从用户角度出发:探索Playwright的元素定位策略
从用户角度出发:探索Playwright的元素定位策略
Playwright是一个用于自动化测试和浏览器自动化的工具,它支持多种定位元素的方式,包括CSS选择器、XPath和从用户角度视觉呈现的定位。
虽然Playwright支持CSS选择器和XPath,但它确实更加强调从用户角度视觉呈现的定位。这意味着Playwright鼓励开发人员使用与用户交互和页面展示相关的定位方法,以便更好地模拟用户行为和测试页面的可见部分。
从用户角度视觉呈现的定位方法可以包括元素的文本内容、元素的可见性、元素的位置等。Playwright提供了一系列方法来支持这种类型的定位,例如根据元素的文本内容进行定位、根据元素的可见性进行定位等。
文本内容定位
from playwright.sync_api import sync_playwright
p = sync_playwright().start()
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("https://www.byhy.net/_files/stock1.html")
page.wait_for_timeout(1000)
# 根据页面文本内容进行选择元素
elements = page.get_by_text('11').all() # 包含
# 打印出元素文本
for ele in elements:
print(ele.inner_text())
也可以结合正则表达式,进行筛选
import re
elements = page.get_by_text(re.compile("11$")).all()
from playwright.sync_api import sync_playwright
p = sync_playwright().start()
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("https://www.byhy.net/_files/stock1.html")
page.wait_for_timeout(1000)
import re
elements = page.get_by_text(re.compile("11$")).all()
# 打印出元素文本
for ele in elements:
print(ele.inner_text())
元素 role 定位
元素的角色定位是根据元素在Web界面中的用途进行定义和标记。现代Web应用程序采用了一种名为"ARIA(Accessible Rich Internet Applications)"的标准,该标准为Web界面元素定义了一套角色信息,并将其添加到页面中。
ARIA角色可以为那些在HTML中没有对应的元素或者尚未得到完全浏览器支持的元素提供语义化的描述。通过为元素添加ARIA角色,可以使屏幕阅读器和其他辅助工具以符合用户期望的方式呈现和支持与该类型对象的交互。
使用ARIA角色,可以为HTML元素添加role="role type"属性,其中"role type"是ARIA规范中角色的名称。有些角色需要包含相关的ARIA状态或属性,而其他角色只能与其他角色一起使用。
<div class="alert-message" role="alert">
您已成功注册,很快您将收到一封确认电子邮件
div>
因为 role="alert" 是 ARIA规范里面的属性, 辅助系统(比如读屏系统)会特别注意,就会侦测到,我们可以使用代码助手。
# 根据 role 定位
lc = page.get_by_role('alert')
# 打印元素文本
print(lc.inner_text())
html元素中,有些 特定语义元素(semantic elements)被ARIA规范认定为自身就包含 ARIA role 信息,并不需要我们明显的加上 ARIA role 属性设置,比如:
<progress value="75" max="100">75 %progress>
相当于:
<progress value="75" max="100"
role="progressbar"
aria-valuenow="75"
aria-valuemax="100">75 %div>
我们可以这样定位:
# 根据 role 定位
lc = page.get_by_role('progressbar')
# 打印元素属性 value 的值
print(lc.get_attribute('value'))
ARIA Attribute
ARIA规范除了可以给元素添加 ARIA role ,还可以添加其它 ARIA属性(ARIA attributes) ,比如:
<div role="heading" aria-level="1">白月黑羽标题1div>
<div role="heading" aria-level="2">白月黑羽标题2div>
定位:
lc = page.get_by_role('heading',level=2)
print(lc.inner_text())
Accessible Name
<a name='link2byhy' href="https://www.byhy.net">白月黑羽教程a>
Accessible Name 不一样,它是元素界面可见的文本名,比如上面的元素,暗含的 Accessible Name 值就是 白月黑羽教程 , 当然也暗含了 ARIA role 值为 link。
lc = page.get_by_role('link',name='白月黑羽教程')
print(lc.click())
我感觉大家现在肯定比较蒙圈,确实不是特别好理解,但是这些操作是playwright推荐的用法,我们完全可以使用代码助手来润色即可。代码助手产生代码时, 能使用 role定位的,会优先使用 role 定位。
playwright codegen
元素相关特性:
注意!下面了解即可,看懂为主!
- 根据元素 placeholder 定位
input 元素,通常都有 placeholder 属性,可以使用 Page/Locator 对象的 get_by_placeholder 方法,根据 placeholder 属性值定位。
page.get_by_placeholder('captcha',exact=True).fill('白月黑羽')
参数 exact 值为 True ,表示完全匹配,且区分大小写。如果值为False,就只需包含参数字符串即可,且不区分大小写。
- 根据元素关联的 label 定位
input 元素,通常都有关联的 label,可以使用 Page/Locator 对象的 get_by_label 方法,根据 元素关联的 label 定位。
<input aria-label="Username">
<label for="password-input">Password:label>
<input id="password-input">
page.get_by_label("Username").fill("john")
page.get_by_label("Password").fill("secret")
- 根据元素 title 定位
有些元素,比如 span, a 等等,可能有 title 属性,当鼠标悬浮在该元素上时,可以显示title属性内在一个提示框里面。
可以使用 Page/Locator 对象的 get_by_title 方法,根据 元素的 title 属性值 定位。
白月黑羽教程
page.get_by_title("byhy首页").click()
隐式等待
这个功能比较常用,就是加入我们想实现验证码的滑块,这个会存在一个时间间隔,肯定验证码不会立即出来吧,那么我们怎么实现呢,如果使用 wait_for_timeout(1000),会导致一个问题,等待多了,可能会影响程序运行效率,如果等待时间少了,我们的验证码界面出不来啊,这就比较尴尬了,这时候就该隐式等待出场了。
隐式等待:就是我们会指定一个时间,他在这个时间内不断探测,我们需要的目标是否出现,如果超时就会报错,当然了,我们可以给时间大一点,大家懂我意思吧。
from playwright.sync_api import sync_playwright
p = sync_playwright().start()
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("https://www.byhy.net/_files/stock1.html")
page.locator('#kw').fill('通讯\n')
page.locator('#go').click()
element = page.locator("[id='1']")
print(element.inner_text())
大家看,我们上面这个代码,没有指定,但是为什么能有结果呢?
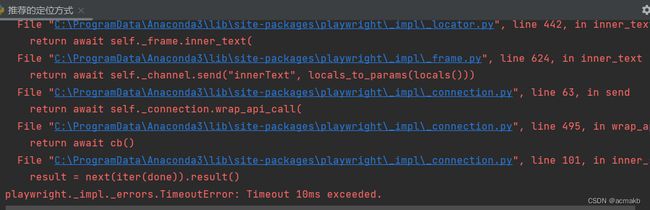
因为默认隐式等待30秒,但是我们如果一改,就会报错:
from playwright.sync_api import sync_playwright
p = sync_playwright().start()
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("https://www.byhy.net/_files/stock1.html")
page.locator('#kw').fill('通讯\n')
page.locator('#go').click()
element = page.locator("[id='1']")
print(element.inner_text(timeout=10 )) # 10毫秒
那么如何全局修改呢?
这时候需要先创建一个new_context()对象,然后对其进行参数配置。
browser = p.chromium.launch(headless=False, slow_mo=50)
context = browser.new_context()
context.set_default_timeout(60) # 修改为60s
from playwright.sync_api import sync_playwright
p = sync_playwright().start()
browser = p.chromium.launch(headless=False, slow_mo=50)
context = browser.new_context()
context.set_default_timeout(10) #修改缺省等待时间为10毫秒 注意单位式毫秒
page = context.new_page() # 通过context 创建Page对象
page.goto("https://www.byhy.net/_files/stock1.html")
page.locator('#kw').fill('通讯\n')
page.locator('#go').click()
element = page.locator("[id='1']")
print(element.inner_text())
from playwright.sync_api import sync_playwright
p = sync_playwright().start()
browser = p.chromium.launch(headless=False, slow_mo=50)
context = browser.new_context()
context.set_default_timeout(10000) #改成10s
page = context.new_page() # 通过context 创建Page对象
page.goto("https://www.byhy.net/_files/stock1.html")
page.locator('#kw').fill('通讯\n')
page.locator('#go').click()
element = page.locator("[id='1']")
print(element.inner_text())
总结:
在本文中,我们从用户角度出发,探索了Playwright的元素定位策略。元素定位是自动化测试中至关重要的一步,它允许我们与Web应用程序进行交互并执行各种测试操作。
我们介绍了几种常见的元素定位策略,包括文本内容定位、元素属性定位、role定位和ARIA属性定位。这些策略可以根据具体的测试需求来选择和使用,以确保我们能够准确地定位和操作目标元素。
此外,我们还探讨了元素相关特性定位和隐式等待的概念。元素相关特性定位允许我们根据元素的父元素、兄弟元素或子元素来定位目标元素,从而更精准地进行定位。而隐式等待则是一种等待机制,它确保我们在执行测试操作时等待元素的出现或某个操作的完成,以避免不必要的错误或超时。
通过了解和应用这些元素定位策略和技巧,我们可以更好地编写自动化测试脚本,并确保测试的准确性和可靠性。无论是在功能测试、界面测试还是可访问性测试中,准确的元素定位都是成功的关键因素之一。
希望本文对您在使用Playwright进行自动化测试时有所帮助,并能够提升您的测试效率和质量。继续探索和学习,享受自动化测试的乐趣!
注意:
整理于:Xpath/Role/视觉 定位方法 | 白月黑羽 (byhy.net),如有侵权,请联系删除!