CSS复合选择器
目录
1.什么是复合选择器
2.后代选择器
3.子选择器
4.并集选择器
5.伪类选择器
5.1链接伪类选择器
5.2 :focus 伪类选择器
6.总结
7.补充
7.1相邻兄弟选择器(也叫加号选择器)
7.2通用兄弟选择器(也叫波浪号选择器)
1. 什么是复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
2.后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在 后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
元素1 元素2 { 样式声明 }
上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
例如:
ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */
相同标签加类:
- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
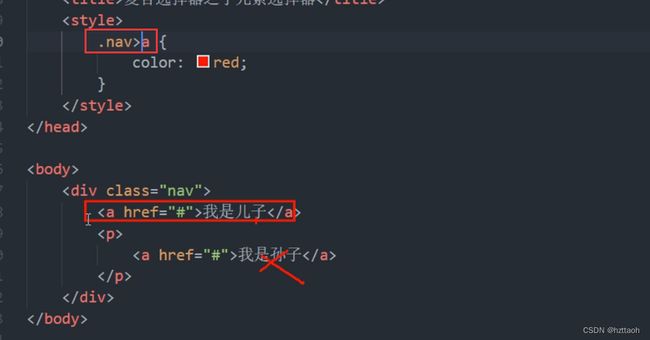
3.子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.
元素1 > 元素2 { 样式声明 }
上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */ - 元素1和元素2中间用大于号隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2必须是亲儿子
例子:把链接文字hzttao改为红色
.hot>a {
color: red;
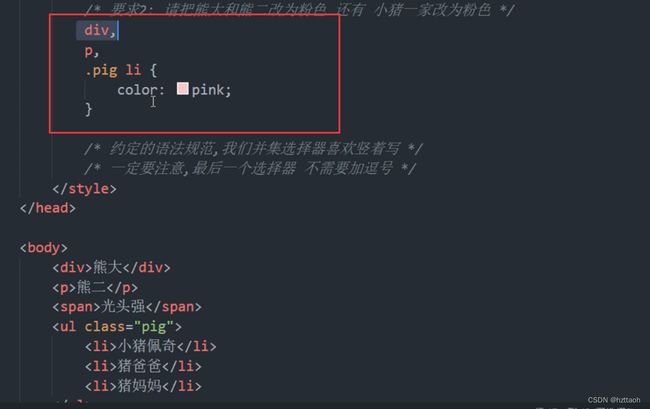
}4.并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明. 并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
元素1,元素2 { 样式声明 } 上述语法表示选择元素1 和 元素2。
ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */
- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
5.伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。 伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。 伪类选择器很多,比如有链接伪类、结构伪类等。
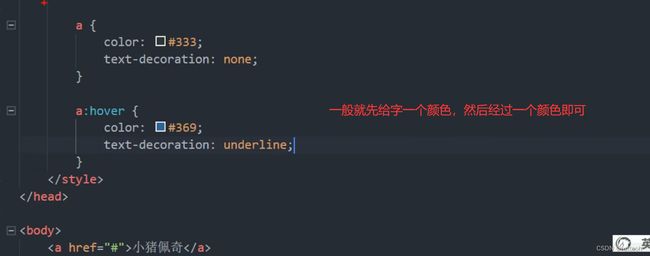
5.1链接伪类选择器
注意:为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
:link:选择未访问过的链接。
a:link {
/* 选择未访问过的链接应用的样式 */
}:visited:选择已访问过的链接。
a:visited {
/* 选择已访问过的链接应用的样式 */
}:hover:选择元素在鼠标悬停时的状态。
a:hover {
/* 当鼠标悬停在链接上时应用的样式 */
}:active:选择元素在被点击时的状态。
button:active {
/* 当按钮被点击时应用的样式 */
}:first-child:选择作为其父元素的第一个子元素的元素。
ul li:first-child {
/* 选择 ul 元素下的第一个 li 元素应用的样式 */
}:last-child:选择作为其父元素的最后一个子元素的元素。
ul li:last-child {
/* 选择 ul 元素下的最后一个 li 元素应用的样式 */
}:nth-child(n):选择作为其父元素的第n个子元素的元素。
ul li:nth-child(2) {
/* 选择 ul 元素下的第二个 li 元素应用的样式 */
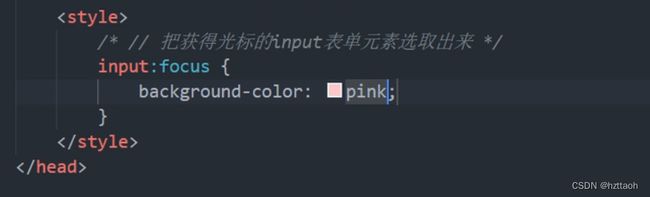
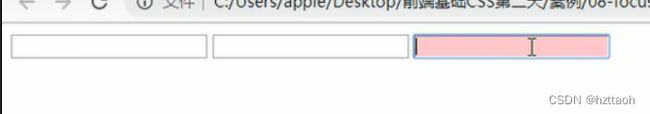
}5.2 :focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。 焦点就是光标,一般情况 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color:yellow;
}
举例:
6.总结
7.补充
7.1 相邻兄弟选择器(也叫加号选择器)
使用加号(+)将两个选择器连接起来,可以选择紧接在某个元素后面的相邻兄弟元素。例如:
h2 + p {
/* 选择紧接在 h2 元素后面的第一个 p 元素 */
}7.2通用兄弟选择器(也叫波浪号选择器)
使用波浪号(~)将两个选择器连接起来,可以选择某个元素后面的所有兄弟元素。例如:
h2 ~ p {
/* 选择 h2 元素后面的所有 p 元素 */
}