 替换字符串 |
| Ctrl+Shift+F | 在全局文件中查找字符串 |
| Ctrl+Shift+R | 在全局中替换字符串 |
| Alt+F7 | 查找当前变量的使用,并列表显示 |
| Ctrl+Alt+F7 | 查找当前变量的使用,并直接对话框显示 |
| Ctrl+Shift+H | 显示当前方法的继承层次 |
| Ctrl+Alt+H | 显示当前方法的调用层次 |
| F2 | 定位至下一个错误处 |
| Shift+F2 | 定位至前一个错误处 |
| Ctrl+Alt+向上箭头 | 查找前一个变量共现的地方 |
| Ctrl+Alt+向下箭头 | 查找下一个变量共现的地方 |
| Ctrl+Shift+N | 查找文件 |
| Ctrl+G | 定位到文件某一行 |
| Alt+向左箭头 | 返回至上次光标位置 |
| Alt+向右箭头 | 返回至后一次光标位置 |
| Ctrl+Shift+Backspace | 返回上次编辑位置 |
| Ctrl+Shift+反斜杠 | 返回后一次编辑位置 |
| Alt+/ | 自动完成 |
| Alt+Enter | 自动提示完成 |
| Ctrl+= | 展开代码 |
| Ctrl± | 收缩代码 |
| Ctrl+Alt+= | 递归展开代码 |
| Ctrl+Alt± | 递归收缩代码 |
| Ctrl+Shift+= | 展开所有代码 |
| Ctrl+Shift± | 收缩所有代码 |
| Ctrl+J | 插入Live Template |
| Ctrl+Alt+J | 使用Live Template包装 |
| Ctrl+/ | 使用//进行注释 |
| Ctrl+Shift+/ | 使用/**/进行注释 |
| Ctrl+Shift+向下箭头 | 将光标所在的代码块向下整体移动 |
| Ctrl+Shift+向上箭头 | 将光标所在的代码块向上移动 |
| Ctrl+Alt+Shift+向左箭头 | 将元素向左移动 |
| Ctrl+Alt+Shift+向右箭头 | 将元素向右移动 |
| Alt+Shift+向下箭头 | 将行向下移动 |
| Alt+Shift+向上箭头 | 将行向上移动 |
| Shift+F6 | 重命名 |
| Ctrl+Shift+F6 | 更改类型 |
4.2:eclipse的常用快捷键
| 快捷键 | 说明 |
|---|---|
| Ctrl+F | 查找并替换 |
| Ctrl+Shift+K | 查找上一个 |
| Ctrl+K | 查找下一个 |
| Ctrl+Z | 撤销 |
| Ctrl+C | 复制 |
| Alt+Shift+↓ | 恢复上一个选择 |
| Ctrl+X | 剪切 |
| Ctrl1+1 | 快速修正 |
| Alt+/ | 内容辅助 |
| Ctrl+A | 全部选中 |
| Delete | 删除 |
| Alt+? | |
| Alt+Shift+? | |
| Ctrl+Shift+Space | 上下文信息 |
| F12 | 激活编辑器 |
| Ctrl+Shift+W | 切换编辑器 |
| Ctrl+Shift+F6 | 上一个编辑器 |
| Ctrl+Shift+F7 | 上一个视图 |
| Ctrl+Shift+F8 | 上一个透视图 |
| Ctrl+F6 | 下一个编辑器 |
| Ctrl+F7 | 下一个视图 |
| Ctrl+F8 | 下一个透视图 |
| Ctrl+W | 显示标尺上下文菜单 |
| Ctrl+F10 | 显示视图菜单 |
| Alt± | 显示系统菜单 |
| Ctrl+Shift+U | 出现在文件中 |
| Ctrl+H | 打开搜索对话框 |
| Ctrl+G | 工作区中的声明 |
| Ctrl+Shift+G | 工作区中的引用 |
| Insert | 改写切换 |
| Ctrl+↑ | 上滚行 |
| Ctrl+↓ | 下滚行 |
| Ctrl+X | |
| Ctrl+S | 保存 |
| Ctrl+P | 打印 |
| Ctrl+F4 | 关闭 |
| Ctrl+Shift+S | 全部保存 |
| Ctrl+Shift+F4 | 全部关闭 |
| Alt+Enter | 属性 |
| Ctrl+N | 新建 |
| Ctrl+B | 全部构建 |
| Alt+Shift+Z | 撤销重构 |
| Alt+Shift+M | 抽取方法 |
| Alt+Shift+L | 抽取局部变量 |
| Alt+Shift+I | 内联 |
| Alt+Shift+V | 移动 |
| Alt+Shift+R | 重命名 |
| Alt+Shift+Y | 重做 |
| Alt+→ | 前进历史记录 |
| Ctrl+, | 上一个 |
| Ctrl+. | 下一个 |
| Ctrl+O | 显示大纲 |
| Ctrl+Shift+H | 在层次结构中打开类型 |
| Ctrl+Shift+P | 转至匹配的括号 |
| Ctrl+Q | 转至上一个编辑位置 |
| Ctrl+Shift+↑ | 转至上一个成员 |
| Ctrl+Shift+↓ | 转至下一个成员 |
| Ctrl+L | 转至行 |
| Ctrl+Shift+F | 格式化 |
| Ctrl+/ | 取消注释 |
| Ctrl+/ | 注释 |
| Ctrl+Shift+M | 添加导入 |
| Ctrl+Shift+O | 组织导入 |
| F7 | 单步返回 |
| F6 | 单步跳过 |
| F5 | 单步跳入 |
| Ctrl+F5 | 单步跳入选择 |
| F11 | 调试上次启动 |
| F8 | 继续 |
| Shift+F5 | 使用过滤器单步执行 |
| Ctrl+Shift+B | 添加/去除断点 |
| Ctrl+D | 显示 |
| Ctrl+F11 | 运行上次启动 |
| Ctrl+R | 运行至行 |
| Ctrl+U | 执行 |
5:IDEA中Git的使用
项目管理离不开版本控制,目前主流版本控制工具大概就是SVN和Git,
现在Git的使用率已经远远高于SVN
5.1:安装Git
可以去git官网下载git到本地计算机。
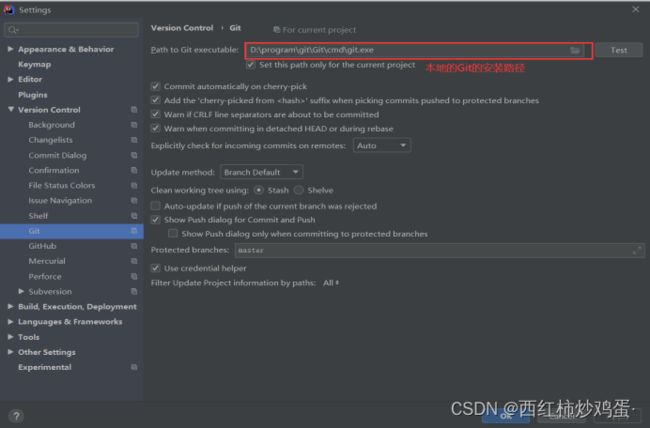
安装好之后,打开IDEA进入设置界面(可以直接点击工具栏上的,也可以通过快捷键 Ctrl + Alt + S ),搜索git,界面如下:

Path to Git executable就是我们的本地Git安装路径中bin目录下的git.exe,路由完路径后点击Test按钮,如果正确安装且路径正确,那么会弹出如下对话框,表示配置成功:
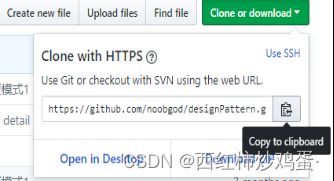
5.2:如何从远程拉去git库代码?
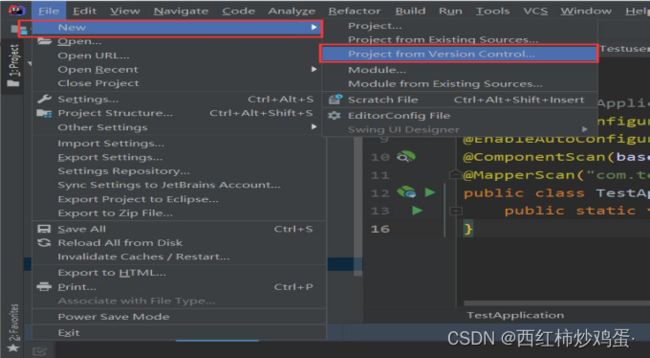
1.可以先通过git工具将代码拉取到本地,然后再通过IDEA打开
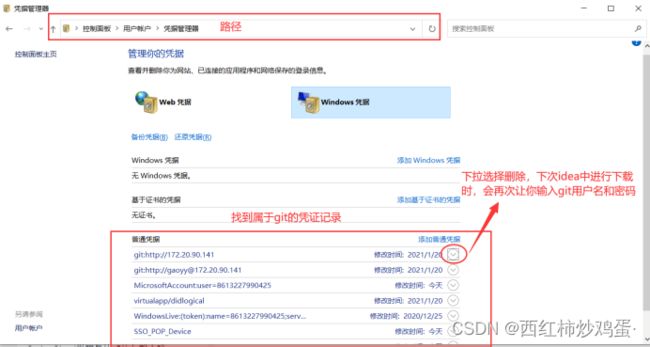
上一步点击下载后,会出现页面需要您来输入git账号和密码
输入失败后,会自动保存起来错误的用户名和密码,不会再次让用户输入,点击下载后也就直接闪退。
5.3:更新
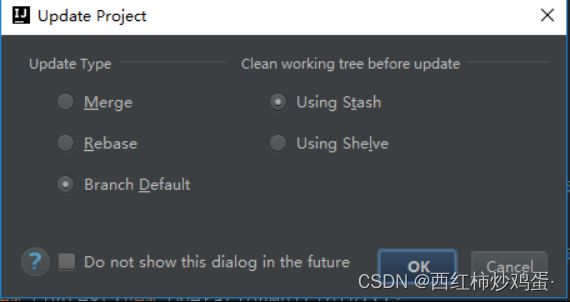
在提交代码前最好先更新下远程仓库的代码到本地仓库,这样可以减少不必要的冲突

可以通过右键项目–>选择Git–>Respository–>pull来实现
5.4:提交代码
在IDEA中开发好自己的代码之后可以提交到远程仓库 ,右键项目–>选择Git

在IDEA中,我们会看到文件被标识着不同颜色:红色,绿色,蓝色。它们分别代表什么意思呢?
红色:未被版本控制的文件,即未添加到版本控制的文件,例如我们添加到ignore中的文件。
绿色:新加入版本的文件,即我们新创建的文件,还未提交到远程仓库。
蓝色:修改过的文件,即远程仓库中已有该文件,我们这次对它进行了修改,但是还未提交。
Commit对应Git的Commit命令,有时候我们只希望commit到本地仓库暂时还不想push则可 以通过此方法。如果commit完之后我们还需要push到远程仓库,这时候需要我们再右键项目–>选择Git–>Respository–>push。
想实现单纯的commit功能,我们还可以通过快捷键 Ctrl + K ,亦或通过工具栏按钮
![]()
Commit and Push也就是Commit和push,我们可以直接在这里commit到本地仓库之后,再push到远程仓库。
6:IDEA中Debug的使用
Debug模式是一项调试程序的功能,用来追踪代码的运行流程,线上问题追踪,程序运行异常定位调试,以及在运行过程中参数的变化。
Debug模式的图标设计会随着idea的版本有微调改动,但是功能大体相通。
![]()
爬虫样子的图标就是Debug模式运行键,绿色三角形图标是正常的Run模式
打断点方法和Eclipse类似,只需要在自己想要调试的代码左边行号栏单击左键就可以,或者快捷键Ctrl+F8 打上/取消断点

Debug启动后,程序会停顿在第一个断点上,debug视图主要界面如下