- 使用Puppeteer抓取动态网页的完整指南
当遇到React/Vue等现代前端框架构建的SPA(单页应用)时,传统爬虫无法获取JavaScript动态渲染的内容。本文将教你使用Puppeteer破解这个难题,实现真正的动态网页抓取。我们开始准备环境1.安装Node.js版本至少要在14以上才行哦2.初始化开发项目的命令在这里mkdirpuppeteer-crawler&&cdpuppeteer-crawlernpminit-y3.在项目里边
- 在Ubuntu24上安装ollama
会飞的果粒橙
UbuntuLinuxollamadeepseek
安装ollama之前,建议检查显卡驱动是否安装完成。如果还未安装显卡驱动,建议先安装显卡驱动再安装ollama。安装curlsudoaptupdatesudoapt-yinstallcurl进入ollama的下载网站https://ollama.com/download/linux复制安装脚本,并在Ubuntu终端里执行安装脚本curl-fsSLhttps://ollama.com/install
- [Pytest][Part 3]检测python package状态
思则变
pytestpytest
目录实现需求1:检查pythonpackage状态——pkg_resourcehook实现自动检测包状态conftest.pyhook钩子函数Part1:https://blog.csdn.net/x1987200567/article/details/144915315?spm=1001.2014.3001.5501从这里开始逐个实现Part1中的需求实现需求1:测试开始前检查测试需要的pyth
- 前端框架中注释占位与Fragment内容替换的实现与优化
xjf7711
前端框架前端javascript注释占位fragment
在现代前端开发中,使用注释占位符替换Fragment内容是一种常见的需求,尤其在处理动态内容、模板预加载和组件复用场景中。React和Vue作为当前最主流的前端框架,提供了不同的实现方式和优化策略,但核心目标都是减少不必要的DOM操作,提高渲染性能,同时保持代码的可维护性和结构清晰。一、注释占位符在前端框架中的概念与作用注释占位符本质上是HTML注释()在前端框架中的应用延伸。在传统HTML中,注
- 本地前后端bat文件启动项目
mgx_718
bat文件启项目
前端@echooffsetPROJECT_PATH=D:\xll_web\login-viewcd/d%PROJECT_PATH%npmrunservepause后端@echooffsetJRE_BIN=C:\ProgramFiles\Java\jre1.8.0_441\binsetJAR_PATH="C:\ProgramFiles\Java\jre1.8.0_441\Forex-0.0.1-SN
- 基于python+django+vue.js开发的停车管理系统源码+运行
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。技术学习共同进步功能包括:车位管理、会员管理、停车场管理、违规管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_parking演示地址http://parking.gitapp.cn演示帐号:用户名:admin123密码:a
- 基于python+django+vue.js开发的学生成绩管理系统
西门吹雪1998
毕业设计合集pythondjangovue.js
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。功能包括:成绩管理、学生管理、课程管理、班级管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_score演示地址http://score.gitapp.cn演示帐号:用户名:admin123密码:admin123主要使用技术
- 【课程设计】基于python+django+vue.js开发的健身房管理系统
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。给师妹的课程作业。功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_fitness演示地址http://fitness.gitapp.cn演示帐号:用户名:admin123密码:a
- 基于python+django+vue.js开发的健身房管理系统源码+运行
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。技术学习共同进步功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_fitness演示地址http://fitness.gitapp.cn演示帐号:用户名:admin123密码:ad
- OracleSync2MySQL 数据同步问题bad connection、创建表异常、数据映射异常
aspirant-complete
运维开发
1、mysql数据库连接badconnection、invalidconnection等异常检查数据库连接空闲时间MySQL服务器等待一个连接所允许的空闲时间。如果达到此时间,MySQL服务器将自动关闭该连接,除非该连接正在活动状态```sqlSHOWVARIABLESLIKE'wait_timeout';{return{courseGoalA:'学习Vue,最终掌握Vue',courseGoalB:'掌握Vue,并构建相应的应用程序',vueLink:'https://cn.vuejs.org/'};},methods:{outputGoal(){con
- 2025 前端工程化:从混沌到秩序,AI时代构建高性能 Web 应用的制胜之道 (万字干货)
引言:AI时代前端工程化的新范式2025年的前端开发已不再是简单的页面构建,而是涉及复杂系统设计、性能优化、跨端兼容和团队协作的综合工程学科。本指南将深入剖析当前前端工程化的核心技术栈,结合最新工具链和最佳实践,帮助开发者构建高效、可维护的现代Web应用。前端工程化已从"构建工具+打包优化"的初级阶段,演进为包含模块化架构、智能化开发、性能监控和安全防护的全链路体系。随着WebAssembly、A
- 常用密码字典
微晨凉光
密码学网络安全安全
目录扫描字典弱口令字典设备弱口令用户名字典常用密码字典通过网盘分享的文件:密码字典.rar链接:https://pan.baidu.com/s/1UVjdckh_Gq9gV0AqWuXYRA?pwd=yt47提取码:yt47
- 元素-标签-文本换行与背景颜色
四喜花露水
AntVG6前端javascriptanti-design-vue
标签|G6图可视化引擎复制https://g6.antv.antgroup.com/examples/element/label#word-wrap标签|G6图可视化引擎复制https://g6.antv.antgroup.com/examples/element/label/#background通过设置labelMaxLines属性可以控制展示的文字段落数,如果超出,它会自动补充省略号labe
- ThreeJS入门(153):THREE.Texture 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs示例threejs教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第153篇入门文章文章目录构造函数属性方法使用示例注意事项总结THREE.Te
- Charles中文版抓包工具:优化API调试与提升网络性能的利器
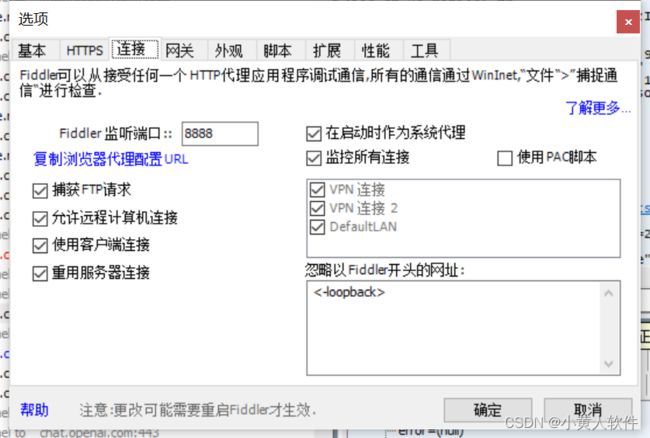
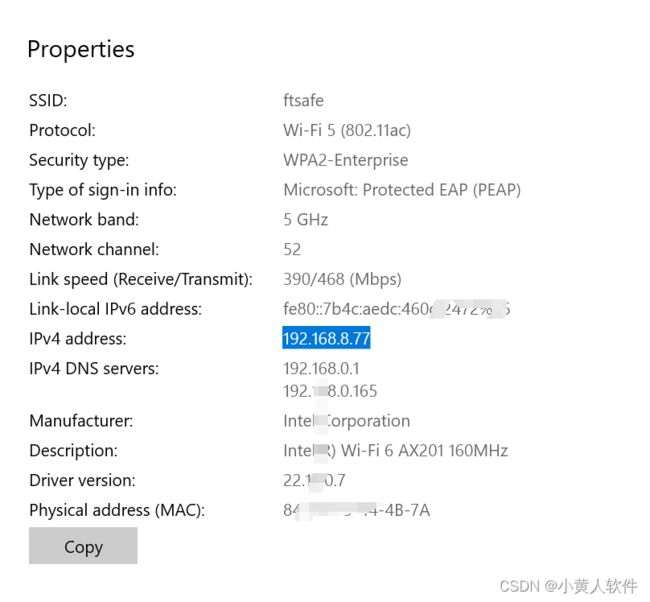
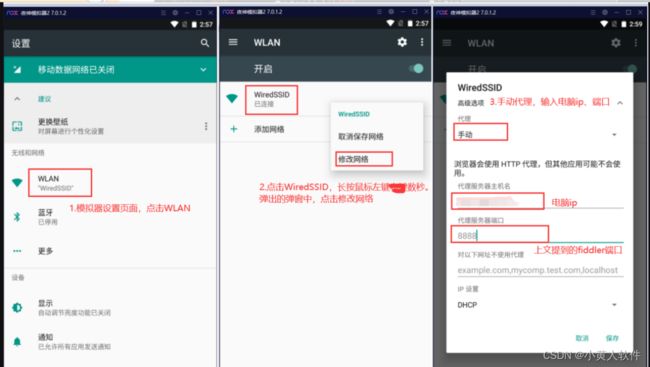
随着软件开发不断复杂化,特别是Web和移动应用的增加,开发者在进行API调试和网络优化时需要依赖高效且精准的工具。Charles作为一款知名的网络调试工具,帮助开发者捕获和分析HTTP/HTTPS流量、优化API性能并提升开发效率。通过强大的功能,Charles不仅能解锁API调试的精细化需求,还能帮助开发者模拟网络环境,优化应用性能,提升整体开发效率。本文将详细探讨如何通过Charles中文版抓
- SVG 在 VSCode 中的使用与优势
SVG在VSCode中的使用与优势引言SVG(可缩放矢量图形)是一种基于可扩展标记语言的图形图像格式,与传统的位图格式(如JPEG或PNG)相比,SVG图像具有更高的灵活性和可缩放性。随着前端开发领域的不断发展,SVG在网页设计中的应用越来越广泛。本文将介绍SVG在VisualStudioCode(VSCode)中的使用方法及其优势。SVG简介SVG是一种矢量图形格式,与位图不同,矢量图形由直线和
- 部署项目后配置nginx 前端项目地址路径
weixin_54129994
server{listen端口;server_nameip地址;#charsetkoi8-r;#access_loglogs/host.access.logmain;location/{root/home/userManagement;//路径indexindex.htmlindex.htm;//文件try_files$uri$uri//index.html;expires7d;}location
- Python国内镜像地址及配置使用方式
源图客
工具应用Pythonpython开发语言
便捷设置pip全局镜像源pipconfigsetglobal.index-urlhttps://pypi.tuna.tsinghua.edu.cn/simple一、国内镜像地址清华源:https://pypi.tuna.tsinghua.edu.cn/simple/阿里云:http://mirrors.aliyun.com/pypi/simple/清华大学:https://pypi.tuna.ts
- Pytorch Lightning使用:【LightningModule、LightningDataModule、Trainer、ModelCheckpoint】
LeapMay
pytorchlightningpytorchpython人工智能
pytorchlightning官方手册pytorchlightning官方手册Welcometo⚡PyTorchLightning—PyTorchLightning2.1.0devdocumentationhttps://lightning.ai/docs/pytorch/latest/PytorchLightning简介PyTorchLightning是面向专业AI研究人员和机器学习工程师的深
- opencv 源码的裁剪,调试opencv源码以及对源码的重编译
opencv源码的裁剪,调试opencv源码以及对源码的重编译你好!这是你第一次使用Markdown编辑器所展示的欢迎页。如果你想学习如何使用Markdown编辑器,可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。如何获取模块之间的依赖关系1、安装windows版的cmake工具2、利用cmake-gui配置opencv源码的编译图片:参考链接:https://www.jianshu
- 匹配一切 学习笔记2025
AI算法网奇
python宝典计算机视觉人工智能
目录匹配一切MASAdemo:图像匹配roma匹配一切MASAMatchingAnythingBySegmentingAnything[CVPR24Highlight]git地址:https://github.com/siyuanliii/masaMethodBaseNovelmodelTETAAssocATETAAssocAOVTrack(CVPR23)35.536.927.833.6-<
- Blender glTF 2.0 导入导出插件技术文档
花锨潜Praised
BlenderglTF2.0导入导出插件技术文档glTF-Blender-IOBlenderglTF2.0importerandexporter项目地址:https://gitcode.com/gh_mirrors/gl/glTF-Blender-IO1.安装指南1.1系统要求Blender2.8及以上版本Python3.x1.2安装步骤Blender内置插件:Blender2.8及以上版本已经内
- 使用Ray实现的分布式PyTorch Lightning训练
刘瑛蓉
使用Ray实现的分布式PyTorchLightning训练ray_lightningPytorchLightningDistributedAcceleratorsusingRay项目地址:https://gitcode.com/gh_mirrors/ra/ray_lightning项目简介ray_lightning是一个不再维护的项目,现在已被【RayTrain】取代,它提供了将PyTorchLi
- Python 开发安卓Android及IOS应用库Kivy安装尝试
dingcb168
WIFI开关KIVY
yeayee------>更多技巧------>更多源码------>www.yeayee.com转载:https://www.cnblogs.com/yeayee/p/5420858.htmlPython开发安卓Android及IOS应用库Kivy安装尝试Python开发安卓Android及IOS应用库Kivy安装尝试:先来看看这货可以用来制作什么应用:CreateapackageforWind
- Termux备份与恢复
龙潜月七
python
转载自:https://bbs.zsxwz.com/thread-3473.htm好不容易才安装了各种软件,环境等等,因此做一个备份有时候还是必要的,以免一时手贱。备份方法很多,比如dd,rsync,restic,比较简单的就是使用tar打包。(主要是因为学生党,没流量每次下载400m的python了)爬虫在手,天下我有。https://wiki.termux.com/wiki/Backing_u
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在