SpringBoot后端接收Axios上传的文件
很多时候,我们项目开发的过程中,难免会遇到文件上传的需求
对于SpringBoot项目,我们该如何编写一个文件上传的接口呢?
这里我用的是阿里云OSS云服务器来作为上传文件的存储仓库,比起存储在电脑本地,云服务器更加便于管理、性能更好并且更加安全,值得我们选择。
好消息是我们可以免费试用!这里我们可以作为学习来使用
下面给出阿里OSS平台官网:
https://oss.console.aliyun.com![]() https://oss.console.aliyun.com
https://oss.console.aliyun.com
1、后端的文件接收逻辑
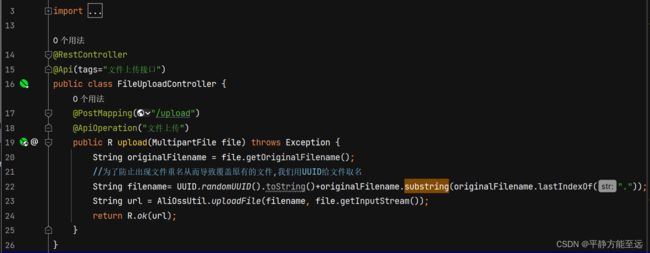
SpringBoot提供了MultipartFile这么一个类对象,我们可以借助于这个类对象在controller方法参数中封装前端提交过来的文件对象
具体代码如下图所示:
这里我们要注意的一点是:在上传文件的过程中,不排除会出现上传了相同名称的文件的情况。
所以为了防止出现文件重名从而导致原有的文件被覆盖,我们可以用UUID串来给文件取名。
具体操作:
用UUID生成的随机字符串,拼接上获取的源文件名中的后缀名,作为上传后的文件名。
AliOssUtil.uploadFile()方法返回的是刚刚上传图片的访问地址。
AliOssUtil是我们自定义封装的工具类,便于后期整个项目的复用。
下面我们看看AliOssUtil类中对应的代码:
import com.aliyun.oss.ClientException;
import com.aliyun.oss.OSS;
import com.aliyun.oss.common.auth.*;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.OSSException;
import com.aliyun.oss.model.Bucket;
import com.aliyun.oss.model.PutObjectRequest;
import com.aliyun.oss.model.PutObjectResult;
import java.io.ByteArrayInputStream;
import java.io.InputStream;
public class AliOssUtil {
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
private static final String ENDPOINT = "https://oss-cn-hangzhou.aliyuncs.com";
private static final String ACCESS_KEY_ID="OSS秘钥ID";
private static final String ACCESS_KEY_SECRET="OSS秘钥";
// 填写Bucket名称,例如examplebucket。
private static final String BUCKET_NAME = "examplebucket";
/**
*
* @param objectName
* @param in
* @return 文件上传成功,返回访问地址
* @throws Exception
*/
public static String uploadFile(String objectName, InputStream in) throws Exception {
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(ENDPOINT, ACCESS_KEY_ID,ACCESS_KEY_SECRET);
String url="";
try {
// 填写字符串。
String content = "Hello OSS,你好世界";
// 创建PutObjectRequest对象。
PutObjectRequest putObjectRequest = new PutObjectRequest(BUCKET_NAME, objectName, in);
// 上传字符串。
PutObjectResult result = ossClient.putObject(putObjectRequest);
//url组成:https://bucket名称.区城节点/objectName
url="https://"+ BUCKET_NAME+"."+ENDPOINT.substring(ENDPOINT.lastIndexOf("/")+1)+"/"+objectName;
} catch (OSSException oe) {
System.out.println("Caught an OSSException, which means your request made it to OSS, "
+ "but was rejected with an error response for some reason.");
System.out.println("Error Message:" + oe.getErrorMessage());
System.out.println("Error Code:" + oe.getErrorCode());
System.out.println("Request ID:" + oe.getRequestId());
System.out.println("Host ID:" + oe.getHostId());
} catch (ClientException ce) {
System.out.println("Caught an ClientException, which means the client encountered "
+ "a serious internal problem while trying to communicate with OSS, "
+ "such as not being able to access the network.");
System.out.println("Error Message:" + ce.getMessage());
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
return url;
}
}详细请参考如下文档地址:
https://help.aliyun.com/zh/oss/developer-reference/simple-upload-11?spm=a2c4g.11186623.0.0.665f5c71boZCXi![]() https://help.aliyun.com/zh/oss/developer-reference/simple-upload-11?spm=a2c4g.11186623.0.0.665f5c71boZCXi
https://help.aliyun.com/zh/oss/developer-reference/simple-upload-11?spm=a2c4g.11186623.0.0.665f5c71boZCXi
2、前端对应的Axios代码
import axios from 'axios'
const baseURL='http://127.0.0.1:8080';
const instance = axios.create({
baseURL,
//基础地址,超时时间
timeout:10000,
})
export const userLoadAvatarService=(file)=>instance.post('/upload',file,{headers: {'Content-Type': 'multipart/form-data'}})当前端用户选择好文件并点击上传之后,浏览器就会调用我们封装好的userLoadAvatarSer方法,方法中的file参数是用户上传的文件对象,此时发送的Post请求会携带这个文件对象上传到后端。
注意 : 在使用axios实例中的post方法时,一定要在第三个参数位置加上下面的内容,不然后端会出现空指针异常
{headers: {'Content-Type': 'multipart/form-data'}}
好了,今天分享到这里结束了
至此希望能够给你带来帮助(#^.^#)
![]()