1、圆形进度条shader
Shader "ProgressBar360" { Properties { _BGTex("Background Texture",2D) = "white"{} // [PerRendererData] _MaskTex("Mask Texture", 2D) = "white" {} _Color("Tint", Color) = (1,1,1,1) _Angle("Angle", range(0,361)) = 360 _Center("Center", vector) = (.5,.5,0,0) _Width("Width", float) = 1 // [Toggle(CLOCK_WISE)] _ColorMask("Color Mask", Float) = 15 _MaskDetail("Mask Detail",range(0,1)) = 0.3 } SubShader { Tags { "Queue" = "Transparent" "IgnoreProjector" = "True" "RenderType" = "Transparent" "PreviewType" = "Plane" "CanUseSpriteAtlas" = "True" } Cull Off Lighting Off ZWrite Off ZTest[unity_GUIZTestMode] Blend SrcAlpha OneMinusSrcAlpha ColorMask[_ColorMask] Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma shader_feature CLOCK_WISE #include "UnityCG.cginc" float _Angle; float4 _Center; half _Width; struct appdata_t { float4 vertex : POSITION; float4 color : COLOR; float2 texcoord : TEXCOORD0; }; struct v2f { float4 vertex : SV_POSITION; fixed4 color : COLOR; half2 mask_uv : TEXCOORD0; half2 bg_uv :TEXCOORD1; }; fixed4 _Color; bool _UseClipRect; float4 _ClipRect; bool _UseAlphaClip; fixed _MaskDetail; sampler2D _MaskTex; sampler2D _BGTex; float4 _MaskTex_ST; float4 _BGTex_ST; v2f vert(appdata_t IN) { v2f OUT; OUT.vertex = UnityObjectToClipPos(IN.vertex); OUT.mask_uv = TRANSFORM_TEX(IN.texcoord,_MaskTex); OUT.bg_uv = TRANSFORM_TEX(IN.texcoord,_BGTex); OUT.color = IN.color * _Color; return OUT; } fixed4 frag(v2f IN) : SV_Target { half4 color = tex2D(_MaskTex, IN.mask_uv)* IN.color; float2 pos = IN.mask_uv.xy - _Center.xy; float ang = degrees(atan2(pos.x, -pos.y)) + 180; color.a = color.a * saturate((ang - _Angle) / _Width); half4 bgcolor = tex2D(_BGTex, IN.bg_uv) * IN.color; float mask_a = step(_MaskDetail,color.a);//如果color.a大于0.01,返回1,小于0.01返回0,用于代替if ,判断是否透明 color = mask_a * color + (1 - mask_a)*bgcolor;//如果透明显示背景图,如果不透明显示遮罩图 return color; } ENDCG } } }
2、条形进度条shader
// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt) Shader "UI/ProgressBar" { Properties { _BgTex("Background Texture", 2D) = "white" {} _ProgressTex("Progress Texture",2D) = "gray"{} _ProgressValue("Progress Value",Range(0,1))=0.3 _Color("Tint", Color) = (1,1,1,1) _StencilComp("Stencil Comparison", Float) = 8 _Stencil("Stencil ID", Float) = 0 _StencilOp("Stencil Operation", Float) = 0 _StencilWriteMask("Stencil Write Mask", Float) = 255 _StencilReadMask("Stencil Read Mask", Float) = 255 _ColorMask("Color Mask", Float) = 15 [Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip("Use Alpha Clip", Float) = 0 } SubShader { Tags { "Queue" = "Transparent" "IgnoreProjector" = "True" "RenderType" = "Transparent" "PreviewType" = "Plane" "CanUseSpriteAtlas" = "True" } Stencil { Ref[_Stencil] Comp[_StencilComp] Pass[_StencilOp] ReadMask[_StencilReadMask] WriteMask[_StencilWriteMask] } Cull Off Lighting Off ZWrite Off ZTest[unity_GUIZTestMode] Blend SrcAlpha OneMinusSrcAlpha ColorMask[_ColorMask] Pass { Name "Default" CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma target 2.0 #include "UnityCG.cginc" #include "UnityUI.cginc" #pragma multi_compile __ UNITY_UI_CLIP_RECT #pragma multi_compile __ UNITY_UI_ALPHACLIP struct appdata_t { float4 vertex : POSITION; float4 color : COLOR; float2 texcoord : TEXCOORD0; UNITY_VERTEX_INPUT_INSTANCE_ID }; struct v2f { float4 vertex : SV_POSITION; fixed4 color : COLOR; float2 texcoord : TEXCOORD0; float4 worldPosition : TEXCOORD1; UNITY_VERTEX_OUTPUT_STEREO }; fixed4 _Color; fixed4 _TextureSampleAdd; float4 _ClipRect; v2f vert(appdata_t v) { v2f OUT; UNITY_SETUP_INSTANCE_ID(v); UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT); OUT.worldPosition = v.vertex; OUT.vertex = UnityObjectToClipPos(OUT.worldPosition); OUT.texcoord = v.texcoord; OUT.color = v.color * _Color; return OUT; } sampler2D _BgTex; sampler2D _ProgressTex; half _ProgressValue; fixed4 frag(v2f IN) : SV_Target { half mask = step(_ProgressValue,IN.texcoord.y);//如果IN.texcoord.y大于_ProgressValue,返回1,小于0.01返回0,用于代替if ,判断是否透明 half4 color = (tex2D(_BgTex, IN.texcoord)*mask+ tex2D(_ProgressTex, IN.texcoord)*(1-mask) + _TextureSampleAdd) * IN.color; #ifdef UNITY_UI_CLIP_RECT color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect); #endif #ifdef UNITY_UI_ALPHACLIP clip(color.a - 0.001); #endif return color; } ENDCG } } }
3、通过修改UV坐标实现无限进度条
// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt) Shader "UI/Default" { Properties { [PerRendererData] _MainTex("Sprite Texture", 2D) = "white" {} _ScrollX("Base layer Scroll Speed",Float) = 1.0 // 滚动速度 _Color("Tint", Color) = (1,1,1,1) _StencilComp("Stencil Comparison", Float) = 8 _Stencil("Stencil ID", Float) = 0 _StencilOp("Stencil Operation", Float) = 0 _StencilWriteMask("Stencil Write Mask", Float) = 255 _StencilReadMask("Stencil Read Mask", Float) = 255 _ColorMask("Color Mask", Float) = 15 [Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip("Use Alpha Clip", Float) = 0 } SubShader { Tags { "Queue" = "Transparent" "IgnoreProjector" = "True" "RenderType" = "Transparent" "PreviewType" = "Plane" "CanUseSpriteAtlas" = "True" } Stencil { Ref[_Stencil] Comp[_StencilComp] Pass[_StencilOp] ReadMask[_StencilReadMask] WriteMask[_StencilWriteMask] } Cull Off Lighting Off ZWrite Off ZTest[unity_GUIZTestMode] Blend SrcAlpha OneMinusSrcAlpha ColorMask[_ColorMask] Pass { Name "Default" CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma target 2.0 #include "UnityCG.cginc" #include "UnityUI.cginc" #pragma multi_compile __ UNITY_UI_CLIP_RECT #pragma multi_compile __ UNITY_UI_ALPHACLIP struct appdata_t { float4 vertex : POSITION; float4 color : COLOR; float2 texcoord : TEXCOORD0; UNITY_VERTEX_INPUT_INSTANCE_ID }; struct v2f { float4 vertex : SV_POSITION; fixed4 color : COLOR; float2 texcoord : TEXCOORD0; float4 worldPosition : TEXCOORD1; UNITY_VERTEX_OUTPUT_STEREO }; fixed4 _Color; fixed4 _TextureSampleAdd; float4 _ClipRect; float _ScrollX; v2f vert(appdata_t v) { v2f OUT; UNITY_SETUP_INSTANCE_ID(v); UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT); OUT.worldPosition = v.vertex; OUT.vertex = UnityObjectToClipPos(OUT.worldPosition); OUT.texcoord = v.texcoord+ frac(float2 (_ScrollX, 0.0) * _Time.y);//延X轴移动 OUT.color = v.color * _Color; return OUT; } sampler2D _MainTex; fixed4 frag(v2f IN) : SV_Target { half4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd) * IN.color; #ifdef UNITY_UI_CLIP_RECT color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect); #endif #ifdef UNITY_UI_ALPHACLIP clip(color.a - 0.001); #endif return color; } ENDCG } } }
注意:
1、UI sprite 一定要收尾呼应,不然就会出现上图那样断层的现象。
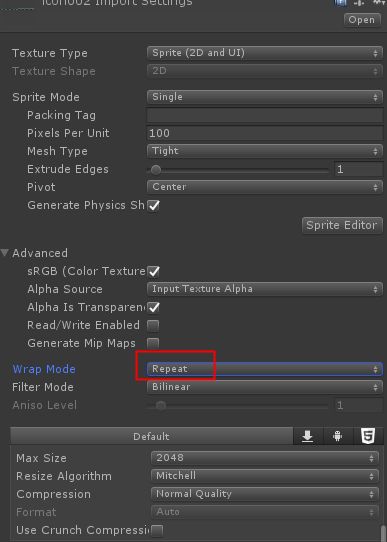
2、将sprite的wrap mode修改为repeat,循环显示,默认的是clamp则导致uv只播一次