7JS数组
数组是值的有序集合。每个值叫做一个元素,而每个元素在数组中有一个位置,以数字表示,称为索引。JavaScript数组是无类型的:数组元素可以是任意类型,并且同一个数组中的不同元素也可能有不同的类型。
JavaScript数组是JavaScript对象的特殊形式,数组索引实际上和碰巧是整数的属性名差不多。
数组继承自Array.prototype中的属性,它定义了一套丰富的数组操作方法。
7.1创建数组
使用数组直接量是创建数组最简单的方法,在方括号中将数组元素用逗号隔开即可。
调用构造函数Array()是创建数组的另一种方法。调用时没有参数,有一个数值参数,有两个或多个参数。
7.2读写数组元素
使用[]操作符来访问数组中的一个元素。
7.3稀疏数组
稀疏数组就是包含从0开始的不连续索引的数组。通常,数组的length属性值代表数组中元素的个数。如果数组是稀疏的,length属性值大于元素的个数。足够稀疏的数组通常在实现上比稠密的数组更慢、内存利用率更高,在这样的数组中查找元素的时间与常规对象属性的查找时间一样长。
7.4数组长度
每个数组有一个length属性,就是这个属性使其区别于常规的JavaScript对象。
7.5 添加和删除数组元素
最简单的方法:为新索引赋值. 也可以使用push()方法在数组末尾增加一个或多个元素.
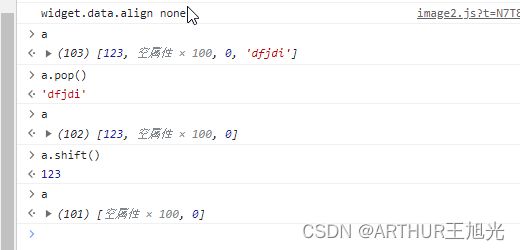
可以使用unshift()方法(在7.8节有描述)在数组的首部插入一个元素,并且将其他元素依次移到更高的索引处。数组有pop()方法(它和push()一起使用),后者一次使减少长度1并返回被删除元素的值。还有一个shift()方法(它和unshift()一起使用),从数组头部删除一个元素。
7.6迭代数组/ 遍历
使用for循环是遍历数组元素最常见的方法
7.7多维数组
JavaScript不支持真正的多维数组,但可以用数组的数组来近似。
7.8数组方法
ECMAScript 3在Array.prototype中定义了一些很有用的操作数组的函数,这意味着这些函数作为任何数组的方法都是可用的。
7.8.1 Array.join()方法将数组中所有元素都转化为字符串并连接在一起,返回最后生成的字符串。
7.8.2Array.reverse()方法将数组中的元素颠倒顺序,返回逆序的数组。
7.8.3Array.sort()方法将数组中的元素排序并返回排序后的数组。
7.84Array.concat()方法创建并返回一个新数组,它的元素包括调用concat()的原始数组的元素和concat()的每个参数。
7.8.5Array.slice()方法返回指定数组的一个片段或子数组。
7.8.6Array.splice()方法是在数组中插入或删除元素的通用方法。不同于slice()和concat(),splice()会修改调用的数组。
7.8.7push()和pop()方法允许将数组当做栈来使用。
7.8.8unshift()和shift()方法的行为非常类似于push()和pop(),不一样的是前者是在数组的头部而非尾部进行元素的插入和删除操作。
7.8.9数组和其他JavaScript对象一样拥有toString()方法。针对数组,该方法将其每个元素转化为字符串(如有必要将调用元素的toString()方法)并且输出用逗号分隔的字符串列表。
forEach()方法从头至尾遍历数组,为每个元素调用指定的函数。
map()方法将调用的数组的每个元素传递给指定的函数,并返回一个数组,它包含该函数的返回值。
fliter()方法返回的数组元素是调用的数组的一个子集。
every()和some()方法是数组的逻辑判定:它们对数组元素应用指定的函数进行判定,返回true或false。
reduce()和reduceRight()方法使用指定的函数将数组元素进行组合,生成单个值。
indexOf()和lastIndexOf()搜索整个数组中具有给定值的元素,返回找到的第一个元素的索引或者如果没有找到就返回-1。
indexOf()和lastIndexOf()搜索整个数组中具有给定值的元素,返回找到的第一个元素的索引或者如果没有找到就返回-1。
类数组对象
,JavaScript数组的有一些特性是其他对象所没有的
·当有新的元素添加到列表中时,自动更新length属性。
·设置length为一个较小值将截断数组。
·从Array.prototype中继承一些有用的方法。
·其类属性为"Array"。
作为数组的字符串
字符串的行为类似于只读的数组。除了用charAt()方法来访问单个的字符以外,还可以使用方括号