JavaScript
1. 认识
前端三要素:
- HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
- CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式
- JavaScript(行为):是一种弱类型脚本语言,其源代码不需经过编译,而是有浏览器解释运行,用于控制网页的行为
1.1 CSS(表现层)
CSS缺陷
CSS层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它的主要缺陷在:
- 语法不够强大,无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护。
这导致我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称为【CSS预处理器】的工具,提供CSS缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性。大大提高了前端在样式上的开发效率。
CSS预处理器
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行CSS的编码工作。
【用一种专门的编程语言,进行web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用。】
常用的CSS预处理器有哪些
- SASS:基于Ruby,通过服务端处理,功能强大。解析效率高。需要学习Ruby语言,上手难度高于LESS。
- LESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了,所以我们后台人员需要的话,建议使用LESS。
1.2JavaScript(行为层)
JavaScript 一门弱类型脚本语言,其源代码在发往客户端运行之前不需要编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。
Native原生JS开发
原生JS开发,也就是让我们按照【ECMAScript】标准的开发方式,简称ES,特点是所有浏览器都支持。
- ES3
- ES4(内部,未正式发布)
- ES5(全浏览器支持)
- ES6(常用,当前主流版本:webpack打包称为ES5支持)
- ES7
- ES8
- ES9(草案阶段)
逐步增加新特性
TypeScript微软的标准
TypeScript是一种由微软开发的只有和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯·海尔斯伯格(C#、Delphi、TypeScript之父;.NET 创立者)主导。
该语言的特点就是除了具备ES的特性之外还纳入了许多不在标准规范内的新特性,所以会导致很多浏览器不能直接支持TypeScript语法,需要编译后(编译成JS)才能被浏览器正确执行。
JavaScript框架
- jQuery:大家数字的JavaScript框架,优点是简化了DOM操作,缺点是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6、7、8;
- Angular:Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如:1代》2代,除了名字,基本就是两个东西)
- React:Facebook出品,一款高性能的JS前端框架;特点是提出了新概念【虚拟DOM】用于减少真实DOM操作,在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,需要额外学习一门【JSX】语言;
- Vue:一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了Angular(模块化)和React(虚拟DOM)的优点;
- Axios:前端通信框架;因为Vue的边界很明确,就是为了处理DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery提供的AJAX通信功能。 【啊甲克斯】
UI框架
- Ant-Design:阿里巴巴出品,基于React的UI框架
- ElementUI、iview、ice:饿了么出品,基于Vue的UI框架
- Bootstrap:Twitter推出的一个勇于前端开发的开源工具包
- AmazeUI:又名“妹子UI”,一款HTML5跨屏前端框架
JavaScript构建工具
- Babel:JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript
- WebPack:模块打包器,主要用于打包、压缩、合并及按序加载
以上知识点已将WebAPP开发所需技能全部梳理完毕
1.3 三端统一
混合开发(Hybrid APP)
主要目的是实现一套代码三端统一(PC、Android:.apk、IOS:.ipa)并能够调用到设备层硬件(如:传感器、GPS、摄像头等),打包方式主要有以下两种:
- 云打包:HBuild -> HBuildX,DCloud出品;API Cloud
- 本地打包:Cordova(前身是PhoneGap)
微信小程序
一个方便微信小程序UI开发的框架:WeUI
1.4 后端技术
前端人员为了方便开发也需要掌握一点的后端技术,但Java后台人员知道后台知识体系极其庞大复杂,所以为了方便前端人员开发后台应用,就出现了NodeJS这样的技术。
NodeJS的作者已经声称放弃NodeJS(说是架构做的不好,再加上笨重的node_modules),开始开发全新架构的Deno。
既然是后台技术,那肯定也需要框架和项目管理工具,NodeJS框架及项目管理工具如下:
- Express:NodeJS框架
- Koa:Express简化版
- NPM:项目综合管理工具,类似于Maven
- YARN:NPM的替代方案,类似于Maven和Gradle的关系
2. 什么是JavaScript
JavaScript是一门世界上最流行的脚本语言
Java、JavaScript
十天【网景公司】
一个合格的后端人员,必须要精通JavaScript
ECMAScript它可以理解为JavaScript的一个标准
最新版本已经到ES6了
但是大部分浏览器还只停留在支持ES5代码上!
开发环境–线上环境,版本不一致
3. 快速入门
3.1 引入JavaScript
- 内部标签
<stript>
//...
stript>
- 外部引入
abs.js
//...
test.html
<script src="abs.js">script>
<script type="text/javascript">
script>
3.2 基本语法入门
<script>
// 1. 定义变量 变量类型 变量名 = 变量值;
var num = 1;
var name = "laomao";
// 2. 条件控制
if (2>1){
alert(true)
}
// console.log(score) 在浏览器的控制台打印变量! System.out.println();
/*
* 在浏览器Sources 调试js代码,打断点,刷新页面
* */
script>
3.3 数据类型
数值,文本,图形,音频,视频。。。
变量
var 王者荣耀 = "倔强青铜";
number
js不区分小数和整数,Number
123 //整数123
123.1 // 浮点数123.1
1.123e3 // 科学计数法
-99 // 负数
NaN // not a number
Infinity // 表示无限大
字符串
‘abc’ “abc”
‘\n’
布尔值
true false
逻辑运算
&& 两个都为真,结果为真
|| 一个为真,结果为真
! 取反
比较运算符
=
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果为true)
这是一个JS的缺陷,坚持不要使用==比较
须知:
- NaN===NaN (结果为false),这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个是是否是NaN
浮点数问题:
console.log((1/3) === (1-2/3))
// 显示false
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3 - (1-2/3)<0.00000001)
// 显示true
null和undefined
- null 空
- undefined 未定义
数组
Java的数组必须是相同类型的对象,JS中不需要这样!
// 保证代码的可读性,尽量使用[]
var arr = [1,2,3,4,5,'hello',null,true];
new Array(1,2,3,4,5,'hello',null,true);
取数组下标:如果越界了,就会显示 undefined
对象
对象是大括号,数组是中括号。
每个属性之间使用逗号隔开,最后一个不需要添加
// Person person = new Person(1,2,3,4,5);
var person = {
name: "laomao",
age: 5,
tags: ['js','java','python','...']
}
取对象的值
person.name
> "laomao"
person.age
> 3
3.4 严格检查模式
<!--
前提:IDEA需要设置支持ES6语法
'use strict'; 严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须写在JavaScript的第一行!
局部变量建议使用 let 定义
-->
<script>
'use strict';
let i = 1;
let // 局部变量
</script>
4. 数据类型
4.1 字符串
- 正常字符串我们使用 单引号,或者双引号包裹
- 注意转义字符 \
\'
\n
\t
\u4e2d
\u### unicode 字符
\x41 AscII字符
- 多行字符串编写
// tab 上面 按键
var msg =
`hello
world
你好`
- 模板字符串
let name = "laomao";
let age = 5;
let msg = `你好呀,${name}`;
- 字符串长度
console.log(str.length)
// 注意,这里是方法,不是属性
(student.toUpperCase())
(student.toLowerCase())
- str.indexOf(‘s’) 获取字符位置
- substring(1); // 从第一个字符截取到最后一个字符
substring(1,3); // 包含第一个,不包含第三个
4.2 数组
Array可以包含任意的数据类型
var arr = [1, 2, 3, 4, 5, 6] // 通过下标取值和赋值
arr.length // 长度
长度可以改变
- 长度 length
注意:加入给arr.length赋值,数组大小就会发生变化,如果赋值过小,元素就会丢失 - indexOf, 通过元素获得下标索引
arr.indexOf(2)
1
字符串的“1”和数字 1 是不同的
3. slice() 截取Array的一部分,返回一个新数组,类似于String中的substring
4. push() , pop() 尾部压入和弹出元素
5. unshift(), shift() 头部压入和弹出元素
6. sort() 排序
7. reverse() 元素反转
8. concat() 组合
注意: concat() 并没有修改数组,只是会返回一个新的数组
9. 连接符
打印拼接数组,使用特定的字符串连接
["C","B","A"]
arr.join('-')
"C-B-A"
- 多维数组
arr = [[1,2],[3,4],[5,6]]
arr[1][1]
4
4.3 对象
var 对象名 = {
属性名:属性值;
属性名:属性值;
属性名:属性值;
}
// 定义了一个person对象,他有四个属性。
var person = {
name: "laomao",
age: 5,
email: "XXX.com",
score:0
}
JS中对象,{…}表示一个对象,键值对描述属性 xxxx:xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号。
JS中的所有的键都是字符串,值是任意对象。
- 对象赋值
person.name = "laomao"
"laomao"
paerson.name
"laomao"
- 使用一个不存在的对象属性,不会报错! undefined
- 动态的删减属性
deletet person.name
true
- 动态的添加属性
person.haha = "haha"
"haha"
- 判断属性值是否在这个对象中! xx in xxx
'age' in person
true
//继承
'toString' in person
true
- 判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
4.4 流程控制
if判断
if (){}
else if (){}
while(){}
for(){}
do{}while()
foreach循环
var age = [1,2,3,4,5,6,7,8,9,10];
// 函数
age.foreach(function (value){
console.log(value)
})
4.5 Map 和 Set【ES6的新特性】
var map = new Map(['tom',61],['jerry',80],['laomao', 68]);
var name = map.get('tom');
console.log(name);
map.set('admin', 123456);
map.delete('tom');
set: 无序不重复的集合
var set = new Set([3,1,1,1]); // set可以去重
set.add(2); // 添加
set.delete(1); // 删除
console.log(set.has(3)); // 是否包含这个元素
4.6 iterator
遍历数组
// 通过for of / for in 下标
var arr = [3,4,5];
for (var x of arr){
console.log(x)
}
遍历map
var map = new Map(['tom',61],['jerry',80],['laomao', 68])
for (let x in map){
console.log(x)
}
遍历set
var set = new Set([5,6,7]);
for (len x of set){
console.log(x)
}
5. 函数
5.1 定义函数
public 返回值类型 方法名(){
return 返回值;
}
定义方式一【后端习惯】
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完成也会返回结果,结果就是undefined!
定义方式二【前端习惯】
var abs = function(x){
if(x>=0){
return x;
}else{
return -x;
}
}
function(x){…}这是一个匿名函数。但是可以把结果赋值给abs,通过abs就可以调用函数。
调用函数
abs(10) //10
abs(-10) //10
参数问题:JavaScript可以传任意个参数,也可以不传参数。
参数进来是否存在的问题?假设不存在参数,如何规避?
var abs = function(x){
// 手动抛出异常来判断
if(typeof x!== 'number'){
throw 'Not a number';
}
if(x>=0){
return x;
}else{
return -x;
}
}
arguments
arguments是一个JS免费赠送的关键字;
代表传递进来的所有参数是一个数组
var abs = function(x){
console.log("x=>"+x){
for (var i = 0; i<arguments.length; i++){
console.log(arguments[i]);
}
if (x>=0){
return x;
}else{
return -x;
}
}
}
arguments包含所有的参数我们有时候想使用多余的参数来进行附加操作。需要排除已有的参数。
rest【ES6新特性】
以前:
if (arguments.length>2){
for (var i = 2; i<arguments.length; i++){
//...
}
}
获取除了已经定义的参数之外的所有参数~
function aaa(a,b,...rest){
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}
rest参数只能写在最后面,必须使用…标识。
5.2 变量的作用域
在JS中,var定义变量实际是由作用域的。
假设在函数体中声明,则在函数体外不可以使用(使用闭包可以实现)
function lm(){
var x=1;
x=x+1;
}
x=x+2; // Uncaught ReferenceError:x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function lm(){
var x = 1;
x = x + 1;
}
function lm2(){
var x = 'A';
x = x + 2;
}
内部函数可以访问外部函数的成员,反之不行。
function lm(){
var x = 1;
// 内部函数可以访问外部函数地成员。反之不行
function lm2(){
var y = x + 1;
}
var z = y + 1; // Uncaught ReferenceError: y is not defined
}
假设,内部函数变量和外部函数变量的变量,重名。
function lm(){
var x = 1;
function lm2(){
var x = 'A';
console.log('inner'+x); // innerA
}
console.log('outer'+x); // outer1
}
lm()
假设在JavaScript中函数查找变量从自身函数开始~,由内向外查找;假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
function lm(){
var x = 'x'+y;
console.log(x);
var y = 'y';
}
结果:xundefined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值。
function lm(){
var y;
var x = "x" + y;
consloe.log(x);
y = 'y';
}
这个是JavaScript建立之初就存在的特性。养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护。
function lm(){
var x = 1,
y = x+1,
z,i,a; // undefined
// 之后随意用
}
全局函数
x = 1;
function f(){
console.log(x);
}
f();
console.log(x);
全局对象window
var x = 'x';
alert(x);
alert(window.x); // 默认所有的全局变量,都会自动绑定在window对象下
alert() 这个函数本身也是一个window变量。
JS实际上只有一个全局作用域,任何变量(函数也可以思维变量),假设没有在函数作用范围内找到,就会向外查找,如果全局作用域都没有找到,报错`ReferenceError
规范
由于我们所有的全局变量都会绑定到window上。如果不同的js文件,使用了相同的全局变量,冲突,如何能够减少冲突?
// 唯一全局变量
var laomaoApp = {};
// 定义全局变量
laomaoApp.name = "laomao";
laomaoApp.add = function(a,b){
return a + b;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题。
局部作用域 let
function aa(){
for (var i = 0; i< 100; i++){
console.log(i);
}
console.log(i+1); // 101 i出了这个作用域还可以使用
}
ES6 let关键字,解决局部作用域冲突问题。
function aa(){
for (let i = 0; i< 100; i++){
console.log(i);
}
console.log(i+1); // 101 i出了这个作用域还可以使用
}
建议使用let去定义局部作用域变量;
const常量
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值。
var PI = '3.14';
console.log(PI);
PI = '123'; // 可以改变这个值
console.log(PI);
在ES6引入了常量关键字 const。
const PI = '3.14'; // 只读变量
console.log(PI);
PI = '123'; // TypeError: Assignment to constant variable.
console.log(PI);
5.3 方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法。
var laomao = {
name:'laomao',
birth: 1998,
// 方法
age:function(){
var now = new Data().getFullYear();
return now - this.birth;
}
}
// 属性
laomao.name
laomao.age() // 方法一定要带()
this.代表什么? 拆开上面的代码看看
function getAge(){
// 今年 - 出生的年
var now = new Data().getFullYear();
return now - this.birth;
}
var laomao = {
name:'laomao',
birth: 1998,
// 方法
age:getAge();
}
}
laomao.age() ok
getAge() NaN window
this是无法指向的,是默认指向调用它的那个对象;
apply
在JS中可以控制this指向。
function getAge(){
// 今年 - 出生的年
var now = new Data().getFullYear();
return now - this.birth;
}
var laomao = {
name:'laomao',
birth: 1998,
// 方法
age:getAge();
};
getAge.apple(laomao,[]); // this指向了laomao,参数为空
6. 内部对象
标准对象
typeof 123
"number"
typeof '123'
"String"
typeof true
"boolean"
typeof NaN
"number"
typrof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
5.1 Data
var now = new Date();
undefined
now.getFullYear(); // 年
2023
now.getMonth(); // 月
0
now.getDate(); //日
7
now.getDay(); //星期几
6
now.getHours(); // 时
21
now.getMinutes(); //分
19
now.getSeconds(); // 秒
21
now.getTime(); //时间戳 全世界统一 1970 1.1
1673097561509
now.toLocaleString
ƒ toLocaleString() { [native code] }
now.toLocaleString()
'2023/1/7 21:19:21'
6.2 JSON 对象
早期所有数据传输习惯使用xml。
- JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript一切皆为对象、任何JS支持的类型都可以用JSON来表示;
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对 都是用 key:value
JSON字符串和JS对象的区别
var user = laomao{
name: "laomao",
age: 5,
sex: "男"
}
// 对象转化为JSON字符串 {"name":"laomao","age":3,"sex":"男"}
var jsonUser = JSON.stringify(user)
// JSON 字符串转化为对象,参数为JSON字符串
var obj = JSON.parse('{"name":"laomao","age":3,"sex":"男"}');
6.3 AJAX
- 原生的js写法 xhr 异步请求
- jQuery封装好的方法 $(“#name”).ajax(“”)
- axios请求
7. 面向对象编程
7.1 什么是面向对象
javascript、java、C#。。 面向对象;JavaScript有些区别!
类:模板
对象:具体的实例
原型:
var Student = {
name: "laomao",
run: function(){
console.log(this.name + "run...")
}
}
// 原型对象
var xiaoming.__proto__ = Student;
var Bird = {
fly: function(){
console.log(this.name + "fly...")
}
}
// 原型对象
xiaoming.__proto__ = Bird;
class 继承
class关键字,是在ES6引入的
// 定义一个学生类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong");
xiaoming.hello();
7.2 继承
var Student = {
name: "laomao",
run: function(){
console.log(this.name + "run...")
}
}
class XiaoStudent extends Student{
constructor(name,grade){
super(name);
this.grade = grade;
}
myGrade(){
alert('我是一年级')
}
}
var xiaohong = new XiaoStudent("xiaohong", 1)
本质:查看对象原型。还是原型
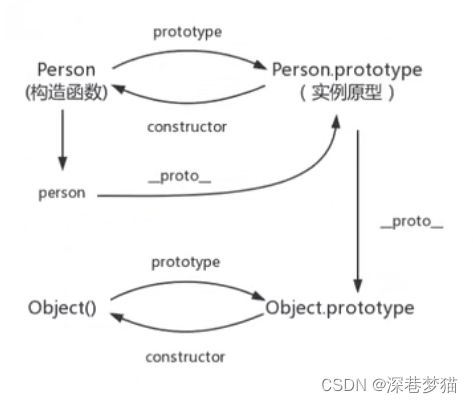
##7.3 原型链
8. 操作BOM对象(重点)
B/S
浏览器介绍
JavaScript和浏览器的关系?
JavaScript诞生就是为了让它在浏览器中运行!
BOM:浏览器对象模型
- IE 6~11
- Chrome
- Safari
- FireFox Linux
- Opera
三方: - QQ浏览器
- 360浏览器
window
window代表浏览器窗口
window.alert(1)
undefined
window.innerHeight
714
window.innerHeight
763
window.innerWidth
767
window.outerHeight
834
window.outerWidth
1536
Navigator
Navigator 封装了浏览器的信息
window.Navigator.appName
undefined
navigator.appVersion
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.0.0 Safari/537.36 Edg/108.0.1462.54'
navigator.userAgent
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.0.0 Safari/537.36 Edg/108.0.1462.54'
navigator.platform
'Win32'
大多数时候,我们不会使用navigator对象,因为会被人为修改!
不建议使用这些属性来判断和编写代码。
screen
screen.width
1536
screen.height
864
location(重要)
location 代表当前页面的URL信息
host: "ntp.msn.cn"
href: "https://ntp.msn.cn/edge/ntp?locale=zh-CN&title=%E6%96%B0%E5%BB%BA%E6%A0%87%E7%AD%BE%E9%A1%B5&dsp=1&sp=%E5%BF%85%E5%BA%94&prerender=1"
protocol:"https"
reload:f reload() // 刷新网页
location.assogn('链接')// 设置新的地址
document(内容;DOM)
document代表当前的页面,HTML DOM文档树
document.title
"百度一下,你就知道"
document.title='4399'
"4399"
获取具体的文档树节点
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl = document.getElementById("app");
</script>
获取cookie
document.cookie
劫持cookie原理
www.taobao.com
<script scr="aa.js">script>
服务器段可以设置cookie:httpOnly
history(不建议使用)
history代表浏览器的历史记录
history.back() // 后退
history.forward() // 前进
9. 操作DOM对象(重点)
核心
浏览器网页就是一个DOM树形结构
- 更新:更新DOM节点
- 遍历DOM节点:得到DOM节点
- 删除:删除一个DOM节点
- 添加:添加一个新的节点
要操作一个DOM节点,就必须想获得这个DOM节点。
获得DOM节点
// 对应CSS选择器
<div>
<h1>标题一h1>
<p id="p1">p1p>
<p class="p2">p2p>
div>
<script>
var h1 = document.getElementsByTagName('h1')
var p1 = document.getEmlementById('p1')
var p2 = document.getElementsByClassName('p2')
var father = document.getElementById('father')
var children = father.children; // 获取父节点下的所有子节点
// father.firstChild
// father.lastChild
script>
这是原生代码,之后尽量都是使用jQuery。
更新节点
<div id="id1">
div>
<script>
var id1 = document.getElementById('id1');
script>
操作文本
id1.innerText='456'修改文本的值id1.innerHTML='123'可以解析HTML文本标签
操作CSS
id1.style.color = 'yellow'; // 属性使用 字符串 包裹
id1.style.fontSize='20px'; // - 转驼峰命名
id1.style.padding= '2em';
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
<div>
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(self);
// 删除是一个动态的过程,下标会变
father.removeChild(father.chidren[0]);
father.removeChild(father.chidren[1]);
father.removeChild(father.chidren[2]);
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意。
插入节点
获得了某个DOM节点,假设这个DOM节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干了。会覆盖原来的元素。
追加【移动和创建一个新的标签】
<p id="js">JavaScriptp>
<div id="list">
<p id="se">JavaSEp>
<p id="ee">JavaEEp>
<p id="me">JavaMEp>
div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendChild(js); // 追加到后面,移动
// 通过JS创建一个新的节点
var newP = documnet.createElement('p'); // 创建一个p标签
newP.id = 'newP';
newP.innerText = 'Hello,laomao';
list.appendChild(newP);
// 创建一个标签节点(通过这个属性可以设置任意的值)
var myScript = document.createElement('scripte');
myScript.setAttribute('type', 'text/javascript');
// 可以创建一个Style标签
var myStyle = document.createElement('style'); // 创建了一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{background-color: chartreuse;}'; // 设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle)
script>
insert
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
// 要包含的节点.insertBefore(newNode,targetNode);
list.insertBefore(js,ee);
10. 操作表单(验证)
表单是什么
form DOM树
- 文本框 text
- 下拉框
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- 。。。
表单的目的:提交信息
获得要提交的信息
<form type="post">
<p>
<span>用户名:span><input type="text" id="username">
p>
<p>
<span>性别:span>
<input type="radio" name="sex" value="man" id="boy"> 男
<input type="radio" name="sex" value="woman" id="girl"> 女
p>
form>
<script>
var input_text = document.getElementById('username');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
// 得到输入框的值
input_text.value; // "123456"
// 修改输入框的值
input_text.value = '456123';
// 对于单选框,多选框等等固定的值,boy_radio.value 只能取到当前的值
boy_radio.checked; // 查看返回的结果是否为true,如果是true,则被选中。
girl_radio.checked = true; // 赋值
script>
提交表单
在button绑定事件 onclick
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min/js+">script>
<form action="#" method="post">
<p>
<span>用户名:span> <input type="text" id="username" name="username">
p>
<p>
<span>密码:span> <input type="text" id="password" name="password">
p>
<button type="submit" onclic="aaa()">提交button>
form>
<script>
function aaa(){
var uname = document.getElementById('username');
var pwd = document.getElementById('password');
console.log(uname.value);
// MD5 算法
pwd.value = md5(pwd.value);
}
script>
md5加密,表单优化
form表单绑定提交事件,οnsubmit= 绑定一个提交检测的函数,true false
将这个结果返回给表单,使用onsubmit接收
<form action="#" method="post" onsubmit="return aaa()">
<p>
<span>用户名:span> <input type="text" id="username">
p>
<p>
<span>密码:span> <input type="text" id="input-password">
p>
<input type="hidden" id="md5-password" name="password">
<button type="submit" >提交button>
form>
<script>
var uname = document.getElementById('username');
var pwd = document.getElementById('password');
var md5pwd = document.getElementById('md5-password');
md5pwd.value = md5(pwd.value);
// 可以校验判断表单内容,true就是通过提交,false就是阻止提交
return false;
script>
11. jQuery
JavaScript 和JQuery; 工具类
jQuery库,里面存在大量的JavaScript函数
公式: $(selector).action()
获取jQuery
引入在线的CDN
<script src="https://cdn.bootcss.com/jQuery/3.4.1/core.js">script>
<script src="lib/jquery-3.4.1.js">script>
<body>
<a href="" id="text-jquery">点我a>
body>
<script>
document.getElementById('text-jquery');
// 选择器就是CSS的选择器
$('#test-jquery').click(function(){
alert('hello,jQuery')
})
script>
选择器
//原生JS,选择器少,麻烦
// 标签
document.getElementByTagName();
// id
document.getElementById();
// 类
document.getElementByClassName();
// jQuery css中的选择器它全部都能用。
$('p').click(); // 标签选择器
$('#id1').click(); // id选择器
$('.class1').click(); // class选择器
文档工具站:https://jquery.cuishifeng.cn/
jQuery 事件
鼠标时间,键盘事件,其他事件
$('.class1').mousedown()
<script src="lib/jquery-3.4.1.js">script>
mouse: <span id="mouseMove">span>
<div id="divMove">
在这里移动鼠标试试
div>
<script>
// 当网页元素加载完毕之后,响应事件
$(document).ready(function(){}) // 简写 $(function(){})
$(function(){
$('#divMove').mousemove(function(e){
$('#mouseMove').text('x:'+e.pageX + 'y:'+e.pageY)
})
});
script>
操作DOM
节点文本操作
<script src="lib/jquery-3.4.1.js">script>
<script>
$('#text-ul li[name=python]').text(); // 无参数,取值
$('#text-ul li[name=python]').text('laomao'); // 有参数,设置值
$('#text-ul').html(); // 无参数,获得值
$('#test-ul').html('123'); // 有参数,设置值
script>
css操作
$("#test-ul li[name='python']").css({"color","red"})
元素的显示和隐藏
本质display:none
$("#test-ul li[name='python']").show(); //显示
$("#test-ul li[name='python']").hide(); // 隐藏
$("#test-ul li[name='python']").toggle(); // 切换状态
总结
- 扒前端代码 巩固HTML CSS(全部down下来,然后对应修改看效果)
- 看JS游戏源码
- 看jQuery源码
组件:
- layer
- ElementUI
- docsify