- 【Elasticsearch 】自定义分词器
程风破~
Elasticsearchelasticsearch大数据搜索引擎
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 微信小程序上传图片使用compressImage压缩
前端搬砖达人
微信小程序小程序
在上传图片时,如果太大体积得图片,往往会上传很慢,而且还加大服务器的压力,所以在性能考虑方面来说,可以处理上传图片时先压缩再传给后端目前原生小程序开发有两种方式进行压缩(原生方法,不排除有第三方接入,但是我目前没找到第三方插件,有找到的大佬们分享一下)这篇先写官方api压缩compressImage压缩这个是官方api压缩方法,但是偶现兼容问题,仅对jpg图片有效1、选择图片使用wx.choose
- 微信小程序如何制作美化一个商铺页面(内附解析)
练习剑魔两年半
微信小程序前端小程序javascript
最终的样式像这样的一个界面它是如何实现的呢?相信这是很多初学者的问题。那么请看下文:首先现在wxml中输入以下代码//第一个父view//第一个父view中的第一个子view//第一个父view中的第二个子view{{item.name}}电话:{{tools.splitPhone(item.phone)}}地址:{{item.address}}营业时间:{{item.businessHours}
- 微信小程序压缩图片到200kb,递归设置压缩质量
八分钟de温暖
微信小程序小程序
一、背景我们有个人脸识别门闸的功能,小程序上上传人脸照片,然后门闸识别人脸开门。图片大小要在在200kb,但是也不能压缩的太小,因为大小有可能识别不到或者要走很近才能识别。所以选择递归的方式实现图片的压缩。二、代码实现toTakePhoto(){wx.chooseMedia({count:1,mediaType:['image'],sourceType:['album','camera'],siz
- 微信小程序开发 图片压缩功能
四时之雨
微信小程序小程序
在微信小程序的开发过程中,为了防止用户在上传图片时出现过大文件的情况,造成后台的加载负担,我们通常会在前台加上大小的限制或在上传时就对图片进行压缩微信小程序官方为我们提供了一个API:wx.compressImage,但仔细查看后我们发现,这个API在iOS端仅支持压缩JPG格式的图片,显然不太符合我们的需求。经过一番查阅后,决定采用canvas绘图的方式来对图片重新进行绘制,从而达到压缩的效果。
- 知了课堂Day2——微信小程序基础02——wxss
淡定ya
知了课堂小程序微信小程序笔记
1.box-sizing:content-box|border-box|inherit;content-box这是由CSS2.1规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。border-box为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距
- 微信小程序 压缩 图片失真
昊喵喵博士
微信
解决方法为image设置lazy-load懒加载和mode缩放模式
- 原生微信小程序开发踩坑
Goat恶霸詹姆斯
原生微信小程序
微信同声传异插件支持30s左右的音频官网的插件语音识别只能支持30s左右的音频,长时间不可以,建议使用循环调用该方法。
- 微信小程序压缩图片及上传至云存储
视图猿人
小程序canvas小程序
微信小程序压缩图片及上传至云存储目的:将选择的任意图片压缩,给定压缩后的图片高度宽度最大值并保证同比例压缩,最后上传至微信云存储。思路:1使用wx.compressImage函数此函数只对jpg图片有效,其他图片格式不行;2使用canvas组件,先将图片绘制到canvas中:调用canvas.dragImage和canvas.draw函数,然后利用wx.canvasToTempFilePath将c
- 微信小程序实现本地图片压缩
搬砖赚钱养家
微信小程序微信小程序小程序
最近在刚好遇到要压缩图片,网上随手搜了一下图片在线压缩,结果要么需要登录、要么要看广告,感觉很麻烦,于是乎,就在我的小程序“小白工具集”里撸了一个图片压缩的功能(写小程序纯属个人爱好)图片大小必然遵循两个原则1、相同格式下图片越清晰,文件越大2、相同格式下图片尺寸越大,文件越大所以我们压缩就只干两件事:可接受的范围内变的更模糊、变的更小实现步骤1、通过相册、相机或会话选择文件的api来拿到临时文件
- 宝塔上的琉璃塔
等墨雨
python
任务描述本关任务:编写一个宝塔上的琉璃灯的小程序。相关知识宝塔上的琉璃灯问题描述:有一座八层宝塔,每一层都有一些琉璃灯,每一层的灯数都是上一层的二倍,已知共有765盏琉璃灯,计算并输出每层各有多少盏琉璃灯。编程要求编写一个宝塔上的琉璃灯的小程序,计算并输出每层各有多少盏琉璃灯。测试说明平台会对你编写的代码进行测试:输入格式本题没有输入。输出格式输出为8行,每行都是一个正整数,从上往下数字依次增大,
- 微信小程序实战十五:Https服务搭建及Nginx配置
博主逸尘
微信小程序微信小程序HttpsNginx
文章目录1.最终效果预览2.后端jar包部署及启动3.前端管理系统部署4.Nginx的配置5.https证书申请6.小程序后台中配置子域名这篇文章重点介绍下微信小程序正式版上线前https服务的搭建及配置过程,之前整个流程都操作过,时隔一年再次从零开始操作有些地方的印象已经模糊了,好记性不如烂笔头,仅以此篇文章记录那些年所学的点点滴滴。1.最终效果预览在微信开发工具中去掉开发时的配置不校验合法域名
- 基于Python+Spark的气象天气分析大屏可视化系统设计与实现毕设源码
sj52abcd
pythonspark课程设计毕业设计
博主介绍:✌专注于VUE,小程序,安卓,Java,python,物联网专业,有17年开发经验,长年从事毕业指导,项目实战✌选取一个适合的毕业设计题目很重要。✌关注✌私信我✌具体的问题,我会尽力帮助你。研究的背景:随着我国气象事业的发展,气象数据的实时分析和可视化成为越来越重要的任务。然而,目前气象数据的分析与展示手段仍然较为传统,缺乏交互性,不能满足现代气象业务的需求。因此,研究一种基于Pytho
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- Qt编写的Simulink仿真界面小程序
郝真漪Melanie
Qt编写的Simulink仿真界面小程序Qt编写的Simulink仿真界面小程序本项目是一个使用Qt编写的类似Simulink仿真界面的小程序。该程序在VS2010环境下开发,使用了Qt4.8.5库。通过该工程,用户可以实现一个闭环控制回路的仿真,涉及到的知识包括绘图、数字仿真、item、view、scene等项目地址:https://gitcode.com/open-source-toolkit
- 基于springboot的校园二手交易系统-JAVA【数据库设计、论文、源码、开题报告】
IT毕设(商务合作)
java实战项目资料java数据库springboot
功能介绍管理员:首页、管理员管理、员工管理、客户管理、潜在客户管理、销售管理、业务管理、项目管理等代理:首页、个人中心、商品信息管理、仓库信息管理、采购进货管理、采购退货管理、销售出货管理、销售退货管理、盘点信息管理、订单信息管理、配送信息管理、等等小程序:首页、商品信息、我的(订单信息、配送信息、我的收藏管理)等数据库脚本/*SQLyogUltimatev9.30MySQL-5.7.26:Dat
- uniapp - [全端兼容] 实现精美Editor富文本编辑器功能,uniApp全平台兼容的富文本插件组件用户可上传图片及对接服务器存储文件等,手机移动端H5网页富文本/小程序富文本/App富文本!
王二红
+UniAppuni-app富文本使用富文本编辑器插入图片图像uni-app微信小程序富文本uniapp网页h5端富文本uniap安卓苹果app富文本富文本上传图片及服务器保存
前言网上的教程乱七八糟且兼容性太差,本文提供优质示例。在uni-app全平台兼容(H5网页网站、支付宝/微信小程序、安卓App、苹果App、nvue)开发中,详解引入使用富文本编辑器及图片上传显示等功能,用户可上传图片显示和服务器保存回显效果(插入图片),uniApp各平台都兼容的富文本editor插件,自定义富文本按钮功能及自由排版样式布局,uniapp富文本组件插件用于发布文章/发布资讯公告/
- 小程序webview打开小程序原生页面_详解如何探测小程序返回到webview页面
weixin_39905624
在公司项目中经常会遇到一个场景,尝试过各种不同的方法,最后想到了一种很技术上简单且可行的方法.经常被QA同学反应同一类型的问题项目是小程序(wepy),部分页面使用webview(vue).经常会遇见一个场景:当小程序navigateTo到一些页面对用户的"收藏状态","身材细节"做了修改后,用户点击返回按钮回到上一个页面,收藏的状态或是身材细节没有改变.那是当然的,作为一个小程序中的webvie
- 微信小程序web-view打开网页与网页H5跳转微信小程序
XLin666666
微信小程序前端小程序
1、微信小程序web-view打开网页目前从小程序进入网页的方法使用web-view1.1、小程序官网需要配置业务域名打开官网,选择左侧开发管理,选择开发设置,往下找到业务域名,添加域名。设置时需要下载校验文件,并将文件放置在域名根目录下。1.2、web-view配置完成但是打不开web-view|微信开放文档web-view组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面。个人类型与海
- 小程序使用web-view内嵌跳转另一个小程序
大龄落魄程序媛
前端小程序javascript
1、配置需要跳转的小程序地址和参数,直接跳转consturl=https://XXX.com:30443/contract/mobileSign.client?token=xxxconstarr=url.split('?')constparamsArr=arr[1].split('&')consttoken=paramsArr[0].split('=')[1]consturlTo="/pages/
- 微信小程序web-view嵌入h5页面,分享当前页
木本心声
微信小程序微信小程序
①index.wxml为web-view标签添加bindload事件web-viewbindload|微信开放文档②index.js页面加载成功时会触发bindload事件绑定的方法此方法可以获取当前页面的地址getCurUrl(e){varshareUrl=e.detail.src;this.setData({shareUrl:shareUrl,})},③index.js把地址赋值给变量shar
- uni-app 实现自定义底部导航
蜕变菜鸟
uni-app
原博:https://juejin.cn/post/7365533404790341651在开发微信小程序,通常会使用uniapp自带的tabBar实现底部图标和导航,但现实有少量应用使用uniapp自带的tabBar无法满足需求,这时需要自定义底部tabBar功能。例如下图的需求,在中间添加一个加号,例如根据不同登录的角色显示不同的tabBar按钮等,这些功能在无法通过uniapp自带的tabB
- 调用wx.openDocument,文件或文件夹不在白名单中, 上传时会被忽略, 在真机上可能无法读取
黑云压城After
微信uni-app前端微信小程序
1.这个问题可能是由于微信小程序的安全策略导致的。微信小程序对于网络请求和文件读取都有一些限制,其中包括白名单机制。如果你的小程序中的文件不在白名单中,那么在真机上可能无法读取。怎么解决这个问题,我们先使用uni.downloadFile把后台接口或者本地的PDF以及其他格式转为获取到本地临时路径。然后再使用uni.openDocument就可以了。[代码]复制就能用。Click(){//this
- 【微信小程序】page.json配置-easycom引入自定义组件
墨夶
微信小程序微信小程序json小程序
在微信小程序中,page.json文件不仅可以用于配置单个页面的样式和其他属性,还可以用于配置easycom模式,以简化自定义组件的引入和使用。easycom模式允许开发者在不进行手动引入和注册的情况下,直接在页面中使用自定义组件。本文将详细介绍如何在page.json文件中配置easycom模式,并提供一些最佳实践。1.easycom模式简介easycom模式是UniApp提供的一种组件自动注册
- webview打开本小程序页面
2401_86082326
小程序
首先下载微信**jssdk**npminstallweixin-js-sdk在页面中引入importwxfrom'weixin-js-sdk'之后就可以使用wx.miniProgram.navigateTo({url:'/pages/index/index?id='+id})的方式进行h5和微信小程序页面进行跳转互通
- uniapp --- 配置文件
记得开心一点嘛
UniAppuni-app前端typescript
目录一.pages.json文件:1.组件自动导入规则(easycom):2.页面配置(pages):3.全局样式(globalStyle):4.底部TabBar配置(tabBar):二.manifest.json文件:1.应用基本信息:2.App-Plus特有配置:3.QuickApp特有配置:4.小程序特有配置:5.UniStatistics配置:6.vueVersion配置:三.App.vu
- uniapp小程序地图添加删除标记点
Clc7
uni-app
在地图上添加自定义的点位方法首先需要绑定一个makers值,然后给covers赋值就好了let_this=thisletn=l.map(Number)letobj={id:id,//这个maker的idlatitude:n[1],//纬度longitude:n[0],//精度iconPath:url,//图标地址width:20,//宽height:20,//高title:lable,//标题,/
- 面试经验分享 | 杭州某安全大厂渗透测试岗
黑客老李
面试经验分享安全服务器运维职场和发展python
更多大厂面试经验的视频经验分享看主页目录:所面试的公司:某安全大厂所在城市:杭州面试职位:渗透测试工程师面试过程:面试官的问题:1、面试官开始就问了我,为什么要学网络安全?2、什么是sql注⼊3、关于sql注⼊,都分为那些?4、如果在实战中遇到了防护,⽐如sql注⼊过滤掉了空格怎么办?5、什么是csrf?6、简单讲解下内存⻢?7、讲下内存⻢排查思路?8、平常有对APP、小程序渗透测试吗?9、你是用
- 基于微信小程序的校园二手物品交易平台的设计与实现
AI天才研究院
计算大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
基于微信小程序的校园二手物品交易平台的设计与实现1.背景介绍1.1校园二手物品交易的需求在校园生活中,学生们经常会遇到一些闲置物品需要出售或者需要购买的情况。传统的校园二手物品交易方式存在诸多不便,比如信息不对称、交易渠道单一、安全性和可信度较低等问题。随着移动互联网的快速发展,基于微信小程序的校园二手物品交易平台应运而生,为校园师生提供了一个高效、便捷、安全的二手物品交易渠道。1.2微信小程序的
- 基于微信小程序的生鲜销售应用设计与实现
赵谨言
论文经验分享毕业设计
标题:基于微信小程序的生鲜销售应用设计与实现内容:1.摘要随着移动互联网的普及和人们生活水平的提高,生鲜产品的线上销售逐渐成为一种趋势。本设计旨在开发一款基于微信小程序的生鲜销售应用,为用户提供便捷、高效的购物体验。该应用采用了先进的技术和算法,实现了生鲜产品的在线展示、下单、支付、配送等功能。通过对用户需求的分析和市场调研,我们设计了简洁明了的界面和操作流程,使用户能够轻松地浏览商品、下单购买。
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分

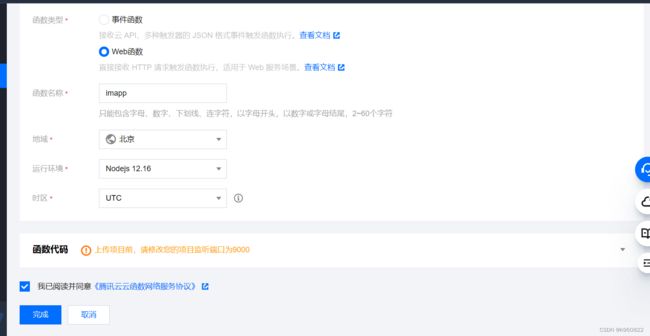
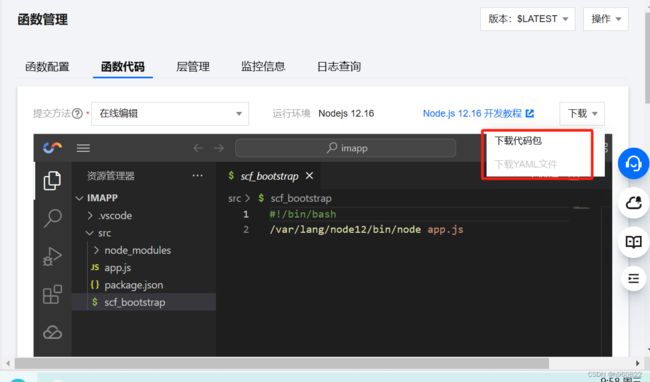
 第二步:接下来创建云函数选择web函数:将代码下载下来 然后在本地运行
第二步:接下来创建云函数选择web函数:将代码下载下来 然后在本地运行


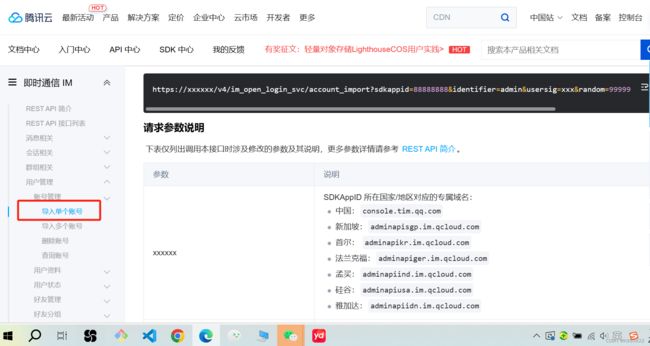
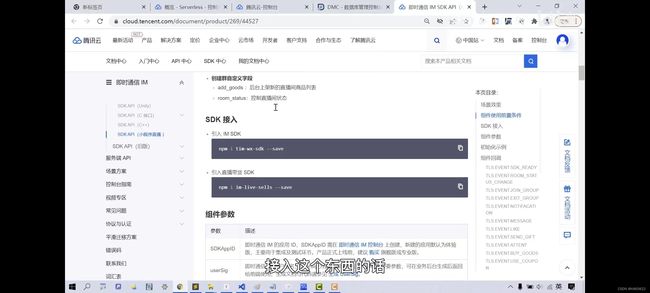
 需要 两个API第一个是导入单个账号 第二个是创建群组:
需要 两个API第一个是导入单个账号 第二个是创建群组:
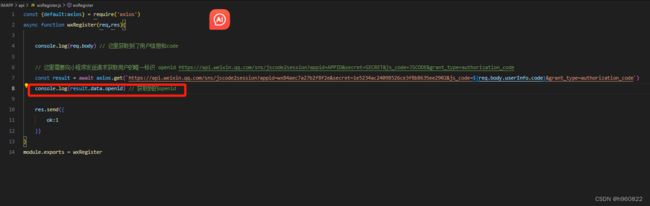
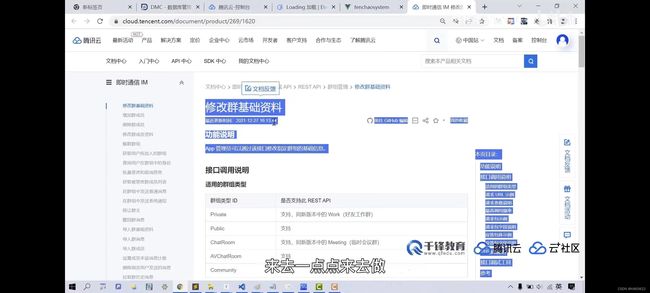
 这些参数在创建应用的时候都已经分配了,下面是获取参数的方法
这些参数在创建应用的时候都已经分配了,下面是获取参数的方法



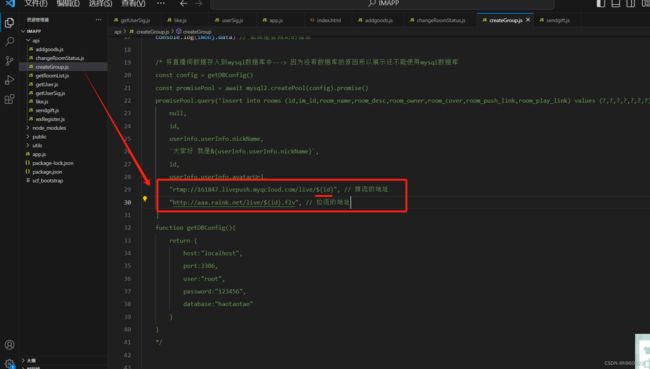
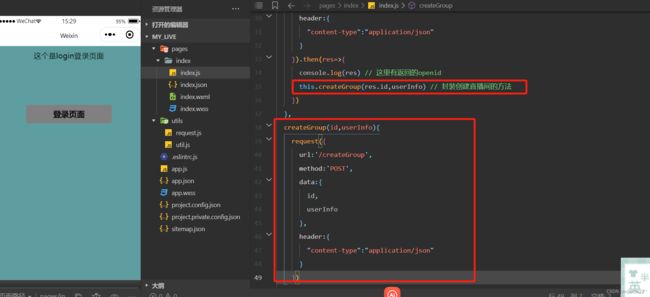
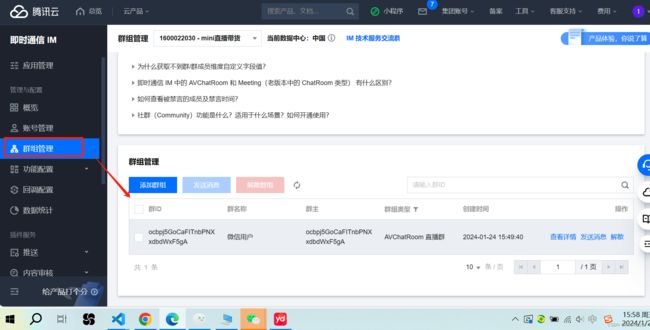
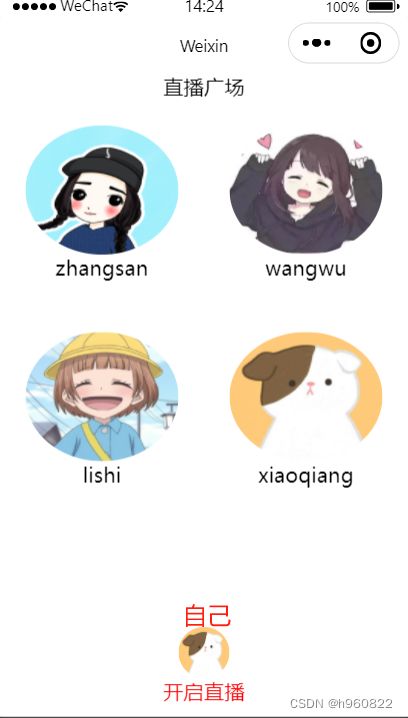
 这时候 账号管理就增加一个用户。接下来该创建直播间了。
这时候 账号管理就增加一个用户。接下来该创建直播间了。








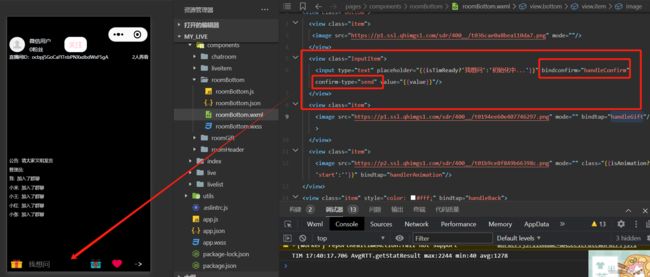
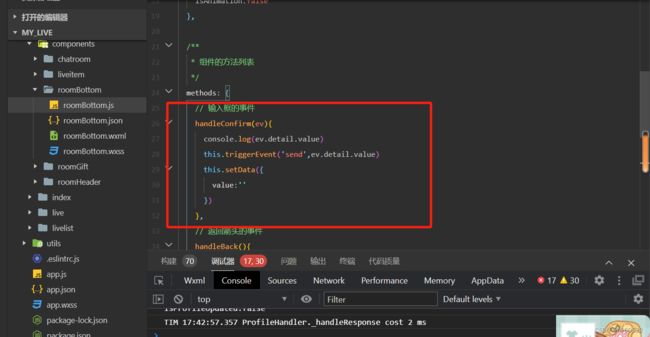
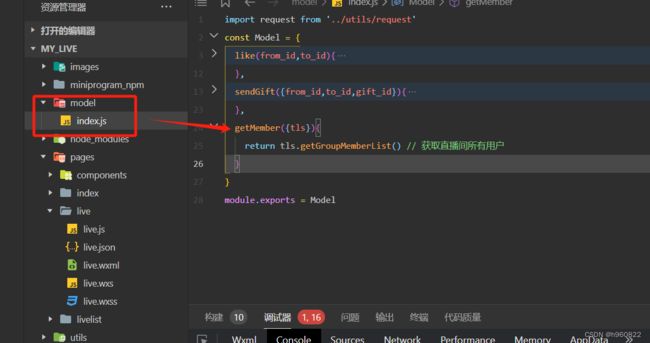
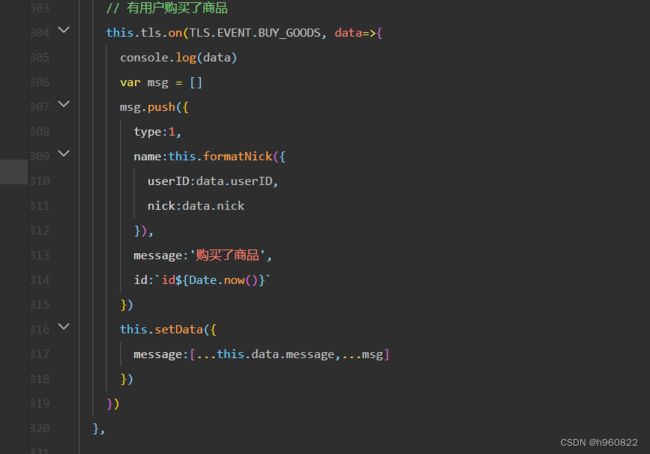
 接下来是每个用户进入直播间后会触发的方法,同时会收集进入直播间用户的信息。
接下来是每个用户进入直播间后会触发的方法,同时会收集进入直播间用户的信息。



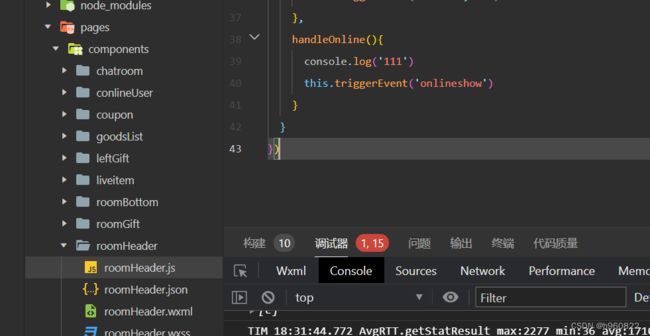
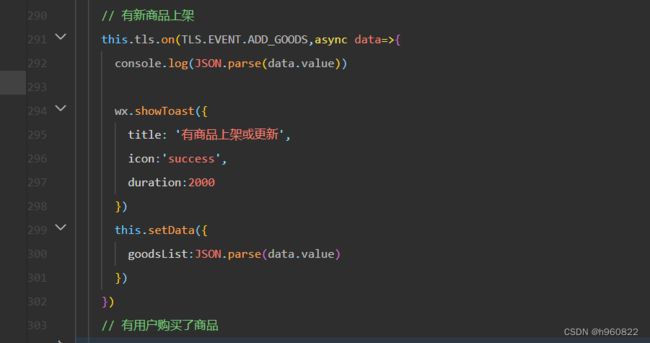
 接下来在父组件进行广播 添加消息
接下来在父组件进行广播 添加消息
![]()






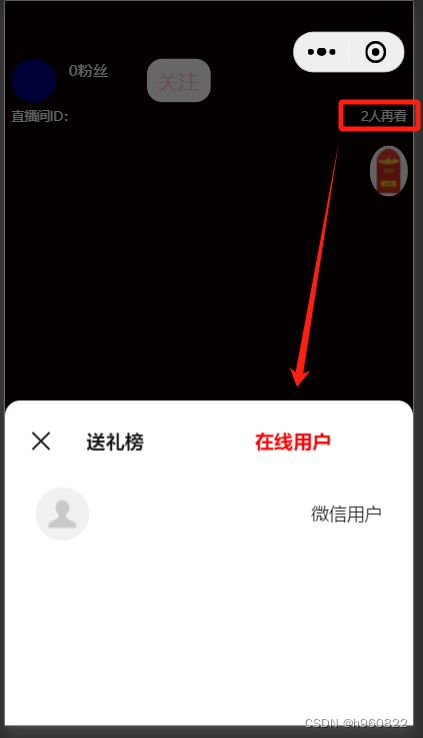
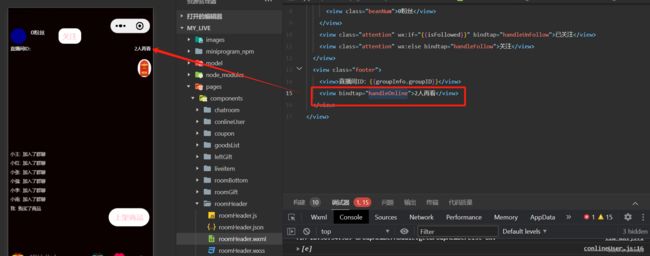
 接下来将直播间人数渲染在页面中就可以了。
接下来将直播间人数渲染在页面中就可以了。


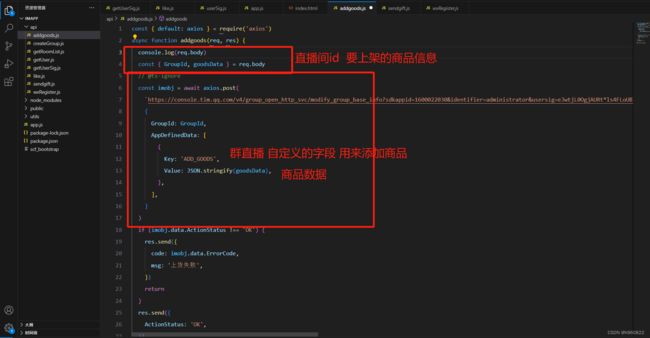
 将要上架的商品以及要上架给哪个直播间的id传递给后端,后端通过与腾讯云商品的API进行链接,把商品信息推送
将要上架的商品以及要上架给哪个直播间的id传递给后端,后端通过与腾讯云商品的API进行链接,把商品信息推送 到直播间。
到直播间。
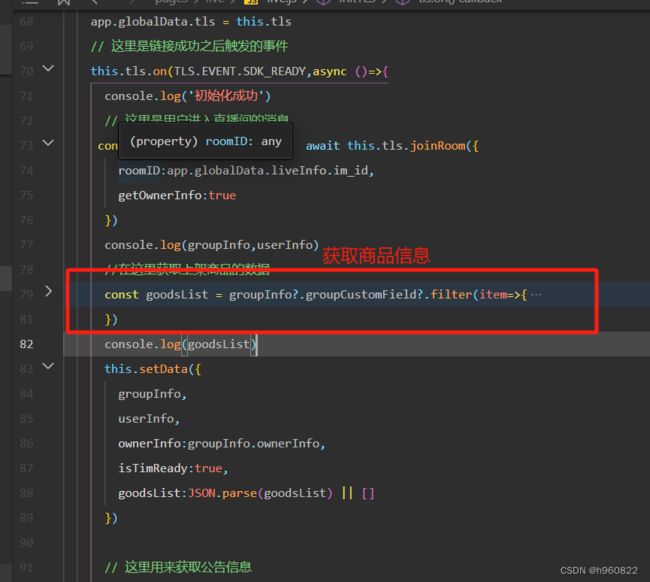
 以上两步用来在直播间获取上架的商品。
以上两步用来在直播间获取上架的商品。
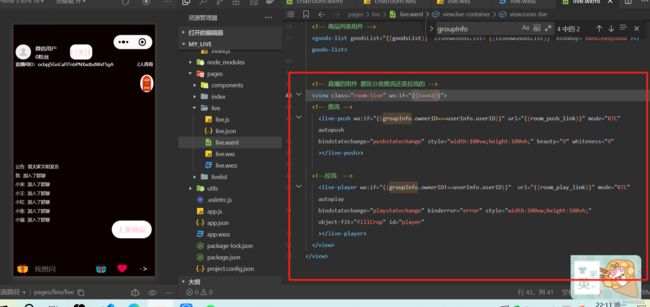
 ##### 最后是直播间的展示:
##### 最后是直播间的展示: 中使用推流与拉流标签 进行判断是主播还是观众
中使用推流与拉流标签 进行判断是主播还是观众