- 开源项目低代码表单FormCreate从Vue2到Vue3升级指南
低代码研究员
FormCreate开源低代码FormCreate低代码表单低代码设计器动态表单
开源项目低代码表单FormCreatev3版本基于Vue3.0构建,尽管功能与v2版本大致相同,但有一些重要的变更和不兼容项需要注意。源码地址:Github|GiteeFormCreatev3对比v2版本在一些功能和配置项上做了调整,以更好地支持Vue3的新特性。以下是v2到v3升级过程中需要关注的变化和调整。移除配置项在v3版本中,以下配置项已被移除,因为它们在Vue3中不再适用:attrs:在
- 低代码平台与传统开发平台的主要区别是什么?
勤研科技
低代码开发新视角低代码
在当今快速发展的数字化时代,企业和个人对软件开发的需求日益增长。然而,传统的软件开发方式往往面临着开发周期长、成本高、技术门槛高等问题。为了应对这些挑战,低代码平台应运而生,成为一种新兴的开发方式。低代码平台通过简化开发流程,降低了技术门槛,使得非技术用户也能参与到应用开发中来。低代码平台的核心理念是通过可视化工具和预设模板,让用户能够快速构建应用,而无需深入的编程知识。这种方式不仅提高了开发效率
- 开源项目低代码表单FormCreate中ElementPlus表单使用校验规则示例
低代码研究员
FormCreate开源低代码低代码表单动态表单FormCreate低代码设计器
在开源项目低代码表单FormCreate中,可以通过validate配置项为表单组件设置验证规则。无论是内置的表单组件还是自定义的表单组件,都支持表单校验。本文将详细介绍验证规则的使用方法,并提供一些示例来帮助您更好地理解和应用这些功能。源码地址:Github|Gitee基本验证规则validate配置项允许您为每个表单字段定义多种验证规则。每个规则都是一个对象,您可以通过设置不同的属性来控制验证
- 流程自动化变革:看低代码开发如何赋能企业创新转型
工业甲酰苯胺
自动化低代码运维
在数字化转型的浪潮中,企业面临着前所未有的挑战和机遇。为了保持竞争力,企业必须快速适应市场变化,创新业务模式,并提高运营效率。流程自动化成为企业转型的关键,而低代码开发平台如JNPF,正成为推动这一变革的重要力量。什么是低代码开发?低代码开发是一种通过图形化界面和配置化手段,显著减少传统编程工作量的开发方式。它允许开发者和业务人员无需编写大量复杂的代码,即可快速构建和部署应用程序。低代码平台通常提
- 低代码开发:业务与技术的完美融合
BPM_宏天低代码
低代码
正文:随着数字化转型的加速,企业对应用软件的需求日益增长。然而,传统的开发方式往往费时费力,难以满足市场的快速变化。在此背景下,低代码开发平台应运而生,它们正逐步改变我们的工作方式,让业务人员和技术人员能够携手合作,共同推动业务发展。何谓低代码开发?低代码开发是一种新兴的软件开发方法,它通过图形化的用户界面和拖拽式组件快速构建应用程序,旨在降低应用程序开发的复杂性。这种简化开发流程的方法使得非技术
- 【网易低代码】第2课,页面表格查询功能
Karle_
网易低代码低代码
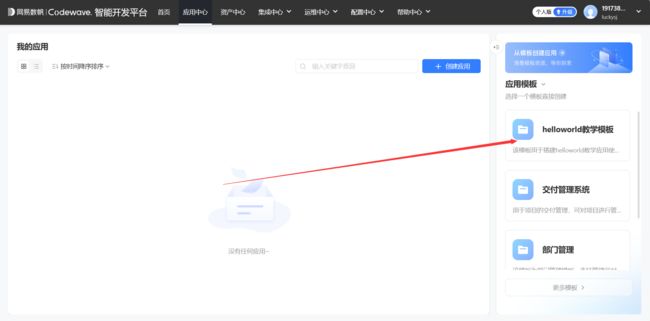
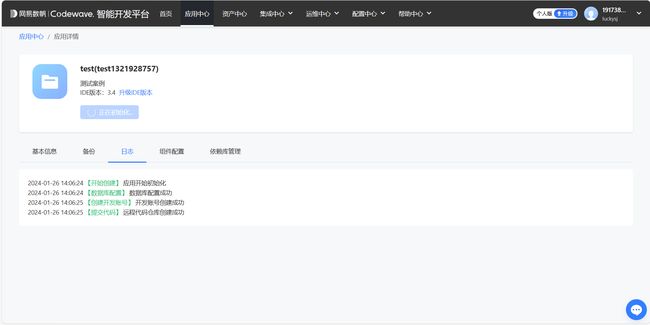
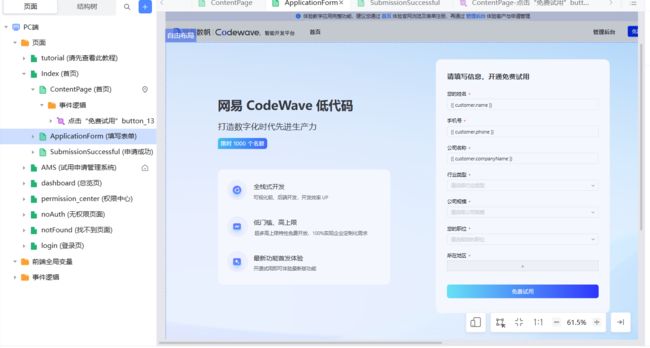
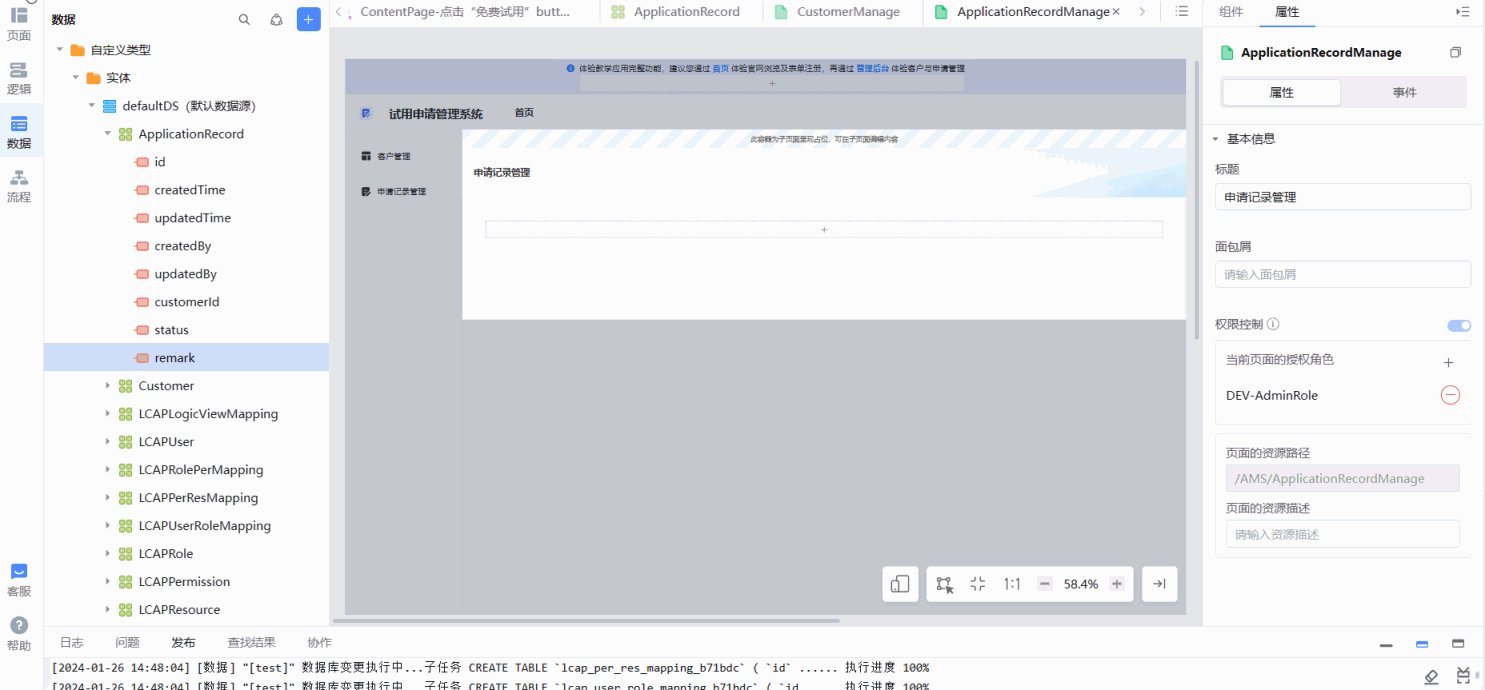
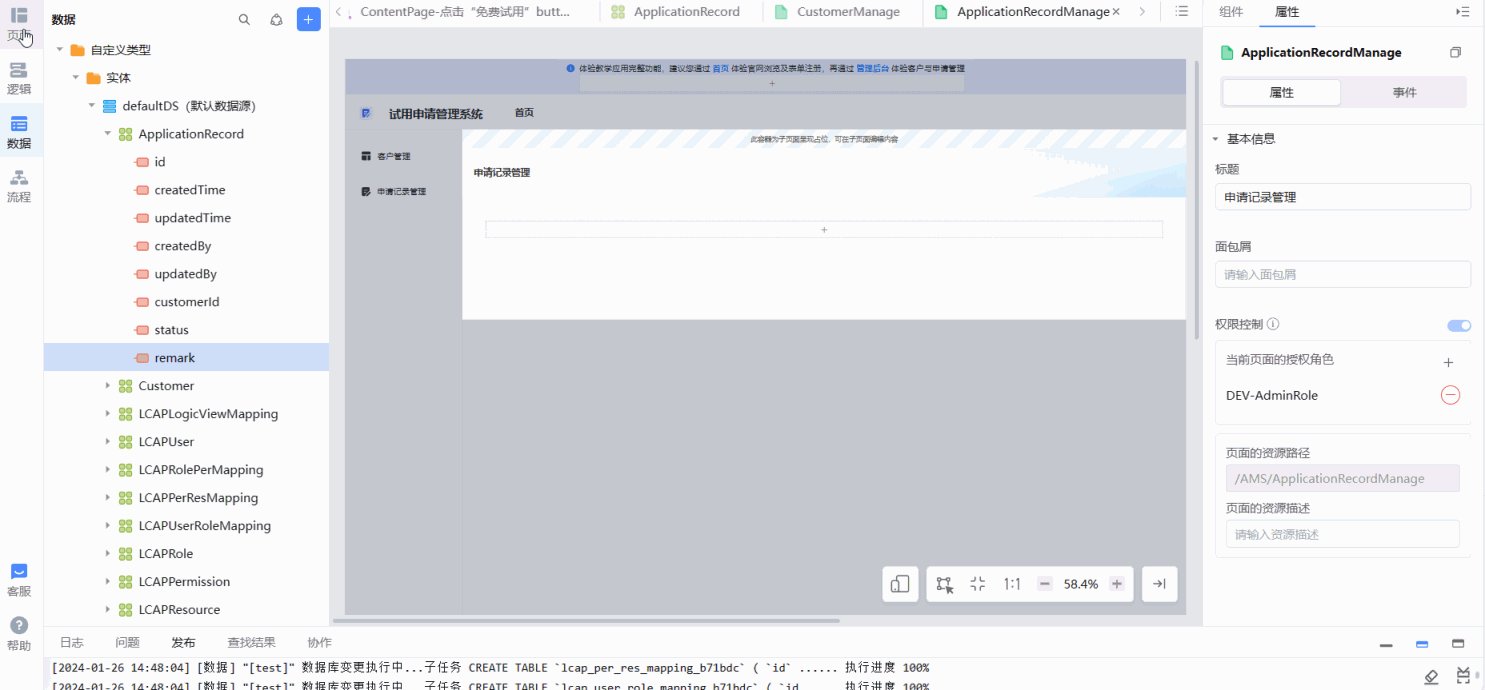
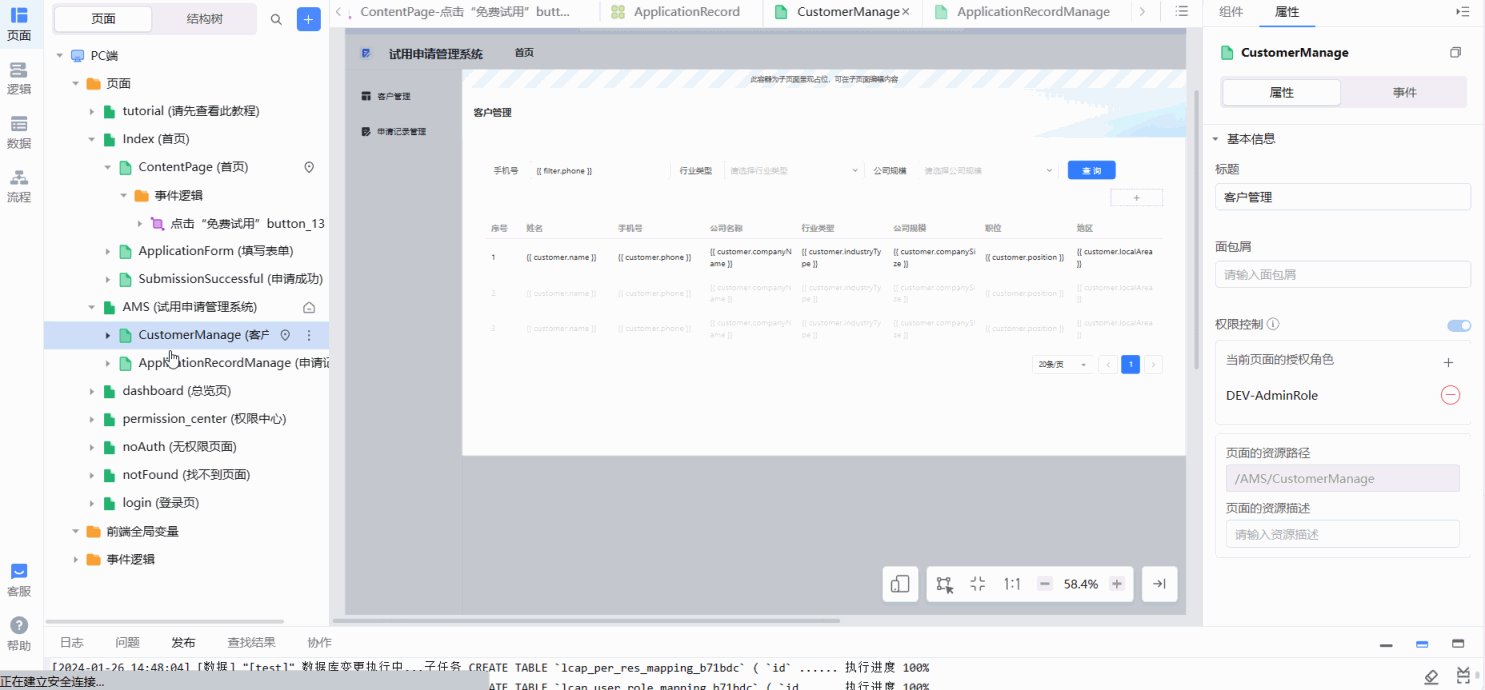
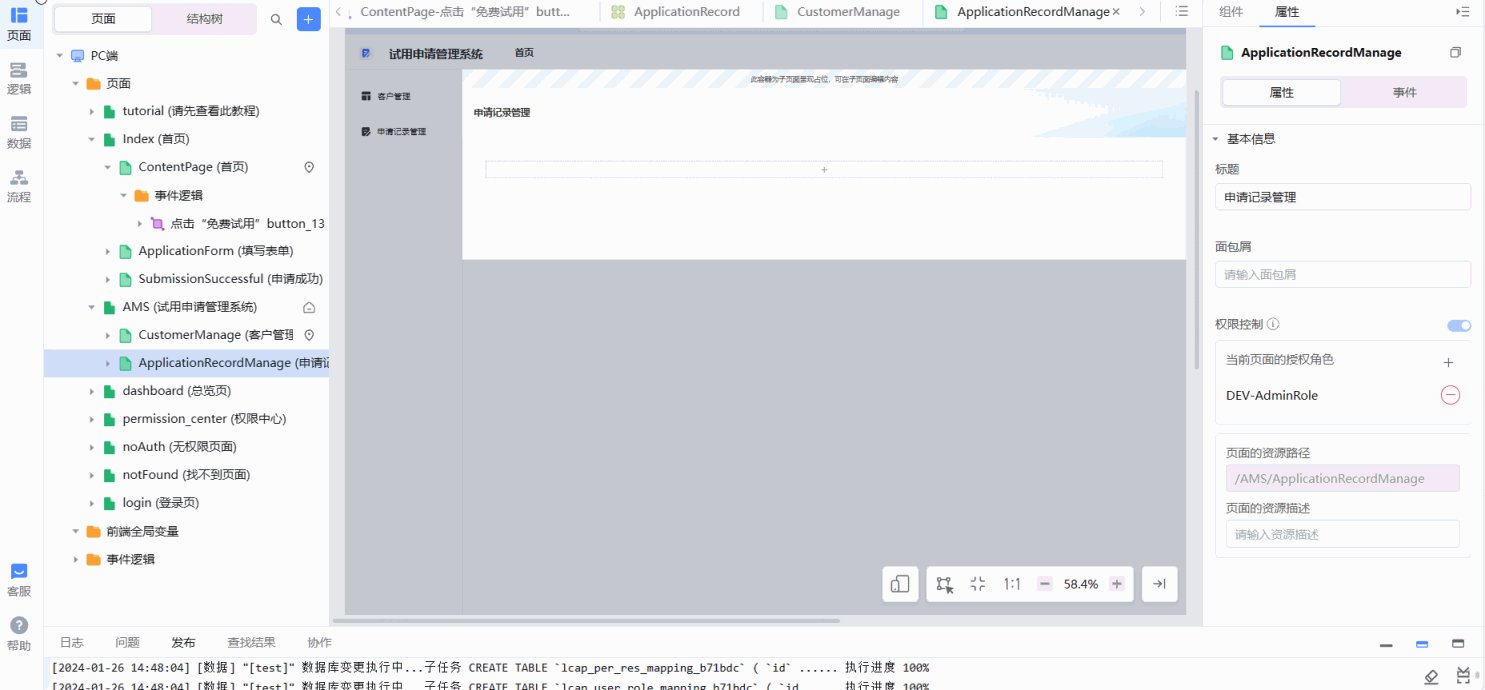
你好!这是一个新课程CodeWave网易低代码通过自然语言交互式智能编程,同时利用机器学习,帮助低代码开发者进一步降低使用门槛、提高应用开发效率【网易低代码】第2课,页面表格查询功能1.拖拽表格组件到页面布局中2.服务端逻辑编写3.绑定表格数据源4.调用服务端逻辑5.课程预告1.拖拽表格组件到页面布局中2.服务端逻辑编写拖拽数据查询逻辑添加查询对象添加分页对象拖转分页变量page和size添加输出
- 低代码平台中的统一认证与单点登录(SSO):实现简化与安全的用户管理
BPM_宏天低代码
低代码安全
引言在现代应用开发中,用户管理是一个关键环节。随着应用数量的增加,传统的用户认证和管理方式逐渐显得繁琐且不够高效。低代码平台的出现为解决这一问题提供了新的思路。本文将探讨低代码平台中如何实现统一认证与单点登录(SSO),以及这些技术如何简化用户管理并提高安全性。低代码平台概述低代码平台是一种允许用户通过图形化界面而非编写大量代码来构建应用程序的工具。这种平台的优势在于能够大幅度缩短开发周期、降低开
- 六、桥接模式
磊-
桥接模式
桥接模式(BridgePattern)是一种结构型设计模式,旨在将抽象与实现分离,使得两者可以独立变化。通过使用桥接模式,可以避免在多个维度上进行继承,降低代码的复杂度,从而提高系统的可扩展性。组成部分抽象类(Abstraction):定义高层的抽象接口,并持有对实现的引用。扩展抽象类(RefinedAbstraction):继承自抽象类,提供具体的扩展实现。实现接口(Implementor):定
- 开源项目低代码表单FormCreate中教你如何扩展业务组件
小圆效率手册
低代码
开源项目低代码表单FormCreate支持在表单中生成并使用任何Vue组件。无论是简单的UI组件,还是复杂的自定义逻辑,都可以通过以下方式轻松集成到表单中。源码地址:Github|Gitee注意事项挂载与注册:在自定义组件渲染之前,必须通过全局或局部的方式挂载或注册自定义组件,详见挂载或注册获取组件规则:只要在生成规则中定义name属性,就可以通过fApi.component(name)方法获取组
- 开源|低代码表单FormCreate通过循环创建多个表单?
低代码研究员
FormCreate低代码低代码表单动态表单开源FormCreate
本文将展示如何使用低代码表单form-create在循环创建多个表单,并实现表单的动态添加、重置和提交功能。我们将使用Mock数据模拟从接口获取的表单数据,并提供详细的代码示例和解释。源码地址:Github|Gitee获取表单数据添加表单重置表单提交表单import{ref}from'vue';import{ElButton,ElDivider}from'element-plus';importf
- Spring IOC
LongProgrammer
spring数据库java
什么是Spring概念:是一款开源轻量级应用程序框架主要用企业级的构建程序,解决复杂性的业务问题,使用Spring开发可以将Bean对象,Dao组件对象,Service组件对象等交给Spring容器来管理。作用:提高开发效率,降低代码的耦合度,提高代码的复用性,提高代码的键状性谈谈Spring的两个核心模块ioc的概念:控制反转是一种设计思想将你设计好的对象交给容器控制ioc控制反转:将创建好的对
- 探索未来编程新纪元:flow-eda——可视化低代码的创新实践
史锋燃Gardner
探索未来编程新纪元:flow-eda——可视化低代码的创新实践flow-eda采用springboot+vue/react搭建的一个基于事件驱动的流式低代码编程应用程序,您可以在编辑器中采用拖拽的形式来实现业务编程工作,一键运行和停止,让开发工作变得更简单高效。项目地址:https://gitcode.com/gh_mirrors/fl/flow-eda项目介绍在软件开发领域,flow-eda正迅
- 基于Vue3.X + Typescript实现的在线PPT制作工具,开源!
徐小夕@趣谈前端
typescriptjavascript前端ecmascript开发语言
嗨,大家好,我是徐小夕。之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:H5-Dooring(页面可视化搭建平台)V6.Dooring(可视化大屏搭建平台)橙子6试卷(表单搭建引擎)Nocode/WEP文档知识引擎最近在研究办公三件套(WPS),打算做个纯WEB版本的,偶然在github上发现了一款非常有意思的开源项目,它模仿了Office的PPT制作模
- 提高开发效率的工具:低代码开发平台的崛起
勤研科技
低代码
在当今快速发展的数字时代,企业面临着越来越大的压力,要求能够迅速响应市场变化并创新。开发者在如此繁忙的工作环境中,何以提升工作效率,成为了一个亟需解决的问题。传统的编码方式有时显得冗长而低效,这时,低代码开发平台的出现,为开发者提供了一条新的出路。1.低代码开发平台的定义低代码开发平台是一种允许用户以最小的手动编码或无需编码的方式构建应用程序的软件开发环境。通过直观的图形化界面,开发者可以利用拖放
- [开源]低代码表单FormCreate中扩展自定义组件详细教程
_xaboy
FormCreate开源低代码动态表单低代码表单FormCreate
低代码表单FormCreate支持在表单中生成并使用任何Vue组件。无论是简单的UI组件,还是复杂的自定义逻辑,都可以通过以下方式轻松集成到表单中。源码地址:Github|Gitee注意事项挂载与注册:在自定义组件渲染之前,必须通过全局或局部的方式挂载或注册自定义组件,详见挂载或注册获取组件规则:只要在生成规则中定义name属性,就可以通过fApi.component(name)方法获取组件规则,
- [开源]低代码表单FormCreate的control表单联动功能的详解
_xaboy
FormCreate开源低代码动态表单低代码表单FormCreate
低代码表单FormCreate提供了强大的组件联动功能,通过control配置项实现组件的加载、显示、禁用和必填等状态控制。在表单开发中,经常需要实现组件之间的联动行为,例如当某个输入框的值满足特定条件时,动态显示或隐藏其他组件。源码地址:Github|Gitee数据结构typeControl=Array'|'>'|'>='|'boolean;//控制对应规则的显示,禁用,必填method?:'d
- Controller层为什么为什么不可以写业务逻辑?
smart margin
mvcmvcspringjava
将代码逻辑写在控制层可能会导致以下问题:过度耦合:如果将业务逻辑写在控制器中,它们就会紧密耦合在一起,难以单独测试或维护。这也可能使代码不够灵活,难以修改或重构。代码重复:如果逻辑在多个控制器中出现,可能需要在每个控制器中编写相同的代码,这会增加维护成本并降低代码质量。控制器臃肿:如果所有逻辑都在控制器中实现,它们可能会变得过于庞大和难以理解,给后续维护带来困难。不满足单一职责原则(SRP):通过
- 智能未来:低代码与AI如何重塑企业应用开发
HUIBUR科技
低代码平台AI企业应用开发低代码ai
引言在当今瞬息万变的商业环境中,企业面临着前所未有的挑战与机遇。数字化转型已经成为各行各业的必然趋势,而在这一过程中,应用开发的效率与智能化程度成为企业竞争力的重要衡量标准。传统的开发模式往往需要大量的时间和资源,而低代码平台的兴起则为企业提供了一条更加敏捷、灵活的开发路径。与此同时,人工智能(AI)技术,尤其是大规模语言模型的进步,为应用程序赋予了前所未有的智能化能力。然而,单靠低代码或AI技术
- 论低代码平台在业务系统中的多种应用形态
快乐非自愿
低代码
引言随着信息技术的飞速发展,企业对于业务系统的灵活性和快速部署能力提出了更高的要求。传统的软件开发方式往往耗时长、成本高,难以适应快速变化的市场需求。低代码平台的出现,为解决这一问题提供了新的思路。低代码平台通过提供可视化的开发环境和丰富的组件库,使得业务人员和开发人员能够快速构建业务系统,极大地缩短了开发周期,降低了开发成本。本文将探讨低代码平台在业务系统中的多种应用形态。低代码平台概述低代码平
- 简搭(jabdp)-企业敏捷业务低代码开发平台 JNPF3.3 3.4.1旗舰版、企业版
xevalon
低代码java开发语言
简搭jabdp是一款基于引擎模式的web快速开发平台,采用新颖的在线开发部署模式,配置式,低代码,使开发变得更加简单、纯粹,提高了开发的效率。jabdp全名是JAVA敏捷业务开发平台(JavaAgileBusinessDevelopmentPlatform),是一款企业级web快速开发平台,采用新颖的在线开发部署模式,使开发变得更加简单、纯粹,减少web开发中80%的代码量,革命性的提高了开发的效
- java+.Net版本 旗舰版企业版 JNPF 低代码-敏捷业务低代码开发平台
m0_73576999
java.net低代码开发语言前端
低代码通常是指APaaS产品,通过为开发者提供可视化的应用开发环境,降低或去除应用开发对原生代码编写的需求量,进而实现便捷构建应用程序的一种解决方案。广义上低代码概念涵盖所有能够完成代码的集成,减少代码开发的应用过程和服务,但狭义上低代码的概念更倾向定位于满足企业业务端应用需求,通过可视化界面,利用少量代码或者无代码即可搭建简单应用和复杂企业级应用的独立开发平台。JNPF快速开发平台就是其中翘楚,
- JNPF java版本3.4.1旗舰版 /微服务、单体 、JAVA 和.net6版本框架
「已注销」
java.net开发语言低代码微服务
低代码通常是指aPaaS产品,通过为开发者提供可视化的应用开发环境,降低或去除应用开发对原生代码编写的需求量,进而实现便捷构建应用程序的一种解决方案。简单来说,低代码开发平台是一种软件开发工具,是可以通过无需编码或只用少量代码实现快速生成应用程序的开发平台。[DisassemblyDiagnoser(maxDepth:1)]//changeto0forjustthe[Benchmark]metho
- 针对企业级应用复杂性的低代码开发平台架构
快乐非自愿
低代码架构
随着企业信息化建设的不断深入,企业级应用的复杂性日益增加,传统的手动编码开发方式已难以满足快速迭代和灵活定制的需求。在这样的背景下,低代码开发平台(Low-CodeDevelopmentPlatform,LCDP)应运而生,以其高效、灵活、易用的特点,为企业级应用开发带来了革命性的变革。低代码开发平台的核心理念低代码开发平台的核心理念主要体现在其名称中,"低代码"一词准确地描述了这种平台的主要特点
- 简搭(jabdp)-企业敏捷业务低代码开发平台 JNPF3.4.5 旗舰版、企业版
redeeming33
低代码java开发语言
简搭jabdp是一款基于引擎模式的web快速开发平台,采用新颖的在线开发部署模式,配置式,低代码,使开发变得更加简单、纯粹,提高了开发的效率。jabdp全名是JAVA敏捷业务开发平台(JavaAgileBusinessDevelopmentPlatform),是一款企业级web快速开发平台,采用新颖的在线开发部署模式,使开发变得更加简单、纯粹,减少web开发中80%的代码量,革命性的提高了开发的效
- python中func自定义函数_Python函数之自定义函数&作用域&闭包
瞄小七.sunshine
一前言1.1为什么要用函数代码的组织结构更清晰,可读性好;遇到重复的功能不需要重新编写代码,调用函数即可,代码不会冗余;功能需要扩展时,只需要修改函数内容即可,实现统一管理,降低代码维护难度函数式编程最重要的是增强代码的重用性和可读性1.2函数是什么想象生活中的例子,修理工需要事先准备好工具箱里面放好锤子,扳手,钳子等工具,然后遇到锤钉子的场景,拿来锤子用就可以,而无需临时再制造一把锤子。修理工-
- 低代码门户技术:赋能业务灵活性与创新的新时代
BPM_宏天低代码
低代码
随着数字化转型的深入推进,各行各业对灵活、高效的技术解决方案的需求日益增长。在这个背景下,低代码门户技术应运而生,为企业提供了一种新颖的应用开发方式。今天,我们将探讨低代码门户技术的基本概念、优势以及如何在实际应用中实现业务创新。1.什么是低代码门户技术?低代码门户技术是一种通过图形化界面和可视化开发工具简化应用程序开发的技术。这种方法使开发人员可以使用最少的代码编写应用程序,甚至在某些情况下完全
- three.js低代码 编辑器 ,和 相应 3d 功能案例 ,cesium
优雅永不过时·
three.jscesium.jswebgljavascript前端
开发历程低代码的开发是非常曲折的,尤其是早期根本没有任何参考作品或者相关的一些知识博客去引领我们去做,会经历多次的推到再到重头再来,又需要开发者有很高的知识储备,举步维艰。以下是我的一些的功能分布,希望能对你有一些启发,让你少走一些弯路。预览查看https://z2586300277.github.io/three-editor/dist/#/editor开源地址https://github.co
- 如何看待“低代码”开发平台的兴起?
AI逍遥子
低代码
近年来,“低代码”开发平台如雨后春笋般涌现,承诺让非专业人士也能快速构建应用程序。这种新兴技术正在挑战传统软件开发模式,引发了IT行业的广泛讨论。低代码平台是提高效率的利器,还是降低了编程门槛导致质量下降?它会改变开发者的工作方式吗?让我们一起探讨低代码开发的机遇与挑战。方向一:技术概览低代码平台的基本概念低代码平台是一种允许用户通过最少的手写代码甚至不编写代码来创建应用程序的软件开发环境。它通过
- c和JAVA的安全编码_C、C++ 和 Java安全编码实践提示与技巧
humphry huang
c和JAVA的安全编码
文/GwynFisher对于所有类型环境中的开发人员来说,安全性正成为一个越来越重要的主题,即便过去一直认为安全性不成问题的嵌入式系统也是如此。本文将介绍几种类型的编码漏洞,指出漏洞是什么、如何降低代码被攻击的风险、如何更好地找出代码中的此类缺陷。注入攻击通过将信息注入正在运行的流程,攻击者可以危害进程的运行状态,以反射到开发人员无法保护的某种最终目标。例如,攻击者可能会通过堆栈溢出(stackc
- three.js 实现 3D地图
优雅永不过时·
3djavascript低代码npm智慧城市前端threejs
three.js实现仿照echarts3d地图。由于three.js目前比较依赖写代码,而一个美的地图需要大量的three.js组合,我建议先做three.js基础层的低代码编辑器,随后各种项目和效果配置起来都会很方便。https://z2586300277.github.io/three-editor/dist/#/codeMirror?example_path=threeEditor&exam
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option