Django开发_20_form表单前后端关联(2)
根据上一篇文章的代码,进一步了解掌握GET,POST的运行机制
一、实例代码
views.py:
def show_reverse(request):
if request.method == "GET":
return redirect(reverse("work4:fill"))
if request.method == "POST":
hobby = request.POST.get("hobby")
return redirect(reverse("work4:show", kwargs={"hobby": hobby}))urls.py:
path("reverse/", show_reverse, name="reverse"),二、过程分析
根据上一篇文章添加完上述代码后,启动运行
在浏览器网站输入http://127.0.0.1:8000/work4/reverse/
转到urls.py:
转到views.py:
对应网页跳转:
输入爱好,点击提交,实质上是发送了一个POST请求
转到urls.py:
转到views.py:
转到post.html:
页面显示:
这里大家可能会有疑问,下图POST代码部分貌似没有执行
原因在于接收GET请求时重定向到了work4:fill,这里对views.py的代码进行优化:
return render(request, "hobby.html")urls:
重新启动运行,在浏览器输入:
http://127.0.0.1:8000/work4/reverse/ 回车
此时发现依然未执行views.py中show_reverse函数的POST部分
继续修改代码:
views.py:
def show_hobby(request,hobby):
return render(request, "post.html", locals())urls.py:
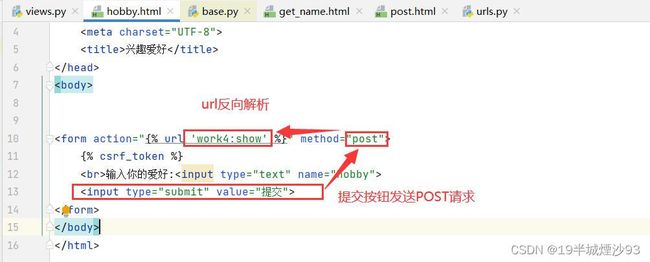
hobby.html:
重新启动运行,浏览器输入:
http://127.0.0.1:8000/work4/reverse/
输入爱好,点击提交
转到hobby.html:
转到urls.py:
转到views.py:
页面同时显示:
通过整个过程的分析,可以熟悉GET,POST命令在前后端的运行流程,了解掌握前端form表单关于post请求的执行过程,有助于构建各部分代码的关联性,更好的理解掌握传递参数,调用GET,POST请求的方法.