javaweb之html知识回顾
一.基础知识
(1)结构介绍
HTML 指的是超文本标记语言: HyperText Markup Language
对于html语言离不开的就是<>标记(也可以解读为标签)一般格式都是<**>内容(下面会具体讲解)
他的基本格式就是如下图所示
Title
声明为html文档版本
则是根标记,标志文档的开始标志文档的结束,也就是说你的代码必须在html标记内部进行写入
标签是头部标记,用来封装文档的头部信息 标记是主题标记,显示的是你的网页的所有内容(2)标记介绍(下面的代码都是在body标记内部写的)
首先介绍下标记的分类,大部分标记都是成对出现的(包含开始标记与结束标记),因此这类标记被称为双标记,当然对应的就有单标记(这里大家知道就可以)
1.p标签是段落标签,就是我们在浏览网页的时候看见的一大段的文字
这是一个段落标签
我还会回来的
2.标题标记,一般都是那些字体较大的(从1到6代表的是他们字体的大小不等)
你好世界
你好世界
你好世界
你好世界
你好世界
你好世界
3.img标记,又被称为图像标记
内部的src属性是放入图片的路径,内部可以对图片进行设置大小格式
路径位置分为绝对路径以及相对路径
绝对路径:绝对的磁盘文件路径(复制你的文件地址)、绝对的网络路径(在浏览器中复制图片的地址)

相对的路径(相当于你当前项目内的文件):./当前目录的文件 ../上一级目录文件
宽度以及高度的设置是可以进行 像素px直接设置大小或者百分比(相对于浏览器而言)
 新浪微博>正文
新浪微博>正文4.audio音频标记,vido视频标记
到这里是不是想着原神启动哈哈哈嗝,但是我的老婆动不了呀,怎么办,哎,别急,这里就要说到这两个标签的坑啦
这里呢就是需要你自己在标签内部写一个对应的controls属性
好的宝子们来请大家看我老婆!!!!!!!!
video标记展示视频
5.table表格标记,tr控住行,td控制列(可以控制大小属性,以及分割线宽度)
border边框宽度,width表格宽度,cellspacing单元格之间的空间
你好
刘宇成
考试
过不过
你好
刘宇成
考试
过
 6.form表单标记(就是对于我们平时写的调研),来吧直接看代码
6.form表单标记(就是对于我们平时写的调研),来吧直接看代码
好的,宝子们我来介绍一波。
所有的表单属性都是包含在form标记内部,label代表聚焦标记,可以点击文字就能选上。
select顾名思义--选择,所以他属于下拉选择标记,配合option来进行选项的选择,值得一提的是
他会默认把你的第一个option内容输出来作为提示
对应的type属性可以指定不同的类型大家可以查看,这里我说下他的单选框,单选框必须确报对应的name属性一致,才可以进行单选判断
action规定提交表单向何处进行发送url路径(不指定就默认当前页面)
method规定的是用于发送表单数据的方式,
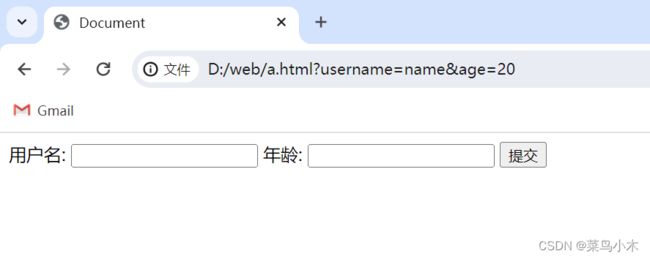
get在网址进行,长度有限制,默认值
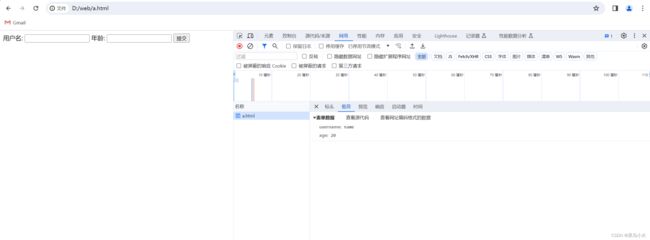
post在请求体当中进行的接收
下图是post方式,在对应的本地网络传输进行了数据展示
接下来是get方法,他是在你的网址链接上进行的输出
 7.列表标记
7.列表标记
无序列表ul与li
- 属性1
- 属性2
- 属性3
原点是可以利用后续的css来进行替换
8.a超链接标记
哈哈哈,宝子们这里就不给大家展示啦,害怕被封号哈哈哈,大家可以自己去试试
hre属性就是存放你的网址链接,可以是你自己的html文件也可以是你在浏览器上找的你喜欢的网站链接哟。
点我带你体验不一样的好的,老表们,今天的分享就到此结束啦,下一步就是发css以及jsp的知识。欢迎大家评论留言哟