鸿蒙开发-UI-组件2
鸿蒙开发-UI-组件
文章目录
前言
一、进度条
1.创建进度条
2.设置进度条样式
3.常用场景
二、文本显示
1.创建文本
2.添加子组件
3.自定义文本样式
4.添加事件
5.常用场景
总结
前言
上文学习了鸿蒙开发UI相关的常用组件,包括按钮组件、单选组件、切换组件,详细学习了每种组件的创建方式,样式调整,监听事件以及常见的使用场景,本文继续学习鸿蒙开发UI相关的其他常用组件。
一、进度条
Progress是进度条显示组件,显示内容通常为某次目标操作的当前进度
1.创建进度条
Progress通过调用接口来创建
Progress(options: {value: number, total?: number, type?: ProgressType})value用于设置初始进度值,total用于设置进度总长度,type决定Progress样式
代码示例
Progress({ value: 24, total: 100, type: ProgressType.Linear }) // 创建一个进度总长为100,初始进度值为24的线性进度条UI渲染
2.设置进度条样式
| 样式 | 代码示例 |
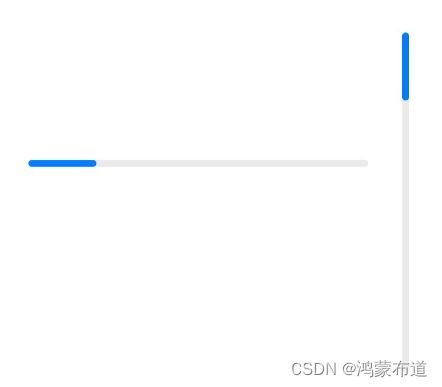
| ProgressType.Linear(线性样式) | Progress({ value: 20, total: 100, type: ProgressType.Linear }).width(200).height(50)
UI渲染 |
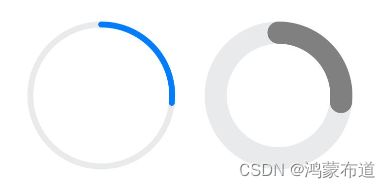
| ProgressType.Ring(环形无刻度样式) | Progress({ value: 40, total: 150, type: ProgressType.Ring }).width(100).height(100) // 定义环形进度条,默认前景色为蓝色,默认strokeWidth进度条宽度为2.0vp
UI渲染 |
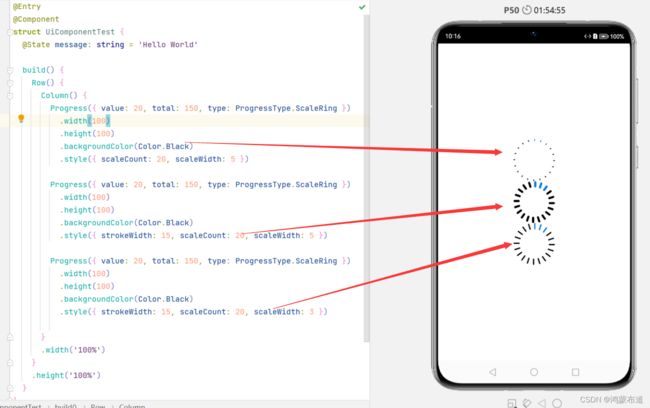
| ProgressType.ScaleRing(环形有刻度样式) | Progress({ value: 20, total: 150, type: ProgressType.ScaleRing }).width(100).height(100).backgroundColor(Color.Black) // 定义环形有刻度进度条总刻度数为20,刻度宽度为5vp
// 定义环形有刻度进度条宽度15,总刻度数为20,刻度宽度为5vp
//定义环形有刻度进度条宽度15,总刻度数为20,刻度宽度为3vp UI渲染 |
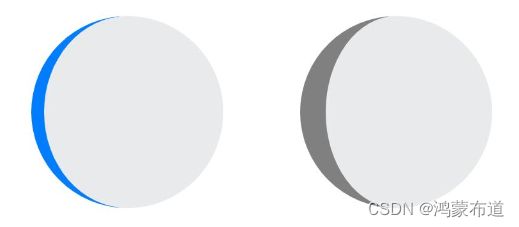
| ProgressType.Eclipse(圆形样式) | Progress({ value: 10, total: 150, type: ProgressType.Eclipse }).width(100).height(100) // 定义圆形进度条,前景色默认蓝色 // 定义圆形进度条,指定前景色灰色 UI渲染 |
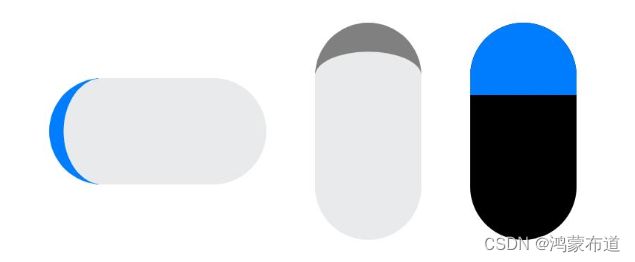
| ProgressType.Capsule(胶囊样式) | Progress({ value: 10, total: 150, type: ProgressType.Capsule }).width(100).height(50)
//组件高度大于宽度的时候自适应垂直显示
UI渲染 |
3.常用场景
主要用于更新当前进度值,如应用安装进度条。可通过点击Button增加progressValue,通过组件的value()属性将progressValue设置给Progress组件,进度条组件即会触发刷新,更新当前进度
@Entry
@Component
struct ProgressCase1 {
@State progressValue: number = 0 // 设置进度条初始值为0
build() {
Column() {
Column() {
Progress({value:0, total:100, type:ProgressType.Capsule}).width(200).height(50)
.style({strokeWidth:50}).value(this.progressValue)
Row().width('100%').height(5)
Button("进度条+5")
.onClick(()=>{
this.progressValue += 5
if (this.progressValue > 100){
this.progressValue = 0
}
})
}
}.width('100%').height('100%')
}
}二、文本显示
Text是文本组件,通常用于展示用户的视图,如显示文字
1.创建文本
方式一:string字符串
Text('我是一段文本')方式二:引用Resource资源
Text($r('app.string.module_desc'))
.baselineOffset(0)
.fontSize(30)
.border({ width: 1 })
.padding(10)
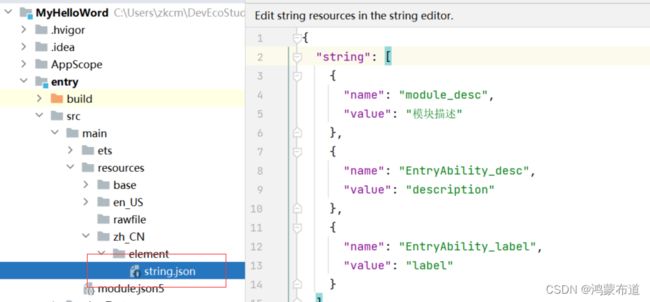
.width(300)资源引用类型可以通过$r创建Resource类型对象,文件位置如下图所示
2.添加子组件
Span只能作为Text组件的子组件显示文本内容,单独写Span组件不会显示信息,可以在一个Text内添加多个Span来显示一段信息,Text与Span同时配置文本内容时,Span内容覆盖Text内容。
1. 创建Span
Text('我是Text') {
Span('我是Span')
}
.padding(10)
.borderWidth(1)UI渲染:
2. 通过decoration设置文本装饰线及颜色
Text() {
Span('我是Span1,').fontSize(16).fontColor(Color.Grey)
.decoration({ type: TextDecorationType.LineThrough, color: Color.Red })
Span('我是Span2').fontColor(Color.Blue).fontSize(16)
.fontStyle(FontStyle.Italic)
.decoration({ type: TextDecorationType.Underline, color: Color.Black })
Span(',我是Span3').fontSize(16).fontColor(Color.Grey)
.decoration({ type: TextDecorationType.Overline, color: Color.Green })
}
.borderWidth(1)
.padding(10)3. 通过textCase设置文字一直保持大写或者小写状态
Text() {
Span('I am Upper-span').fontSize(12)
.textCase(TextCase.UpperCase)
}
.borderWidth(1)
.padding(10)4.添加事件
事件仅支持点击事件onClick
Text() {
Span('I am Upper-span').fontSize(12)
.textCase(TextCase.UpperCase)
.onClick(()=>{
console.info('我是Span——onClick')
})
}3.自定义文本样式
| 自定义样式 | 代码示例 |
| 通过textAlign属性设置文本对齐样式 | Text('左对齐').width(300).textAlign(TextAlign.Start).border({ width: 1 }).padding(10) UI渲染 |
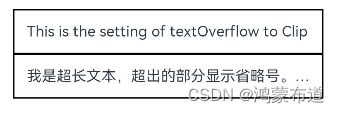
| 通过textOverflow属性控制文本超长处理 textOverflow需配合maxLines一起使用 |
Text('This is the setting of textOverflow to Clip text content This is the setting of textOverflow to None text content. This is the setting of textOverflow to Clip text content This is the setting of textOverflow to None text content.')
.maxLines(1) |
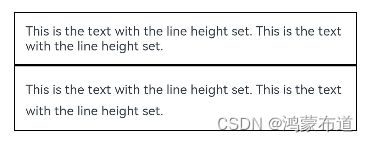
| 通过lineHeight属性设置文本行高 | Text('This is the text with the line height set. This is the text with the line height set.')
UI渲染 |
| 通过decoration属性设置文本装饰线样式及其颜色 | Text('This is the text').decoration({ Text('This is the text').decoration({ UI渲染 |
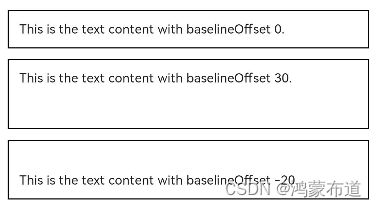
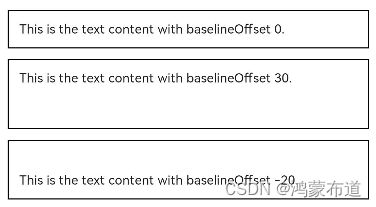
| 通过baselineOffset属性设置文本基线的偏移量 | Text('This is the text content with baselineOffset 0.')
Text('This is the text content with baselineOffset -20.') UI渲染 |
| 通过letterSpacing属性设置文本字符间距 | Text('This is the text content with letterSpacing 0.')
UI渲染 |
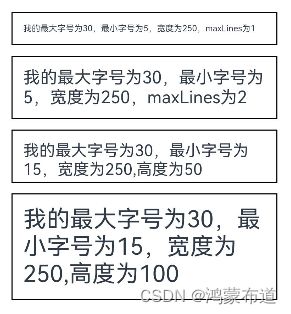
| 通过minFontSize与maxFontSize自适应字体大小,分别设置最小最大字体 minFontSize与maxFontSize必须搭配同时使用,以及需配合maxline或布局大小限制一起使用,单独设置不生效 |
Text('我的最大字号为30,最小字号为5,宽度为250,maxLines为1').width(250).border({ width: 1 }).padding(10).margin(5) UI渲染 |
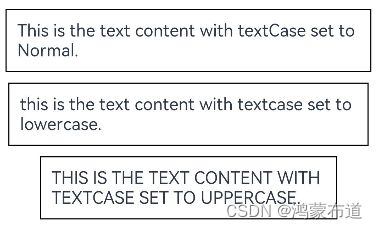
| 通过textCase属性设置文本大小写 | Text('This is the text content with textCase set to Normal.') .textCase(TextCase.Normal)
UI渲染 |
| 通过copyOption属性设置文本是否可复制粘贴 | Text("这是一段可复制文本") .fontSize(30) .copyOption(CopyOptions.InApp) |
注:baselineOffset偏移的参考值为Text组件水平方向上中间线,设置正值,以Text组件水平方向中间线向上移动指定值;设置负值,以Text组件水平方向中间线向下移动指定值。
4.添加事件
Text组件可以添加通用事件,可以绑定onClick、onTouch等事件来响应操作
Text('点我')
.onClick(()=>{
console.info('我是Text的点击响应事件');
})5.常用场景
用于文本显示的场景
总结
本文详细学习了鸿蒙开发UI常用组件(进度条、文本显示)的创建方式、自定义样式、事件监听以及常用场景,下文将学习鸿蒙开发UI其它常用组件。