vue构建后打包zip自动加版本号上传发布到服务器
有时在做vue项目时,经常要打包发布的服务器,一般都是yarn build,然后手工压缩,再上传压缩包到服务器指定目录,解压。这样每次手动做都比较烦锁。想了下可以做一个构建好文件后,自动打包成zip包并加上版本号,以作备份,并上传到服务器目录。这样一来,打包上传完,就可以直接上服务器解压就行了。
原文链接:https://www.uihtm.com/blog/19665.html
下面就一步步教大家怎么做。
需要以下包及文件:
- filemanager-webpack-plugin 用于打包zip, 用的是^2.0.5,node 14.18.0,高版本我安装不了,因为我是vue2项目。
- ftp-deploy 用于上传文件到服务器
- version.js 编辑自动版本号文件
- verson.json 用于存当前最新版本号信息
安装:
yarn add filemanager-webpack-plugin@^2.0.5 -D
yarn add ftp-deploy -D
自动版本号文件version.json
{"version":"1.0.16","updateTime":"2024/1/26 上午12:46:07","name":"uihtm.com-admin"}
自动版本号文件version.js
const path = require('path')
const fs = require('fs')
const version = {
getCurrentVersion: function()
{
const vers = fs.readFileSync('.version.json')
if (vers){
versionData = JSON.parse(vers.toString('utf-8'))
console.log('当前版本号:'+versionData.version);
return versionData;
}
return null
},
//生成新版本
createNewVersion: function(version)
{
if (version){
const vers = version.split('.')
const num = parseInt(vers.pop()) + 1
vers.push(num)
return vers.join('.')
}
},
//更新新版本
updateVersion: function(newVersion, data)
{
data.version = newVersion
const date = new Date()
data.updateTime = [date.toLocaleDateString(),date.toLocaleTimeString()].join(' ')
const newVersionData = JSON.stringify(data)
fs.writeFileSync('.version.json', newVersionData)
return data
},
createNewVersionSave: function()
{
const versionData = this.getCurrentVersion()
const newVersion = this.createNewVersion(versionData.version)
const newVersionData = this.updateVersion(newVersion, versionData)
console.log('新版本号:'+newVersionData.version);
return newVersionData;
}
}
module.exports = version;
上传服务器文件upoad.js
const FtpDeploy = require("ftp-deploy");
const ftpDeploy = new FtpDeploy();
const version = require('./version') // 注意引入后需要立即运行
const currentVersionData = version.getCurrentVersion();
const config = {
user: "dev",
// Password optional, prompted if none given
password: "xxxx",
host: "xxx.xxx.xxx.1xx",
port: 21,
localRoot: __dirname + `/dist_zip/`,
remoteRoot: "/public/",
include: [`**/${currentVersionData.name}-${currentVersionData.version}.zip`], // this would upload everything except dot files
//include: ["*.php", "dist/*", "dist_zip/*", ".*"],
// e.g. exclude sourcemaps, and ALL files in node_modules (including dot files)
exclude: [
"dist/**/*.map",
"node_modules/**",
"node_modules/**/.*",
".git/**",
],
// delete ALL existing files at destination before uploading, if true
deleteRemote: false,
// Passive mode is forced (EPSV command is not sent)
forcePasv: true,
// use sftp or ftp
sftp: false,
};
ftpDeploy.deploy(config).then((res) => console.log(“finished:”, res)).catch((err) => console.log(err));
此处注意限定includei是指定文件,否则会把dist_zip所有历史zip都一起上传
vue.config.js配置构建自动打包zip
const FileManagerPlugin = require('filemanager-webpack-plugin')
const version = require('./version') // 注意引入后需要立即运行
const path = require('path')
const newVersionData = version.createNewVersionSave();//生成新版本号
// 打包优化
configureWebpack: (config) => {
if (process.env.NODE_ENV === "production") {
config.plugins = [
...config.plugins,
...pluginsPro,
//自动打包zip加版本号
new FileManagerPlugin({
onEnd: {
delete: [],
archive: [
// 选择文件夹将之打包成xxx.zip并放在指定目录
{
source: path.join(__dirname, `./dist`),
destination: path.join(__dirname, `./dist_zip/${newVersionData.name}-${newVersionData.version}.zip`),
},
],
},
})
];
}
}
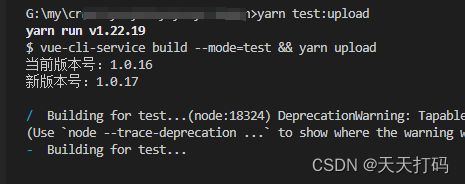
最后增加构建命令行,“upload”: “node upload.js”, 合并2个命令一起执行"test:upload": “vue-cli-service build --mode=test && yarn upload”
"scripts": {
"serve": "vue-cli-service serve --open --mode=dev",
"dev": "npm run serve --mode=dev",
"test": "vue-cli-service build --mode=test",
"build": "vue-cli-service build --mode=production",
"upload": "node upload.js",
"test:upload": "vue-cli-service build --mode=test && yarn upload"
},