【Threejs】03缓冲区几何体
缓冲区几何体
缓冲区集合体可以用来表示线、面和集合体(也就是一维、二维、三维图形)
利用缓冲区几何体创建三角形
创建简单的缓冲区集合体对象
// 创建缓冲区集合体
const geometry1 = new THREE.BufferGeometry();
创建顶点向量
- 要创建的是一个三角形图形,需要有三个点
- 每三个值创建一个顶点
// 创建向量
const vertices = new Float32Array([
-1.0,-1.0,0.0,
1.0,-1.0,0.0,
1.0,1.0,0.0,
]);
// 创建顶点属性,每三个值创建一个顶点
geometry1.setAttribute('position',new THREE.BufferAttribute(vertices,3));
将三角形放入场景中
- 创建材质
- 创建网格
- 将cube1放入场景中
const material1 = new THREE.MeshBasicMaterial({color: 0xf9f871});
const cube1 = new THREE.Mesh(geometry1,material1);
cube1.position.set(0,0,0);
scene.add(cube1);
完整代码
// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 创建场景
const scene = new THREE.Scene();
// 创建相机
const camera = new THREE.PerspectiveCamera(
45,//视角
window.innerWidth/window.innerHeight,//宽高比
0.1,//近平面
1000//远平面
);
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth,window.innerHeight);
document.body.appendChild(renderer.domElement);
// 创建缓冲区集合体
const geometry1 = new THREE.BufferGeometry();
// 创建向量
const vertices = new Float32Array([
-1.0,-1.0,0.0,
1.0,-1.0,0.0,
1.0,1.0,0.0,
]);
// 创建顶点属性,每三个值创建一个顶点
geometry1.setAttribute('position',new THREE.BufferAttribute(vertices,3));
console.log(geometry1);
const material1 = new THREE.MeshBasicMaterial({color: 0xf9f871});
const cube1 = new THREE.Mesh(geometry1,material1);
cube1.position.set(0,0,0);
scene.add(cube1);
// 设置相机的位置
camera.position.z = 5;
camera.position.y = 2;
camera.position.y = 2;
camera.lookAt(0,0,0);//默认看向原点
// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
// 创建轨道控制器
const controls = new OrbitControls(camera,renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.09;
// 渲染函数
function animate() {
controls.update();//不断更新
requestAnimationFrame(animate);//不断请求下一帧
renderer.render(scene,camera);
// sxesHelper.axesHelper(camera,sxesHelper);
}
animate();
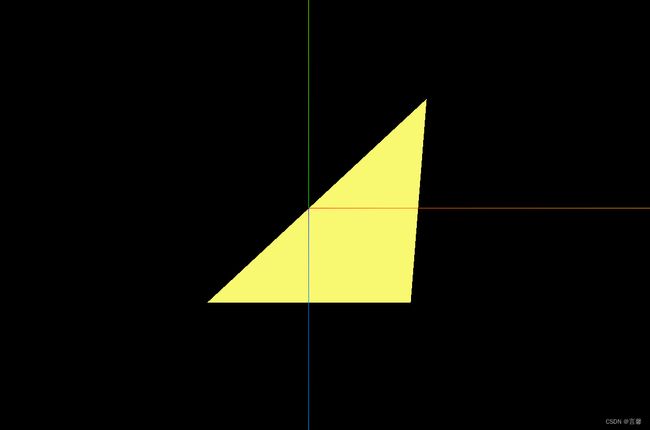
最后完整效果
利用缓冲区几何体创建正方形
用缓冲区几何体正方形很简单,只需要在向量部分再添加三个节点
// 创建向量
const vertices = new Float32Array([
-1.0,-1.0,0.0,
1.0,-1.0,0.0,
1.0,1.0,0.0,
1.0,1.0,0,
-1.0,1.0,0,
-1.0,-1.0,0
]);
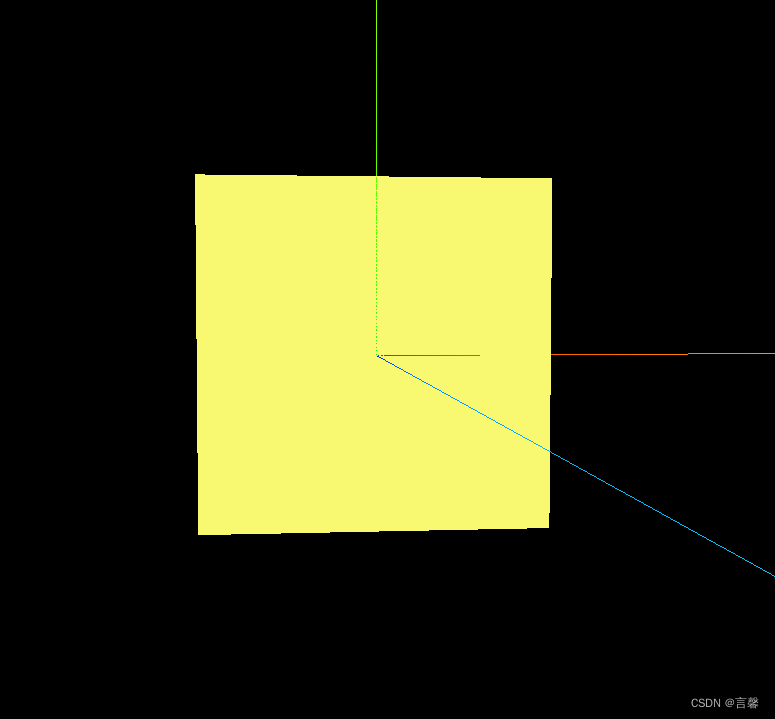
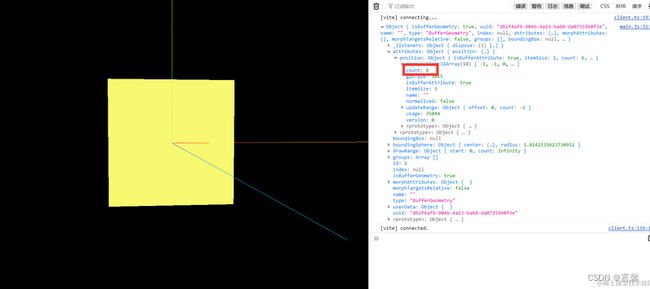
最后的效果如下图所示
此时就可以发现我们创建的正方形有6个顶点,这是为什么呢,正常我们所认知的正方形应该是4个顶点。其实仔细查看我们上面创建向量的代码就可以发现我们创建了6顶点,其中有两个顶点被重复使用了。

那要如何用缓冲区几何体创建出一个有4个顶点的正方形呢?
这时就需要用到index(索引)了。
index
index允许顶点在多个三角形中重复使用。故在正方形中只有4个顶点,我们在向量中也只需要创建4组向量。
// 使用索引绘制
const vertices = new Float32Array([
-1.0,-1.0,0.0,
1.0,-1.0,0.0,
1.0,1.0,0.0,
-1.0,1.0,0
])
// 创建顶点属性,每三个值创建一个顶点
geometry.setAttribute("position",new THREE.BufferAttribute(vertices,3))
这之后需要创建索引并将索引添加到几何体中。
- 用`BufferAttribute(indices,1)`存储indices数组,且该数组为1元组
// 创建索引
const indices = new Uint16Array([0,1,2,2,3,0]);
// 在几何体中添加索引
geometry.setIndex(new THREE.BufferAttribute(indices,1))
addGroup
接着用addGroup创建两个组为两个三角片添加不同的材质。
// 设置两个顶点组,形成两个材质
geometry.addGroup(0,3,0);//从0这个索引开始添加3个顶点,用的是第0个材质
geometry.addGroup(3,3,1);//从3这个索引开始添加3个顶点,用的是第1个材质
接着创建不同材质并且将创建好的正方形添加到场景中。
console.log(geometry);
// 创建材质
const material = new THREE.MeshBasicMaterial({
color:0x567634,
// wireframe:true,
side:THREE.DoubleSide
})
const material1 = new THREE.MeshBasicMaterial({
color:0x11338f,
// wireframe:true,
// side:THREE.DoubleSide
})
const plane = new THREE.Mesh(geometry,[material,material1]);
scene.add(plane)
完整代码如下:
// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 创建场景
const scene = new THREE.Scene();
// 创建相机
const camera = new THREE.PerspectiveCamera(
45,//视角
window.innerWidth/window.innerHeight,//宽高比
0.1,//近平面
1000//远平面
);
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth,window.innerHeight);
document.body.appendChild(renderer.domElement);
const material1 = new THREE.MeshBasicMaterial({
color:0x11338f,
// wireframe:true,
// side:THREE.DoubleSide
})
const plane = new THREE.Mesh(geometry,[material,material1]);
scene.add(plane)
// 设置相机的位置
camera.position.z = 5;
camera.position.y = 2;
camera.position.y = 2;
camera.lookAt(0,0,0);//默认看向原点
// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
// 创建轨道控制器
const controls = new OrbitControls(camera,renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.09;
// 渲染函数
function animate() {
controls.update();//不断更新
requestAnimationFrame(animate);//不断请求下一帧
// 渲染
renderer.render(scene,camera);
// sxesHelper.axesHelper(camera,sxesHelper);
}
animate();
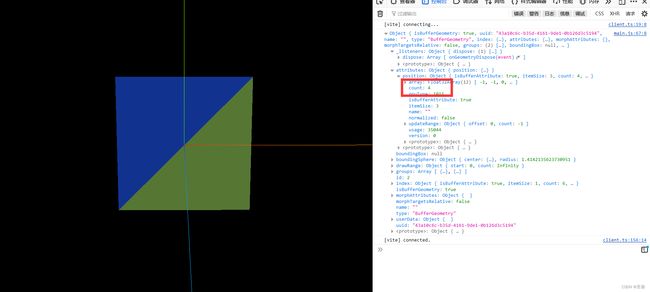
最后实现效果如下:
可以看到最后顶点个数为4,且两个三角片的颜色不同。