nginx运行npm run build后生成的dist文件
nginx运行npm run build后生成的dist文件
安装前置资源
yum -y install gcc pcre-devel zlib-devel openssl openssl-devel
安装nginx
cd /usr/local
wget -c https://nginx.org/download/nginx-1.9.9.tar.gz
tar -zxvf nginx-1.9.9.tar.gz
配置nginx
cd nginx-1.9.9
# 二选其一,根据需要编译
# 1. 需要使用gzip静态压缩
./configure --prefix=/usr/local/nginx --with-http_gzip_static_module
# 2. 不需要使用gzip静态压缩
./configure --prefix=/usr/local/nginx
# 安装
make
make install
测试
cd /usr/local/nginx
./sbin/nginx -t
运行dist文件
修改配置文件
cd /usr/local/nginx/conf
sudo vim nginx.conf
修改文件中:
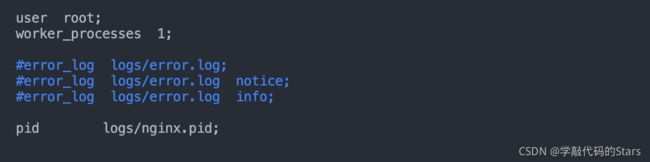
- user: 取消此处注释,并将nginx工作用户修改为启动用户(命令
ps aux | grep "nginx: worker process"查看工作用户和启动用户,我的查到分别是nobody和root) - pid: 取消此处注释
- server->listen: 修改为前端打包的启动端口号port
- server->location->root: 修改为打包生成的dist文件夹路径(注意:
~/xxx的~要写为完整路径,可能为/root或者/home/用户名)
开启gzip压缩(可选,提高首次打开速度)
项目端
安装插件
npm i --save-dev compression-webpack-plugin
在vue.config.js 或者 config/index.js内增加配置
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = ['js', 'css', 'html'];
module.exports = {
productionSourceMap: false, // 不打包map文件
configureWebpack: config => {
config.plugins.push(
new CompressionWebpackPlugin({
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
productionGzipExtensions.join('|') +
')$'
),
threshold: 10240, // 只有大小大于该值的资源会被处理
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
deleteOriginalAssets: false, //删除源文件
})
)
}
}
服务器端
- gzip on: 取消此处注释,并加上一些配置(可单独使用静态压缩/动态压缩)
首先尝试使用静态压缩,如果有则返回 .gz 的预压缩文件,否则尝试动态压缩:
# gzip静态压缩,需要在上文编译nginx的时候加上一句命令
gzip_static on;
gzip_proxied expired no-cache no-store private auth;
# gzip动态压缩
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 2;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php text/xml application/json image/jpeg image/gif image/png;
gzip_vary on;
gzip_comp_level:压缩级别,级别越高压缩越好( 不是压缩级别越高越好,其实gzip_comp_level 1的压缩能力已经够用了,后面级别越高,压缩的比例其实增长不大,6以上基本无增长,反而很吃处理性能。 压缩一定要和静态资源缓存相结合,缓存压缩后的版本,否则每次都压缩高负载下服务器肯定吃不住。)
按下esc键,输入:wq保存并退出。
设置使用指定nginx.conf文件的方式重启nginx:
sudo /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
重启并运行nginx
cd /usr/local/nginx/sbin
sudo ./nginx -s reload #重新载入配置文件并重启
# ./nginx -s reopen #重启nginx
ps -ef|grep nginx2 #查看当前nginx进程
用ip:port查看网页
备注
nom run build打包总是Killed
原因:VSCode打包限制内存
尝试1:
export NODE_OPTIONS=--max_old_space_size=8192 #修改限制的最大内存
echo $NODE_OPTIONS #查看是否修改成功
尝试2:
Linux查看程序被Killed原因
npm run build
# 趁它还没打包失败,新开一个命令行窗口
ps -A
# 然后找到 npm命令 的下一行 node命令 的进程号pid
然后以下方法选其一设定kill优先度:
- 完全关掉oom(不建议)
sysctl vm.overcommit_memory=2
echo “vm.overcommit_memory=2” >> /etc/sysctl.conf
- 出现 Out Of Memory 之后重启
sysctl vm.panic_on_oom=1
sysctl kernel.panic=X
echo “vm.panic_on_oom=1” >> /etc/sysctl.conf
echo “kernel.panic=X” >> /etc/sysctl.conf
- 优先考虑kill这个进程
sudo echo 10>/proc/[PID]/oom_adj
- 尽量不去kill这个进程
sudo echo -15>/proc/[PID]/oom_adj
- 不会kill这个进程【我用这个方法成功了】
sudo echo -17>/proc/[PID]/oom_adj
备注:oom_adj的值在-16 到 +15之间,值越高被kill的优先度越高。当该值为-17时,系统将不会杀死指定pid的进程,而-16~15则会使得进程的 /proc/[pid]/oom_adj 值呈指数形式递增,即它们被杀掉的可能性呈指数递增。针对init(进程号为1)这个进程,无论该值设为多少都不会被杀
- 若上述命令被拒绝访问,命令修改成以下方式
bash -c "echo '10' | tee /proc/[PID]/oom_adj"
bash -c "echo '-15' | tee /proc/[PID]/oom_adj"
bash -c "echo '-17' | tee /proc/[PID]/oom_adj"
端口被占用
查询进程号pid
netstat -anp | grep 5000 | grep LISTEN
得到tcp6 0 0 :::5000 :::* LISTEN 2419371/apache2,其中2419371就是pid
杀死进程
kill -9 查到的的pid
重启nginx服务,清除浏览器缓存再打开