翻译《Secrets of the JavaScript Ninja》—— 第一章 介绍
原书:《Secrets of the JavaScript Ninja》
作者:John Resig
译者:Chemandy
原作《Secrets of the JavaScript Ninja》,是由jQuery之父John Resig写的一本书,预计英文版将于2012年进行发布。书和人如何牛逼我就不介绍。由于兴趣与学习原因,找到样章进行试读,并尝试着翻译出来与各位基友(道友?同志?)分享。由于涉足JS水平不足,英文水平不足,翻译中存有很多问题。小菜仅以学习的心态发布,不知道会不会侵犯大神Resig的版权...反正译不好...没关系的吧...Orz...-_-!!!
其实,第一章只是对书的简单介绍,没什么特别有用的资料。
《JavaScript忍者的秘密》
第一章 介绍
在这章你将会了解到
□本书的写作目的和结构
□本书中使用到的库的概况
□介绍什么是javascript的高级编程技术
□跨浏览器代码背后的编写原理
□测试器组件
编写高效的跨浏览器的JavaScript代码并不简单。对你的挑战除了要编写整洁的代码之外,还要处理各种浏览器问题。为此,开发者通常会自行构建通用的、可重用的、功能性的JavaScript库。这些库的内容通常各不相同且复杂多样,但唯一不变的是:它们需要易于使用,构建的开支要尽量小,并且可以在目标浏览器中工作。
很明显,理解怎样创建和维护最佳的JavaScript库,会对你编程大有帮助。这本书打算作为一个单独的资源,揭开这些封装在代码库的技术和秘密。
在本书我们将会特别考察这两个库用到的技术:
·Prototype(http://prototypejs.org/):2005年由现代JavaScript库教父Sam Stephenson创建并发布的。封装了DOM,Ajax和event事件功能,此外还有涉及到面向对象编程技术、面向方面编程技术和函数式编程技术。
·jQuery(http://jquery.com/):2006年1月由John Resig发布,通过CSS选择器来匹配DOM这种技术也因此库而流行起来。
目前,这两个库占领了整个JavaScript库的市场,成千上万的站点正在使用,影响着几百万的用户。我们现在使用的库,是通过大量的使用经验和多年来代码库的优化,一步步提炼出的。除了Prototype和jQuery之外,我们还会通过下面的库来了解一些技术:
·Yahoo UI(http://developer.yahoo.com/yui/):由雅虎公司在2006年2月公开发布,是其公司内部开发的JavaScript框架。包含DOM、Ajax、事件和动画处理能力,除此之外还有一系列预先构建好的小部件(日历、网格、手风琴折叠控件)
·base2(http://code.google.com/p/base2/):由Dean Edwards创建并于2007年3月发布,支持DOM和事件功能。它名声鹊起的原因是它试图用一种通用的、跨浏览器的方式实现各种W3C规范。
所有这些库都是良构的并且都能够很好的、全面的处理好他们所关注的功能。因此,这些库确实值得深入分析。理解这些库的基本构造,会对你使用这些库很有帮助。
JavaScript库的构成可以分解为三点:语言的高级应用、全面的综合的跨浏览器代码和一系列将所有技术紧密结合在一起的最佳实践。我们将会结合上面三点进行分析,去创造属于我们的高效的JavaScript代码库。
JavaScript编程语言
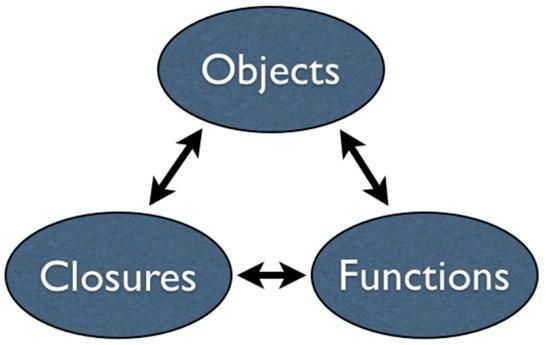
大部分JavaScript程序员觉得他们的代码应该尽量多的使用对象、函数甚至是匿名函数。然而,能使用这些技术并不代表就已经超越了最基本的技能。另外,大家普遍对JavaScript中闭包的使用缺乏这样认识:闭包会使我们在语言中绑定不可撤销的函数。
图0-1:一个展示在JavaScript中三点重要的编程概念间关系的图表

理解对象、函数和闭包三者的强力关系会提高你的JavaScript编程能力,为开发各种类型的应用程序打下良好的基础。
还有两个经常在JavaScript开发中经常会用到但却没有充分利用特性:定时器和正则表达式。这两个特性在所有的代码库中都会应用到,但是由于它们天生就被误会的原因,所以我们经常没有发挥到它们的潜能。对我们来说定时器如何在浏览器中工作是一件神秘的事,但理解它的工作机理可以让你编出像这样的一些复杂代码:长时间执行的计算工作、平滑的动画。另外,深入理解正则表达式的工作机理,可以让你把一些复杂的、零碎的代码变得简单、高效。
最后,在我们的JavaScript高级旅程中,我们会了解一下with和eval语句。无可避免的,这两个特性被大部分的JavaScript程序员轻视、误用或者全盘否定。但看一下那些优秀的程序员,你可以发现:当这些特性使用得当,它们可以创造出一些不可思议的优秀代码出来。很大程度上,可以将它们用在一些有趣的元编程实践上,以塑造出你想要的JavaScript代码。认真的学习好如何使用这些特性会对你的编码产生重大影响。
所有这些技术完美的结合在一起,将使我们拥有可以编写任何类型的JavaScript程序的一套完成能力。这给我们一个坚实的基础,让我们可以直接关注如何编写稳健的跨浏览器代码。
编写跨浏览器代码
在JavaScript的编程技巧让我们走的更远的同时,当我们开发一个基于浏览器的JavaScript应用程序时,往往我们更多的会陷入各种处理浏览器问题的困境。浏览器的质量参差不齐,它们有大量各种各样的问题,存在一些bug或者一些API没有实现。这使得我们需要一个综合的应对策略以便处理各种浏览器问题和bugs。
我们在本书中使用的终极策略是基于雅虎公司的浏览器分级之上的。叫做“浏览器分级支持”,雅虎为他们希望支持的各种浏览器划分了不同的等级。分级如下:
·A级:最流行、使用最广泛,得到最多的支持。会为浏览器进行重复的测试并确保为其提供完整的功能。
·C级:旧的,难以使用的浏览器,得到很小的支持。实际上,只会为这些浏览器提供基本的页面版本,通常只有HTML和CSS(没有JavaScript)。
·X级:未知浏览器,不会得到特殊的支持。这些浏览器和A级浏览器提供同样的待遇。
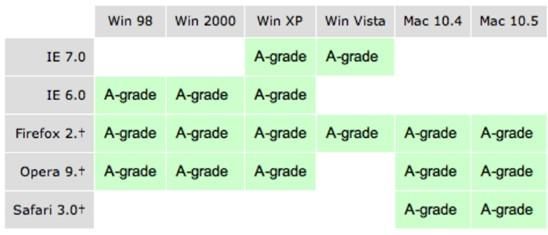
下面是雅虎公司发布的浏览器分级图,让你先体会一下它长什么样:
图0-2:由雅虎公司列出的A级浏览器清单,2009年最新版。

浏览器等级支持:http://developer.yahoo.com/yui/articles/gbs/
浏览器分级策略很好的涵盖了需要兼顾到的各种范围的浏览器。在日常开发中去测试一大堆浏览器是不切实际的,最好的做法是选择一些最佳的浏览器进行测试。现在,你终于可以摆脱衡量是否对一个浏览器进行支持的烦恼了。
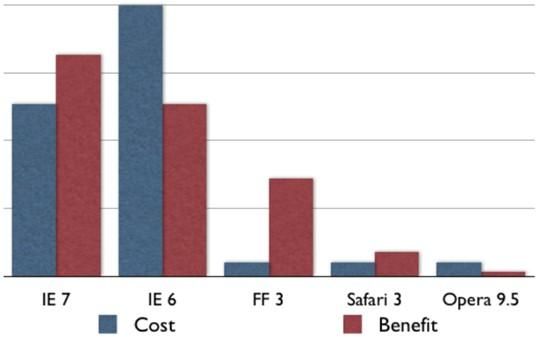
有趣的是,分析是否对一个浏览器进行支持的开销与收益,不等同于直接分析浏览器的市场份额。实际上,分析需要结合该浏览器的市场份额,和为了该浏览器而客制化你的应用程序的花销。下面的图表会展示我对浏览器兼容开发的选择:
图0-3:一个在各大主流浏览器中粗略的开销-收益对比。这些数值很大程度会基于你对一款浏览器开发时遇到的实际情况而变化。

“开销”是用花费时间的百分比呈现,是针对这款浏览器对应用程序进行开发的时间花销。“收益”是对应浏览器拥有的市场份额。注意一点,所有的开销高于收益的浏览器,它们的开发都需要进行慎重的考虑。
有趣的是,在以前我们必须要为IE6进行兼容开发,因为它拥有80%到90%的市场份额,所以对IE6开发的收益远大于(至少等于)在它上面工作的花销。但是,截止到2009年,IE6的市场份额变得非常小了,以至于对它进行开发的吸引力大大下降。关于Firefox和Safari浏览器,由于他们天生的bug就很少(是按照W3C标准执行的浏览器),所以对它们进行开发收益总会比开销高,而且开发也轻松得多。而Opera浏览器则是不确定的,由于市场份额很低,是否值得对它进行开发是应该质疑的。由于这个原因,主流的库像Prototype,很多时候不会把Opera当作一个A级浏览器来对待,这也是可以理解的。
这些问题都是你在开发跨浏览器应用程序时需要考虑的。得益于跨浏览器开发领域技术的长足发展,对一个浏览器的开发成本已经大大减小了,而这些技术会在本书进一步展开。
最佳实践
拥有良好的JavaScript编程能力和熟练的跨浏览器编程技巧无疑是非常优秀的,但这还不够完美。成为一名完美的JavaScript开发人员,你还必须拥有以下的技能:测试能力、性能分析能力和debug能力。
特别在JavaScript开发中,能够熟练使用这些技巧是很重要的。(平台之间的差异会证明这一点)
测试库单元中最基本的是接下来的断言函数(assert function):
清单0-1:测试组件中断言语句的简单用例
assert( true, ”This statement is true.” );
assert( false, “This will never succeed.” );
这个函数只有一个目的:判断第一个参数的布尔值是否为真(或假),由此传入一个成功或失败的标记。这些结果会为记录下来作进一步监查之用。
注意:如果你想尝试使用assert()函数(或者是这一章的其他函数)你需要相应关联的代码才能执行。你可以在对应的章节或者书中对应包含的代码中找到。
另外,我们偶尔会对一些异步执行的代码片段(执行会立即开始,但会在一段不确定的时间之后结束的代码)进行测试。为了解决这个问题,我们封装了一个叫resume()的函数,这将会在assert()结束时调用。
清单0-2:测试一个异步操作
Test( function(){
setTimeout( function(){
assert( true, “Timer was successful.”);
resume();
}, 100);
});
这两个代码清单的代码会给我们今后的开发带来一个好的测试组件。使我们能写出好的范围性检测代码,以便于处理我们将要遇到的所有浏览器问题。
测试的第二个难题是怎么对代码进行性能分析。我们经常需要快速、简便的确定一个函数在另一个函数里面的性能。为此,我们将会在此书使用一种简单的解决方案,如下所示:
清单0-3:对一个函数进行性能分析
pref( “String Concatenation”, function(){
var name = “John”;
for( var I = 0; i < 20; i++ ){
name += name;
}
});
我们提供一个单独的函数,对其执行多次,以确定准确的性能特点。输出如下所示:
表格0-1:以毫秒(ms)为单位,在Firefox3反复执行5次
表格1.1.
|
|
平均值 |
最小值 |
最大值 |
偏差值 |
| 字符串连接 |
21.6 |
21 |
22 |
0.5 |
这给我们一个快速简陋的测试方法,对一个JavaScript代码块进行性能分析,可以为我们的代码组织提供参考。
上面提到的所有技术,还有接下来将要学习的技术,都可以很好的应用到我们的JavaScript开发当中。当进行应用程序开发时,面对浏览器提供的有限的开发资源,面对浏览器世界日益复杂的兼容性问题,拥有一套完整的开发技能是非常必要的。
总结
基于浏览器的JavaScript开发比它看起来要复杂得多。这不仅仅是纯粹JavaScript的语言知识。这是一种能力:使用各种开发技巧,在理解浏览器兼容问题的情况之下,编写出生命周期足够长的代码的能力。
面对充满挑战的JavaScript开发,有些人已经踏上这样一条路:使用JavaScript库。提炼这些经过多年发展而来的代码库里的知识,能显著地为我们的开发提供动力。而这个研究过程将会是内容丰富的、特别的、而且富有学习趣味的。
ps:翻译远远比直接读要累的多啊,这一章短短的介绍就花了我while(1){很长;}的时间了。但翻译过程中对字句表达的斟酌又会深化其中的理解,就是太花时间了啊-_-!,后面还翻不翻呢...以后再算吧...最后得感谢大神John ResigTT_TT。