物联网实践教程(终章):微信小程序结合OneNET平台MQTT实现51/STM32单片机智能控制与温度等数据实时显示【微信小程序篇】
章节
本项目教程总共分为四节
1.创建OneNET新版MQTT设备:为微信小程序与单片机通信打基础(微信小程序通信单片机前置任务)
2.ESP8266-01s入门:烧录AT固件与OneNET MQTT通信教程包含MQTT.fx1.7.1教程(微信小程序通信单片机前置任务)
3.物联网实践教程:微信小程序结合OneNET平台MQTT实现51/STM32单片机智能控制【单片机代码篇】
4.(当前文章)物联网实践教程(终章):微信小程序结合OneNET平台MQTT实现51/STM32单片机智能控制【微信小程序篇】
前言
项目最终成品演示
ESP8266视频演示
微信小程序简介
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的理念,用户扫一扫或搜一下即可打开应用。由于它具有使用门槛低、加载速度快等优点,微信小程序在物联网(IoT)场景中扮演着越来越重要的角色,特别适合于智能设备的远程控制和数据监测。
物联网设备通常需要与用户的手机或其他智能设备进行交互,微信小程序就极大简化了这一过程。用户无需下载复杂的应用程序,只需在微信中搜索或扫码即可实现对物联网产品的控制,如智能家居设备的管理、实时数据监控等。微信小程序的跨平台特性也让设备厂商无需针对不同操作系统开发多个应用程序,从而大大节省了成本和时间。
OneNET API介绍
OneNET是中国移动旗下的物联网平台,它提供了强大的数据存储和管理能力,支持各类物联网设备的接入。通过OneNET,设备可以实现数据的上传与存储,开发者也可以利用提供的API来获取这些数据进行分析或显示,亦或是发送控制指令到远端设备。
OneNET的API基于RESTful架构,支持标准的HTTP/HTTPS协议,使得各种平台和设备都能方便地集成和使用。通过API,开发者可以实现如下功能:
-
数据上传:物联网设备可以通过API将采集到的数据上传到OneNET平台,例如温度、湿度、光照强度等传感器数据。
-
指令下发:开发者可以使用API发送指令到设备,实现远程控制,如开关灯、调节温度等。
对于微信小程序开发者而言,这意味着可以通过发送HTTPS请求来与OneNET平台进行交互,无需搭建独立的服务器。小程序中的每一个用户界面,都可以嵌入对API的调用,实现数据的动态更新和设备的即时控制。
在本教程中,我们将详细介绍如何在微信小程序中调用OneNET API,来达到获取设备MQTT数据和下发控制指令至51单片机的目标。
图片
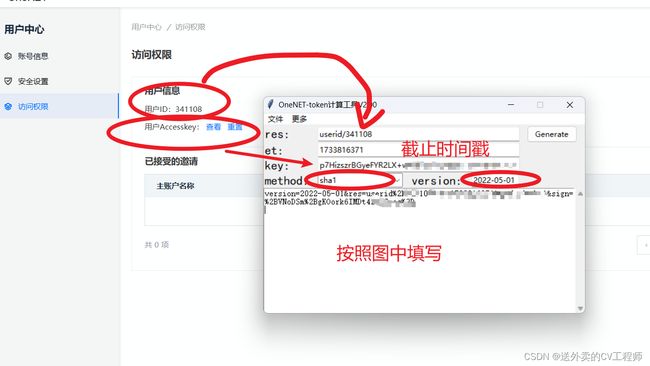
微信小程序中使用OneNET API的Token
这个不同于Token1.0使用
在此之前我一直找不到这个软件,在网上搜免费的东西别人还要收费,最后在OneNET官方技术支持找到了,我这里就免费把连接放出来,顺便给你们那个官方的网址
服务与技术支持
Token2.0计算
生成的Token就是微信小程序里面要用的了
例如 const authInfo = "version=2022-05-01&res=userid%2F341108&et=1733816371&method=sha1&sign=%2BVN%2BgKOork6IMDt4ZfaSrag%3D";

介绍如何在微信小程序调用OneNET的API(GET请求)
官方说明在
只要弄懂了这一个调用方法,其他的也都会了,所有调用几乎都是这样
这个是获取最新物模型数据,记得更改为你自己的信息
fetchDeviceStatus() {
// 这里应替换为用户的实际鉴权信息
const authInfo = "version=2022-05-01&res=userid%2F341108&et=1733816371&methodign=%2BVNoDSm%2BgKOork6IMDt4ZfaSrag%3D";
wx.request({
url: 'https://iot-api.heclouds.com/device/status-history?product_id=05Dy8U26rg&device_name=test&start_time=1701090060000&end_time=1703511540000&limit=1',
method: "GET",
header: {
'Authorization': authInfo
},
success: (res) => {
// 更新设备状态信息数据
this.setData({
deviceStatus: res.data
});
},
fail: (err) => {
console.log("设备状态信息请求失败");
console.error(err); // 处理请求失败的情况
}
});
}
这段 JavaScript 代码是微信小程序中的一个函数,它用于向OneNET平台发送HTTP GET请求来获取已连接设备的状态历史信息。下面分部分进行详细解释:
-
fetchDeviceStatus 函数:
- 这是在微信小程序页面对象中定义的一个方法,其名称为
fetchDeviceStatus。 - 它被设计为调用 OneNET 的 RESTful API,获取特定设备的状态历史数据。
- 这是在微信小程序页面对象中定义的一个方法,其名称为
-
鉴权信息(authInfo):
authInfo是一个字符串,包含通过 HTTP 请求头发送给 OneNET 的鉴权信息。- 通常这里包含 API 版本、用户标识、过期时间、请求方法和签名等信息。
- 鉴权信息用于验证请求的合法性,确保是有权访问该API的用户发起的请求。
- 出于教程示例的目的,这里的鉴权信息应被读者替换为他们自己的有效信息。
-
wx.request:
wx.request是微信小程序提供的网络请求API,用于发起网络请求。- 该函数接收一个对象,其中包含进行HTTP请求所需的各种参数,如URL、方法、头部信息等。
-
请求配置:
url指明了向哪个地址发送请求。这里是 OneNET 的API端点,用于获取设备状态历史信息。method设置请求的 HTTP 方法,这里为 “GET”。header包含发送到服务器的头部信息,这里主要传递Authorization来认证请求。
-
发送请求并处理响应:
success和fail是请求成功或失败时执行的回调函数。- 在
success回调中,通过this.setData更新小程序页面的deviceStatus数据,即将服务器返回的数据设置到页面数据上,从而可以在页面上展示这些信息。 - 如果请求失败,
fail回调将执行,通常这里会打印错误信息到控制台,可以在这里处理错误,比如更新UI提示用户请求失败。
-
请求参数:
- 请求的URL中包含的查询参数(
product_id,device_name,start_time,end_time,limit)用于指定想要查询的设备状态信息。 product_id和device_name分别指定产品ID和设备名。start_time和end_time定义了查询状态的时间范围。limit表示返回结果的数量限制,这里设置为1表示只获取最新的一个状态数据。
- 请求的URL中包含的查询参数(
请注意,实际使用时需要确保所有参数都是正确的,尤其是鉴权信息,它需要替换为有效的凭据才能让API请求成功。如果请求失败,要检查网络状态、URL地址、API端点参数和鉴权信息是否正确。
介绍如何在微信小程序调用OneNET的API(POST请求)
这里是类同与下发指令的代码 记得更改为你自己的信息
setOnenetData(ledValue) {
// 以下数据和URL应根据实际情况进行修改
const authInfo = "version=2022-05-01&res=userid%2F341108&et=1733816371ha1&sign=%2BVNoDSm%2BgKOork6IMDt4ZfaSrag%3D"; // 替换为用户的实际鉴权信息
wx.request({
url: 'https://iot-api.heclouds.com/thingmodel/set-device-property',
method: 'POST',
header: {
'Authorization': authInfo,
},
data: {
"product_id": "05Dy8U26rg",
"device_name": "test",
"params": {
"LED": ledValue // 使用传入的ledValue设置LED的状态
}
}
});
}
这段代码是微信小程序中的一个方法,名为setOnenetData,它用于发送HTTP POST请求到OneNET平台,以设置特定设备的属性值。下面是对该方法的详细解释:
-
setOnenetData 方法:
- 此方法接受一个参数
ledValue,这个参数代表需要设置给设备LED属性的值。
- 此方法接受一个参数
-
鉴权信息(authInfo):
authInfo是一个字符串,包含了API鉴权信息,一般包括API版本、资源标识、过期时间、加密方法和签名。- 请求时使用HTTP头
Authorization传递鉴权信息进行身份验证,保证请求安全性。 - 这个示例中的鉴权信息需要用实际有效的信息替换。
-
wx.request 方法:
wx.request是微信小程序用来发起网络请求的API。- 通过传入一组参数配置,定义了如何向服务器发送请求。
-
请求配置:
url指明了向哪个地址发送请求,这里是OneNET的API端点,用于设置设备属性。method表明这是一个POST请求,用于向服务器提交数据。header设置HTTP头部信息,在这种情况下是包含Authorization的鉴权信息。
-
发送数据:
data对象中包含具体要发送的数据。product_id和device_name指定了哪个产品下的哪个设备需要设置属性。params是一个对象,其中的“LED”键对应设备的属性名,“LED”键的值就是传入setOnenetData方法的ledValue参数,它表示用来设置设备的LED属性的值。
-
发送请求:
wx.request发出请求,但在这段代码里,没有定义回调函数来处理响应。- 实际使用应加上
success和fail回调函数,用于处理请求成功时返回的数据或请求失败时的错误信息。
-
注意事项:
- 在编写实际代码时,除了替换示例中的
authInfo,还需确保product_id和device_name与你要控制的设备相匹配。 - 同样,传给OneNET平台的参数(如LED的状态值)应该满足平台及设备端的预定协议,以确保设备能正确理解和响应。
- 在编写实际代码时,除了替换示例中的
这个setOnenetData方法允许微信小程序与OneNET平台进行交互,实现对物联网设备的远程控制。
资源包下载
资源包下载
https://pan.baidu.com/s/15iw7kzn4GMUKP3g8809PUA?pwd=jq91
结束语
在这个教程的旅程中,我们一起跨越了从硬件的细节世界到云端的数据流,最终触达了用户手中的微信小程序界面,实现了一个物联网系统的全栈开发。感谢您的陪伴和努力,希望通过这些章节的学习,您能获得宝贵的实战经验和深刻的理解。
物联网技术是连接物理世界和数字世界的桥梁,通过您对单片机、ESP8266和传感器技术的探索,我们已经成功搭建起了这座桥梁。不仅如此,您现在还可以远程监控数据,甚至向设备下发指令,例如控制LED的开关状态等操作。我相信您已经感受到了物联网带来的便利和魅力。
我们始终相信每个人都有创造奇迹的潜力,只要勇敢地迈出探索的第一步,并持续地提升自己。随着您深入学习和实践,这些知识和技能将成为您解决实际问题和实现自我创新的重要基石。无论是为了个人的知识增长,还是为了社会的技术进步,您的每一次尝试都是极有价值的。
如果您在学习过程中遭遇难题,请勿灰心,教程始终是您可靠的参考资源。此外,加入相关的在线社区、参加研讨会或是小组讨论也是获取帮助和启发的好方式。每一次的交流和讨论都可能为您打开新的认知视角,帮助您找到解答。
请记得,技术是为了让生活更美好而服务的。您现在掌握的技能,未来在智能家居、自动化工业、智慧城市等领域,都将大放异彩。看看周围,每一项技术的进步都潜藏着您潜在的影响力。
最后,再次感谢您选择了这个教程。相信未来的您定将在物联网的领域里获得更多成就。无论是在技术的深度,还是在项目的广度上,都期待着您的卓越表现。继续保持您对技术的热爱,对未来的憧憬和对可能的探求吧!祝学习愉快,创造您想要的智能世界!


