- 微信小程序实现websocket及单人聊天功能
蝶妹妹
微信小程序websocket小程序
一、什么是websocket:WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的Websocket是一个持久化的协议二、websocket的原理:websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的
- springboot+websocket+微信小程序(实现后端主动推送消息 小程序的实时报警功能)
Listitem本项目主要实现的需求为:主要功能汽车在行驶的过程中如果前方遇到限高杆,车前的摄像头在安全距离前测出限高杆的高度后,小程序能够实时报警(当前车辆内否安全通过)。次要功能1.车主利用微信用户名登录后能够绑定车牌,实现车牌的增删改查2.车主可以为自己的车牌号添加家庭成员(绑定微信用户名的方式)3.简单权限管理(车主拥有其名下车牌的增删改查权限,家庭成员则没有)实现方式1.后端使用spri
- uniapp+vue写小程序页面,实现一张图片默认放大后,可以在容器内上下左右拖动查看
1.组件chargingimageViewerimport{ref,onMounted,computed}from'vue';constprops=defineProps({imageUrl:{type:String,required:true,},});//视图容器尺寸constVIEW_WIDTH=750;//微信小程序设计稿宽度constVIEW_HEIGHT=1800;//缩放限制cons
- 提名 Apache ShardingSphere Committer,说说方法
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统文章首发在公众号(龙台的技术笔记),之后同步到博客园和个人网站:xiaomage.info就在前几天,收到了ApacheS
- uniapp(vue3) - 实现天气预报气象温度双折线图一周气温变化曲线图,uniApp使用秋云uCharts图表插件做天气预报折线图示例代码(全端兼容H5网页、小程序、安卓/苹果app、nvue)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uni-app天气预报未来一周天气温度天气预报温度折线图表uniapp做天气预报曲线图绘制最低温度和最高温度曲线图uniapp天气预报示例代码
效果图在uni-app手机h5网页网站/支付宝微信小程序/安卓app/苹果app/nvue等(全平台兼容)开发中,实现uniapp天气预报双折线图温度图表示例源码,展示未来7天一周的天气温度情况点状折线图天气预报,Uniapp全平台实现气象监测页面查看温度变化,可自行修改优化线条颜色、粗细、数值及背景图等自由修改,提供完整源码!新手小白直接复制源码运行后简单修改即可。引入插件如果你已经引入过了,这
- uniapp__微信小程序使用秋云ucharts折线图双轴
技术需要沉淀gogo
秋云echartsuni-app微信小程序小程序
1、子组件exportdefault{props:{chartData:{type:Object,required:true},color:{type:Array,default:()=>["#1890FF","#91CB74"]},yAxisMax:{type:Number,default:5},yAxisMin:{type:Number,default:0}},computed:{comput
- 【微信小程序学习笔记】
微信小程序学习笔记环境介绍分包加载小程序用户登录条件编译指令环境介绍uni-app,vue,c#文档:https://zh.uniapp.dcloud.io/分包加载为什么要分包加载分包加载是小程序的加载速度手段小程序的单个包不能超过2m启用分包加载subPackages:下载app.json文件中root:分包所在的目录pages:分包包含的页面"subPackages":[{"root":"p
- 网络请求——微信小程序学习笔记
十年之少
微信小程序学习笔记微信小程序学习笔记
1.前言发起网络请求,即发起HTTPS网络请求,注意必须是HTTPS。2.使用前注意事项使用前注意事项可参考官网文档:基础能力/网络/使用说明简单的来说,为了安全,服务器域名必须要备案,如果只是想测试一下,可以设置项目属性中设置不校验域名。2.1测试版-项目配置不校验域名微信开发者工具中打开需要配置的项目,点击【详情】,选择【本地设置】,勾选【不校验合法域名……】。2.2配置request合法域名
- 微信小程序学习笔记:选项卡
uMson_n
微信小程序
第一步:在.js文件里定义数据:data:{tabs:["选项1","选项2","选项3","选项4"],checked:0},tabs表示有几个选项,checked表示当前选中的是哪一页的索引。第二步:在.wxml编写代码:{{item}}页面{{index+1}}
- 微信小程序学习笔记(7)
。。。。。.....
微信小程序前端
一、小程序API的3大分类①事件监听API特点:以on开头,用来监听某些事件的触发举例:wx.onWindowResize(functioncallback)监听窗口尺寸变化的事件②同步API特点1:以Sync结尾的API都是同步API特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常举例:wx.setStorageSync(‘key’,’value’)向本地存储中写
- 微信小程序|流浪动物救助小程序的设计与实现
qq_469603589
微信小程序小程序微信小程序
作者主页:编程指南针作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助收藏点赞不迷路关注作者有好处文末获取源码项目编号:L-BS-XZBS-30一,环境介绍语言环境:Java:jdk1
- 关于微信小程序实例源码的研究过程(一)
tommy___2005
微信小程序小程序
1部署微信小程序示例源码通过开始|微信开放文档指引,申请微信小程序账号、安装开发者工具,就可以在开放文档的帮助下,进行微信小程序开发了。在了解微信小程序的运行的基础逻辑和框架后,就可以学习微信小程序实例源码了。该源码的git地址为:https://github.com/wechat-miniprogram/miniprogram-demo。根据超级完整的Git的下载、安装、配置与使用以及命令_gi
- 2024全新版视频短剧SAAS系统/影视短剧小程序/短剧APP小程序源码
酷讯网络_240870160
酷讯部落格小程序
2024最新版视频短剧SAAS系统源码影视短剧小程序源码附完整搭建教程1.依旧采用saas版本2.目前支持微信小程序和公众号h53.fenxiao商等级自定义价格配置4.二级fenxiao功能5.vip会员功能6.强大的卡密兑换(vip卡密,积分卡密,经销商卡密)7.多个云存储平台配置,自己的视频可自由选择存储平台8.支持批量导入9.支持接口采集API接口地址我们要调用的API接口地址包含一个动态参数:cat_id,这个参数用于指定分类的ID。例如,如果要请求美食分类下的所有商铺列表
- 微信小程序实现下拉刷新首页数据、上拉加载下一页数据
花铛
微信小程序微信小程序
下拉刷新首页数据:使用页面的下拉,刷新首页数据:首先需要在页面对应的JSON文件中配置"enablePullDownRefresh":true。然后在页面对应的JS文件中使用微信小程序提供的onPullDownRefresh(){}监听用户下拉动作。//本质是获取首页的数据onPullDownRefresh(){this.setData({pageNum:1},this.getList)},get
- 【微信小程序学习】搜索音乐页面代码实现
2401_84434880
程序员微信小程序学习notepad++
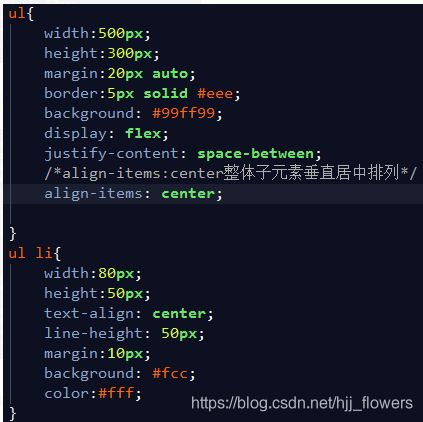
}/*热搜榜*/.hotContainer.title{font-size:28rpx;height:80rpx;line-height:80rpx;border-bottom:1rpxsolid#eee;}.hotList{display:flex;flex-wrap:wrap;}.hotItem{width:50%;height:80rpx;line-height:80rpx;font-siz
- 基于SpringBoot律师事务所案件管理系统的设计与实现
一点教程
Java项目springboot后端javaspring律师事务所案件管理系统
博主主页:一点教程博主简介:专注Java技术领域和毕业设计项目实战、Java微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。主要内容:毕业设计,SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Python、Nodejs、小程序、安卓app、大数据等设计与开发感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和博主沟通,希
- 微信小程序 / UNIAPP --- 阻止小程序返回(顶部导航栏返回、左 / 右滑手势、安卓物理返回键和调用 navigateBack 接口)
前端 贾公子
java前端javascript
目录理解page-container的原理设置禁止点击遮盖层关闭?阻止左滑返回理解page-container的原理page-container组件的所有属性,最重要的是show值。在页面上引入这个组件后,若show值为true,页面上所有各种方式触发的返回操作都会被这个组件所拦截,然后自动将值置为false。当值为false后,这个组件就没有作用了,但是我们可以重新赋值,就能让它重新恢复拦截。在
- 【微信小程序】关于授权拒绝后处理
一般情况下,微信授权拒绝之后无法再次调用起授权弹框,所以可以通过调用设置权限按钮来打开权限信息下面代码以微信位置权限代码为例://位置授权exportconstopenPosition=()=>{returnnewPromise((resolve,reject)=>{//获取位置信息scope.userLocation为位置授权属性,如需其他属性可直接替换wx.getSetting({succes
- 微信小程序节点相关总结
微信小程序节点事件总结bindtap、catchtap、bindclick的区别?`bindclick`和`bindtap`的区别在于:e.target和e.currentTargete.typee.timeStamp触摸事件属性(针对触摸类事件)坐标信息事件绑定数据冒泡与捕获相关其他特殊属性**常见事件类型及特有属性****总结**bindtap、catchtap、bindclick的区别?bi
- 微信小程序 实现导航守卫
麦兜的明天
前端小程序
小程序中是不支持路由拦截的,需要开发者自行封装路由拦截的功能,实践有许多的实现思路,下面我采用的是封装组件的方式实现。比方说一个小程序项目只有一两个页面是不需要登录就可以访问的,其他页面都是需要登录之后才能访问的,那我就用封装一些逻辑来检测用户是否是登录状态,如果不是则重定向到登录页,等用户完成登录后再跳转到用户本来要访问的页面。主要实现原理:通过本地存储的token来判断用户的登录状态,在小程序
- 微信小程序出现冒泡问题的原因和解决方法
天和都成
微信小程序微信小程序
微信小程序中的冒泡问题通常由事件冒泡机制引发,即子组件触发的事件会逐级向上传播至父组件。以下是其原因分析及解决方法:一、冒泡问题的原因事件冒泡机制微信小程序中,冒泡事件(如tap、longtap、touchstart等)默认会从触发事件的子组件向上传播至父组件。例如,若子组件和父组件均绑定了bindtap事件,点击子组件时会依次触发子组件和父组件的事件处理函数。事件绑定方式不当使用bind绑定事件
- 【微信小程序】富文本rich-text的图片预览效果的几种方法
Lana学习中
微信小程序微信小程序小程序
前言使用原生小程序开发,实现在富文本rich-text中的图片预览效果的几种方法对比。update:因为方案3wxparser后续没有再维护,解析微信公众号文章时会出现排版错误的问题。作为插件也很难二次开发。换成mp-html了1.正则+wx.previewImage(有明显不足)一个不需要用额外组件或插件的方法:思路:使用正则把图片的url进行剖离出来,push进一个数组中,点击富文本组件,运行
- 微信小程序开发中的触摸手势和页面缩放
无敌暴龙战士-
微信小程序notepad++小程序
微信小程序开发中的触摸手势和页面缩放内容是非常重要的功能之一,它可以帮助提高用户体验,增强交互性。在本篇文章中,我将详细介绍微信小程序中触摸手势的使用方法和页面缩放内容的实现。一、触摸手势触摸手势是指用户在屏幕上进行触摸操作时产生的动作,如点击、滑动、长按等。微信小程序提供了一些接口来处理触摸手势,包括触摸事件、手势事件等。触摸事件微信小程序中的触摸事件主要有以下几种:touchstart:手指触
- 微信小程序<rich-text>支持里面图片点击放大
二豆是富婆
微信小程序小程序
使用渲染类似下面的html代码:宠物友好xxx提供宠物友好服务,具体请见下图wxml:js放大图片方法://富文本图片点击预览showImg(e){letcontentimg=e.target.dataset.nodes;letimgs=contentimg.match(/]+>/g);//把img所有节点的图片选择出来letarrImg=[];//遍历标签拼拿到你的图片的src里面的内容放在我们
- 微信小程序跳转其他小程序以及跳转网站
一、跳转其他小程序1.1知道appid和页面路径wx.navigateToMiniProgram({appId:appid,//替换为目标小程序AppIDpath:pathWithParams,//小程序路径envVersion:'release',//开发版、体验版或正式版success(res){console.log("跳转到其他小程序成功!",res);},fail(err){consol
- 微信小程序 progress 进度条 内部圆角及内部条渐变色
Bonnie(大宝)
技术小程序
微信小程序表格微信小程序progress进度条内部圆角及渐变色html:css:.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(toright,rgb(71,187,254,1),rgba(254,86,77,1))!important;}
- 微信小程序进度条样式_微信小程序之圆形进度条
需求概要小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgressbg"另一个canvas,使用相对定位作为进度条,ca
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo
![]()