自定义组件、使用npm包、全局数据共享、分包
自定义组件
组件的创建与引用
1.创建组件
①在项目的根目录中,鼠标右键,创建components->test文件夹
②在新建的components->test文件夹上,鼠标右键,点击“新建Component”
③键入组件的名称之后回车,会自动生成组件对应的四个文件,后缀名分别为.js,.json,.wxml和.wxss
2.局部引用
组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
①局部引用:组件只能在当前被引用的页面内使用
②全局引用:组件可以在每个小程序页面使用
3.局部引用组件
4.全局引用组件
5.全局引用 VS局部引用
根据组件的使用频率和范围,来选择合适的引用方式:
①如果某组件在多个页面中经常被用到,建议进行“全局引用”
②如果某个组件只在特定的页面中被用到,建议进行“局部引用”
6.组件和页面的区别
自定义组件-样式
1.组件样式隔离
2.组件样式隔离的注意点
3.修改组件的样式隔离选项
4.stylelsolation的可选值
自定义组件-数据、方法和属性
1.data数据
2.methods方法
3.properties属性
4.data和properties的区别
5.使用setData修改properties的值
自定义组件-数据监听器
1.什么是数据监听器
2.数据监听器的基本用法
3.监听对象属性的变化
自定义组件-纯数据字段
1.什么是纯数据字段
2.使用规则
自定义组件-组件的生命周期
1.组件的全部生命周期函数
2.组件主要的生命周期函数
3.lifetimes节点
自定义组件-组件所在页面的生命周期
1.什么是组件所在页面的声明周期
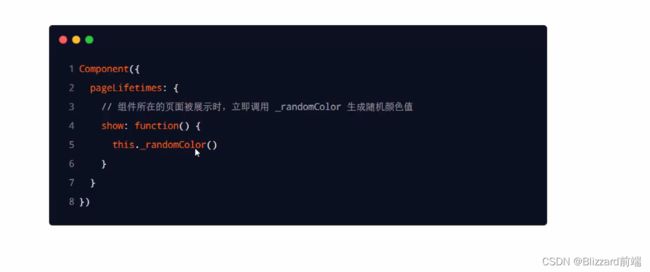
2.pageLifetimes节点
3.随机初始化组件展示内容
自定义组件-插槽
1.什么是插槽
2.单个插槽
3.启用多个插槽
4.定义多个插槽
自定义组件-父子组件之间的通信
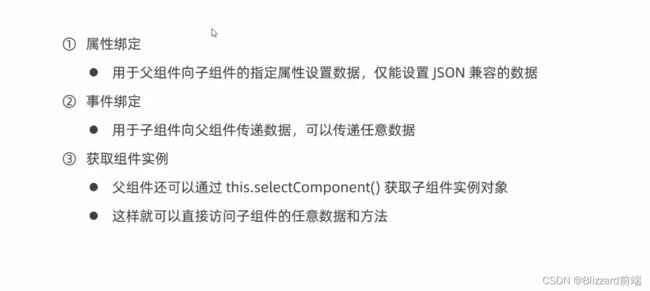
1.父子组件之间通信的3种方式
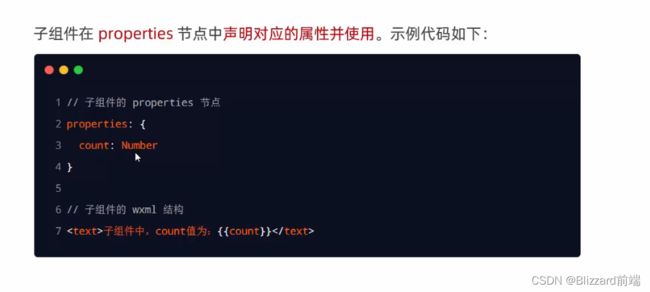
2.属性绑定
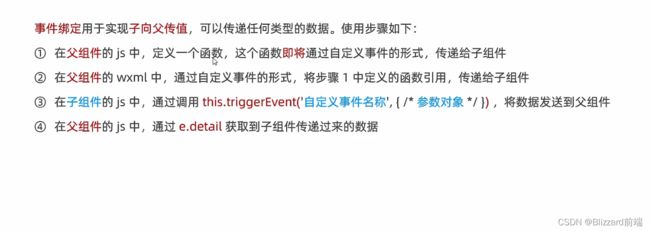
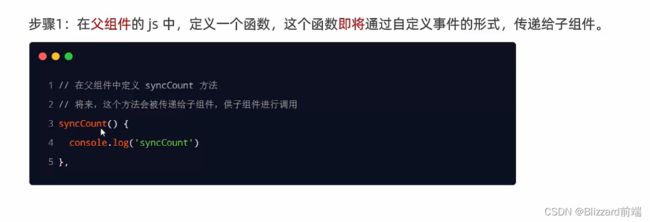
3.事件绑定
4.获取组件实例
自定义组件-behaviors
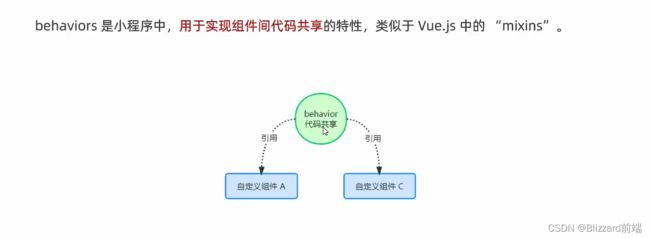
1.什么是behaviors
2.behaviors的工作方式
每个behavior可以包含一组属性、数据、生命周期函数和方法。组件引用他时,它的属性、数据和方法会被合并到组件中
每个组件可以引用多个behavior,behavior也可以引用其他behavior.
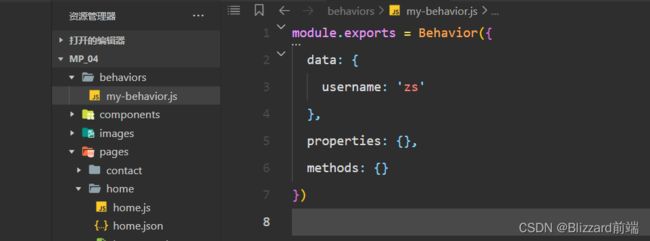
3.创建behavior
4.导入并使用behavior
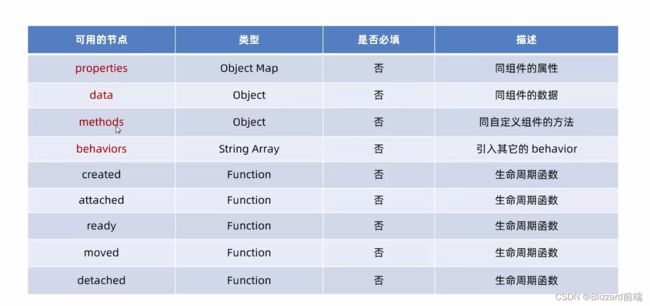
5.behavior中所有可用的节点
6.同名字段的覆盖和组合规则
使用npm包
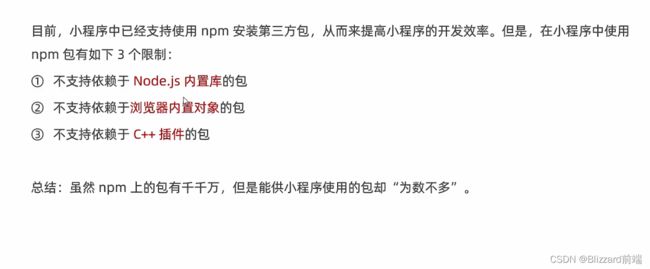
小程序对npm的支持与限制
使用npm包-Vant Weapp
1.什么是Vant Weapp
Vant Weapp是有赞前端团队开源的一套小程序UI组件库,助力开发者快速搭建小程序应用。它所使用到是MIT开源许可协议,对商业
使用比较友好
2.安装Vant组件库
在小程序项目中,安装Vant组件库主要分为如下三步:
①通过npm安装
②构建npm包
③修改app.son
先查看项目中有没有package.json包管理配置文件,
配置命令
npm inint -y
3.使用vant组件
4.定制全局主题样式


CSS自定义变量也是有作用于的,全局html{定义CSS自定义变量},微信小程序的根节点为page,page{//设置CSS自定义变量}

5.定制全局主题样式
使用npm包-API Promise化
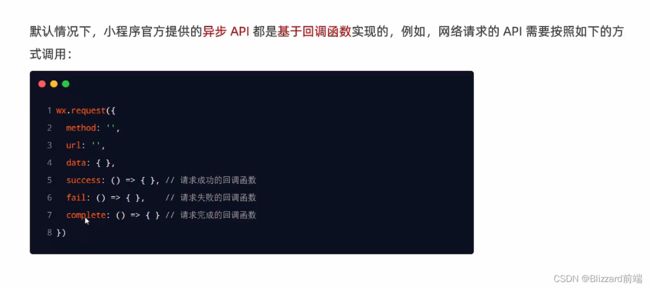
1.基于回调函数的异步API的缺点
2.什么是API Promise化
3.实现API Promise化
npm i --save miniprogram-api-promise
小程序无法直接使用node_modulese里面的包,通过构建npm会生成miniprogram_npm来使用刚下好的包,每次构建之前建议删除miniprogram_npm文件夹以免报错
4.调用Promise化之后的异步API
全局数据共享
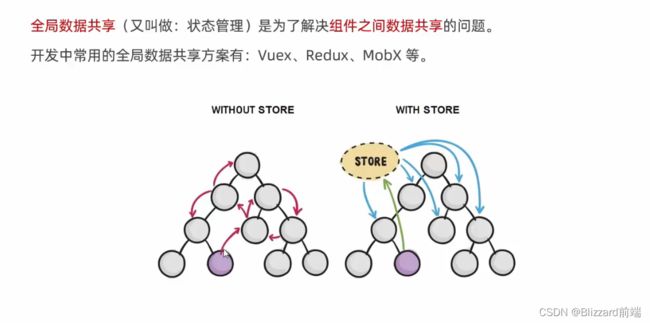
1.什么是数据共享
2.小程序中的全局数据共享方案
全局数据共享-MobX
1.安装MobX相关的包
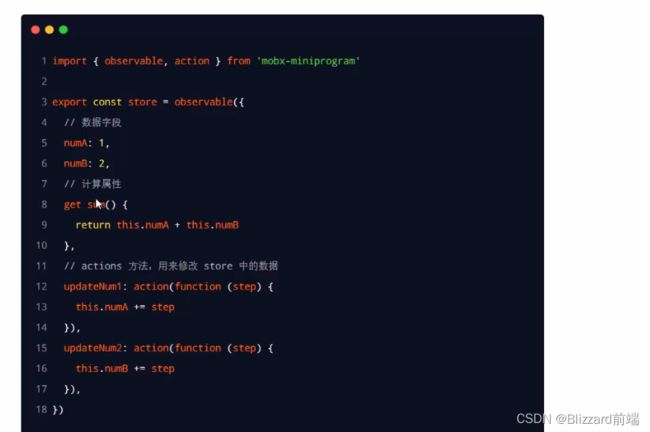
2.创建MobX的Store实例
3.将Store里面的成员绑定到页面中
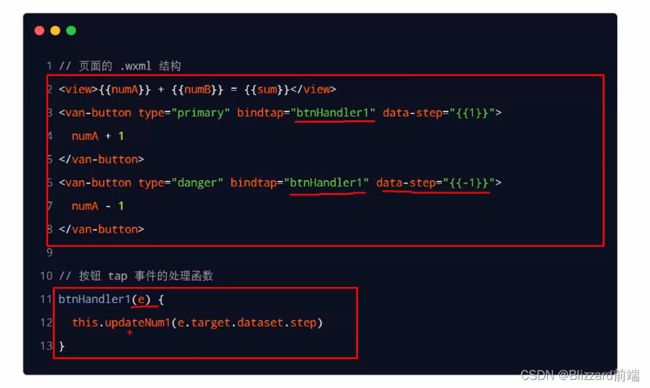
4.在页面上使用Store中的成员
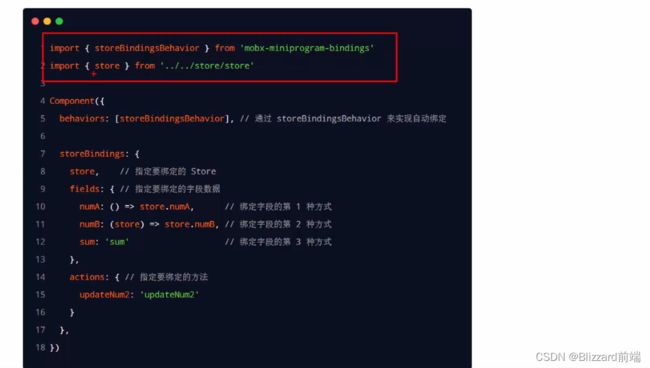
5.将Store中的成员绑定到组件中
6.在组件中使用Store中的成员
分包
1.什么是分包
分包指的是把一个完整的小程序项目,按需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需加载
2.分包的好处
对小程序进行分包的好处主要有以下两点:
①可以优化小程序首次启动的下载时间
②在多团队共同开发时可以更好的解耦协作
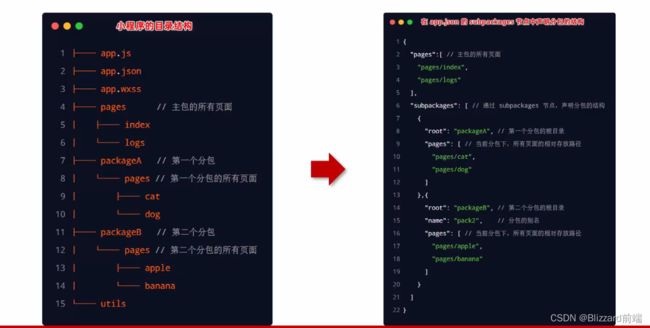
3.分包前项目的构成
4.分包之后项目的构成
5.分包的加载规则
6.分包的体积限制
分包-使用分包
1.配置方法
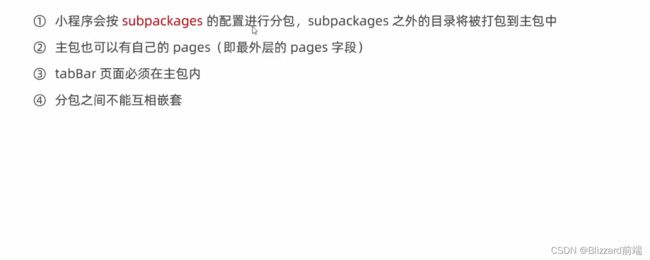
2.打包原则
3.引用原则
分包-独立分包
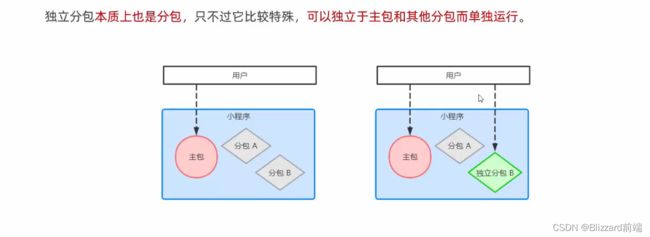
1.什么是独立分包
2.独立分包和普通分包的区别
3.独立分包的应用场景
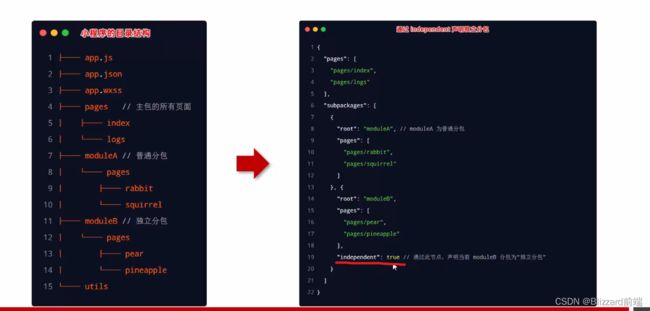
4.独立分包的配置方法
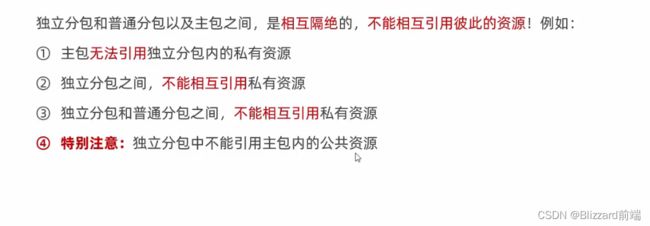
5.引用原则
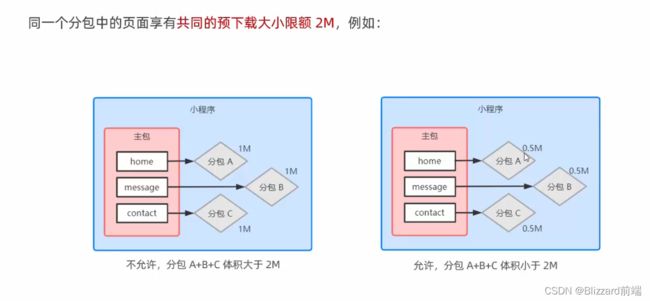
分包-分包预下载
1.什么是分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度