C#.NET Core入门
目录
- 一. 项目创建
- 二. SQLLocalDB
- 三. 数据库的迁移
- 四.View
-
- 4.1 _Layout.cshtml
- 4.2 _ViewStart.cshtml
- 4.3 _ViewImports.cshtml
- 4.4 Partial
- 4.5 Component
- 五. 前端库的安装
一. 项目创建
如果没有对应的版本的话,需要到官网下载
https://dotnet.microsoft.com/download/dotnet-core/2.2
如果要想在Visual Studio中使用的话,需要下载的是SDK,而不是Runtime

运行之后,浏览器中显示Hello World!的话,就表示没有配置和初始化都没有问题
.csproj文件详解
-
TargetFramework: 指定了SDK的版本 -
AspNetCoreHostingModel: 指定了宿主机的模式InProcess:工程运行于ISS Worker这个进程中,ISS Worker这个进程就是w3wp.exe这个进程outofprocess:使用反向代理的模式,使用Nginx把请求转发给.Net core的Kestrel服务器
使用
InProcess模板的话,默认会有一个性能优化,效果更好一些 -
PackageReference:指定了NuGet包的引用- 只要我们引用了
Microsoft.AspNetCore.App就可以使用MVC功能了
- 只要我们引用了
默认配置
-
使用
Kestrel Web Server,是ASP.Net Core内置的,跨平台的服务器 -
IIS集成
-
useISS()会把应用放到IIS Worker进程中,这个进行要么是w3wp.exe,要么是IIS process.exe这个进程
这种模型就是
InProcess模型, -
useIISIntegration()如果我们的应用运行于IIS服务器后面,该方法允许IIS通过Windows的评论验证,来到
Kestrel服务器对于构建内网的web应用有用,内网的web应用的用户都在公司的防火墙内
-
-
Log: 默认的日志配置
-
IConfiguration接口-
默认的webHostBuilder会创建一个对象,这个对象实现了
IConfiguration接口我们可以在整个Asp.Net Core的web应用中来访问这个对象,我们可以通过这个对象来获取一些配置信息
-
IConfiguration配置信息的来源- appsettings.json
- User Secrets
- 环境变量
- 命令行参数
-
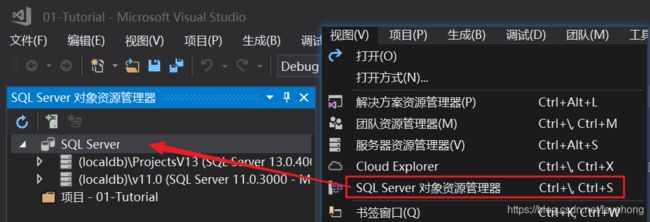
二. SQLLocalDB
当Visual Studio 2017安装之后,这个数据库就会安装在电脑中,这是一个轻量级别的Sqlserver数据库
我们在CMD窗口中输入
SQLLocalDB: 如果有提示消息弹出,说明这个数据库已经安装在电脑中了.
SQLLocalDB info: 可以查看当前有的数据库实例

SQLLocalDB info MSSQLLocalDB: 查看实例的详细信息

DbContext
EF Core通过继承DbContext的类来操作数据库
查看EF Core是否可用
dotnet ef是EF core的命令行工具
我们在命令行中输入dotnet ef,如果有消息弹出,说明Entity Framework Core是可以使用的

三. 数据库的迁移
Visual Studio2017的命令行
-
Package Manage Console-
Add-Migration 数据库迁移文件的名称
当执行完这个命令之后,EF core会查看实体类对应的数据库是否存在,如果不存在就会创建对应的数据库
在创建数据库的时候会生成相关的迁移类(迁移文件).一个是快照类,一个是迁移类,迁移类中的代码实际上
就是创建或者更新数据库的代码.
-
Update-Database -Verbose
然后会通过这个命令把迁移类中的代码转换为SQL语句,执行数据库相关操作
-Verbose: 查看本次迁移的明细过程
-
普通的命令行
dotnet cli
四.View
4.1 _Layout.cshtml
布局模板
模板内容
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
<!--
我们制作的页面都会渲染到RenderBody()标记的地方
-->
@RenderBody()
</div>
<hr />
<div>
<!--
指定一个渲染Section,名称叫bottom
required: false => 表示并不是一个页面都需要有这一部分
-->
@RenderSection("bottom", required: false)
</div>
</body>
</html>
使用模板
@using _02_Tutorial.Web.ViewModels;
@model HomeIndexViewModel;
@{
// 动态的指定Title
ViewBag.Title = "Home Index";
// 指定此页面要使用的模板
Layout = "~/Views/Shared/_Layout.cshtml";
}
<ul>
@foreach (var s in Model.Students)
{
<li>
@s.Name (@s.Age)
<a asp-action="Detail" asp-controller="Home" asp-route-id="@s.Id">明细Taga>
li>
}
ul>
@section bottom
{
<div>
<a asp-action="Create">添加一个学生a>
div>
}
4.2 _ViewStart.cshtml
-
向Razor引擎渲染具体的action对应的View之前,会先寻找
_ViewStart.cshtml这个文件. -
如果这个文件存在的话,就先执行这个文件中的代码,然后才会执行其他View中的代码.
-
所以这个文件中适合放置每个View中都存在的代码.
-
这个文件的名称不能改变.
-
这个文件如果放到Views文件夹的根目录,会对所有的文件起作用.
-
如果放到Home文件下下,仅仅对Home文件夹下的文件起作用.
4.3 _ViewImports.cshtml
- Razor引擎在渲染页面的时候也会先找这个文件,如果这个文件存在的话,就执行里面的代码
- 这个文件一般会放置文件和类库的引用
- 这个文件和
_ViewStart.cshtml的作用相同,如果放在Views文件夹下,就对所有的文件起作用 - 如果放到Home文件夹下,就仅仅对Home文件夹下的所有文件起作用,其他非Home文件夹下的文件不起作用
// 添加命名空间的引用,如果在此处引用的话,每一个页面就不需要单独引用了
@using _02_Tutorial.Web.ViewModels;
// 引用TagHelper
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
4.4 Partial
_StudentRow.cshtml
@*
声明类型
*@
@model StudentViewModel
<tr>
<td>@Model.Name</td>
<td>@Model.Age</td>
</tr>
_StudentTable.cshtml
<!--声明@model的的类型-->
@model IEnumerable<StudentViewModel>
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
@foreach (var s in Model)
{
@*
使用TagHelper中的方法,把_StudentRow这个组件引入
*@
<partial name="_StudentRow" for="@s" />
}
</table>
4.5 Component
组件的前端部分
文件夹和文件的名称要和后端代码对应起来
创建类
using _02_Tutorial.Web.model;
using _02_Tutorial.Web.Services;
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace _02_Tutorial.Web.ViewComponents
{
/**
* 我们自己定义的组件继承自ViewComponent的父类
* **/
public class WelcomeViewComponent: ViewComponent
{
private readonly IRepository<Student> _repository;
public WelcomeViewComponent(IRepository<Student> repository)
{
_repository = repository;
}
public IViewComponentResult Invoke(int a)
{
// a是通过前端传输过来的
Console.WriteLine(a);
// 查询所有学生的数量
var count = _repository.GetAll().Count().ToString();
/**
* 注意:
* 如果我们的count是字符串类型的话,直接当做View的第1个参数的话,就被当成视图的名称进行解析
* 因此我们需要手动指定一下视图的名称,然后把count当做第2个参数传到View方法中
* **/
return View("Default", count);
}
}
}
五. 前端库的安装
前端库一般通过NPM的方式来安装
我们新建完npm的配置文件之后,编辑器会在依赖项中添加一个npm的文件夹,因为开始时我们没有安装任何库,所以该文件夹会有警告提示

除了使用npm的命令行之外,我们还可以直接在package.json文件中直接写库的名称和版本号,Visual Studio会给我们自动下载

下载之后的依赖文件的路径并不是在npm包下面,我们可以使用查看全部文件的按钮,将隐藏的文件显示出来