CSS常见样式
一、CSS简介
CSS的主要使用场景就是美化网页、布局页面的。CSS是层叠样式表(Cascading StyleSheets)的简称,有时我们也会称之为CSS样式表或级联样式表。
CSS也是一种标记语言,主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
HTML主要做结构,显示网页元素
CSS美化HTML,布局页面
CSS最大价值:由HTML专注去做结构呈现,样式交给CSS,即结构与样式分离
二、CSS语法规范
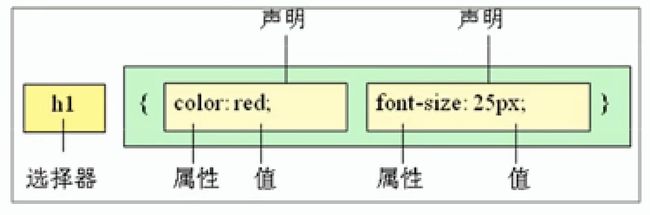
CSS规则由两个主要的部分构成:选择器以及一条或多条声明
CSS语法规范
有点意思
选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
属性和属性值以“键值对”的形式出现
属性是对指定的对象设置的样式属性,例如字体大小,文本颜色等
属性和属性值之间用英文的冒号分开
多个键值对之间用英文的分号进行区分
三、CSS基础选择器
1、选择器作用
选择器就是根据不同需求把不同的标签选出来这就是选择器的作用,就是选择标签用的
2、选择器分类
选择器分为基础选择器和符合选择器两个大类
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
3、标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式
作用:标签选择器可以把某一类标签全部选择出来,比如说所有的div标签和所有的span标签
优点:能够快速为页面中同类型的标签统一设置样式
4、类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
样式点定义,结构类调用,一个或多个,开发最常用
类选择器使用“.”进行标识,后面紧跟类名(自定义)
可以理解为给标签起了一个名字来标识
长词或词组可以只用中横线来为选择器命名
不要使用纯数字、中文等命名,尽量使用英文字母来表示
命名要有意义,尽量使别人一眼就知道这个类名的目的
命名规范:Web前端开发规范手册
标签选择器
男
男
女
女
- 刘德华
5、多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。这些类名都可以选出这个标签,简单理解就是一个标签有多个名字。
多类名使用方式
亚瑟在标签class属性中写多个类名
多个类名中间必须用空格分开
利用类选择器画三个盒子
多类名使用场景
可以把一些标签元素相同的样式放到一个类里面
这些标签都可以调用这个公共的类,然后再调用自己独有的类
从而节省CSS代码,统一修改也非常方便
6、id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义。
id选择器
迈克尔·杰克逊
样式#定义,结构id调用,只能调用一次,别人切勿使用
id选择器和类选择器的区别
类选择器好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用
id选择器好比人的身份证号码,全中国是唯一的,不得重复
id选择器和类选择器最大的不同在于使用次数上
类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素,经常和JavaScript搭配使用
7、通配符选择器
在CSS中,通配符选择器使用“*”定义,他表示选取页面中所有元素(标签)
id选择器
这个我的
那个我的
- 还是我的
通配符选择器不需要调用,自动就给所有的元素使用样式,特殊情况下才使用。(所有元素标签的内外边距)
基础选择器 |
作用 |
特点 |
使用情况 |
用法 |
标签选择器 |
可以选出所有相同的标签,比如p |
不能差异化选择 |
较多 |
p{color: red;} |
类选择器 |
可以选出1个或多个标签 |
可以根据需求选择 |
非常多 |
.nav{color:red;} |
id选择器 |
一次只能选择1个标签 |
ID属性只能在每个HTML文档中出现一次 |
一般和js搭配使用 |
#nav{color: red;} |
通配符选择器 |
选择所有标签 |
选择的太多,有部分不需要 |
特殊情况使用 |
*{color: red;} |
每个基础选择器都要使用场景,都需要掌握
如果是样式修改,类选择器是使用最多的
四、CSS字体属性
CSS字体属性用于定义系列、大小、粗细和文字样式(如斜体)
1、字体系列
CSS使用font-family属性定义文本的字体系列
各个字体之间必须使用英文状态下的逗号隔开
一般情况下,如果有空格隔开的多个单词组成的字体,加引号
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
body {
font-family: " Microsoft YaHei", tahoma, arial, "Hiragino Sans GB";
}优先使用第一个字体,如果电脑没有装,就使用下一个字体,以此类推
2、字体大小
CSS使用font-size属性定义字体大小
px(像素)大小是我们网页的最常用单位
谷歌浏览器默认的文字大小为16px
不同浏览器可能默认显示的字号大小不一样,我们尽量给一个明确值大小,不要默认大小
可以给body指定整个页面文字的大小
pink
颜色
优雅
铅酸
秘密
3、字体粗细
CSS使用font-weight属性设置文本字体的粗细
pink
颜色
优雅
铅酸
秘密