Electron 入门案例详解
目录
- 前言
- 一、开发环境检查
- 二、入门案例实现
-
- 1.初始化项目
- 2.安装electron包
- 3.运行electron应用
- 三、创建第一个应用窗口
-
- 1.准备页面
- 2.创建窗口
- 3.运行窗口
- 总结
前言
Electron 是一种基于 Node.js 和 Chromium 的框架,可以方便地创建跨平台的桌面应用程序。虽然 Electron 官方文档已经非常详细,但是在实践过程中,难免会遇到一些问题和涉及到其他知识点。因此,本文主要是记录我在快速入门 Electron 案例的学习和实践过程中,涉及到的知识点进行扩展。
因为参加了新星计划活动【Electron+Vue3桌面端开发】,所以在开发实践中使用了导师 @中二少年学编程 的技术流派。
一、开发环境检查
首先要对 Electron 开发环境进行检查,目前我的开发环境组合是:
- 操作系统:Windows 11
- Node.js版本: 18.16.0
- npm版本: 9.5.1
- 开发工具:VSCode 1.78.2(Electron官方推荐)
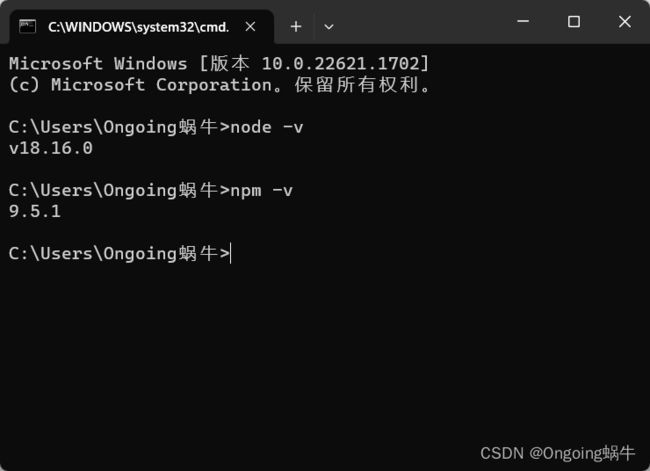
这里要着重检查 Node.js 是否已安装,npm 在安装 Node.js 时已包含了。所以我们在 Windows 11 中 使用组合键 Win+R,输入 cmd 打开命令提示符(PowerShell也可以),输入命令 node -v 和 npm -v,这时会显示对应的版本信息。

官网提示:
因为 Electron 将 Node.js 嵌入到其二进制文件中,你应用运行时的 Node.js 版本与你系统中运行的 Node.js 版本无关。
Electron 应用程序包含了 Node.js 运行时环境,因此应用程序运行时的 Node.js 版本与操作系统中已安装的 Node.js 版本无关。我们的用户也不可能安装 Electron 桌面应用前还要自己安装一个 Node.js 运行环境。所以我们可以使用最新的 Node.js 特性和 API,但建议是在学习、实践过程中使用。如果是在开发要发布的应用,就得考虑用户的 Node.js 版本,以避免版本不兼容的问题。
由于每个 Electron 版本都嵌入了一个特定版本的 Node.js,可以通过在 package.json 文件中定义 electron 字段来指定使用哪个 Electron 版本,从而使用相应版本的Node.js。
还可以访问主进程 (main process) 或预加载脚本 (preload script) 中的 process.versions 变量,来查看 Electron 应用内置 Node.js 的版本。
二、入门案例实现
学习 Electron 框架,我们还是要有 Node.js 的基础的。
1.初始化项目
我们在本地某个目录下新建一个文件夹,这个文件夹就是我们的项目。

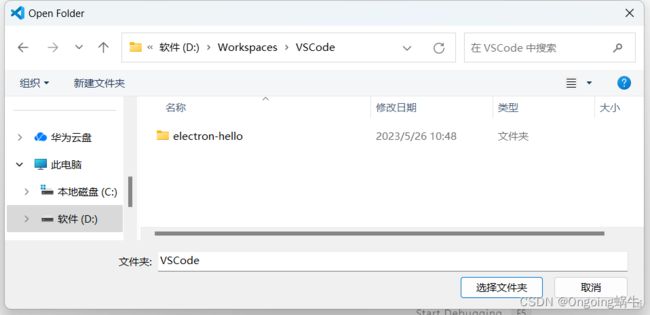
然后打开 VSCode 开发工具,通过菜单 File->Open Folder(打开文件夹),这里选择项目的上层目录 VSCode,这样可以在 VSCode 左侧看到多个项目。

选择后会弹框说是否信任此文件夹的作者?选择是就可以了。目前只有一个空文件夹。

接下来在顶部导航栏找到菜单 Terminal(终端)-New Terminal,这时它会启动系统中 PowerShell。
在 VSCode 中,Terminal 是一个内置的终端工具,可以让开发者直接在编辑器中执行命令。使用 Terminal 菜单还可以选择使用不同的终端 Shell,包括 Windows 上的 PowerShell、CMD 和 Linux/Mac 上的 Bash 等。

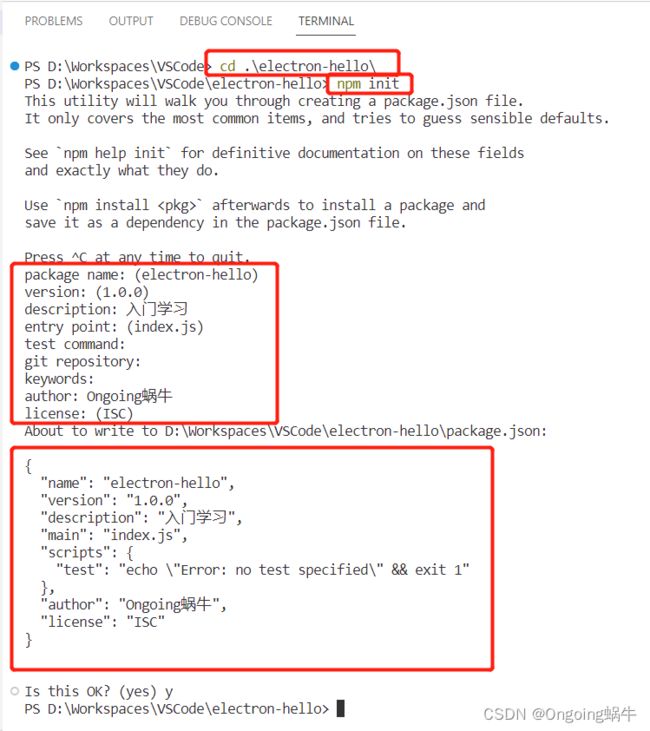
在终端中输入命令 cd electron-hello,进入到项目文件夹,然后使用 npm 命令 npm init 初始化项目,所以 Electron 应用是基于 npm 搭建的。
这时会提示说接下来回指导你创建 package.json 文件(这个文件就是我们整个工程的配置文件啦)。会填写一些项目的基本信息,不填写也可以,直接回车,它有默认值。填写完后会输出整个 json 文件内容,没有问题直接 y。
如果连回车都懒得点,那就直接执行命令 npm init -y,生成默认的 package.json 文件

可以看到项目文件夹下多一个 package.json 文件,打开看一下:

将其中的配置逐个说明一下:
- name:项目名称
- version:项目版本
- description:项目描述
- main:项目主入口文件(主模块)
- scripts:命令别名,当执行的命令比较长,就可以起一个别名
- keywords:关键字,允许使用关键字的方式去描述项目
- author:作者
- license:项目遵循的协议,ISC 协议就是开放源代码的协议
这里有两点需要注意,官网强调:
- 入口文件应该是 main.js,npm 默认是 index.js。
- author、license 与 description 可为任意值,但对于应用打包是必填项。
所以我们的author、license 与 description三个配置要有值,且将 main 配置设置为 main.js。
{
"name": "electron-hello",
"version": "1.0.0",
"description": "入门学习",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Ongoing蜗牛",
"license": "ISC"
}
2.安装electron包
项目初始化后,需要在项目添加 electron,官网要求将 electron 包安装到项目的开发依赖中(有基础的小伙伴知道 npm 项目中的依赖分为开发依赖和项目依赖)。
为什么呢?官方有明确说明:
您的应用需要运行 Electron API,因此这听上去可能有点反直觉。 实际上,打包后的应用本身会包含 Electron 的二进制文件,因此不需要将 Electron 作为生产环境依赖。
在终端执行 npm 命令:npm install electron --save-dev

一般情况下是可以顺利下载安装的,遇到最多的可能就是网速慢,npm 默认是国外的服务器。我们可以切换到国内的镜像。
比如我们先切换镜像地址为 taobao,然后在下载 electron。
先在终端执行以下命令,将 npm 源切换到淘宝镜像。
npm config set registry https://registry.npm.taobao.org/
然后在终端执行以下命令,验证是否切换成功。
npm config get registry
这时候输出 http://registry.npm.taobao.org/ 就成功了。最后在使用 npm install electron --save-dev 下载安装。安装成功后是这个样子的:

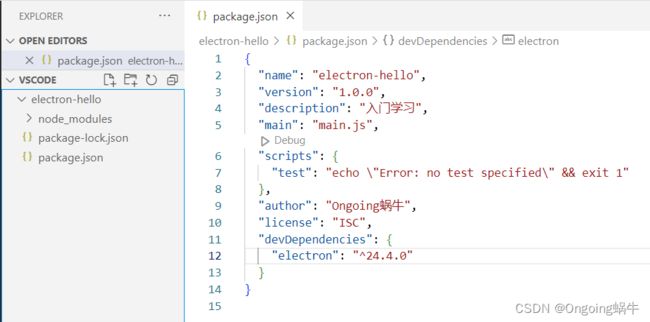
在 package.json 文件中多个 devDependencies 选项,有安装的 electron 版本。
在项目文件夹下多了 node_modules 文件夹及 package-lock.json 文件。
- node_modules:该文件夹存放着项目依赖包,这些依赖包都是在开发中需要用到的第三方Node.js模块
- package-lock.json:是锁定包的版本,确保再次下载时不会因为包版本不同而产生问题。
3.运行electron应用
运行 electron 后会进入主入口文件 main.js,这个文件官网有说明:
任何 Electron 应用程序的入口都是 main 文件。 这个文件控制了主进程,它运行在一个完整的 Node.js 环境中,负责控制您应用的生命周期,显示原生界面,执行特殊操作并管理渲染器进程。
接下来就在根目录下新建 main.js,并且随意输出点啥。

我们安装官网提示在 package.json 配置文件中的 scripts 字段下增加一条 start 命令,这里 start 就是我们给命令 electron . 起的别名。
{
"scripts": {
"start": "electron ."
}
}
然后就可以在终端执行 npm start 运行 electron 项目了。

执行后输出了要打印的文本,没有任何窗口呀,桌面应用打开后有个框框了吧,到这里只是确保我们之前的配置都没有问题而已,接下来就是我们要显示一个窗口,并展示我们前端页面内容。
三、创建第一个应用窗口
桌面应用一般都需要创建一个窗口,这是用户与应用进行交互的主要方式。
1.准备页面
窗口要承接展示一个页面,这个页面可以是本地,也可以是远程 url。我们直接使用官网文档中的示例:index.html
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta
http-equiv="Content-Security-Policy"
content="default-src 'self'; script-src 'self'"
/>
<meta
http-equiv="X-Content-Security-Policy"
content="default-src 'self'; script-src 'self'"
/>
<title>Hello from Electron renderer!title>
head>
<body>
<h1>Hello from Electron renderer!h1>
<p>p>
body>
html>
2.创建窗口
创建窗口是 electron 要做的事情,要使用 electron 需要先引入,我们在 main.js 中添加如下代码:
const { app, BrowserWindow } = require('electron')
在 Electron 应用程序中直接使用 Node.js 模块时,需要使用 require() 函数来加载它们,require 用于加载指定模块,并返回模块的 API 接口,是 Node.js 环境中 CommonJS 这个管理模块的规范提供的。
这里返回了 app、BrowserWindow 两个 Electron 的 API 接口。
app:控制应用程序的事件生命周期,还负责控制管理应用程序级别的操作。BrowserWindow:创建并控制浏览器窗口,提供了很多控制和定制窗口的方法和属性。
接下来就使用上述两个模块创建一个主窗口:
// 引入electron
const { app, BrowserWindow } = require('electron')
// app.whenReady() 当Electron初始化完成触发
app.whenReady().then(() => {
// new BrowserWindow()创建浏览器窗口
const mainWindow = new BrowserWindow({
width: 800, // 设置窗口宽度(以像素为单位)。 默认值为 800。
height: 600 // 设置窗口高度(以像素为单位)。 默认值为 600。
})
// 加载本地页面
mainWindow.loadFile('index.html')
})
我们使用 app 模块的 whenReady() 方法来在应用程序准备好之后创建主窗口。要注意,在 Electron 中,只有在 app 模块的 ready 事件被激发后才能创建浏览器窗口。接着使用 BrowserWindow 模块创建了一个名为
mainWindow 的窗口,并设置了窗口的大小。最后,我们使用 mainWindow 窗口的 loadFile() 方法加载名为 index.html 的 HTML文件。
3.运行窗口
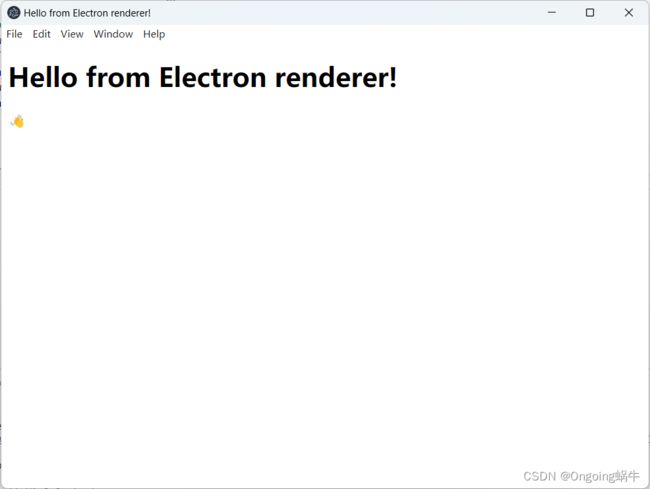
执行命令 npm start,可以弹出应用的主窗口:

我们可以看到,打开的窗口包含应用图标、标题和一些菜单按钮,尽管我们只设置了窗口的宽度和高度。事实上,在实例化窗口时,我们可以进行多种配置。某些配置选项具有默认值,因此我们不需要对其进行显式设置。
总结
通过 electron 的入门程序发现,electron 帮我们实现了一个桌面应用窗口,实现了桌面应用具备的基础功能,那么业务功能就需要我们使用 Web 技术去实现了。