使用ICEcoder在浏览器中编辑代码
This article is sponsored by ICEcoder. Thank you for supporting the partners who make SitePoint possible.
本文由ICEcoder赞助。 感谢您支持使SitePoint成为可能的合作伙伴。
Developing websites has historically involved the assistance of your favorite code editor or IDE. Whether you were developing locally on your own machine or working on a live development site, chances are that you built your site using a traditional program such as Sublime Text, Notepad++, Aptana Studio, Brackets or any of the others.
从历史上看,开发网站需要您最喜欢的代码编辑器或IDE的帮助。 无论您是在自己的计算机上本地开发还是在实时开发站点上工作,都有可能使用传统程序(例如Sublime Text,Notepad ++,Aptana Studio,Brackets或任何其他程序)来构建站点。
Until recently that has been the only option. The web, even a mere five or six years ago, wasn’t as great as it is now, with browser usage more fragmented and all those browsers acting in far more inconsistent ways. Before, there was no real chance of using a web-based editor for your work life, but now it’s becoming a much more tenable solution.
直到最近,这一直是唯一的选择。 甚至在仅仅五,六年前,网络就没有现在的那么好,浏览器的使用更加分散,所有这些浏览器的行为方式都更加不一致。 以前,没有真正的机会在您的工作中使用基于Web的编辑器,但是现在它正变得更加可靠。
开发人员在编辑器中的需求 (What Developers Want in an Editor)
Developers need tools that help us build great systems, whether they are websites, apps or anything in between. Gone are the days of using basic editors such as Notepad for development. For a code editor to be useful, it needs to offer several things in abundance:
开发人员需要能够帮助我们构建出色系统的工具,无论它们是网站,应用程序还是介于两者之间的任何东西。 使用记事本等基本编辑器进行开发的日子已经一去不复返了。 为了使代码编辑器有用,它需要提供很多东西:
- Ease of use with minimal confusion 易于使用,将混乱降到最低
- Feature rich, with all the elements you take for granted 功能丰富,具有您认为理所当然的所有元素
- Responsive and quick 响应Swift
- Reliable and solid 可靠而坚固
- Features to improve your workflow and provide assistance 改善您的工作流程并提供帮助的功能
- Extensibility and customization 可扩展性和定制
Your choice of editor will directly affect almost every aspect of your work, so it’s important to choose one that’s going to make your life easier.
您对编辑器的选择将直接影响您工作的几乎所有方面,因此选择一个可以使您的生活更轻松的工作很重要。
When developers talk about the features they want in an editor, they talk about code hinting, de-linting, and multiple language syntax highlighting.
当开发人员谈论他们希望在编辑器中使用的功能时,他们谈论的是代码提示,删除代码和多语言语法突出显示。
Something you rarely hear developers ask for is an editor that’s entirely online. That may be changing.
您很少听到开发人员要求的是完全在线的编辑器。 那可能正在改变。
基于浏览器的代码编辑器 (Browser-based Code Editors)
In the past I’ve played with the idea of doing all my development work online, but every time I’ve tried I’ve encountered too many problems to persist with my efforts.
过去,我一直想将所有开发工作都在线进行,但是每次尝试时,我都遇到了太多问题,无法继续努力。
Ever year or two I’d give it another go to see if things had improved. To be considered a realistic option, the editor has to look and feel like a traditional editor with the same (or better) features. Most have not met this standard.
一两年后,我会再去看看情况是否有所改善。 要被视为切合实际的选项,编辑器必须在外观上像具有相同(或更好)功能的传统编辑器。 大多数都没有达到这个标准。
There are a number of browser-based editors out there such as CodeAnywhere and ShiftEdit that work relatively well. We’ve reached a point where these apps are serious contenders, and today we’re going to look at one that boasts a wide range of features.
那里有许多基于浏览器的编辑器,例如CodeAnywhere和ShiftEdit可以很好地工作。 我们已经到了这些应用程序的重要竞争者的地步,今天,我们将着眼于拥有众多功能的应用程序。
ICEcoder:有效的编辑器 (ICEcoder: An Editor That Works)
I approached ICEcoder cautiously, comparing it with my preferred editor (Aptana Studio). I was impressed with how easy it was to get started. With other tools I’ve had to put in the hard yards to get it all up and running, but with ICEcoder it only took a few steps and I was off coding.
我谨慎地接近ICEcoder,并将其与我的首选编辑器(Aptana Studio)进行了比较。 入门非常容易,这给我留下了深刻的印象。 使用其他工具,我不得不付出艰辛的努力才能使其全部正常运行,但是使用ICEcoder,它只花了几步,我就不用编写代码了。
使用ICEcoder启动和运行 (Getting Up & Running with ICEcoder)
The best way to get to know ICEcoder is by getting it up and running and playing around with all of its features.
了解ICEcoder的最佳方法是启动并运行它的所有功能。
You can run it on your machine via localhost, or install it on a publicly facing domain. Since one of the major benefits of ICEcoder is that you can develop from anywhere, we’re going to get it set up on a live site.
您可以通过本地主机在计算机上运行它,也可以将其安装在面向公众的域中。 由于ICEcoder的主要优点之一是您可以在任何地方进行开发,因此我们将在现场进行设置。
下载ICEcoder (Download ICEcoder)
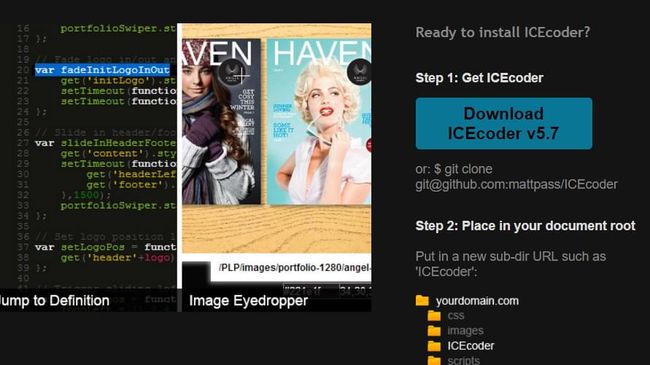
You can get ICEcoder from the website via the download button (you’ll need to provide an email address), or you can navigate into your top level directory and git clone the files from the command line:
您可以通过下载按钮从网站上获取ICEcoder(您需要提供一个电子邮件地址),或者可以导航到顶级目录并通过命令行git克隆文件:
$ git clone [email protected]:mattpass/ICEcoder将文件复制到您的服务器 (Copy the Files to Your Server)
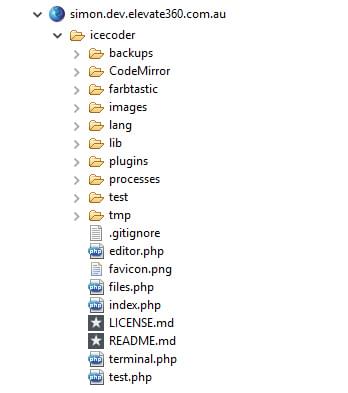
You’ll need to navigate to the root directory (which, depending on your system, might be something like public_html or httpdocs) and then create a new sub-directory to put ICEcoder in. I created an icecoder directory on my test server, but you could call this anything.
您需要导航到根目录(根据您的系统,该根目录可能类似于public_html或httpdocs ),然后创建一个新的子目录以放入ICEcoder。我在测试服务器上创建了icecoder目录,但是你什么都可以叫。
Be sure to set your folder permissions to 755 and your file permissions to 644 to ensure everything will work correctly.
请确保将文件夹权限设置为755并将文件权限设置为644以确保一切正常。
登录并玩转 (Log In & Play Around)
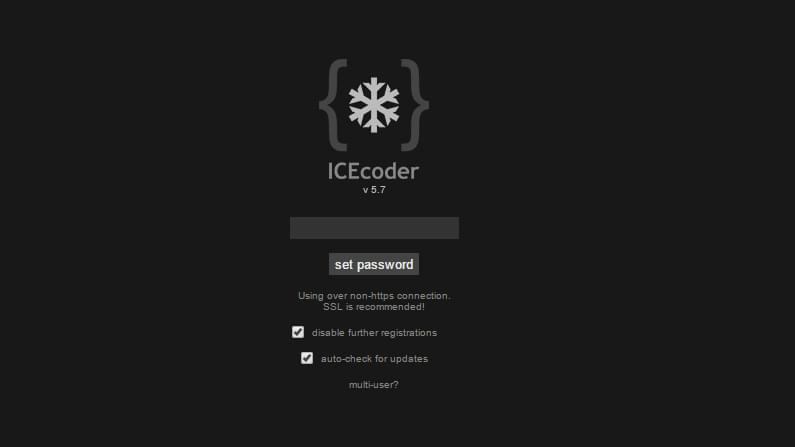
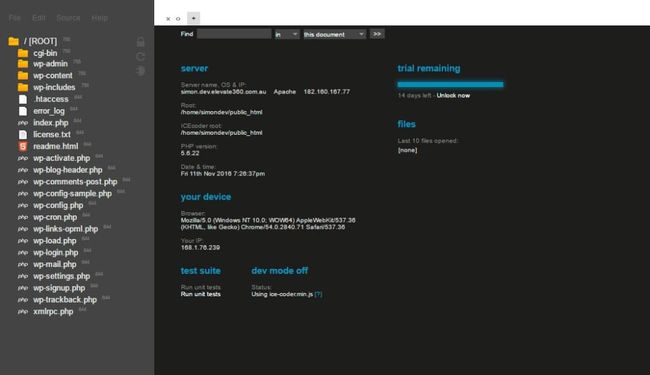
Now that you have all the pieces in place, you need to open up your browser and navigate to your site, appending the name of the sub-directory that you chose. Here’s how it initially looked when I visited it on my domain:
既然已经准备好所有内容,那么您需要打开浏览器并导航到您的站点,并添加所选子目录的名称。 这是我在自己的域上访问它时的最初外观:
When you first start it, you’ll see the configuration screen. This lets you set a password and set up some basic options. These can be changed later, but for now it’s good to set a password.
首次启动时,您会看到配置屏幕。 这使您可以设置密码并设置一些基本选项。 这些可以在以后更改,但是现在最好设置一个密码。
One really cool feature you might want to set up is the Multi-User system, which lets multiple people log in to the editor. We’ll look at this in more depth later, but it’s good to know it exists for now.
您可能要设置的一项非常酷的功能是多用户系统,该系统允许多个人登录到编辑器。 稍后我们将更深入地研究这个问题,但是很高兴知道它现在存在。
Once you’ve logged in you should see your file directory on the left and the dashboard on the right. Here’s my setup — it’s fairly empty except for a WordPress install.
登录后,您应该在左侧看到文件目录,在右侧看到仪表板。 这是我的设置-除WordPress安装外,它相当空。
探索ICEcoder的功能 (Exploring ICEcoder’s Features)
ICEcoder outlines several of its features and functions in its docs. We’re going to look at some of its strong points.
ICEcoder 在其文档中概述了其一些功能 。 我们将看看它的一些优点。
I’ve added a copy of WordPress in the root of my directory so you can see how ICEcoer works in a real world situation. You should definitely try this out with your usual tech stack to see how it will work for you.
我在目录的根目录中添加了WordPress副本,以便您了解ICEcoer在实际情况下的工作方式。 您绝对应该使用通常的技术堆栈尝试一下,看看它如何为您工作。
可以在任何地方编码 (Ability to Code Anywhere)
One of the benefits of ICEcoder (and I would say its strongest feature) is the ability for you, as a developer, to code wherever you go and with any device.
ICEcoder的好处(我想说它最强大的功能)之一是,您作为开发人员能够随身携带任何设备进行编码。
If you’re working on a development server you will need to have your code editor on every device you intend to connect to it. You’ll need it on your desktop at home, on your laptop so you can develop remotely and then potentially at your office. While having different devices and setting them all up is fine, a better and more forward thinking solution is to just use the web.
如果您在开发服务器上工作,则需要在要连接到它的每台设备上安装代码编辑器。 您将需要在家中台式机或笔记本电脑上使用它,以便可以进行远程开发,然后可能在办公室中进行开发。 虽然拥有不同的设备并将它们全部设置好,但更好的,更具前瞻性的解决方案是仅使用Web。
So long as you have internet connectivity, you can develop and be productive.
只要您具有Internet连接,就可以发展并提高生产力。
As a quick aside, I’ve used ICEcoder on both my desktop, laptop and tablet and they all worked as expected. I would say so long as your device is big enough, you should be able to edit on the go. Phones and smaller devices are generally awful for coding beyond small bug fixes.
顺便说一句,我在台式机,笔记本电脑和平板电脑上都使用了ICEcoder,它们都按预期工作。 我想说的是,只要您的设备足够大,您就可以随时随地进行编辑。 手机和较小的设备通常不适合进行小错误修复,而无法进行编码。
多语言支持和代码协助 (Multi Language Support & Code Assistance)
Code editors need to support a wide range of languages. Whether they’re all-purpose editors such as Aptana Studio, or more specialized such as Android Studio, editors need to be able to work with various file formats and style them accordingly.
代码编辑器需要支持多种语言。 无论是Aptana Studio这样的通用编辑器,还是Android Studio这样的更专业的编辑器,编辑器都需要能够使用各种文件格式并相应地设置样式。
ICEcoder handles all of the different files you’d expect straight out of the box, such as HTML, CSS, SASS, JavaScript, PHP and more. There’s also support for implementing other languages. Each of the languages has its own distinct color and styling inside the editor, making it easy to differentiate between them and giving you enough contrast between keywords, attributes, elements and values.
ICEcoder可立即处理您期望的所有不同文件,例如HTML,CSS,SASS,JavaScript,PHP等。 还支持实现其他语言。 每种语言在编辑器中都有自己独特的颜色和样式,可以轻松区分它们,并在关键字,属性,元素和值之间提供足够的对比。
Here’s how ICEcoder displays stylesheets using the default theme which, makes it easy to see and distinguish your selectors, attributes and values.
ICEcoder使用默认主题显示样式表的方式如下,这使查看和区分选择器,属性和值变得容易。
代码提示 (Code Hinting)
Another sought-after feature is code hinting, or code assisting.
另一个受欢迎的功能是代码提示或代码辅助。
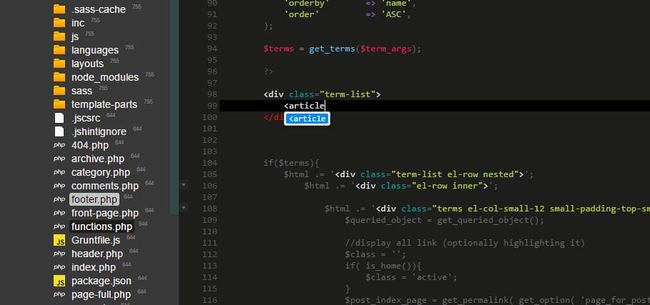
These features kick in as you write your code and provide you with options or values that are applicable for your current document. For example, when you’re editing a HTML file, as you type ICEcoder will dynamically show you a list of values. It’s enabled by default and can be toggled on or off near the top right hand side of the UI.
这些功能会在您编写代码时发挥作用,并为您提供适用于当前文档的选项或值。 例如,当您编辑HTML文件时,键入ICEcoder会动态地向您显示值列表。 默认情况下启用此功能,可以在用户界面右上角附近打开或关闭该功能。
Here you can see it offering to autocomplete the rest of the tag.
在这里,您可以看到它可以自动完成标记的其余部分。
Being able to see all of your applicable values is very handy when working with CSS or other languages with dozens or hundreds of options.
当使用带有数十种或数百种选择CSS或其他语言时,能够查看所有适用的值非常方便。
Even without the code assistance turned on, ICEcoder does the following to help speed up your development:
即使没有打开代码帮助,ICEcoder也会执行以下操作来帮助加快开发速度:
- Automatically closing new opened tags 自动关闭新打开的标签
- Automatic bracket correction, adding your closing bracket to open functions 自动括号校正,添加您的闭合括号以打开功能
- Show trailing spaces (shows you where you have empty white space where there shouldn’t be) 显示尾随空格(向您显示您应该有空白的空白处)
- Indenting by either tabs or spaces (for the crazy few who indent with spaces!) 通过制表符或空格进行缩进(对于少数使用空格进行缩进的疯狂人!)
- Line wrapping or splitting 换行或拆分
You can adjust these options easily under the “Style” section in ICEcoder’s settings.
您可以在ICEcoder设置的“样式”部分下轻松调整这些选项。
主题和自定义样式 (Theming and Custom Styles)
ICEcoder’s default style is a dark theme, with light text on a dark background. You might want to change this depending on your own visual preferences.
ICEcoder的默认样式是深色主题,深色背景上带有浅色文本。 您可能要根据自己的视觉喜好进行更改。
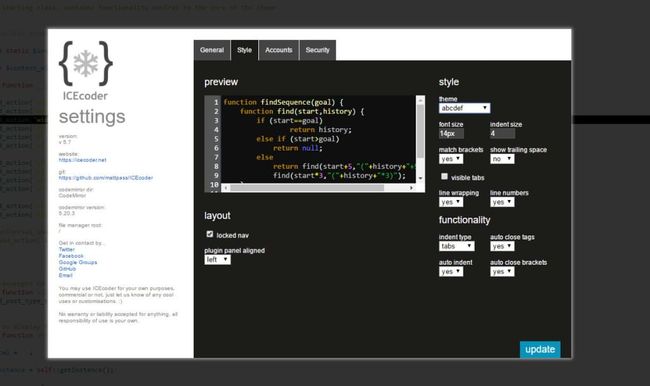
ICEcoder provides over twenty default themes, which can be switched out on a single click inside the “style” tab of the settings panel.
ICEcoder提供了二十多个默认主题,可以在设置面板的“样式”选项卡中单击一下即可将其切换出来。
There’s a range of different styles here. Most of them have great contrast, spacing and layout.
这里有各种各样的样式。 它们大多数具有很大的对比度,间距和布局。
If you’re not keen on any of these themes, you can create your own. These themes are just stylesheets with various rules to dictate the colours and layout. You can find them under the /CodeMirror/theme/ folder, each with their own stylesheet.
如果您不喜欢这些主题中的任何一个,则可以创建自己的主题。 这些主题只是具有各种规则的样式表,用于规定颜色和布局。 您可以在/CodeMirror/theme/文件夹下找到它们,每个都有各自的样式表。
You can edit an existing theme and save it, or copy an existing one and adjust the styles as you see fit. The basic approach is simply defining colors, but there’s nothing stopping you from going crazy with your styling if you know what you’re doing.
您可以编辑现有主题并将其保存,或者复制现有主题并根据需要调整样式。 基本方法是简单地定义颜色,但是如果您知道自己在做什么,就没有什么可以阻止您疯狂地使用样式。
Once you have your new stylesheet ready, you can select your new theme in settings (remember to update the ‘Name’ of the theme as defined at the top of the stylesheet so you can identify it).
准备好新样式表后,您可以在设置中选择新主题(请记住,要更新样式表顶部定义的主题的“名称”,以便可以识别它)。
插件和可扩展性 (Plugins and Extensibility)
ICEcoder boasts a range of plugins you can install to provide additional features.
ICEcoder拥有一系列插件,您可以安装这些插件来提供其他功能。
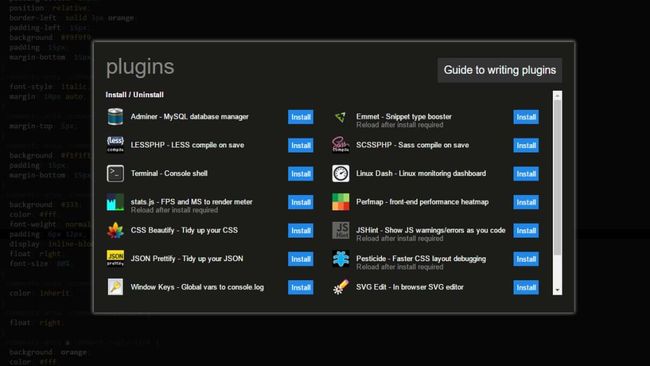
If you hover over the left-hand side of the file explorer, the plugin menu will expand out. Here you can see a quick listing of all the plugins you have installed. You can click on the bottom ‘+ / -‘ icon to open the plugin manager:
如果将鼠标悬停在文件浏览器的左侧,则插件菜单将展开。 在这里,您可以看到已安装的所有插件的快速列表。 您可以单击底部的“ + /-”图标以打开插件管理器:
There are several plugins here that you can choose from. These plugins range in scope from database mangers, code and syntax checkers and even an SVG editor.
您可以在这里选择几个插件。 这些插件的范围包括数据库管理器,代码和语法检查器,甚至是SVG编辑器。
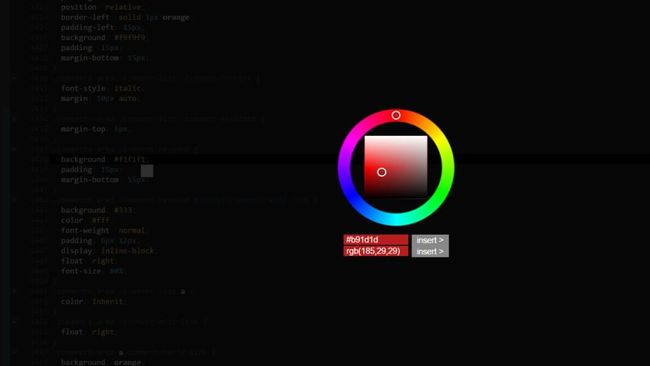
For example, if you usually deal with a lot of colors, you can use the Farbtastic Color Picker to give you a preview of your colors in CSS and even an inline color picker.
例如,如果您通常处理很多颜色,则可以使用Farbtastic颜色选择器来预览CSS中的颜色,甚至可以使用内联颜色选择器。
Plugins like these can really help streamline your workflow. You don’t need to jump to an external app to look up RGB or HEX colors, and the color wheel UI is simple and easy.
这些插件确实可以帮助您简化工作流程。 您无需跳到外部应用程序即可查找RGB或HEX颜色,并且色轮UI既简单又容易。
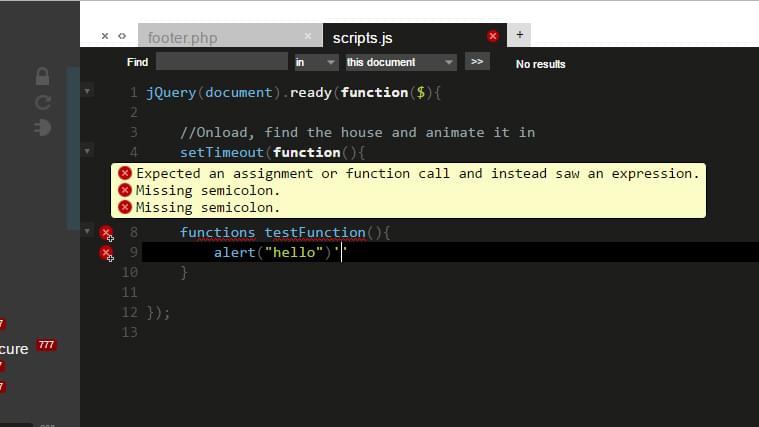
The JS Hint plugin is another awesome option. This plugin helps you de-lint your JavaScript, picking up common errors like spelling mistakes, missed semicolons, incorrect keywords and others. This plugin appends an error badge on the line with the mistake.
JS提示插件是另一个很棒的选择。 此插件可帮助您取消JavaScript,获取常见错误,例如拼写错误,遗漏分号,错误的关键字等。 该插件在错误代码行上附加错误代码。
Here I’ve misspelled the keyword function and omitted the ; on the end of one of the lines. Both times the plugin picked up the error.
在这里,我拼写了关键字function并省略了; 在其中一行的结尾。 两次插件都收到错误。
Minimap滚动器/功能和类列表导航 (Minimap Scroller / Function & Class List Navigation)
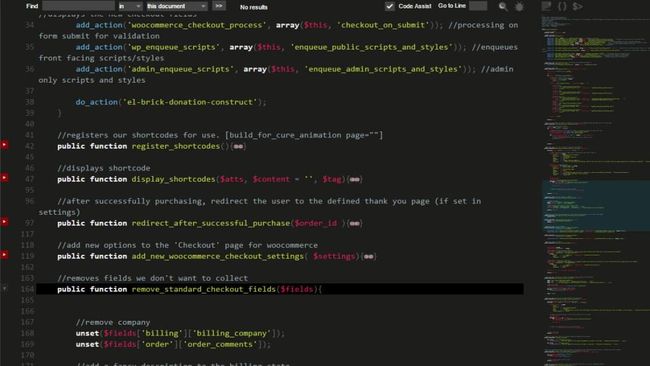
Two of ICEcoder’s newest features are the Minimap Scroller and the Function/Class List Navigator. These both provide you with a way to more easily jump straight to your function definitions or to segments of code.
ICEcoder的两个最新功能是Minimap Scroller和Function / Class List Navigator 。 两者都为您提供了一种更轻松地直接跳转到函数定义或代码段的方法。
Up in the right hand side of your main window there is a small icon that enables the minimap scroller. Once enabled, a mini version of your file will be shown on the right. You can drag with your mouse to scroll the main code editor to your selected section as shown below:
在主窗口的右侧,有一个小图标,用于启用小地图滚动条。 启用后,文件的迷你版本将显示在右侧。 您可以用鼠标拖动以将主代码编辑器滚动到选定的部分,如下所示:
This is really useful when you have a huge file and you need to jump to a section easily.
当您有一个很大的文件并且需要轻松跳到某个部分时,这真的很有用。
A few desktop code editors offer something similar and it’s one of those things you will love — you can scroll up and down your huge files easily, and stop at exactly the points you need.
一些桌面代码编辑器提供了类似的功能,而这正是您会喜欢的功能之一–您可以轻松地上下滚动大文件,并在需要的地方停下来。
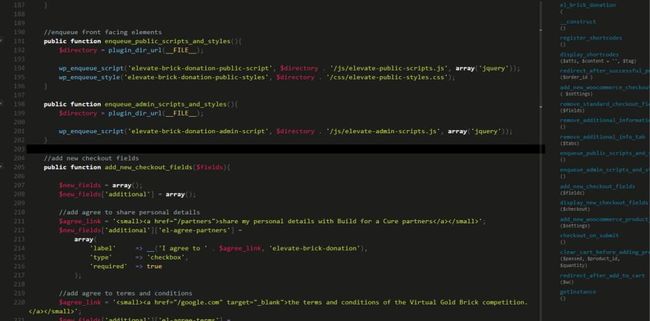
Also on the upper right hand side is an icon resembling two brackets. If you enable this option a listing of your current file’s functions and classes will be shown.
同样在右上角的是一个类似于两个括号的图标。 如果启用此选项,将显示当前文件的功能和类的列表。
Clicking on items in the list will take you to the relevant part of the document, perfect if you have classes with several methods or a flat PHP file with heaps of functions. I found that when I’m building plugins or themes, this option saved me a lot of time hunting around my document for things.
单击列表中的项目将带您进入文档的相关部分,如果您拥有具有多个方法的类或带有函数堆的纯PHP文件,则非常理想。 我发现在构建插件或主题时,此选项为我节省了大量时间来寻找文档。
终端/命令支持 (Terminal / Command Support)
As of 6.0, ICEcoder forward also comes with a baked-in terminal/command line tool to give you even more control over your dev environment. This terminal will look pretty familiar to you if you’ve used either the Windows Command line or Linux/Mac’s Terminal.
从6.0开始,ICEcoder forward还带有内置的终端/命令行工具,可让您对开发环境进行更多控制。 如果您使用过Windows命令行或Linux / Mac的Terminal,则该终端看起来非常熟悉。
The terminal is great as you can easily move around. If you wanted to get to the top-most directory (even outside of public_html or httpdocs), you could navigate via the following command:
码头很棒,因为您可以轻松地走动。 如果要访问最顶层的目录(甚至在public_html或httpdocs ),则可以通过以下命令进行导航:
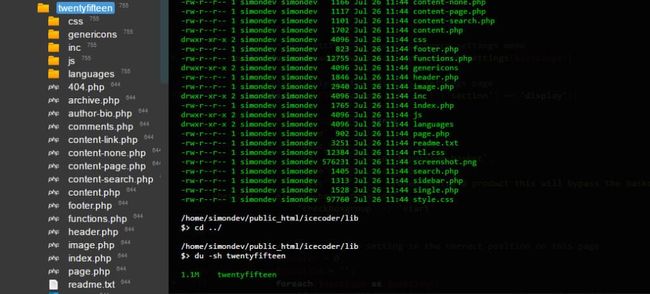
cd /All of the normal terminal tasks you can perform can be performed here (based on where you put ICEcoder — if you put this in one cPanel account, you can’t jump out and get into another). If I wanted to get the size of the WordPress theme Twenty Fifteen, I could navigate to the correct directory and enter the following command:
您可以在此处执行所有正常的终端任务(根据放置ICEcoder的位置-如果将其放在一个cPanel帐户中,则无法跳入另一个帐户)。 如果我想获取WordPress主题二十一十五的大小,可以导航到正确的目录并输入以下命令:
du -sh twentyfifteenThis gives me the total size of that directory.
这给了我该目录的总大小。
This is really useful for executing server-side JS. If you’re using NPM to compile SASS files into CSS, you can trigger your commands from this terminal and it should work. Your mileage might vary, but I managed to use Grunt to run a few tasks, one that watches for any changes in SASS files and another that compiles it.
这对于执行服务器端JS非常有用。 如果您使用NPM将SASS文件编译为CSS,则可以从此终端触发命令,它应该可以工作。 您的工作量可能会有所不同,但是我设法使用Grunt来运行一些任务,一个任务监视SASS文件中的任何更改,另一个监视该文件的编译。
If I were using my desktop code editor, I’d have to SSH into my development server (via a different app), navigate to the project and run the command there (switching back and forth to ensure it all works).
如果使用的是桌面代码编辑器,则必须SSH(通过其他应用程序)进入开发服务器,浏览至该项目并在其中运行命令(来回切换以确保所有功能都可以运行)。
This is a pretty great feature and is something you should definitely look into as you play around with the editor.
这是一个非常棒的功能,在与编辑器一起玩耍时,您绝对应该研究一下。
动态搜索/查找和替换功能 (Dynamic Search / Find & Replace Functionality)
Most editors have some sort of search and find & replace functionality, but the way that ICEcoder’s works is worth a mention.
大多数编辑器都有某种搜索,查找和替换功能,但是ICEcoder的工作方式值得一提。
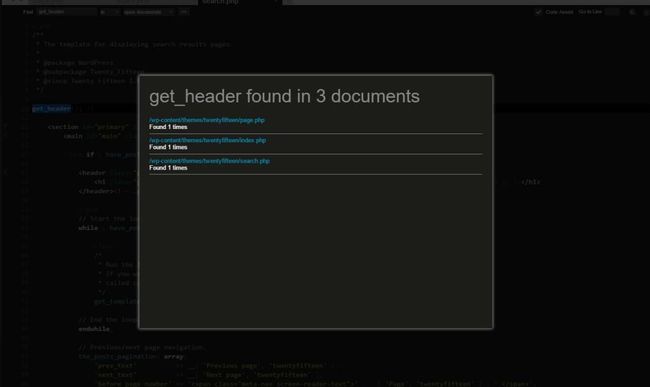
You can search the current document, all open documents or a selection of files. This lets you quickly check if a function is called and where it’s called. If I want to see which of my template files have the function get_header in them, I can use the tool and it will show me the files that are referencing it.
您可以搜索当前文档,所有打开的文档或选择的文件。 这使您可以快速检查是否调用了函数以及在何处调用了函数。 如果我想查看其中的哪些模板文件具有get_header函数,则可以使用该工具,它将向我显示引用该文件的文件。
You can also use the replace functionality to find a string or function and replace it across the current file, all files or just files that are selected. This is great for saving time if you’re doing a mass renaming of functions or removing variables across your app.
您还可以使用替换功能查找字符串或函数,并在当前文件,所有文件或所选文件中替换它。 如果您要对函数进行大量重命名或在应用程序中删除变量,这对于节省时间非常有用。
稳固性 (Solid Stability)
Your editor needs to be rock solid. You shouldn’t be worried about it crashing, bugging out or doing anything strange (like not saving changes or ruining your dev environment). This consideration is even more important when looking at browser-based editors.
您的编辑器必须坚如磐石。 您不必担心它崩溃,出错或做任何奇怪的事情(例如不保存更改或破坏开发环境)。 在查看基于浏览器的编辑器时,这一考虑甚至更为重要。
ICEcoder has been continually improved with several large revisions over the last few years. Unlike other editors which might see a major update once a year, with a browser-based solution the turnaround time for fixes and improvements is much faster, with several version jumps over the course of the year.
在过去的几年中,ICEcoder经过不断的改进,并进行了多次重大修订 。 与其他编辑器可能每年一次进行重大更新不同,使用基于浏览器的解决方案,修复和改进的周转时间要快得多,一年中会有多个版本跳转。
While I tested ICEcoder everything just worked for me. I had no issues editing files, saving changes or working on full projects. Your mileage may vary and will likely be affected if you run strange extensions in your browser. Since this is a web-based solution, extensions that disable JavaScript or modify it should be disabled (or ICEcoder should be whitelisted). But outside of these edge cases, so long as you’re using a modern browser you should’t have any issues.
当我测试ICEcoder时,一切都对我有用。 我没有编辑文件,保存更改或处理整个项目的问题。 如果您在浏览器中运行奇怪的扩展程序,则里程可能会有所不同,并且可能会受到影响。 由于这是一个基于Web的解决方案,因此应禁用禁用JavaScript或对其进行修改的扩展(或将ICEcoder列入白名单)。 但是在这些极端情况之外,只要您使用的是现代浏览器,就不会有任何问题。
If you do run into issues the project is on GitHub, so you can lodge tickets or contact them for support, something you might not get with a traditional desktop editor.
如果您确实遇到问题,则该项目位于GitHub上,因此您可以提交票证或与他们联系以获得支持,这是传统桌面编辑器可能无法获得的。
多用户帐户/安全 (Multi-User Accounts / Security)
Since ICEcoder is a browser-based editor, you access it directly via a URL such as simon.dev.elevate360.com.au/icecoder . While this gives you access to your editor anywhere, it also potentially exposes your tools to the world. When you first set up ICEcoder you can give yourself a password and enable automatic login — that will work fine for most users.
由于ICEcoder是基于浏览器的编辑器,因此您可以直接通过simon.dev.elevate360.com.au/icecoder的URL对其进行访问。 尽管这使您可以在任何地方访问编辑器,但也有可能将您的工具公开。 首次设置ICEcoder时,您可以给自己一个密码并启用自动登录-这对于大多数用户而言都可以正常工作。
If you’re feeling adventurous you can also set up multiple user accounts. The process is a little difficult, but in the settings under “Security” you can enable both registration and multi-user support. You can use this process to create new accounts for your environment and then provide those details to contributors.
如果您喜欢冒险,还可以设置多个用户帐户。 这个过程有点困难,但是可以在“安全性”下的设置中启用注册和多用户支持。 您可以使用此过程为您的环境创建新帐户,然后将这些详细信息提供给参与者。
其他一些值得注意的方面 (A Few Other Notable Aspects)
While the big features are important, it’s the little things that make or break an editor. Thankfully ICEcoder has nailed these little elements, including:
重要的功能虽然很重要,但琐碎的事情决定了编辑器的成败。 值得庆幸的是,ICEcoder精心设计了以下小要素,包括:
- Automatic / content aware tabbing 自动/内容感知标签
- Image previewing with additional color-picker – you can double click images to open them directly in the editor 带有附加颜色选择器的图像预览–您可以双击图像以直接在编辑器中将其打开
- Full-screen editing option 全屏编辑选项
- Multi-cursor support — you can define multiple cursors across a page. As you edit, changes will be applied to all the cursors at once. 多光标支持-您可以在一个页面上定义多个光标。 在编辑时,更改将立即应用于所有光标。
- Bracket matching for functions 支架功能匹配
- Being able to see file / folder permissions for each file (with the ability to change it quickly) 能够查看每个文件的文件/文件夹权限(能够快速更改它)
- Escape key to revert or comment out sections 退出键以恢复或注释掉部分
- Function section folding 功能部折叠
One thing to be aware of is that you can use the trial of ICEcoder for 14 days to its fullest. After that, it will prompt you to purchase a licence key. While traditionally code editors are free, it’s perfectly reasonable to pay a few dollars for tools that you will literally be spending hundreds if not thousands of hours using during your work life. The pricing scales depending on how many keys are required, as outlined on the website.
要注意的一件事是,您可以充分使用ICEcoder的试用版14天 。 之后,它将提示您购买许可证密钥。 尽管传统上代码编辑器是免费的,但为工具支付几美元是完全合理的,您在工作期间实际上要花费数百甚至数千小时。 定价标准取决于所需的密钥数量,如网站上所述 。
If you don’t want to pay for the editor, you can always use the previous version for free. Matt Pass (the primary developer) is continually on ICEcoder’s GitHub account resolving tickets and improving the system so you can be confident that ICEcoder will be continually improved over time.
如果您不想为编辑器付费,则始终可以免费使用旧版本。 Matt Pass(主要开发人员) 一直在ICEcoder的GitHub帐户上解决票证并对其进行改进,因此您可以放心,随着时间的推移,ICEcoder将会不断得到改进。
包装全部 (Wrapping It All Up)
Overall ICEcoder is a strong competitor, offering a good majority of the functionality you’d expect from traditional code editors or IDEs.
总体而言,ICEcoder是强大的竞争者,提供了传统代码编辑器或IDE所期望的大部分功能。
Regardless of what type of dev work you need to do, this editor should have you covered with a range of features and plugins to suit your needs.
无论您需要进行哪种类型的开发工作,该编辑器都应为您提供适合您需求的一系列功能和插件。
For me, the main draw of ICEcoder is the ability to get coding within seconds of logging in. I can be on my desktop at home, on my laptop out with family or even on my tablet and I’m easily able to code.
对我来说,ICEcoder的主要优点是能够在登录后的几秒钟内获得编码。我可以在家中放在台式机上,与家人一起在便携式计算机上甚至在平板电脑上使用,我都可以轻松进行编码。
If you’re looking to branch out and try a new editor, then ICEcoder is definitely a strong candidate.
如果您想扩展并尝试新的编辑器,那么ICEcoder绝对是不错的选择 。
翻译自: https://www.sitepoint.com/edit-code-in-the-browser-with-icecoder/