Three.js学习1:threejs简介及文档本地部署
开一个天坑,Three.js
我觉得未来3D页面一定是一个趋势。
-----------------------------华丽的分割线-------------------------
github:https://github.com/mrdoob/three.js/
官网:Three.js – JavaScript 3D Library
Threejs官网中文文档链接:three.js docs
Threejs 中文网(电子书课件):www.webgl3d.cn
Three.js 是一个开源的 JavaScript 3D 图形库,用于在 Web 浏览器中创建和渲染各种 3D 场景、动画和效果。它是基于 WebGL 技术的封装,简化了使用 WebGL 的复杂性,使开发者可以更轻松地创建交互式的 3D 网页应用。
一、Three.js 文件包目录介绍
从官网下载 three.js-master 压缩包,解压后目录如下:
如果能很好的利用 three.js-master 文件下的资源,对于 Threejs 学习和 Web3D 项目的开发会极大的帮助。
-
build:目录下各个代码模块打包后的结果。
three.module.js:开发的时候
.html文件中要引入的 threejs 引擎库,和引入jquery一样,可以辅助浏览器调试three.module.min.js:three.js 压缩后的结构文件。体积更小,可以部署项目的时候在
.html中引入。 -
docs:Three.js API文档文件
index.html:打开该文件可以实现离线查看threejs API文档
-
editor:Three.js的可视化编辑器,可以编辑3D场景
index.html:打开应用程序
-
docs:Three.js API 文档文件
index.html:打开该文件可以实现离线查看 threejs API 文档
-
examples:里面有大量的threejs案例,平时可以通过代码编辑全局查找某个API、方法或属性来定位到一个案例。
-
src:Three.js引擎的各个模块,可以通过阅读源码深度理解threejs引擎。
-
utils:一些辅助工具
\utils\exporters\blender:blender导出threejs文件的插件。
二、部署本地 Three.js 文档
我们在学习、开发 Three.js 项目的过程中,会不停的翻阅 Three.js 文档。
但是,官网打开很慢,怎么办?我就需要在本地部署 Three.js 文档,便于查阅。
1. 下载 three.js-master 压缩包
-
从官网下载 three.js-master 压缩包,并解压。
-
把文件夹添加到 VSCode ,作为项目目录。
特别提醒:目录不能有中文。
此步骤略。
2. 利用 VSCode 安装依赖
前提需要安装 Node 环境,此处略。
1. 在目录上右键,选择“在集成终端中打开”。
2. 在终端里输入 npm i,安装依赖。安装需要时间,请耐心等待。
3. 启动 Three.js 文档
使用 npm start 命令,启动 Three.js 文档。
启动后,ctrl+点击 链接地址,可以打开文档页面。
打开成功的截图。
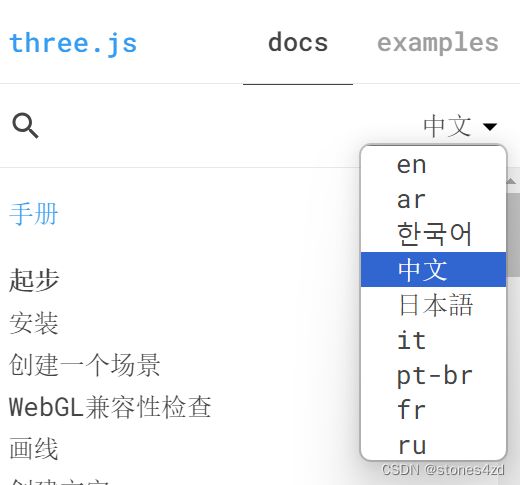
点击 docs 文件夹,就可以打开 Three.js 文档。还可以修改文档为中文:
点击 editor 文件夹,可以打开 3D 编辑器。
点击 examples 文件夹,可以查看 Three.js 的官方示例。
4. 修改文档端口
可以在 package.json 文件的以下代码处,修改端口号,避免跟项目端口冲突。默认是 8080 端口。
"scripts": {
...
"dev": "concurrently --names \"ROLLUP,HTTP\" -c \"bgBlue.bold,bgGreen.bold\" \"rollup -c utils/build/rollup.config.js -w -m inline\" \"servez -p 8080\"",
...
}5. 在 IIS 配置 Three.js 文档
如果觉得每次查阅 Three.js 文档,都要打开 VS code 启动 Node 服务嫌麻烦。可以利用 windows 系统的 IIS (Internet Information Services,互联网信息服务)来作为 Three.js 本地服务器。
(1)启用 IIS
1. 进入 windows 系统的控制面板,选择“程序”。
2.
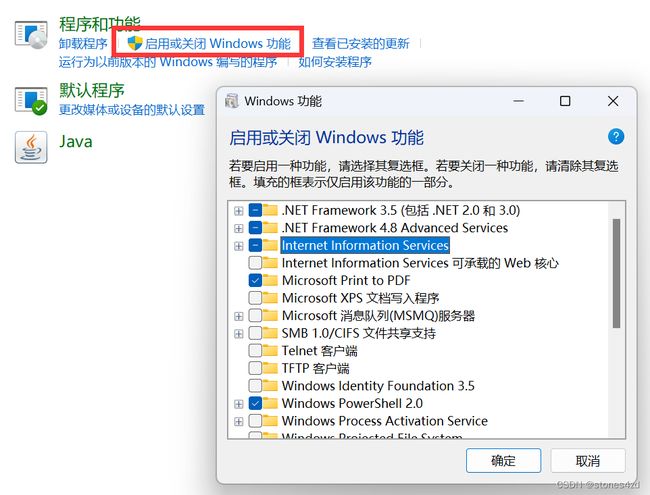
2. 选择“启用或关闭 Windows 功能”,把 IIS(Internet Information Services) 前面的勾选上,点击“确定”,等待系统安装 IIS。
3. 在“此电脑”右击,选择“管理”。可以在“计算机管理”面板中,在“服务和应用程序”里看到 IIS 的选项。
(2)配置 Three.js 文档网站
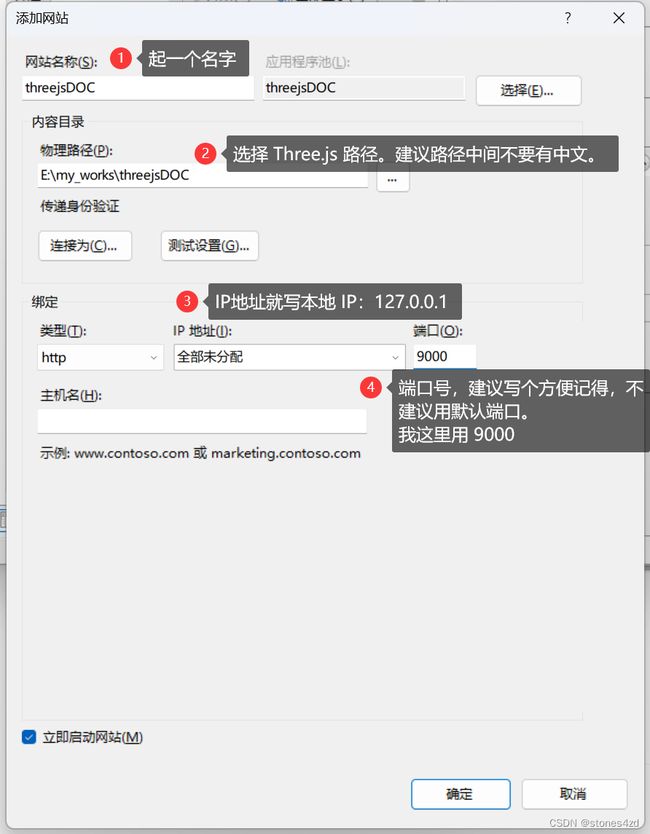
在“网站”上右击,选择"添加网站"。
可以参考我的配置添加网站信息。
这里 IP 地址建议选择:全部未分配。因为,默认就是 http://127.0.0.1 访问,也可以用 http://localhost 访问。
如果设置了 IP,就只能用 IP 访问了。
(3)配置目录浏览
不过,此时在浏览器输入 http://127.0.0.1:9000,还是无法访问 Three.js 文档。
这是因为,Three.js 文档目录里没有默认要访问的页面文件(也就是没有 index.html,default.html 之类的文件),里面只是目录。
所以,要启用目录浏览。
在 IIS 里,选择 ThreejsDOC 网站,在右边面板里,选择“目录浏览”。
在目录浏览里,选择“启用”即可。
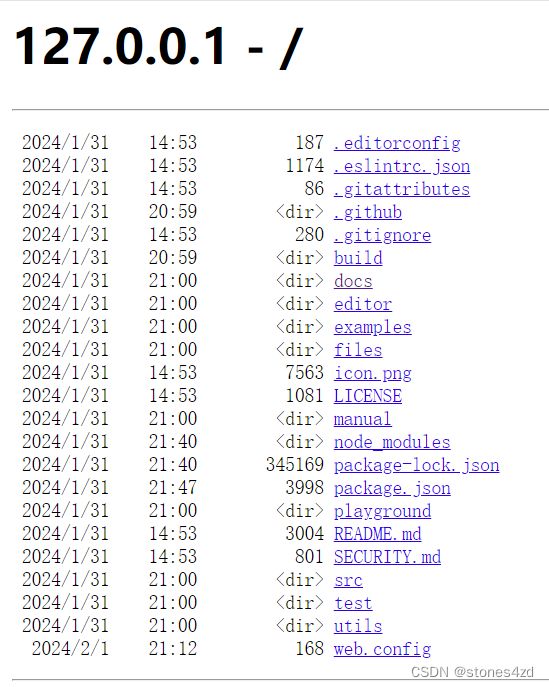
在浏览器地址栏输入:一定要带上端口号。
http://127.0.0.1:9000/
或者:
http://localhost:9000就可以访问 Three.js 文档了。而且,IIS 默认设置网站是启动的。因此,下次再翻阅文档,就可以不用设置 IIS ,直接在浏览器地址栏输入以上网址就行。
可以把运行的页面,在浏览器收藏起来,这样,直接点就可以打开了。 非常Nice~!