DEM高程地形瓦片数据Cesium使用教程
一、简介
从开始写文章到现在,陆续发布了全球90m、30m(包括哥白尼及ALOS)、12.5m全球级瓦片数据,以及中国12.5、日本10m、新西兰8m、等国家级瓦片数据,同时也发布了台湾20m、中国34省区12.5m等地区级瓦片数据。在数据发布的文章中对数据如何发布,如何在Cesium中调相关接口使用只字未提,虽然数据发布接入对于资深开发者来说比较简单,但是对于入门者来说,还是比较费劲的,因此,我在这里详细给大家介绍一下地形瓦片数据下载后如何使用。数据使用分两步:1.数据发布,相当于在后端进行数据发布,供前端调用进行可视化展示;2.Cesium调用CesiumTerrainProvider对数据发布url进行接入;下面分别进行详细介绍。
二、数据发布
1.数据发布
地形瓦片数据很简单,是terrain格式文件,按照层级和列号以文件夹形式组织;而且数据切好后不需要改动,都是静态文件,因此,使用Nginx进行发布最为方便、简单,也可以使用Tomcat等也可以发布。这里我使用windows环境下Nginx对ALOS全球30m地形瓦片数据发布进行介绍。
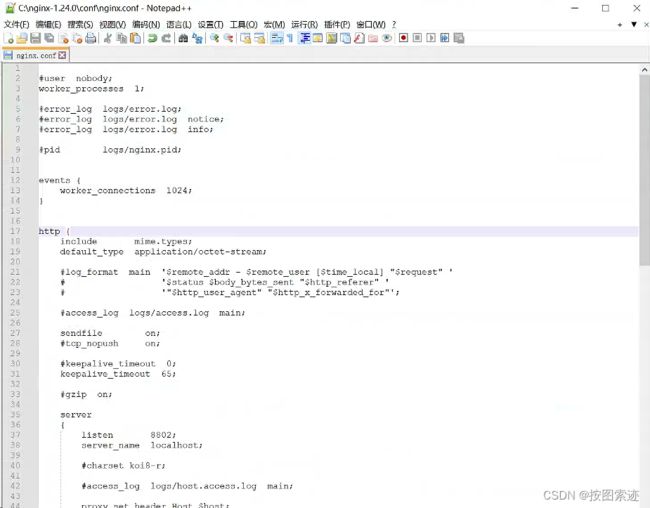
首先下载Nginx,我下载的是1.24.0版本,下载解压后,进入conf文件夹,使用notepad++打开nginx.conf文件,对默认server进行配置,如下图所示:

这里监听的是8802端口,也针对跨域进行了相关设置,这里不再赘述,我们关注的是location部分,root配置的是地形瓦片数据根目录在电脑的绝对路径,我这里配置的是D:/Data/DEM/Data/DEM-30M-WGS84-GLOBAL-ALOS-MESH/,在电脑中打开这个绝对路径,可以看到ALOS全球30m地形瓦片数据的根目录截图:

为了方便大家使用,我把server的配置信息发出来。
server
{
listen 8802;
server_name localhost;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin "$http_origin";
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS')
{
return 204;
}
location / {
autoindex on;
root D:/Data/DEM/Data/DEM-30M-WGS84-GLOBAL-ALOS-MESH/;
#index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
配置好后,保存nginx.conf文件,然后打开命令行,进入nginx.exe当前目录,输入命令"start nginx"对nginx进行启动,会有一个窗口一闪而过,这样数据就发布了。

数据虽然发布了,为了验证数据是否发布成功,我们可以打开浏览器,输入“http:\localhost:8802”,如果显示地形瓦片数据目录,表示数据发布成功了。

三、数据接入显示
数据发布完成后,我们开始进行数据接入,首先搭建Cesium工程,这里不再展开,我放出加载地形瓦片数据关键代码:
//创建viewer
const viewer = new Cesium.Viewer('cesium-app', {
selectionIndicator: false,
baseLayerPicker: false,
homeButton: false,
infoBox: false,
timeline: false,
navigationHelpButton: false,
navigationInstructionsInitiallyVisible: false,
vrButton: false,
fullscreenButton: false,
geocoder: false,
animation: false,
sceneModePicker: false,
shadows:true,
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer'
})
});
viewer.cesiumWidget.creditContainer.style.display = "none";
viewer.scene.globe.enableLighting = false;
viewer.scene.highDynamicRange = true;
viewer.scene.msaaSamples = 16;
viewer.scene.fog.enabled = true;
viewer.scene.fog.enableLighting = true;
//加载地形
viewer.terrainProvider = new Cesium.CesiumTerrainProvider({
url:"http://192.168.1.77:8802/",
tilingScheme: new Cesium.GeographicTilingScheme(),
requestVertexNormals:true
});
在上述代码中,首先创建viewer对象,设置大气、雾、光照、抗锯齿等参数增强地形表达效果;再通过CesiumTerrainProvider创建viewer的terrainProvider对象,这样数据就加载到场景当中了。在这里说明一下,我的后端nginx和前端cesium不是一台机器,后端机器ip是192.168.1.77,开放的端口号是8802,因此我们接入的url全称是"http:\192.168.1.77::8802",也需要设置tilingScheme,我们的数据都是wgs84投影,所以设置的是GeographicTilingScheme对象;同时设置requestVertexNormals为true,因为地形瓦片是Mesh格式,在生成Mesh格式terrain数据时,也生成了每个点的法向量,这样开启光照,地形会有光照明暗阴影,效果更加自然。
最后运行程序,数据就能顺利接入cesium里了。
四、结语
从上面可以看出,整个数据发布和数据接入还是比较容易的。有些公司和开发者将瓦片数据进行打包成紧凑型格式,或者存入sqlite等数据库中,再开发数据发布服务进行数据发布,整个小文件瓦片数据打包成一个或多个大文件,这样便于迁移和权限控制;我个人觉得使用Nginx发布瓦片数据这种方式反而更纯粹、更简单;因为地形瓦片数据我已经压缩成tar.gz或者zip等压缩格式,而且数据不再更改,如果需要迁移,只需要把压缩文件迁移过去后解压,再配置Nginx参数即可。