前端三刺客---JS(WebAPI)
文章目录
- 什么WebAPI?
-
- 获取元素
-
- querySelector
- querySelectorAll
- 事件
-
- 事件三要素
- 操作元素
-
- 获取修改元素的内容
- 操作元素的属性
- 实现全选功能
- 操作元素样式
- 实现开关灯
- 操作节点
-
- 新增节点
什么WebAPI?
上篇文章中有提到, JS分为三个部分:
- ECMAScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
WebAPI中就包含了DOM和BOM
而API本质上就是一些现成的函数和方法, 便于人们直接使用.
获取元素
querySelector
使用querySelector可以更精确快捷的获取到元素的对象.
<body>
<div id="first">hellodiv>
<script>
let div = document.querySelector("#first");
console.log(div);
script>
body>
querySelectorAll
使用querySelectorAll可以选中符合条件的所有元素
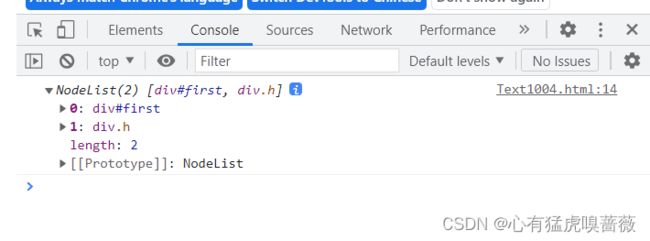
<body>
<div id="first">hellodiv>
<div class="h">nihaodiv>
<script>
let div = document.querySelectorAll("div");
console.log(div);
script>
body>
事件
用户对于页面的一些操作(选择, 修改, 查询等)操作都会再浏览器中产生一个个事件, 这些事件会被JS获取到, 从而可以进行交互操作
事件三要素
- 事件源: 哪个元素触发的
- 事件类型: 是点击,选择,还是修改
- 事件处理程序: 如何处理对应的事件, 往往是一个回调函数
eg:
<body>
<button class="btn">点击我button>
<script>
let button = document.querySelector(".btn")
button.onclick = function() {
alert("hello");
}
script>
body>
1.button就是事件源头
2.点击就是事件的类型
3.function这个匿名函数就是事件的处理程序
4. button.onclick = function() 这个操作称为 注册事件/绑定事件

另一种写法:
<body>
<button class="btn" onclick="f()">点击我button>
<script>
function f() {
alert("hello");
}
script>
body>
操作元素
操作 就是 获取 并 修改 元素
我们可以修改元素的内容, 元素属性, 和样式属性.
获取修改元素的内容
1.innerText
通过元素的innerHtml属性来实现
innerHtml属性表示一个节点及其后代的“渲染”文本内容
获取:
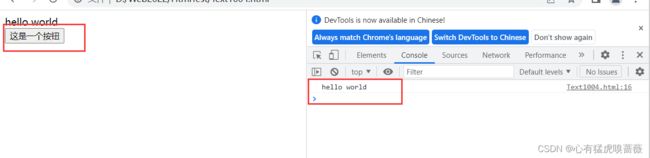
<body>
<div id="screen">hello worlddiv>
<button id="btn">这是一个按钮button>
<script>
let btn = document.querySelector("#btn");
btn.onclick = function () {
let screen = document.querySelector("#screen");
console.log(screen.innerText);
};
script>
body>
<body>
<div id="screen">hello worlddiv>
<button id="btn">这是一个按钮button>
<script>
let btn = document.querySelector("#btn");
btn.onclick = function () {
let screen = document.querySelector("#screen");
screen.innerText = "nihao"
console.log(screen.innerText);
};
script>
body>
<body>
<div>
<span>hello worldspan>
<span>hello worldspan>
div>
<script>
var div = document.querySelector('div');
// 读取 div 内部内容
console.log(div.innerText);
// 修改 div 内部内容, 界面上就会同步修改
div.innerText = 'hello js hello js';
script>
body>
我们可以看到, div内部的文本内容发生了变化

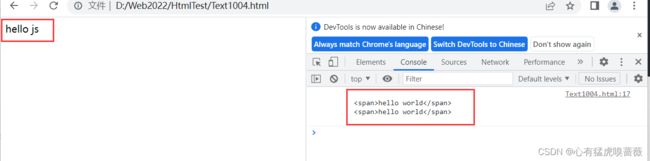
2.innerHtml
innerHTML 属性设置或获取HTML语法表示的元素的后代
<body>
<div>
<span>hello worldspan>
<span>hello worldspan>
div>
<script>
var div = document.querySelector('div');
// 读取页面内容
console.log(div.innerHTML);
// 修改页面内容
div.innerHTML = 'hello js'
script>
body>

可以看到 innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构. 并且获取到的内容保留的空格和换行.
操作元素的属性
通过querySelector操作元素的属性
我们来实现点击图片切换图片的功能:
<body>
<img src="..\image\a5107469714be407dcd267fda2f0e77c.jpeg" alt="" id="img">
<script>
let img = document.querySelector("#img");
img.onclick = function() {
console.log(img.src);
if(img.src.indexOf("a5107469714be407dcd267fda2f0e77c") >= 0){
img.src = '..\\image\\afd421e401275a37fc15f9f77805f530.jpeg';
}else if(img.src.indexOf("afd421e401275a37fc15f9f77805f530") >= 0){
img.src = "..\\image\\a5107469714be407dcd267fda2f0e77c.jpeg";
}
}
script>
body>
实现全选功能
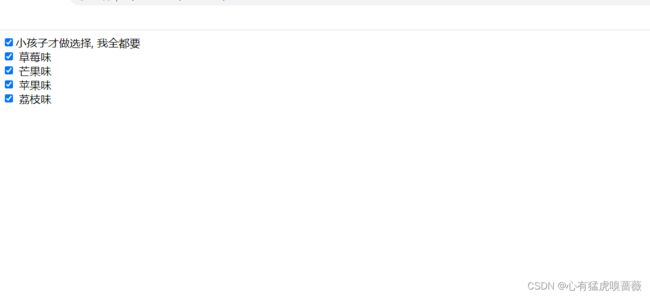
点击全选实现checkbox全选的功能
<body>
<input type="checkbox" id="all">小孩子才做选择, 我全都要<br>
<input type="checkbox" class="checks"> 草莓味<br>
<input type="checkbox" class="checks"> 芒果味<br>
<input type="checkbox" class="checks"> 苹果味<br>
<input type="checkbox" class="checks"> 荔枝味<br>
<script>
let all = document.querySelector("#all");
let checks = document.querySelectorAll(".checks");
all.onclick = function () {
for (let i = 0; i < checks.length; i++) {
checks[i].checked = all.checked;
}
}
for (let i = 0; i < checks.length; i++) {
checks[i].onclick = function () {
all.checked = checkCh(checks);
}
}
function checkCh(checks) {
//判断是不是所有的 ch 都被选中
for (let i = 0; i < checks.length; i++) {
if (!checks[i].checked) {
//只要有一个没被选中,就让 all 是未选中状态
return '';
}
}
//遍历一圈,发现都被选中了,就让 all 也是选中状态
return 'checked';
}
script>
body>
操作元素样式
<body>
<div style="color: red;">文本内容div>
<script>
let div = document.querySelector("div");
div.onclick = function() {
div.style.color = "green";
}
script>
body>
实现开关灯
<body>
<style>
.light {
background-color: white;
color: black;
}
.dark {
background-color: black;
color: white;
}
style>
<div class="light">文本显示div>
<button>闭灯button>
<script>
let div = document.querySelector("div");
let button = document.querySelector("button");
button.onclick = function() {
if(div.className == "light"){
div.className = "dark";
button.innerText = "开灯";
}else if(div.className == "dark"){
div.className = "light";
button.innerText = "闭灯";
}
}
script>
操作节点
此处讲新增/删除节点,HTML 页面是显示的 DOM 树的内容. 在创建完节点之后, 要挂在 DOM 树上才可以显示. 通过 appendChild 来挂到树上:
新增节点
使用appendChild新增节点
- 创建元素节点
- 讲元素节点添加到DOM树中
<body>
<div class="container">div>
<script>
//1.创建新的节点
let newDiv = document.createElement('div');
newDiv.className = "one";
newDiv.innerText = "hello";
console.log(newDiv);
//2. 把节点挂在dom树上
let container = document.querySelector(".container");
container.appendChild(newDiv);
script>
body>