HTML学习笔记
一、网页
1.1 什么是网页
网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页合集。
网页是网站中的一页,通常是HTML格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为HTML文件。
1.2什么是HTML
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(Markup Language)。
标记语言是一套标记标签(Markup tag)
所以超文本,有2层含义
- 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
- 它可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
<img src="logo.png">
1.3 网页的形成
网页是由网页元素组成的,这些元素是利用HTML标签描述出来的,然后通过浏览器解析来显示给用户的。

二、常用浏览器
浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐(Firfox)、谷歌(Chrome)、Safari和Opra等。平时称为五大浏览器。

浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| FireFox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| Chrome/Opera | Blink | Chrome/Opera浏览器内核。Blink其实是Webkit的分支 |
目前国内一般浏览器都会采用Webkit/Blink内核,如360、UC、QQ、搜狗等。
三、Web标准(重点)
Web标准是由W3C组织和其他组织标准化组织指定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
3.1 为什么需要Web标准
浏览器不同,它们显示页面或者排版就有些许差异

遵循Web标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
- 让web的发展前景更广阔。
- 内容能被更广泛的设备访问。
- 更容易被搜索引擎搜索。
- 降低网站流量费用。
- 使网站更易于维护。
- 提高页面浏览速度
3.2 Web标准的构成
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML。 |
| 表现 | 表现用于设置网页元素的板式、颜色、大小等外观样式,主要指的是CSS。 |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是JavaScript。 |
Web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。
三、HTML
1. HTML语法规范
1.1 基本语法概述
- HTML标签是由尖括号包围的关键词,例如
。 - HTML标签通常是成对出现的,例如
和,我们称为双标签。标签对中的第一个标签是开始标间,第二个标签是结束标签。 - 有些特殊的标签必须是单个标签(极少情况),例如
1.2 标签关系
双标签关系可以分为两类:包含关系和并列关系。
包含关系:
<head>
<title>title>
head>
并列关系
<head>head>
<body>body>
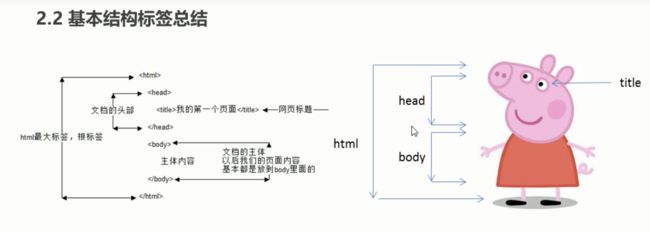
2. HTML基本结构标签
2.1 第一个HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写的,HTML页面也称为HTML文档。
<html>
<head>
<title>我的第一个页面title>
head>
<body>
键盘敲烂,工资过万
body>
html>
| 标签名 | 定义 | 说明 |
|---|---|---|
|
HTML标签 | 页面中最大的标签,我们称为根标签 |
|
文档的头部 | 注意在head标签中我们必须要设置的标签是title |
|
文档的标题 | 让页面拥有一个属于自己的网页标题 |
|
文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
HTML文档的后缀名必须是.html 或 .htm,浏览器的作用是读取HTML文档,并以网页的形式显示出它们。
此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。
3. 网页开发工具
vscode的使用
- 双击打开软件
- Ctrl + “+”,Ctrl + “-”,可以放大缩小视图
- 新建(Ctrl + N)
- 保存(Ctrl +S),注意一定要保存为html文件
- 生成页面骨架结构。输入!按下Tab键
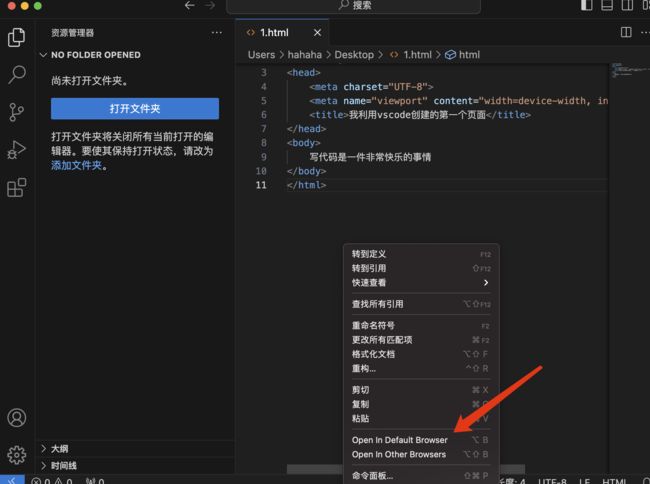
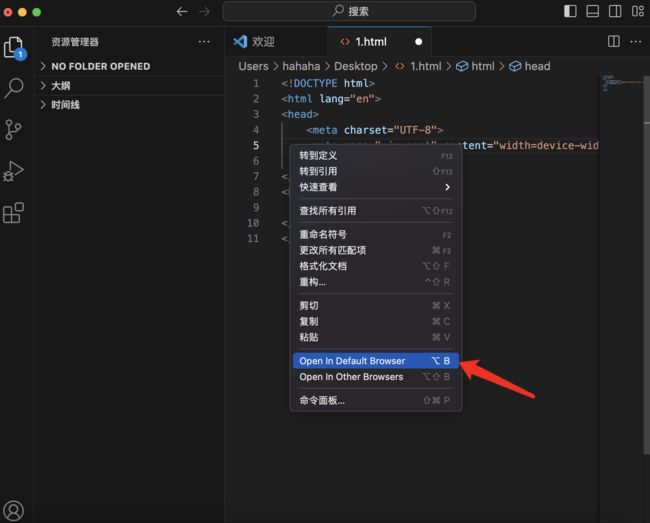
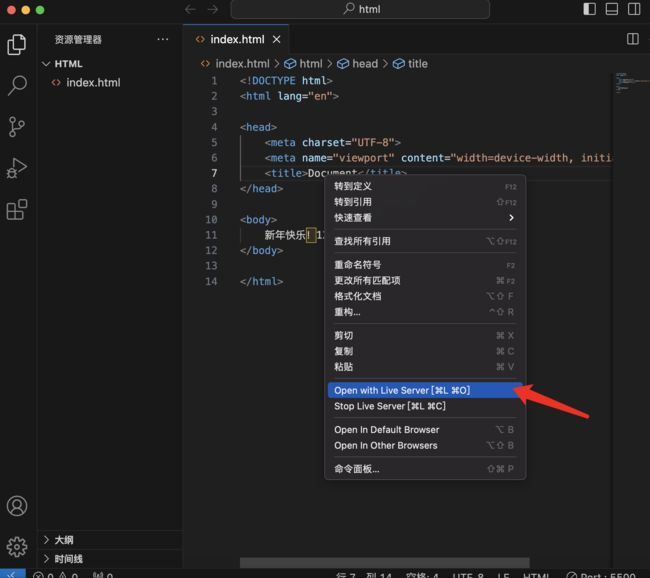
- 利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”
插件
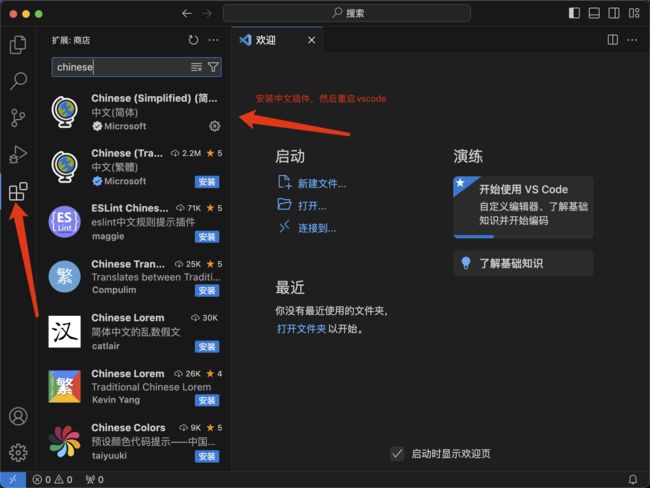
1. chinese(simplified)
vscode下载完毕是英文版的,先安装这个插件,改为中文版,所以这是我们第一个安装的插件。

2. Auto Rename Tag
修改开始标签,结束标签跟着自动变化。比较好用
3. One Dark Pro 颜色主题
4. 格式化代码(vscode系统自带)
现在格式化代码的插件非常多,比如prettier等等。
刚开始学,不太建议安装插件,先自己手写规范的语法格式
但是html标签嵌套比较多,可能需要自动格式化比较好,我们可以利用vscode自动的功能格式化代码,暂且不用格式化插件,自动保存照样能格式化代码。
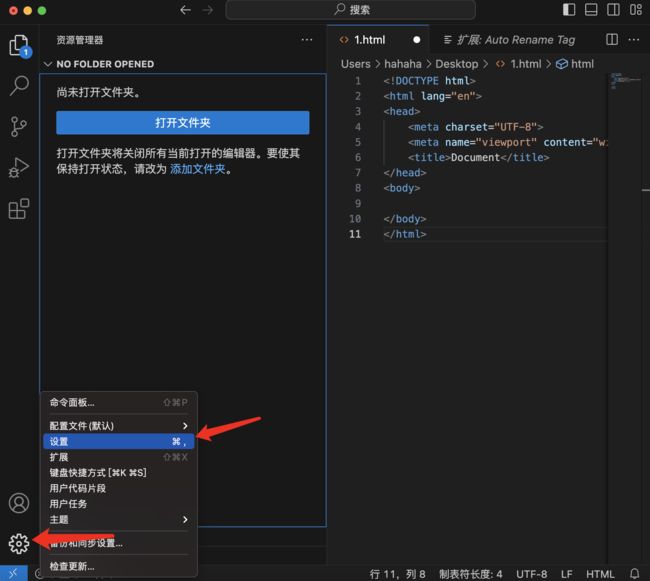
(1) 点击管理按钮—选择里面的设置命令

(2)选择用户—>文本编辑器—>格式化—>勾选如下图的两个按钮

这样,我们不用安装插件,就可以自动保存格式化代码了
5. open in browser 浏览器预览页面
编写完代码,需要浏览器预览,可以安装这个插件
6. Live Server 实时预览(推荐)
刚才的插件是可以预览我们的页面,但是改完代码,浏览器必须要重新刷新,比较麻烦,因此推荐各位小伙伴安装 Live Server这个插件,修改完代码,自动更新浏览器,爽歪歪~~
小技巧:
刚开始学习前段,基本页面很少,可以左边编辑器,右边浏览器,这样编写完毕代码,保存完毕后,浏览器就自动更新了。
7. vscode-icons 设置文件图标主题
可以很清楚看到文件对应的图标
8. Easy LESS 编译less文件
我们写的less不能直接引入到html文件中,通过这个插件可以自动帮我们生成css文件。

9. 会了吧
安装后,点击源码文件,会自动分析所有包含的单词,不在 已掌握单词列表 中的单词会自动添加到 陌生单词 列表
3.1文档类型声明标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我利用vscode创建的第一个页面title>
head>
<body>
写代码是一件非常快乐的事情
body>
html>
文档类型声明标签,作用就是告诉浏览器使用哪种HTML版本来显示网页。
DOCTYPE html>
这句代码的意思是:当前页面采取的是HTML5版本来显示网页。
注意:
声明位于文档中的最前面的位置,处于标签之前。不是一个HTML标签,它就是文档类型声明标签
3.2 lang 语言种类
用来定义当前文档显示的语言。
- en定义语言位英语
- zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义位zh-CN就是中文网页。
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度、谷歌等)还是有作用的。
3.3 字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meta charset="UTF-8">
charset 常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用”UTF-8“编码,尽量统一写成标准的”UTF-8“,不要写成“utf8”或“UTF8”。
3.4 总结
- 以上三个代码vsocde自动生成,基本不需要我们重写。
文档类型声明标签,告诉浏览器这个页面采用HTML5版本来显示页面。告诉浏览器或者搜索引擎这是一个英文网站,本页面采取英文来显示。
4. HTML 常用标签
4.1 标签语义
学习标签是有技巧的,重点是记住每一个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
4.2 标题标签 -
-
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,即 -
<h1> 我是一级标题 h1>
单词head的缩写,意为头部,标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>标题标签h1>
<h1>标题一共六级选h1>
<h2>文字加粗一行显h2>
<h3>由大到小依次减h3>
<h4>从重到轻随之变h4>
<h5>语法规范书写后h5>
<h6>具体效果刷新见h6>
----pink老师
body>
html>
4.3 段落和换行标签(重要)
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML标签中,
标签用于定义段落,它可以将整个网页分为若干个段落。
<p>我是一个段落标签p>
标签语义:可以把HTML文档分割为若干段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
在HTML中,一个段落的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br />
单词break的缩写,意为打断、换行。
标签语义:强制换行。
特点:
4.4 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到HTML中的人文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | |
更推荐使用 |
| 倾斜 | > |
更推荐使用 |
| 删除线 | |
更推荐使用 |
| 下划线 | |
更推荐使用 |
4.5 和和<div>这是头部div>
<span>今日价格span>
div是division的缩写,表示分割、分区。span意为跨度、跨距。
特点:
标签用来布局,但是现在一行只能放一个。大盒子
4.6 图像标签和路径(重点)
1. 图像标签
在HTML标签中,![]()
<img src="图像url" />
单词image的缩写,意为图像。
src是标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
属性
属性值
说明
src
图片路径
必须属性
alt
文本
替换文本。图片不能显示替换成的文字
title
文本
提示文本。鼠标放到图像上显示的文字
width
像素
设置图像的宽度
height
像素
设置图像的高度
border
像素
设置图像的边框粗细
图像标签属性注意点:
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即key = "value"的格式,属性 = “属性值”。
2. 路径(前期铺垫知识)
目录文件夹和根目录
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录。
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(imges),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。路径可分为**相对路径**和**绝对路径**
相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径
这里简单说,图片相对于HTML页面的位置。
相对路径分类
符号
说明
同一级路径
图像文件位于HTML文件同一级 如
下一级路径
/
图像文件位于HTML文件下一级 如
上一级路径
…/
图像文件位于HTML文件商一级 如
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级,下一级和同一级就是图片相对于HTML页面的位置
绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif”,或完整的网络地址"http://www.itcast.cn/imgaes/log.gif"
4.7 超链接标签(重点)
在HTML标签中, 标签用于定义超链接,作用是从一个页面链接到另一个页面。
1.超链接的语法格式:
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 a>
两个属性的作用如下:
属性
作用
href
用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能
target
用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中的打开方式。
2. 链接的分类
- 外部链接:例如
百度
- 内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,例如
首页
- 空链接:如果当时没有确定链接目标时,
首页
- 下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接:在网页中的各种元素,如文本、图像、表格、音频、视频等都可以添加超链接。
- 锚点链接:点击链接,可以快速定位到页面中的某个位置。
- 在链接文本的href属性中,设置属性值为#名字的形式,如
第2集
- 找到目标位置标签,里面添加一个id属性 = 刚才的名字,如
第2集介绍
5. HTML中的注释和特殊字符
5.1 注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以
快捷键:ctrl + /
一句话:注释标签里面的内容是给程序员看的,这个代码是不执行不显示到页面中的。
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和于都代码,程序是不会执行注释内容的。
5.2 特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符代替。
特殊字符
描述
字符的代码
空格符
<
小于号
<
>
大于号
>
&
和号
&
¥
人民币
¥
©
版权
©
®
注册商标
®
°
摄氏度
°
±
正负号
±
×
乘号
×
÷
除号
÷
²
平方
²
³
立方
³
6. HTML 标签(下)
1. 表格标签
1.1 表格的主要作用
表格主要**用于显示、展示数据**,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把复杂的数据表现得很有条例
总结:表格不是用来布局页面的,而是用来**展示数据**的。
1.2 表格的基本语法
<table>
<tr>
<td>单元格内的文字td>
...
tr>
...
table>
标签中。- 字符td指表格数据(table data),即数据单元格的内容。
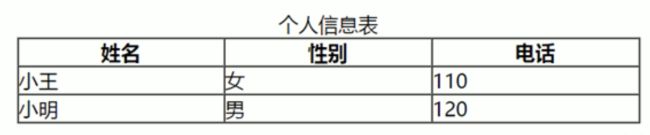
1.3 表头单元格标签
一般表头单元格位于表格的第一行,表头单元格里面的文本内容加粗居中显示。
标签表示HTML表格的表头部分(table head的缩写)
<table>
<tr>
<th>姓名th>
...
tr>
...
talbe>
1.4 表格属性
表格标签这部分属性实际开发中并不常用,后面通过CSS来设置。
目的有2个:
- 记住这些英语单词,后面CSS会使用。
- 直观感受表格的外观形态。
属性名
属性值
描述
align
left、center、right
规定表格相对周围元素的对齐方式。
border
1或""
规定表格单元是否拥有边框,默认为"",表示没有边框
cellpadding
像素值
规定单元格边沿与其内容之间的空白,默认1像素。
cellspacing
像素值
规定单元格之间的空白,默认2像素。
width
像素值或百分比
规定表格的宽度。
1.5 表格标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。
在表格标签中,分别用:标签 表格的头部区域、标签 表格的主体区域,这样可以更好的分清表格结构
内部必须拥有标签。一般是位于第一行。
1.6 合并单元格
特殊情况下,可以把多个单元格合并为一个单元格。
合并单元格方式:
- 跨行合并:rowspan = “合并单元格的个数”
- 跨列合并:colspan = “合并单元格的个数”
目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格,写合并代码。
- 跨列:最左侧单元格为目标单元格,写合并代码。
合并单元格三部曲:
- 先确定是跨行还是跨列合并。
- 找到目标单元格,写上合并方式= 合并的单元格数量。比如:
- 删除多余的单元格。
2. 列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表
2.1无序列表(重点)
无序列表的基本语法格式如下:
<ul>
<li>列表1li>
<li>列表2li>
<li>列表3li>
...
ul>
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
2.2 有序列表(理解)
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在HTML标签中,
有序列表的基本语法格式如下:
<ol>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
...
ol>
- 有序列表会带有自己样式属性,但在实际使用时,我们会使用CSS来设置。
2.3 自定义列表(重点)
自定义列表的使用场景:
自定义列表常用语对术语或名词进行解释和描述,定义列表的列表项前没有任何符号项目。
在HTML标签中,
其基本语法如下:
<dl>
<dt>名词1dt>
<dd>名词1解释1dd>
<dd>名词1解释2dd>
dl>
3.表单标签
现实中的表单,我们去银行办理信用卡填写的单子。
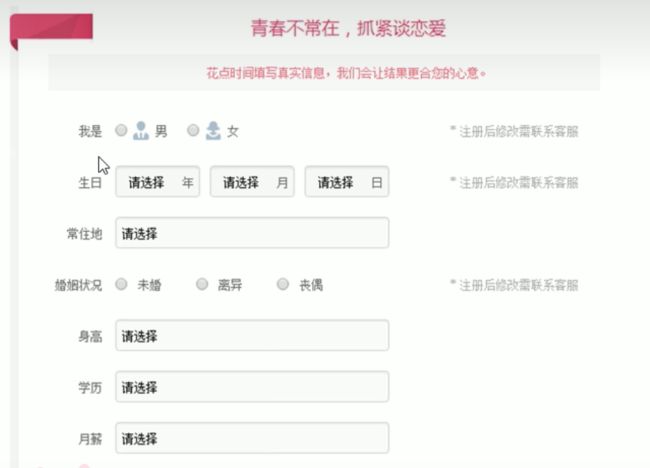
网页中的表单展示
3.1 为什么需要表单
使用表单的目的是为了收集用户信息。
在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
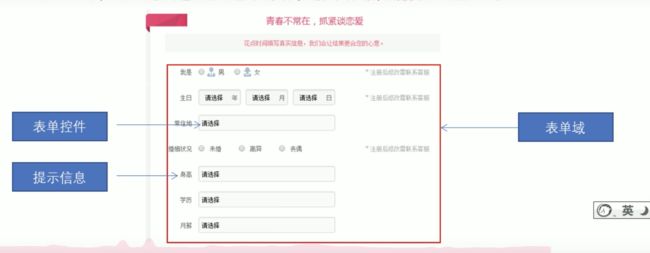
3.2 表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。
3.3 表单域
表单域是一个包含表单元素的区域。
在HTML标签中。
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
form>
常用属性:
属性
属性值
作用
action
url地址
用于指定接受并处理表单数据的服务器的url地址
method
get/post
用于设置表单数据的提交方式,其取值为get或post
name
名称
用于指定表单的名称,以区分同一个页面中的多个表单域。
3.4 表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或选择的控件。
3.4.1
在英文单词中,input是输入的移速,而在表单元素中
在
<input type="属性值" />
- type属性设置不同的属性值用来指定不同的控件类型。
属性值
描述
button
定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)
checkbox
定义复选框
file
定义输入字段和“浏览”按钮,供文件上传
hidden
定义隐藏的输入字段
image
定义图像形式的提交按钮
password
定义密码字段。该字段中的字符被掩码
radio
定义单选按钮
reset
定义重置按钮。重置按钮会清除表单中的所有数据
rubmit
定义提交按钮。提交按钮会把表单数据发送到服务器
text
定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符
除了type属性外,
属性
属性值
描述
name
由用户自定义
定义input元素的名称
value
由用户自定义
规定input元素的值
checked
checked
规定此input元素首次加载时应当被选中
maxlength
正整数
规定输入字段中的字符的最大长度
- name 和value是每个表单元素都有的属性值,主要给后台人员使用。
- name 表单元素的名字,要求单选按钮和复选按钮都要有相同的name值。
- checked属性主要针对于单选按钮和复选按钮,主要作用是默认选中某个选项。
- maxlength是设置用户可以再表单元素中输入的最大字符数,一般较少使用。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input
title>
head>
<body>
<form action="xxx.php" method="get">
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
密码:<input type="password" name="pwd"> <br>
性别:男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女" checked="checked">
人妖<input type="radio" name="sex" value="人妖">
<br>
吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobby" value="睡觉">打豆豆<input
type="checkbox" name="hobby" value="打豆豆" checked="checked">
<br>
<input type="submit" value="免费注册">
<input type="reset" value="重新填写">
<input type="button" value="获取短信验证码">
<br>
上传头像:<input type="file">
form>
body>
html>
3.4.2
语法:
<label for="sex">男label>
<input type="radio" name="sex" id="sex" />
核心:
3.4.3
使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用select标签控件定义下拉列表。
语法:
<select>
<option>选项1option>
<option>选项2option>
<option>选项3option>
...
select>
- 在
3.4.4
div是division的缩写,表示分割、分区。span意为跨度、跨距。 特点: 在HTML标签中, 单词image的缩写,意为图像。 图像标签属性注意点: 实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。 目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。 根目录:打开目录文件夹的第一层就是根目录。 页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(imges),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。路径可分为**相对路径**和**绝对路径** 相对路径:以引用文件所在位置为参考基础,而建立出的目录路径 相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级,下一级和同一级就是图片相对于HTML页面的位置 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。 例如,“D:\web\img\logo.gif”,或完整的网络地址"http://www.itcast.cn/imgaes/log.gif" 在HTML标签中, 两个属性的作用如下: 如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。 HTML中的注释以 一句话:注释标签里面的内容是给程序员看的,这个代码是不执行不显示到页面中的。 在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符代替。 表格主要**用于显示、展示数据**,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把复杂的数据表现得很有条例 总结:表格不是用来布局页面的,而是用来**展示数据**的。 一般表头单元格位于表格的第一行,表头单元格里面的文本内容加粗居中显示。 表格标签这部分属性实际开发中并不常用,后面通过CSS来设置。 使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。 在表格标签中,分别用: 特殊情况下,可以把多个单元格合并为一个单元格。 合并单元格方式: 目标单元格:(写合并代码) 合并单元格三部曲: 表格是用来显示数据的,那么列表就是用来布局的。 列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。 根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表 无序列表的基本语法格式如下: 有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。 有序列表的基本语法格式如下: 自定义列表的使用场景: 在HTML标签中, 其基本语法如下: 现实中的表单,我们去银行办理信用卡填写的单子。 网页中的表单展示 使用表单的目的是为了收集用户信息。 在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。 在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。 表单域是一个包含表单元素的区域。 常用属性: 在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或选择的控件。 在英文单词中,input是输入的移速,而在表单元素中 在 除了type属性外, 语法: 核心: 使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用 语法:是没有语义的,它们就是一个盒子,用来装内容。
<div>这是头部div>
<span>今日价格span>
标签用来布局,一行可以多个。小盒子
4.6 图像标签和路径(重点)
1. 图像标签
<img src="图像url" />
src是标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
属性
属性值
说明
src
图片路径
必须属性
alt
文本
替换文本。图片不能显示替换成的文字
title
文本
提示文本。鼠标放到图像上显示的文字
width
像素
设置图像的宽度
height
像素
设置图像的高度
border
像素
设置图像的边框粗细
2. 路径(前期铺垫知识)
目录文件夹和根目录
相对路径
这里简单说,图片相对于HTML页面的位置。
相对路径分类
符号
说明
同一级路径
图像文件位于HTML文件同一级 如

下一级路径
/
图像文件位于HTML文件下一级 如

上一级路径
…/
图像文件位于HTML文件商一级 如

绝对路径
4.7 超链接标签(重点)
标签用于定义超链接,作用是从一个页面链接到另一个页面。1.超链接的语法格式:
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 a>
属性
作用
href
用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能
target
用于指定链接页面的打开方式,其中
_self为默认值,_blank为在新窗口中的打开方式。2. 链接的分类
百度 首页 首页
第2集第2集介绍
5. HTML中的注释和特殊字符
5.1 注释
结束。 快捷键:ctrl + /
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和于都代码,程序是不会执行注释内容的。
5.2 特殊字符
特殊字符
描述
字符的代码
空格符
<
小于号
<
>
大于号
>
&
和号
&
¥
人民币
¥
©
版权
©
®
注册商标
®
°
摄氏度
°
±
正负号
±
×
乘号
×
÷
除号
÷
²
平方
²
³
立方
³6. HTML 标签(下)
1. 表格标签
1.1 表格的主要作用
1.2 表格的基本语法
<table>
<tr>
<td>单元格内的文字td>
...
tr>
...
table>
标签中。
1.3 表头单元格标签
标签表示HTML表格的表头部分(table head的缩写)
<table>
<tr>
<th>姓名th>
...
tr>
...
talbe>
1.4 表格属性
目的有2个:
属性名
属性值
描述
align
left、center、right
规定表格相对周围元素的对齐方式。
border
1或""
规定表格单元是否拥有边框,默认为"",表示没有边框
cellpadding
像素值
规定单元格边沿与其内容之间的空白,默认1像素。
cellspacing
像素值
规定单元格之间的空白,默认2像素。
width
像素值或百分比
规定表格的宽度。
1.5 表格标签
标签 表格的头部区域、标签 表格的主体区域,这样可以更好的分清表格结构
:用于定义表格的头部。内部必须拥有标签。一般是位于第一行。
:用于定义表格的主体,主要用于存放数据本体。
1.6 合并单元格
2. 列表标签
2.1无序列表(重点)
标签定义。<ul>
<li>列表1li>
<li>列表2li>
<li>列表3li>
...
ul>
,直接在与2.2 有序列表(理解)
在HTML标签中,标签来定义列表项。<ol>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
...
ol>
,直接在与
2.3 自定义列表(重点)
自定义列表常用语对术语或名词进行解释和描述,定义列表的列表项前没有任何符号项目。(定义项目/名字)和(描述每一个项目/名字)一起使用。<dl>
<dt>名词1dt>
<dd>名词1解释1dd>
<dd>名词1解释2dd>
dl>
和和个数没有限制,经常是一个对应多个
3.表单标签
3.1 为什么需要表单
3.2 表单的组成
3.3 表单域
在HTML标签中。标签用于定义表单域,以实现用户信息的收集和传递。
会把它范围内的表单元素信息提交给服务器。<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
form>
属性
属性值
作用
action
url地址
用于指定接受并处理表单数据的服务器的url地址
method
get/post
用于设置表单数据的提交方式,其取值为get或post
name
名称
用于指定表单的名称,以区分同一个页面中的多个表单域。
3.4 表单控件(表单元素)
3.4.1
表单元素标签用于收集用户信息。标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多形式(可以是文本、字段、复选框、掩码后的文本控件、单选按钮、按钮等)。<input type="属性值" />
标签为单标签
属性值
描述
button
定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)
checkbox
定义复选框
file
定义输入字段和“浏览”按钮,供文件上传
hidden
定义隐藏的输入字段
image
定义图像形式的提交按钮
password
定义密码字段。该字段中的字符被掩码
radio
定义单选按钮
reset
定义重置按钮。重置按钮会清除表单中的所有数据
rubmit
定义提交按钮。提交按钮会把表单数据发送到服务器
text
定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符
标签还有其他很多属性,其常用属性如下:
属性
属性值
描述
name
由用户自定义
定义input元素的名称
value
由用户自定义
规定input元素的值
checked
checked
规定此input元素首次加载时应当被选中
maxlength
正整数
规定输入字段中的字符的最大长度
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input
title>
head>
<body>
<form action="xxx.php" method="get">
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
密码:<input type="password" name="pwd"> <br>
性别:男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女" checked="checked">
人妖<input type="radio" name="sex" value="人妖">
<br>
吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobby" value="睡觉">打豆豆<input
type="checkbox" name="hobby" value="打豆豆" checked="checked">
<br>
<input type="submit" value="免费注册">
<input type="reset" value="重新填写">
<input type="button" value="获取短信验证码">
<br>
上传头像:<input type="file">
form>
body>
html>
3.4.2
标签标签为input元素定义标注(标签)。标签用于绑定一个表单元素,当点击标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。<label for="sex">男label>
<input type="radio" name="sex" id="sex" />
标签的for属性应当与相关元素的id属性相同。
3.4.3
表单元素select标签控件定义下拉列表。<select>
<option>选项1option>
<option>选项2option>
<option>选项3option>
...
select>
中至少包含一对中定义selected = "selected"时,当前项即为默认选中项。
3.4.4