Fastadmin列表自定义按钮
Fastadmin 列表自定义按钮
FastAdmin是一款基于ThinkPHP+Bootstrap的极速后台开发框架。
文章目录
- 前言
- 一、单纯的调用接口按钮
- 二、打开新的弹窗页面
- 总结
前言
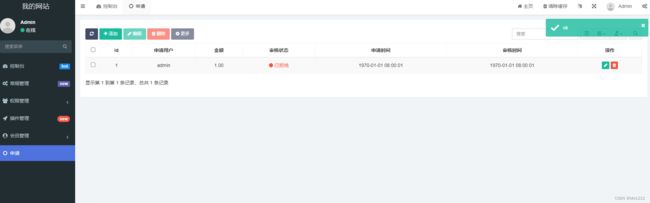
一、单纯的调用接口按钮
只触发接口返回成功失败
例如审核通过不需要录入其它数据只处理逻辑修改状态
代码如下(示例):替换列表js操作 operate 列
代码示例审核状态 0:待审核 1已通过 2已拒绝
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate,
buttons:[
{
name:'pass',//名称
text:'通过',
title:'通过',
classname: 'btn btn-xs btn-info btn-view btn-ajax',
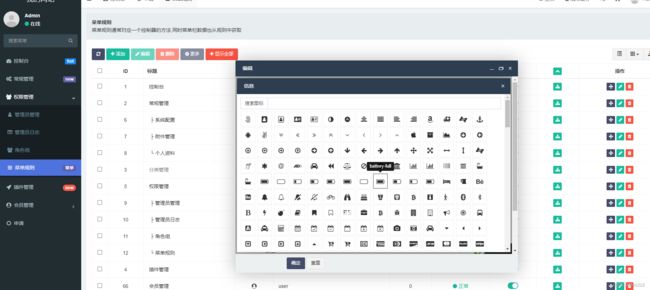
icon: 'fa fa-check',//图标 可在添加菜单规则处 搜索图标见示例图
url: 'apply/pass',//接口地址 控制器名/方法名
visible:function(row){//判断显示隐藏 只有状态为待审核时展示操作按钮
if(row.status == 0){
return true;//显示
}else{
return false;//隐藏
}
},
refresh:true
}
],
formatter: Table.api.formatter.operate
}
//控制器方法
//通过
public function pass(){
$id = input('ids');//前台传过来的id
//处理逻辑
$re = true;
if($re){
//修改状态
\app\admin\model\Apply::where('id',$id)->update(['status'=>1]);
$this->success('ok',$re);
}else{
$this->error('no');
}
}
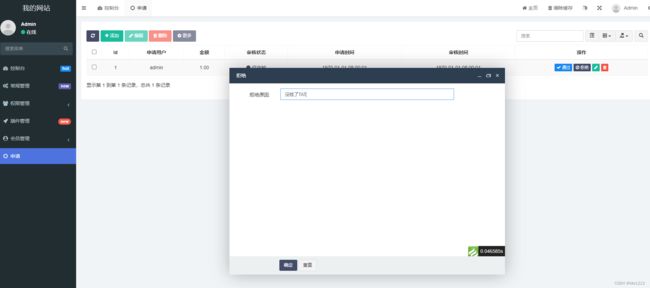
二、打开新的弹窗页面
需要二级页面处理参数 类似修改页面
代码如下(示例):
{
name: 'reject',
text:'拒绝',
title:'拒绝',
classname: 'btn btn-xs btn-primary btn-dialog',
icon: 'fa fa-ban',//图标 可在添加菜单规则处 搜索图标见示例图
url: 'apply/reject',//接口地址
visible:function(row){
if(row.status == 0){//判断显示隐藏 只有状态为待审核时展
return true;
}else{
return false;
}
},
refresh:true
},
//页面js下方添加 reject事件 不添加操作后不会自动关闭页面加刷新
// 为表格绑定事件
Table.api.bindevent(table);
},
add: function () {
Controller.api.bindevent();
},
edit: function () {
Controller.api.bindevent();
},
reject: function () {
Controller.api.bindevent();
},
//控制器方法
//拒绝
public function reject(){
$id = input('ids');
if ($this->request->isPost()) {
$reason = input('reason');//页面接收参数
//处理逻辑
$re = true;
if ($re) {
//修改状态
\app\admin\model\Apply::where('id',$id)->update(['status'=>2,'reason'=>$reason]);
return $this->success('ok');
} else {
return $this->error('no');
}
}
//映射页面
return $this->view->fetch('reject');//页面位置跟添加修改同一级 见示例图片
}
//页面代码
//ps:下方 reject-form reject需要和js中方法名一致
<form id="reject-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action="">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('拒绝原因')}:</label>
<div class="col-xs-12 col-sm-8">
<input name="reason" class="form-control" type="tetx">
</div>
</div>
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-primary btn-embossed">{:__('OK')}</button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
</div>
</form>
总结
注意 页面js 绑定事件不添加不会自动关闭页面和刷新
以上就是fastadmin自定义列表按钮的两种方式 应该可以适用于大部分需求 如有其他需要联系博主 看见就会回复不定时更新