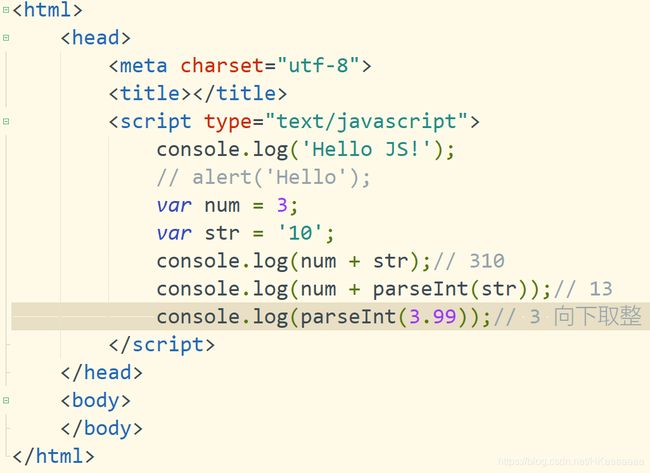
JavaScript
JS:
1、直接嵌入HTML页面。
2、由浏览器解释执行代码,不进行预编译。
JS不区分单引号和双引号。
JS:解释型语言
Java:编译型语言
直接量(常量) 'abc' 12
也称为“字面量”,就是看见什么,它就是什么。
简单的直接量有2种:数字、字符串。
数值的直接量的表达非常简单,就是写上去就行了,不需要任何的符号
alert(886); //886是数字,所以不需要加引号。
字符串,就是人说的话,比如单词、句子,它们不是数字。一定要加上引号。
变量
初中的时候,学习了一个学科“代数”,x、y、z、a、b、c。
计算机的程序中,也是有这样的量,就是用字母来表示数字、字符串等其他东西的,称为“变量”。
var num = 100;
variable
这就是一个固定的写法,就是语法。也就是说,我们使用var来定义一个变量。
int num = 100;
变量名区分大小写,允许包含字母、数字、美元符号($)和下划线,但第一个字符不允许是数字,不允许包含空格和其他标点符号。
起有意义的名字,最重要一点就是“见名知意”。
DOM介绍:
dom:document object model文档对象模型
dom技术在JS里面作用:JS语言和Html/Xml标签之间沟通的一个桥梁。
为了方便javascript语言通过dom操作html比较方便,
把html标签的内容划分为各种节点:
文档节点(document)
元素节点 也叫标签getElementsByTagName
文本节点
属性节点 type=”text” name=”username”
注释节点
dom就是学习利用JS如何实现对Html标签增删改查。
documnet:是页面中的内置对象,内置对象简单理解就是已经new好的一个对象,对象的名字就叫document。
元素节点的获取:
document.getElementById( id属性值);
document.getElementsByTagName("标签名");
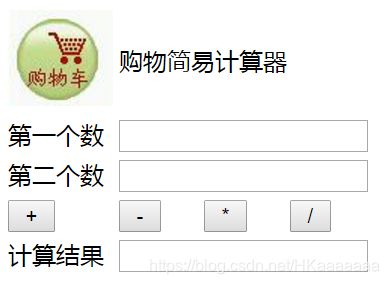
例题:
| 第一个数 | |||
| 第二个数 | |||
| 计算结果 | |||
null、undefined
变量的声明:
var x;
var y;
没有初始化的变量自动取值为undefined。
如果这个变量值为null表示这个变量已经赋值了,这个值正好是null。
声明变量统一使用var声明,声明的时候变量是没有类型。
但是变量赋值之后就有类型,这个变量的类型就是赋值给这个变量值的类型。
关系运算符:
全等:===
不全等:!==
全等是判断值是不是相等 ,还有类型是不是相等。
String:
创建String对象有两种方式
1、var str1 = "hello js!";
2、var str2 = new String("hello js!");
String属性:length
str1.length; // 9
String常用的方法:
1、大小写转换
str.toLowerCase();
str.toUpperCase();
var str = "Hello jS!";
console.log(str.toLowerCase());//hello js!
console.log(str.toUpperCase());//HELLO JS!
2、获取指定字符:
str.charAt(index) 返回指定位置的字符
index:字符位置
console.log(str.charAt(6));//j
3、查询指定字符串出现索引
str.indexOf(findstr, [index]);
str.indexOf(findstr);
str.indexOf(findstr,index);
str.indexOf(findstr,[index])
str.lastIndexOf(findstr, [index]);
使用说明:
findstr:查找的字符串
index:开始查找的位置索引,可以省略
返回findstr在x中出现的首字符位置索引,如果没有找到则返回-1
lastIndexOf:从后面找起
4、split() 方法用于把一个字符串分割成字符串数组。
x.split(separator,howmany)
separator : 字符串或正则表达式,从该参数指定的地方分割 stringObject
howmany:指定返回数组的最大长度,可以省略
返回分割后的字符串数组
Boolean
Java中条件表达式必须返回布尔类型
2<3
JS中表达式可以是任意表达式。
1不是0,就是非空值,表示true。
NaN=Not a number
在JS里面一切表示空的值都是false,非空的值都是true。
Array对象:
创建数组对象
int[] array; String[] array;
var array1 = new Array();//创建一个空的数组
var array2 = new Array(7);//创建长度是7的数组
var array3 = new Array(100, "a", true);
var array4 = [100, 200, 300];
获取数组元素的个数:length属性
var array1 = new Array(7);
console.log(array1.length);//7
var array2 = new Array(100, "a", true);
console.log(array2.length);//3
//创建一个空数组
//数组长度是可变
var array = new Array();
array[0] = "232";
console.log(array);//["232"]
console.log(array.length);//1
array[1] = true;
console.log(array);//["232", true]
console.log(array.length);//2
//使用push和pop分别对应栈操作的入栈和出栈
var arr = new Array();
arr.push("zhangsan");
console.log(arr);//["zhangsan"]
arr.push(false)
console.log(arr);//["zhangsan", false]
arr.push(45)
console.log(arr);//["zhangsan", false, 45]
//console.log(arr[2]);//45
console.log(arr.pop());//45
console.log(arr.pop());//false
console.log(arr.pop());//zhangsan
Math:数学相关操作
Math.PI Math.round(3.14)
eval:
console.log(eval("2+3")); //5
eval("var x=10;var y=20;console.log(x*y);"); //200
innerText 直接当成一个字符串展示
innerHtml 将内容当成html来解析
练习:
1、负数是没有阶乘
2、0的阶乘是1
3、整数的阶乘n!=n*(n-1)*(n-2)....3*2*1
span
=
2、猜数字游戏:
1-100
[0.0,1)
0.0= 0.0---------------0.9999999... *100 0.0---------------99.999999... +1 1.0---------------100.99999... parseInt 1-----------------100 var random = parseInt(Math.random() * 100 + 1);